首先得说一下,vue项目中productionSourceMap这个属性。该属性对应的值为true|false。
当productionSourceMap: true,时:
1、打包后能看到xxxx.js.map文件,map文件够通过反编译看到源码;
2、打包后会导致文件变大(因为多了很多map文件导致的);
当productionSourceMap: false,时:
1、打包后无法看到xxxx.js.map文件,所以无法进行反编译;
2、打包后的文件很小(因为没有map文件);
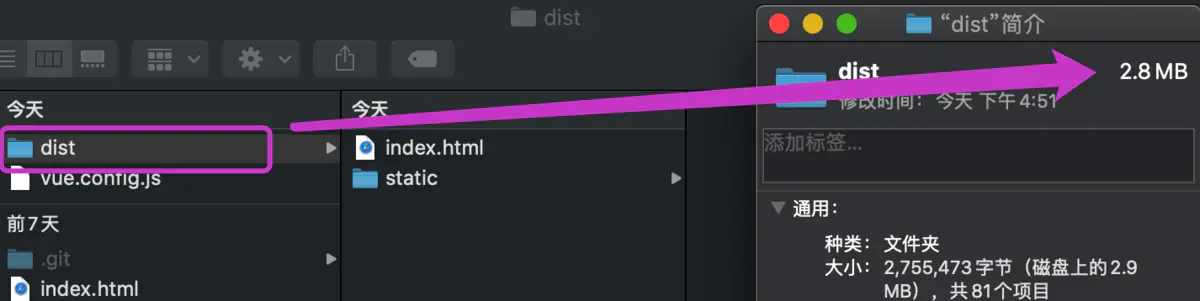
如下两张截图就可以验证2的描述
productionSourceMap: false,打包后文件的大小2.8M

productionSourceMap: true,打包后文件的大小9.6M

那么对于productionSourceMap: true的情况,我们如何对打包后的通过编译看到源码呢
-
步骤一:全局安装reverse-sourcemap,终端输入如下内容
sudo npm install --global reverse-sourcemap
步骤二:以0.474fa9e4cdfb9c4219bc.js.map文件为例进行反编译。

步骤三:为了更加直观看到效果,先将步骤二的0.474fa9e4cdfb9c4219bc.js.map文件放到自定义的aimFile目录中

步骤四:打开terminal终端,cd到aimFile目录,然后输入reverse-sourcemap --output-dir sourceCode 0.474fa9e4cdfb9c4219bc.js.map,实现将反编译后的源码输入到sourceCode目录


-
步骤五:可以看到反编译成功了,而且也可以得知
xxxx.js.map文件经过反编译后得到的源文件,实际上是很多文件的集合。