一、回调函数到底是什么?
其实回调函数(没有调用也会执行)就是一个参数,把这个参数传到另一个函数里面,也就是主函数里面,当主函数里面的事情干完再回头去执行当做参数传进去的回调函数,回头去调用,这就是回调的概念。
举一个别人举过的例子:约会结束后你送你女朋友回家,离别时,你肯定会说:“到家了给我发条信息,我很担心你。” 对不,然后你女朋友回家以后还真给你发了条信息。小伙子,你有戏了。其实这就是一个回调的过程。你留了个参数函数(要求女朋友给你发条信息)给你女朋友,然后你女朋友回家,回家的动作是主函数。她必须先回到家以后,主函数执行完了,再执行传进去的函数,然后你就收到一条信息了。
接下来我们用代码更清晰的理解一下回调的概念:
<script>
//定义主函数,回调函数作为参数
function A(callback) {
callback();
console.log('我是主函数');
}
//定义回调函数
function B() {
setTimeout("console.log('我是回调函数')",2000);//即使此时时间设置为0,也会先输出主函数
}
//调用主函数,将B传进去
A(B);
</script>//输出结果//输出结果

从以上代码可以看出,我们先执行的回调函数callback(),但是输出的时候却是后输出回调函数里面的内容,由此可以证实上面的说法,要等到主函数里面的事情干完再回头去执行回调函数。
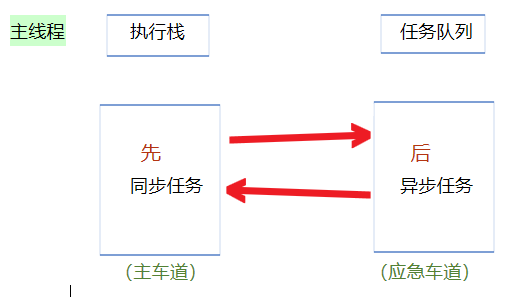
二、了解JS的执行机制

- 先执行执行栈里面的同步任务
- 异步任务(回调函数)放入任务队列中
- 同步任务结束,按次执行异步任务,异步任务进入执行栈开始执行
我们都知道js是单线程的,这种设计模式给我们带来了很多的方便之处,我们不需要考虑各个线程之间的通信,也不需要写很多烧脑的代码,也就是说js的引擎只能一件一件事的去完成和执行相关的操作,所以所有需要执行的事情都像排队一样,等待着被触发和执行,可是如果这样的话,如果在队列中有一件事情需要花费很多的时间,那么后面的任务都将处于一种等待状态,有时甚至会出现浏览器假死现象,例如其中有一件正在执行的一个任务是一个死循环,那么会导致后续其他的任务无法正常执行,所以js在同步机制的缺陷下设计出了异步模式
在异步执行的模式下,每一个异步的任务都有其自己一个或着多个回调函数,这样当前在执行的异步任务执行完之后,不会马上执行事件队列中的下一项任务,而是执行它的回调函数,而下一项任务也不会等当前这个回调函数执行完,因为它也不能确定当前的回调合适执行完毕,只要引它被触发就会执行,
三、常见的回调函数
1、dom事件回调函数(如点击按钮事件的函数)
//click方法中是一个函数而不是一个变量
$("#btn").click(function() {
alert("我是回调函数");
});
//或者
function click() {
alert("我是回调函数");
}2、定时器回调函数(如上)
3、ajax请求回调函数
4、生命周期回调函数
如 onLoad、 start 、update、 lateUpdate、 onDestroy 、onEnable、 onDisable
(有关生命周期回调函数可以查阅https://www.cnblogs.com/allyh/p/9502918.html)