目录
问题描述
解决方案


问题描述
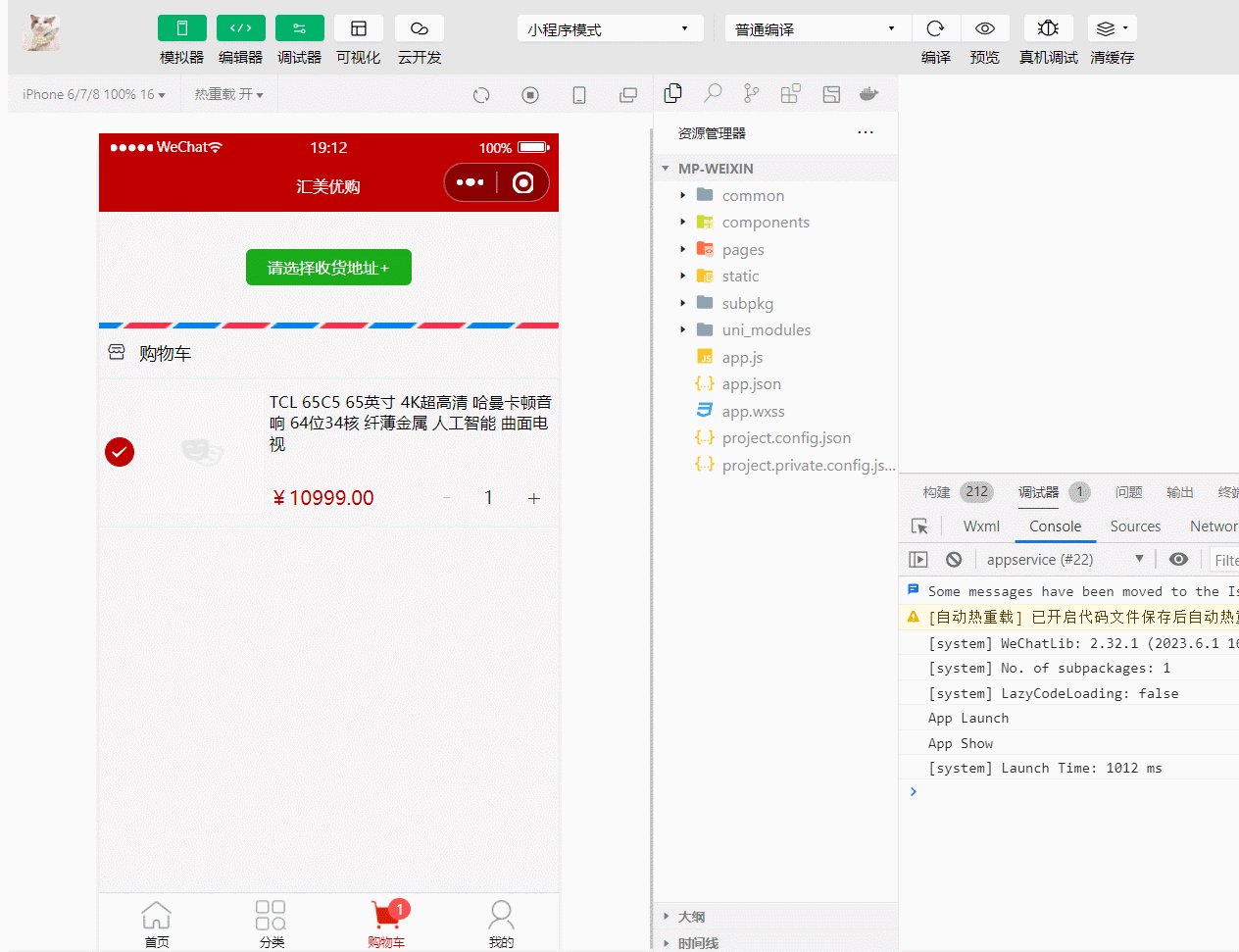
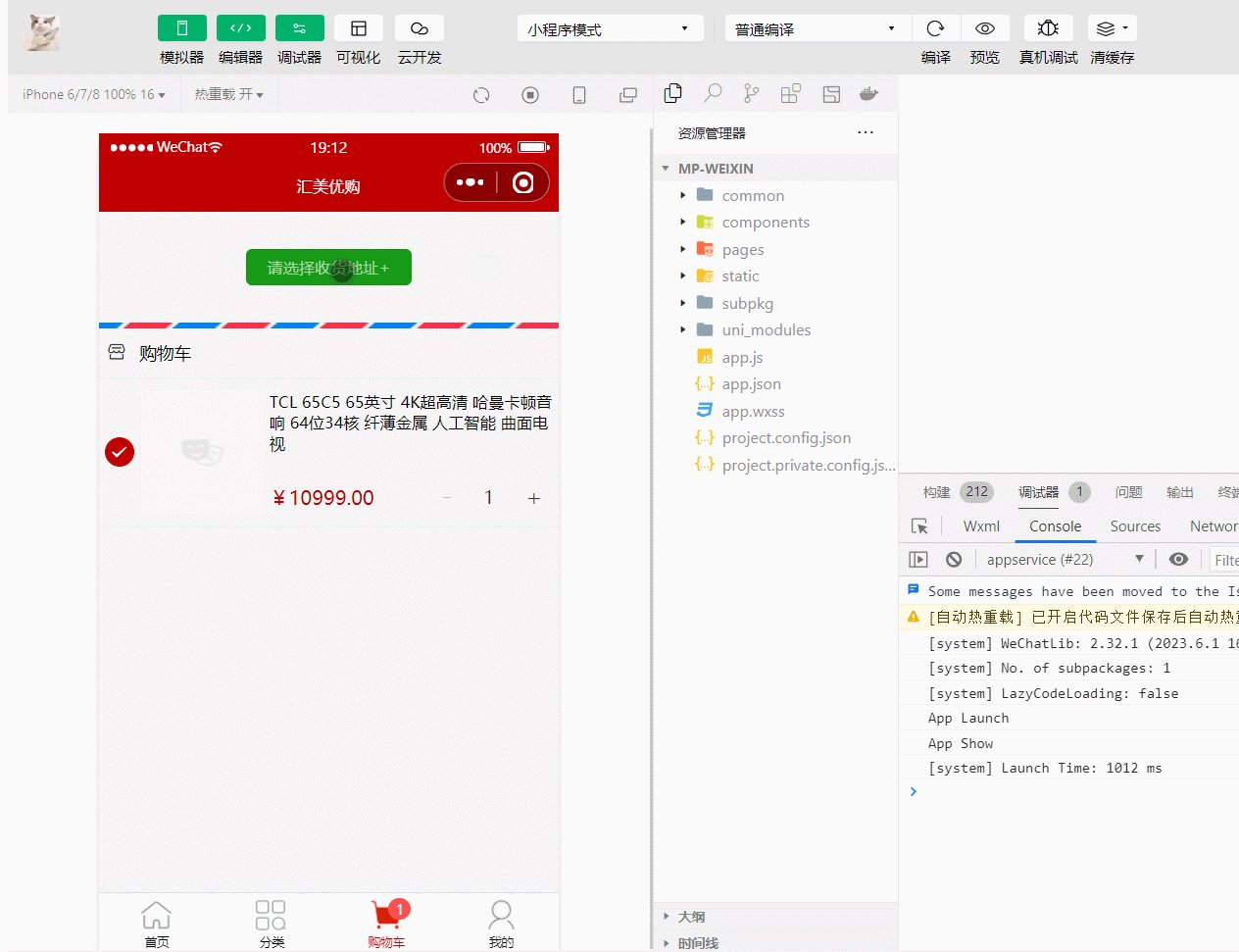
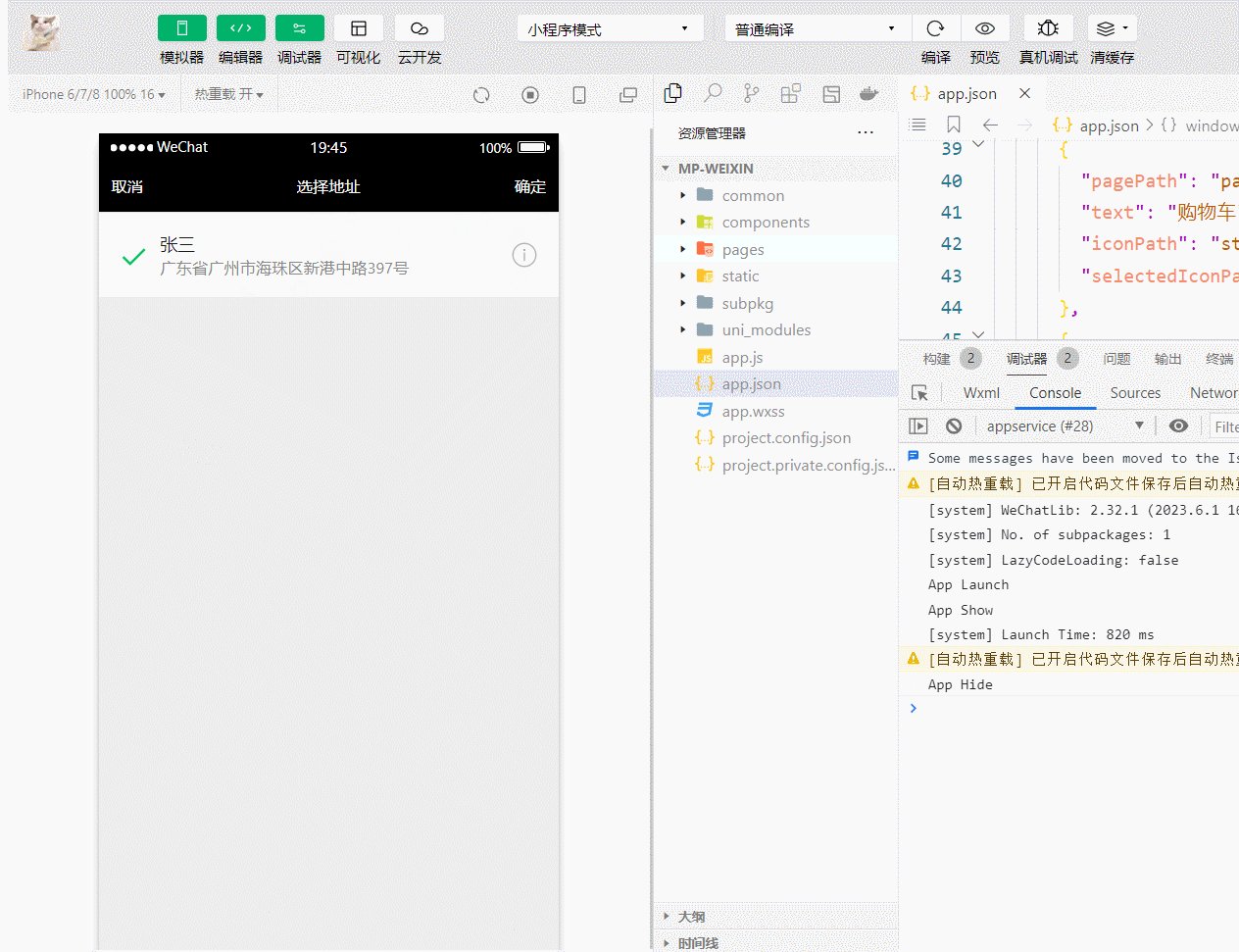
使用 Hbuilder X 编辑器和 uni-app 框架开发小程序项目,在调用小程序提供的 uni.chooseAddress() API实现选择收货地址的功能时,点击选择收货地址没有反应,获取不到用户收货地址,API失效了
<!-- 省略其它代码... -->
methods: {
// 选择收货地址
async chooseAddress() { // 定义 chooseAddress 事件处理函数
// 1. 调用小程序提供的 chooseAddress() 方法,即可使用选择收货地址的功能
// 返回值是一个数组:第 1 项为错误对象;第 2 项为成功之后的收货地址对象
const [err, succ] = await uni.chooseAddress().catch(err => err)
// 2. 用户成功的选择了收货地址
if (err === null && succ.errMsg === 'chooseAddress:ok') {
// 为 data 里面的收货地址对象赋值
this.address = succ
console.log(succ)
}
}
}
<!-- 省略其它代码... -->调用uni.chooseAddress() API,没有任何反映,无法实现跳转到收货地址页面

解决方案
uni-app官方提供的api点击不会跳转,不知为何?小程序官方有做说明:地理位置接口新增与相关流程调整 | 微信开放社区
另,关于uni.chooseAddress() 官方介绍:uni.chooseAddress(OBJECT) | uni-app官网
目前,我们可以在uniapp项目根目录中的manifest.json文件的源码视图里的mp-weixin这个节点新增两个属性节点即 requiredPrivateInfos 和 permission 配置项,如下:
"mp-weixin" : {
/* 小程序特有相关 */
"appid" : "wx5346bceeae7dd1da",
"setting" : {
"urlCheck" : false
},
"usingComponents" : true,
"unipush" : {
"enable" : false
},
"requiredPrivateInfos": [
"getFuzzyLocation",
"choosePoi",
"chooseAddress"
],
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用来进行接口调试"
}
}
}
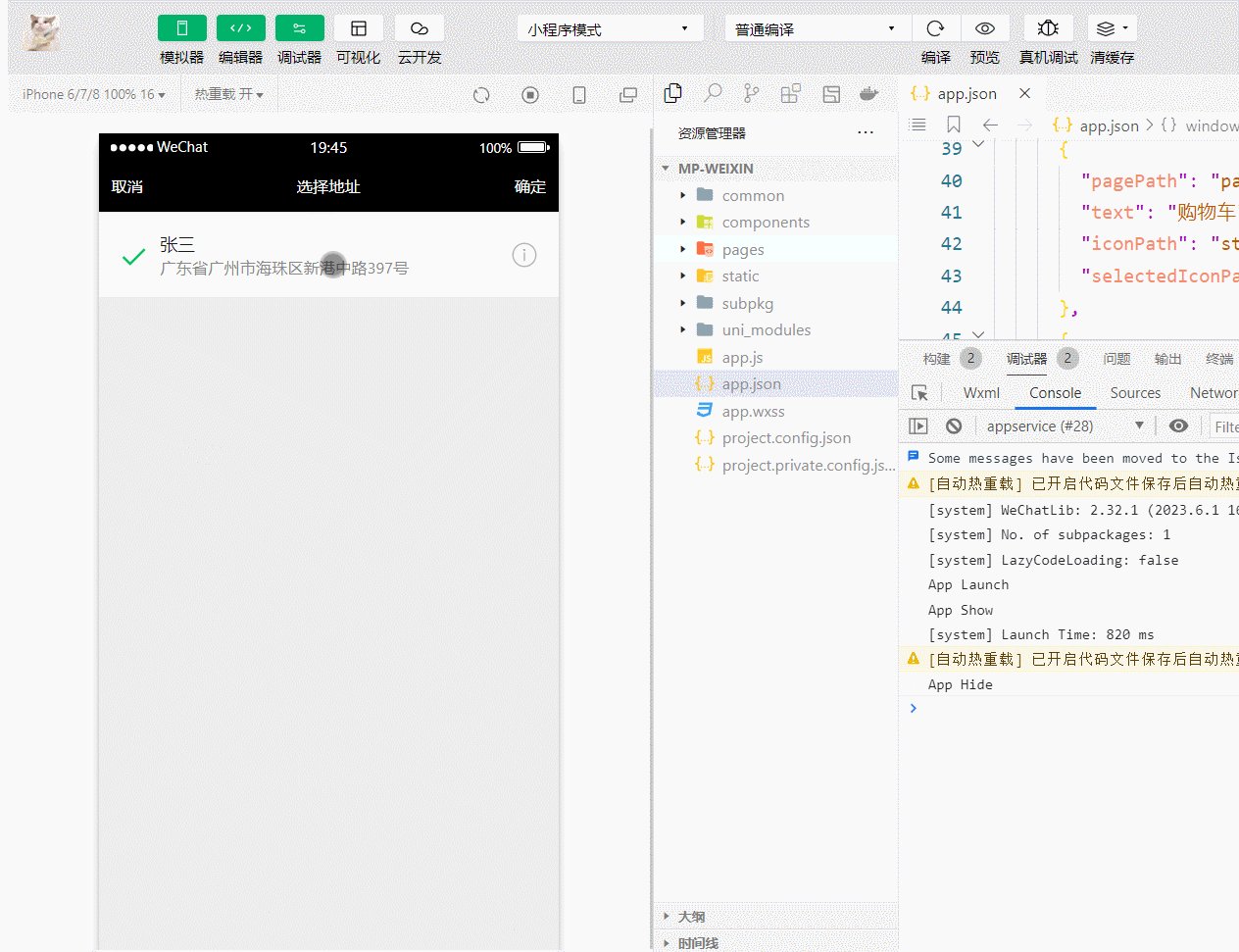
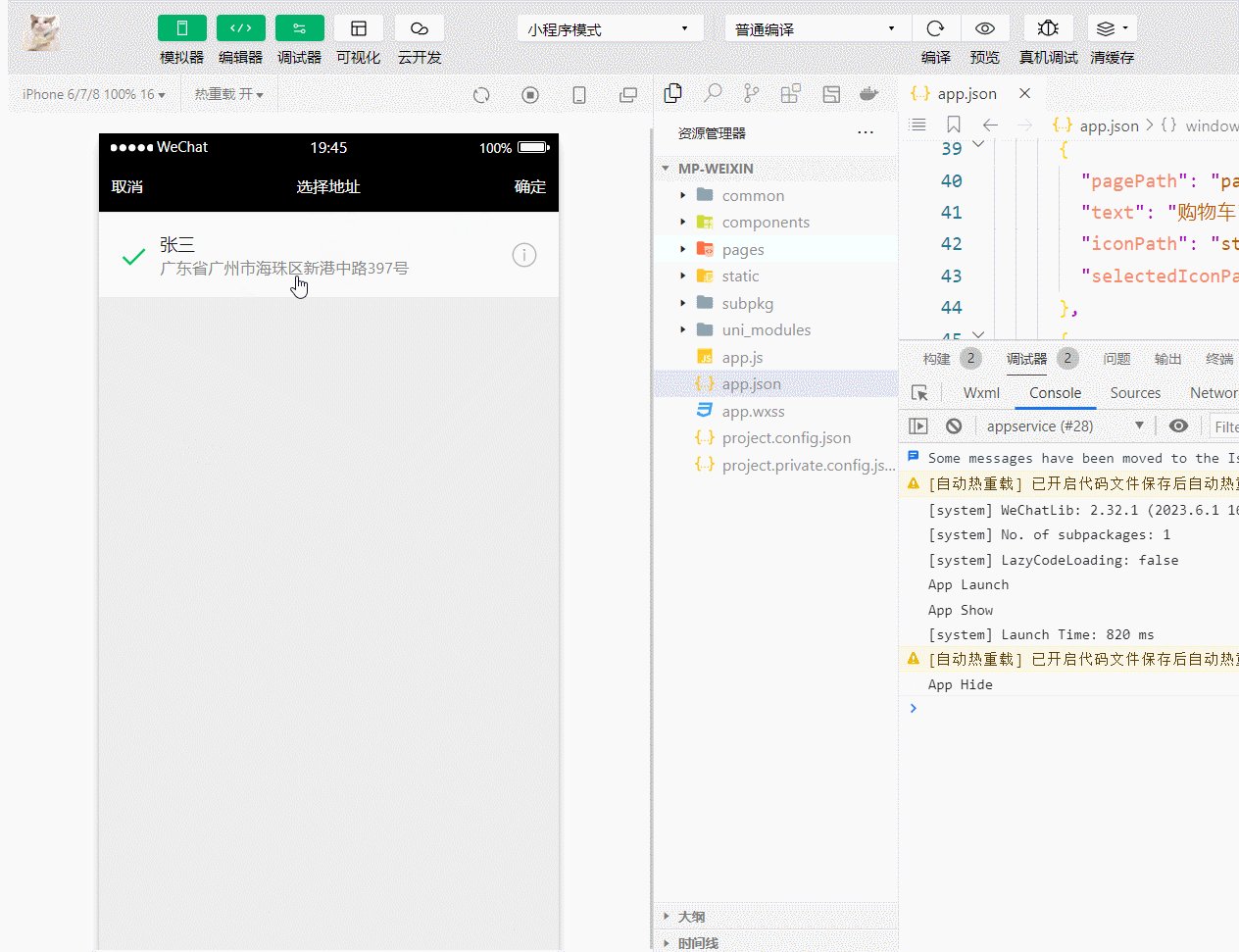
最后,重新运行编译即可生效


👉 你可能还想了解:uniapp开发时pages.json和manifest.json注释报错解决方案