Thinkphp框架
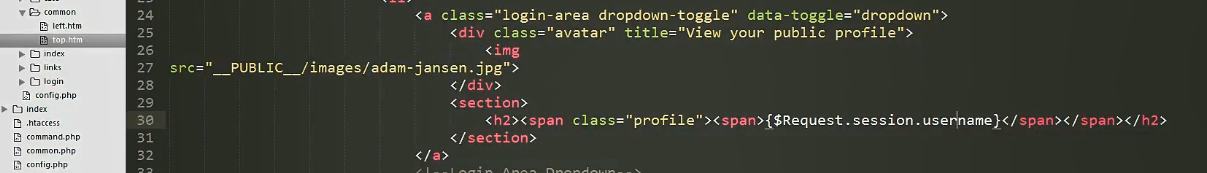
- 二级导航分类,模板继承,内置标签
- Public 修改
- MVC模块化 ——访问机制
- 传参
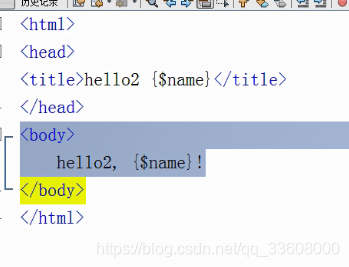
- 加载模版
- 模版引入 分离
- Runtime 缓存文件
- 管理员添加
- 数据验证及验证场景 控制器 validate
- 在sql执行(敏感操作)之前验证
- 数据模板 分页
- 数据表连接查询
- TP 关联查询
- -----------------
- 由于是3.2 版本的教程 后面会结合5.0版本进行改进 - 主要记录思路
- 无限分类模块实现
- 商品模块 设计
- Session
- 控制器初始化
- 模板布局
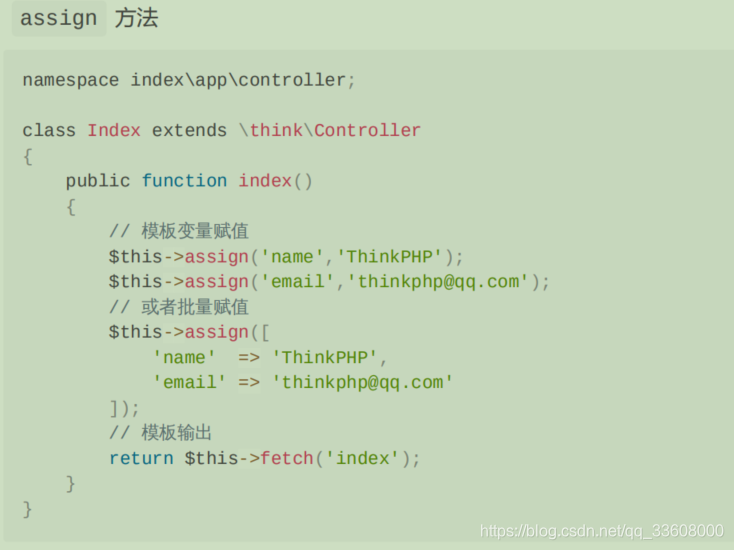
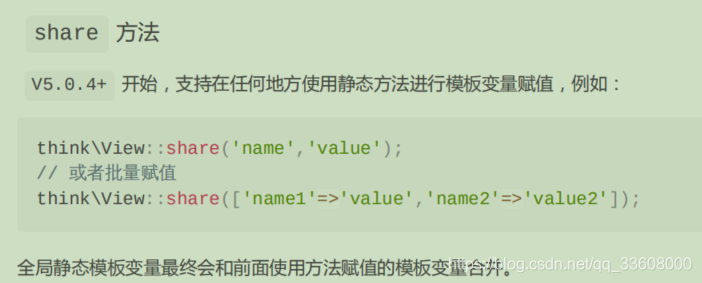
- 模板赋值
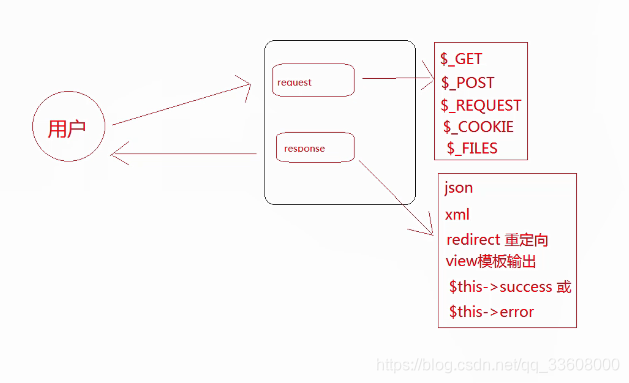
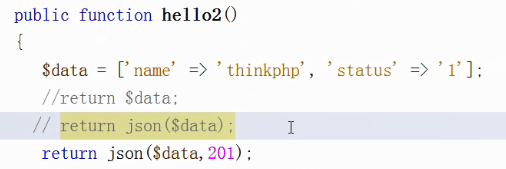
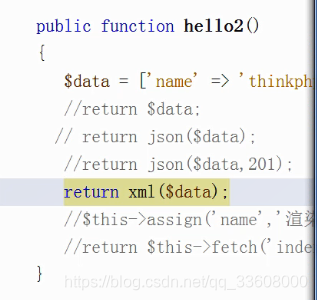
- 请求与响应
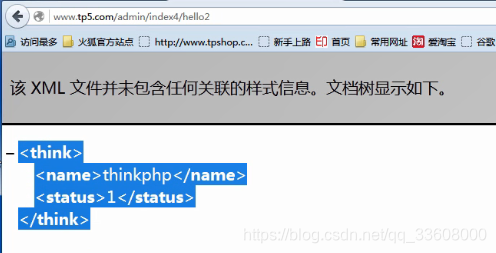
- 响应
- url及路由
- url和路由


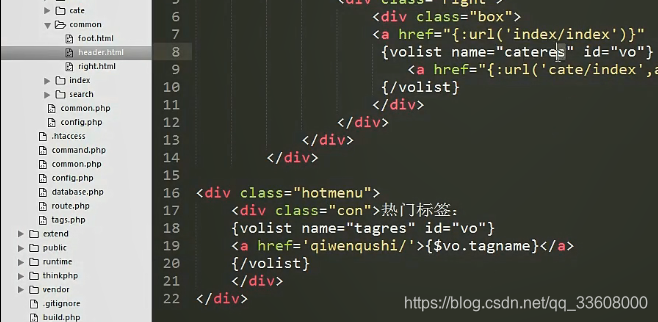
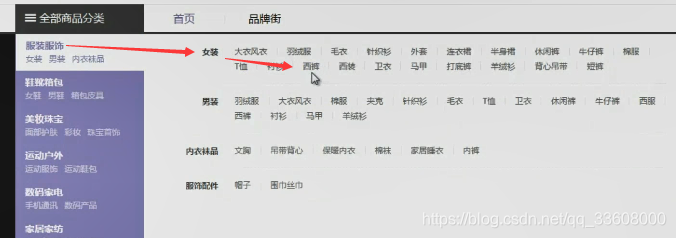
二级导航分类,模板继承,内置标签
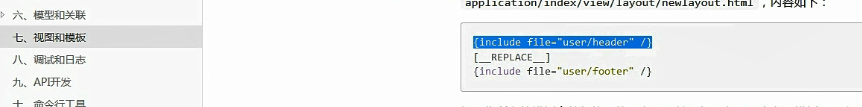
模板继承

{block name="title"}<title>网站标题</title>{/block}

{block name="title"}<title>{$web_title}</title>{/block}

{block name="include"}{include file="Public:header" /}{/block}

<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>{block name="title"}标题{/block}</title>
</head>
<body>
{block name="menu"}菜单{/block}
{block name="left"}左边分栏{/block}
{block name="main"}主内容{/block}
{block name="right"}右边分栏{/block}
{block name="footer"}底部{/block}
</body>
</html>

{extend name="base" /} {block name="title"}{$title}{/block}
{block name="menu"}
<a href="/" >首页</a>
<a href="/info/" >资讯</a>
<a href="/bbs/" >论坛</a>
{/block}
{block name="left"}
{/block}
{block name="main"}
{volist name="list" id="vo"}
<a href="/new/{$vo.id}">{$vo.title}</a>
<br/>
{$vo.content}
{/volist}
{/block}
{block name="right"}
最新资讯: {volist name="news" id="new"}
<a href="/new/{$new.id}">{$new.title}</a>
<br/>
{/volist}
{/block}
{block name="footer"}
{__block__} @ThinkPHP 版权所有
{/block}

{block name="footer"} {__block__}@ThinkPHP 版权所有 {/block}

{extend name="Public:base" /}

{extend name="./Template/Public/base.html" /}

{block name="title"}
<title>{$title}</title>
{/block}
<a href="/" >首页</a>
<a href="/info/" >资讯</a>
<a href="/bbs/" >论坛</a>

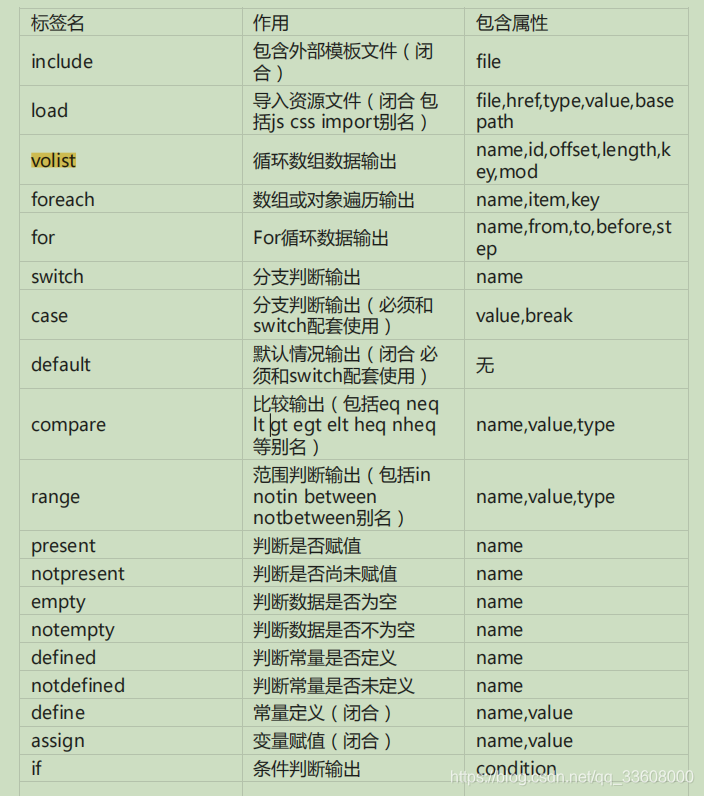
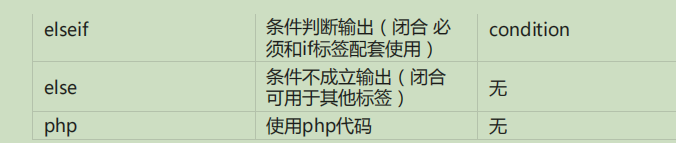
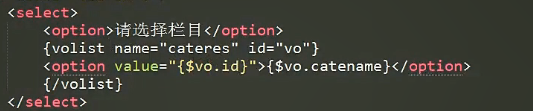
内置标签



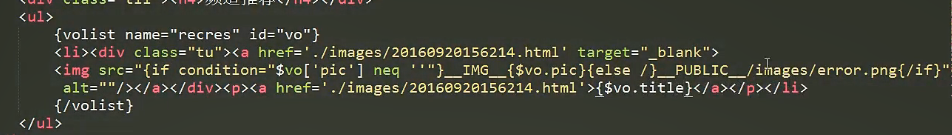
循环输出标签

$list = User::all();
$this->assign('list',$list);

{volist name="list" id="vo"}
{$vo.id}:{$vo.name}<br/>
{/volist}

{volist name="list" id="data"}
{$data.id}:{$data.name}<br/>
{/volist}

{volist name="list" id="vo" offset="5" length='10'}
{$vo.name}
{/volist}

{volist name="list" id="vo" mod="2" }
{eq name="mod" value="1"}{$vo.name}{/eq}
{/volist}

{volist name="list" id="vo" mod="5" }
{$vo.name}
{eq name="mod" value="4"}<br/>
{/eq}
{/volist}

{volist name="list" id="vo" empty="暂时没有数据" }
{$vo.id}|{$vo.name}
{/volist}

$this->assign('empty','<span class="empty">没有数据</span>');
$this->assign('list',$list);

{volist name="list" id="vo" empty="$empty" }
{$vo.id}|{$vo.name}
{/volist}

{volist name="list" id="vo" key="k" }
{$k}.{$vo.name}
{/volist}

{volist name="list" id="vo" }
{$i}.{$vo.name}
{/volist}

{volist name="list" id="vo" }
{$key}.{$vo.name}
{/volist}

{volist name=":fun('arg')" id="vo"}
{$vo.name}
{/volist}
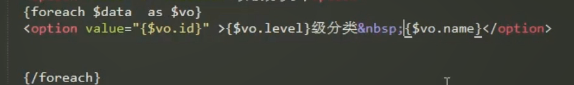
FOREACH标签

{foreach $list as $vo}
{$vo.id}:{$vo.name}
{/foreach}

{foreach name="list" item="vo"}
{$vo.id}:{$vo.name}
{/foreach}

{foreach name="list" item="vo" }
{$key}|{$vo}
{/foreach}

{foreach name="list" item="vo" key="k" }
{$k}|{$vo}
{/foreach}
FOR标签
{for start="开始值" end="结束值" comparison="" step="步进值" name="循环变量名" }
{/for}

{for start="1" end="100"}
{$i}
{/for}
for ($i=1;$i<100;$i+=1)
{
echo $i;
}
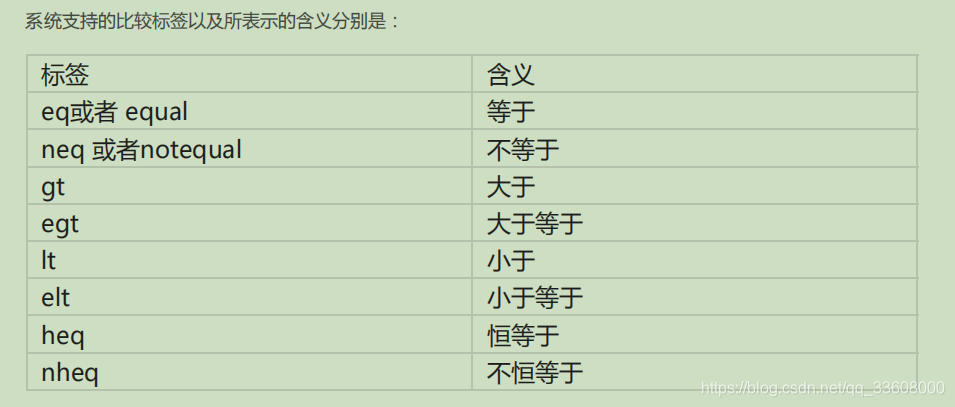
比较标签

{比较标签 name="变量" value="值"}
内容
{/比较标签}


{eq name="name" value="value"}
value
{/eq}
{equal name="name" value="value"}
value
{/equal}

{eq name="name" value="value"}
相等
{else/}
不相等
{/eq}

{gt name="name" value="5"}value{/gt}

{egt name="name" value="5"}value{/egt}

{eq name="vo.name" value="5"}
{$vo.name}
{/eq}

{eq name="vo:name" value="5"} {$vo.name} {/eq}

{eq name="vo['name']" value="5"}
{$vo.name}
{/eq}

{eq name="vo:name|strlen" value="5"}{$vo.name}{/eq}

{eq name="Think.get.name" value="value"}
相等
{else/}
不相等
{/eq}

{eq name="vo:name" value="$a"}{$vo.name}{/eq}

{compare name="name" value="5" type="eq"}value{/compare}

{eq name="name" value="5" }value{/eq}

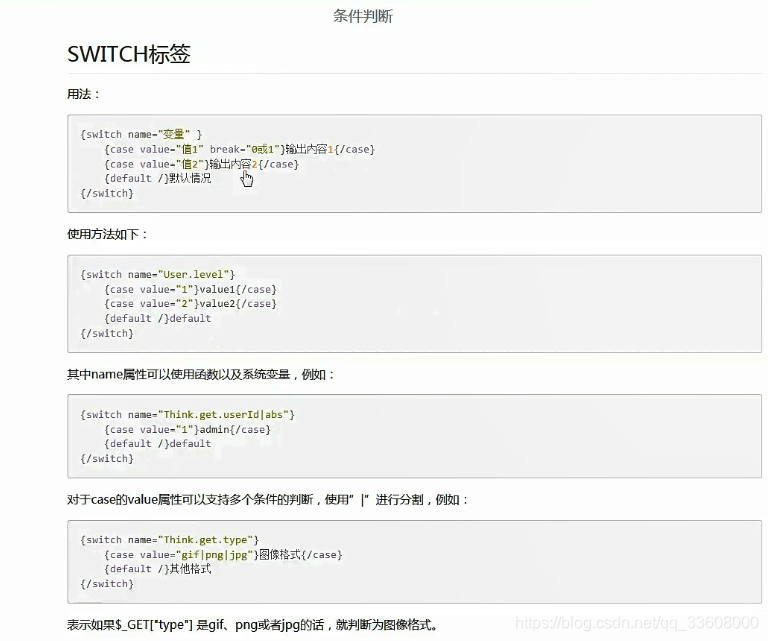
条件判断
SWITCH标签
{switch name="变量" }
{case value="值1" break="0或1"}输出内容1{/case}
{case value="值2"}输出内容2{/case}
{default /}默认情况
{/switch}

{switch name="User.level"}
{case value="1"}value1{/case}
{case value="2"}value2{/case}
{default /}default
{/switch}

{switch name="Think.get.userId|abs"}
{case value="1"}admin{/case}
{default /}default {/switch}

{switch name="Think.get.type"}
{case value="gif|png|jpg"}图像格式{/case}
{default /}其他格式
{/switch}

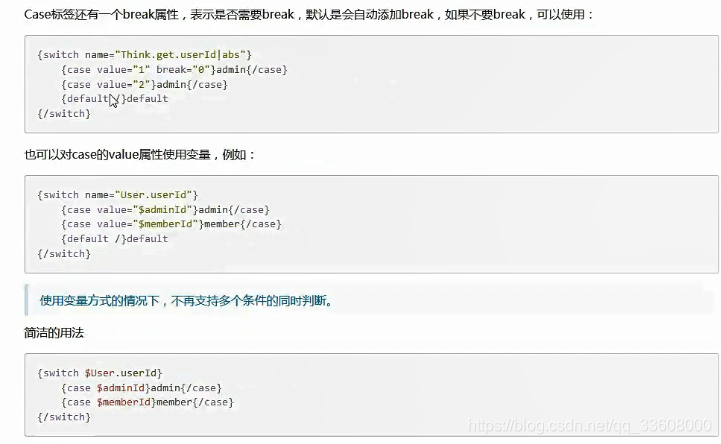
{switch name="Think.get.userId|abs"}
{case value="1" break="0"}admin{/case}
{case value="2"}admin{/case}
{default /}default
{/switch}

{switch name="User.userId"}
{case value="$adminId"}admin{/case}
{case value="$memberId"}member{/case}
{default /}default
{/switch}


{switch $User.userId}
{case $adminId}admin{/case}
{case $memberId}member{/case}
{/switch}
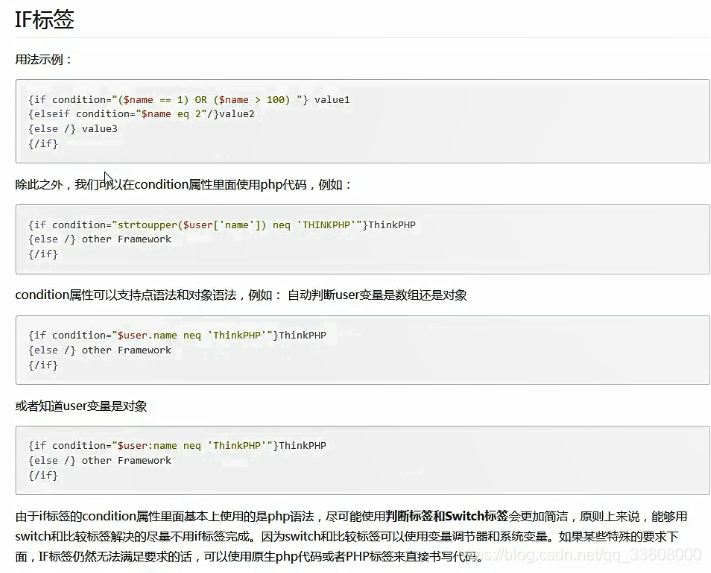
IF标签
{if condition="($name == 1) OR ($name > 100) "}
value1
{elseif condition="$name eq 2"/}
value2
{else /}
value3
{/if}

{if condition="strtoupper($user['name']) neq 'THINKPHP'"}
ThinkPHP
{else /}
other Framework
{/if}

{if condition="$user.name neq 'ThinkPHP'"}
ThinkPHP
{else /}
other Framework
{/if}

{if condition="$user:name neq 'ThinkPHP'"}
ThinkPHP
{else /}
other Framework
{/if}

{if condition="表达式"}
{if (表达式)}
{if 表达式}

IN和NOTIN

$id = 1;
$this->assign('id',$id);

{in name="id" value="1,2,3"}
id在范围内
{/in}

{notin name="id" value="1,2,3"}
id不在范围内
{/notin}

{in name="id" value="1,2,3"}
id在范围内
{else/}
id不在范围内
{/in}

{in name="Think.get.id" value="1,2,3"}
$_GET['id']
在范围内
{/in}


{in name="id" value="$range"}
id在范围内
{/in}

{in name="id" value="$Think.post.ids"}
id在范围内
{/in}
BETWEEN 和 NOTBETWEEN

{between name="id" value="1,10"}
输出内容1
{/between}

{notbetween name="id" value="1,10"}
输出内容2
{/notbetween}

{between name="id" value="1,10"}
输出内容1
{else/}
输出内容2
{/between}

{between name="id" value="1,3,10"}
输出内容1
{/between}

{between name="id" value="A,Z"}
输出内容1
{/between}

{between name="Think.post.id" value="1,5"}
输出内容1
{/between}

{between name="id" value="$range"}
输出内容1
{/between}

{between name="id" value="$Think.get.range"}
输出内容1
{/between}
RANGE

{range name="id" value="1,2,3" type="in"} 输出内容1 {/range}

PRESENT NOTPRESENT标签

{present name="name"} name已经赋值 {/present}

{notpresent name="name"} name还没有赋值 {/notpresent}

{present name="name"}
name已经赋值
{else /}
name还没有赋值
{/present}

{present name="Think.get.name"}
$_GET['name']已经赋值
{/present}
EMPTY NOTEMPTY 标签

{empty name="name"}
name为空值
{/empty}

{notempty name="name"} name不为空 {/notempty}

{empty name="name"}
name为空
{else /}
name不为空
{/empty}

{empty name="Think.get.name"} $_GET['name']为空值 {/empty}
DEFINED 标签

{defined name="NAME"} NAME常量已经定义 {/defined}


{notdefined name="NAME"} NAME常量未定义 {/notdefined}

{defined name="NAME"} NAME常量已经定义 {else /} NAME常量未定义
{/defined}

Public 修改
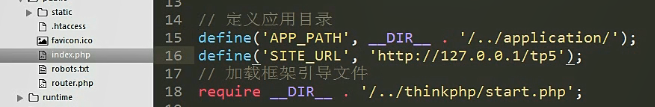
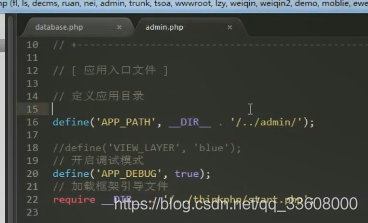
- 入口文件位置


- tp3---->tp5根路径
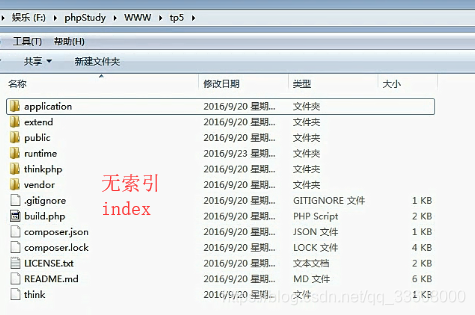
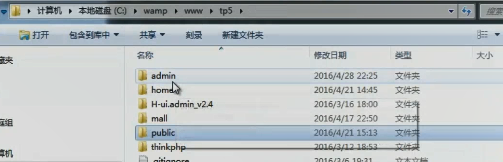
- tp5 —>public文件夹内

- 入口重定向
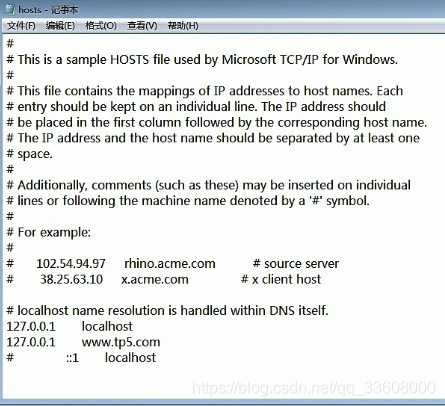
域名 重定向
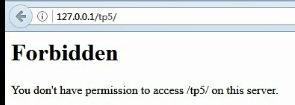
更改网站目录到public—>访问index
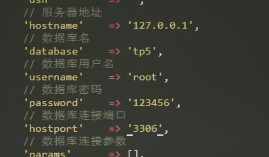
hosts配置


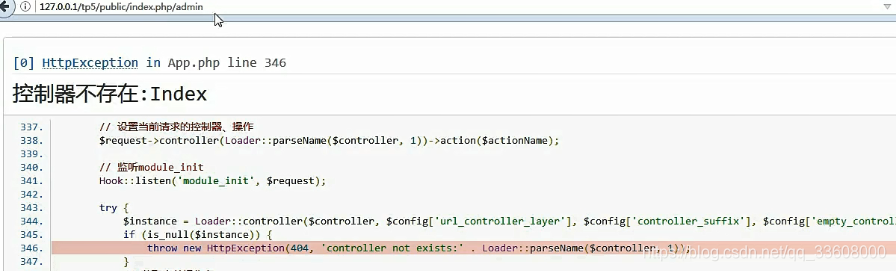
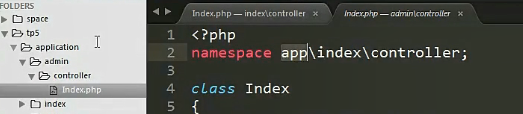
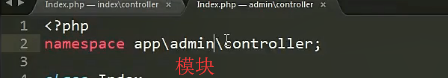
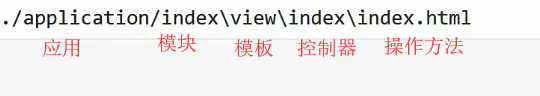
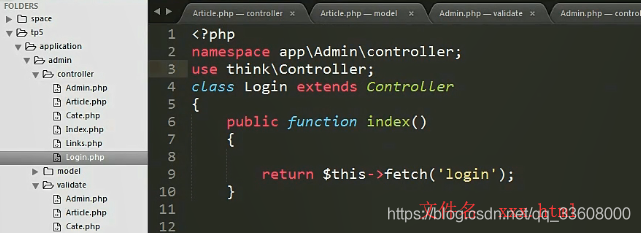
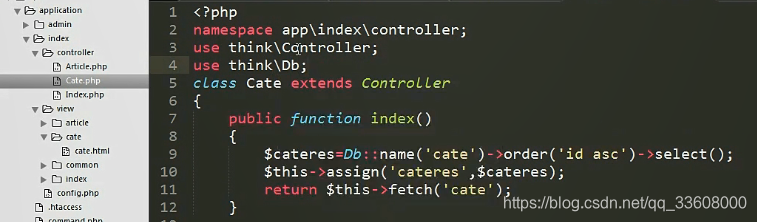
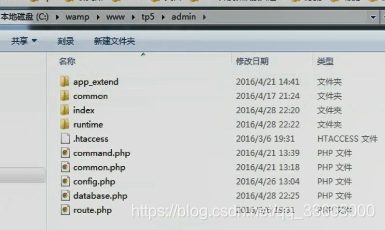
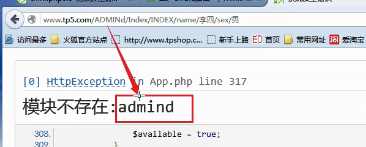
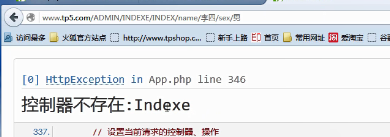
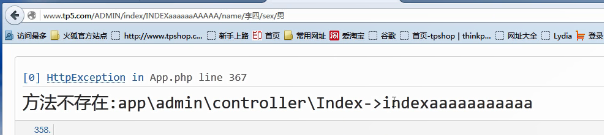
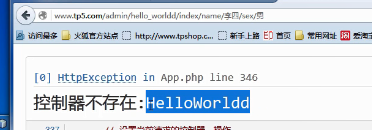
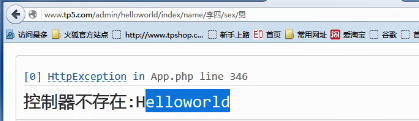
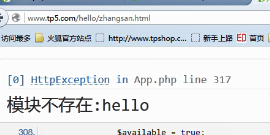
MVC模块化 ——访问机制
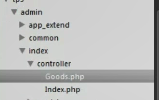
application 应用模块 eg: index admin
模块里面 controller 控制器

- 访问非索引方法 ——自己写模块



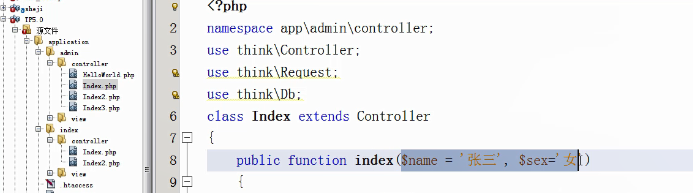
传参


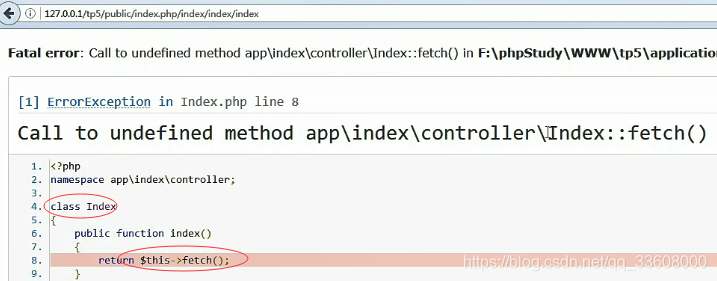
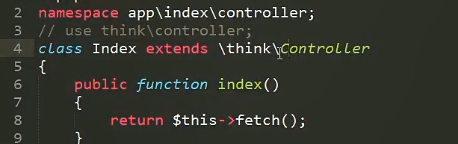
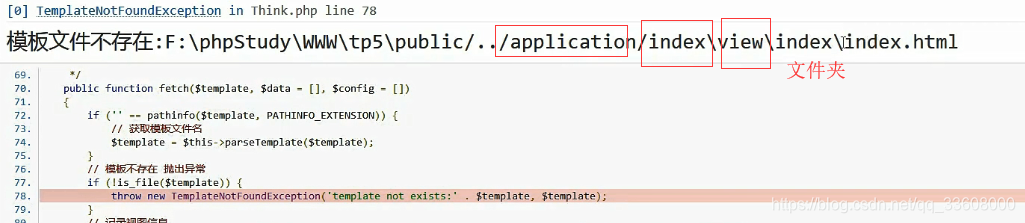
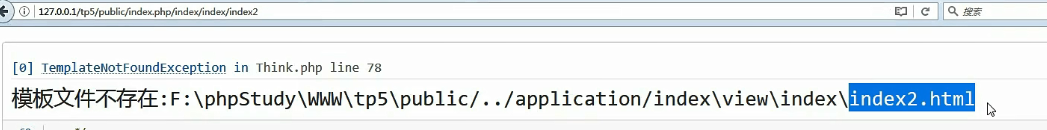
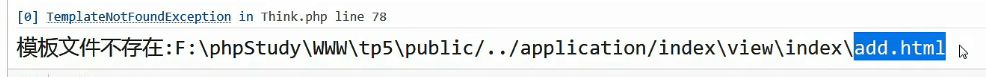
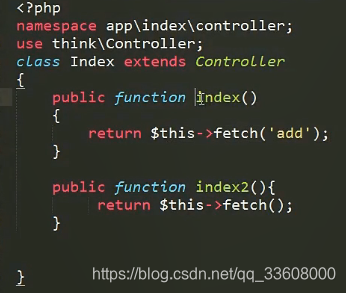
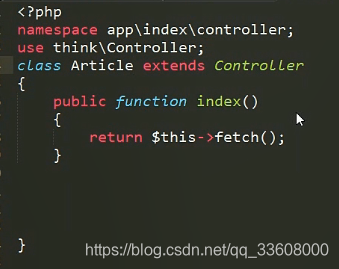
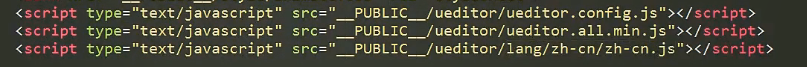
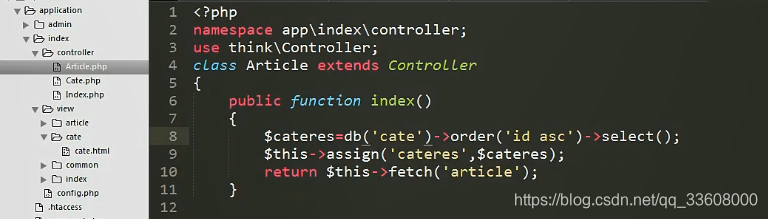
加载模版


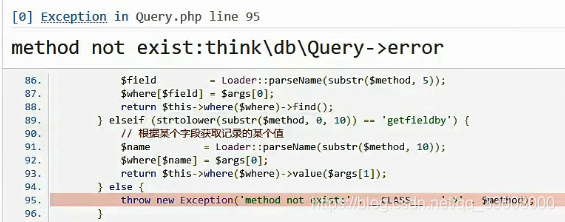
- 没有 找到 方法fetch



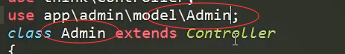
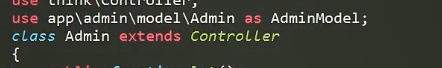
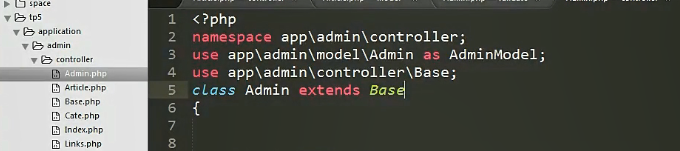
- 引入空间/引入空间类元素

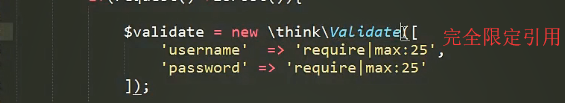
- 继承(类用类方法)用限定方法引入类也可以
- 使用引入空间 再继承相关类也可以



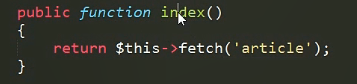
- 限定模版名称


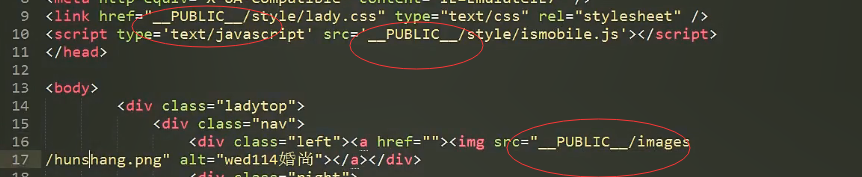
模版引入 分离




-
复制模版进入
-
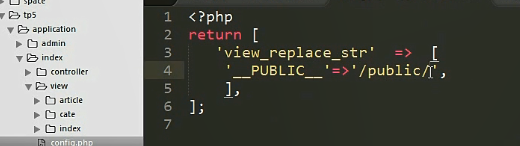
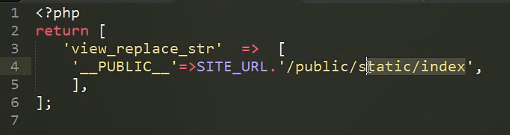
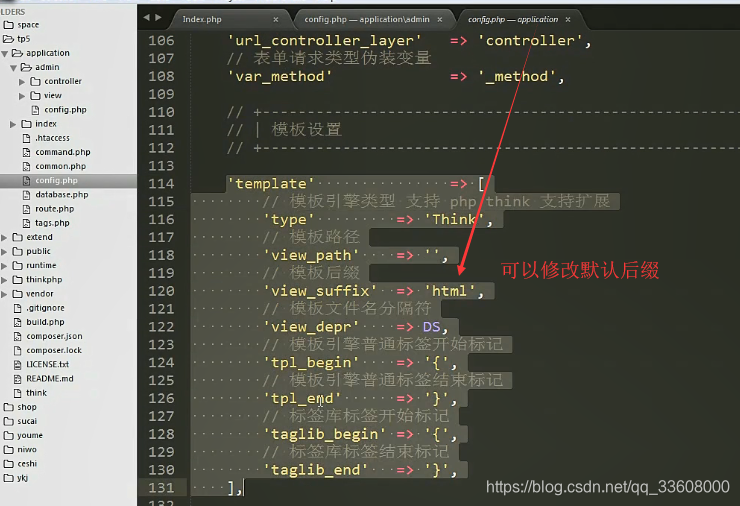
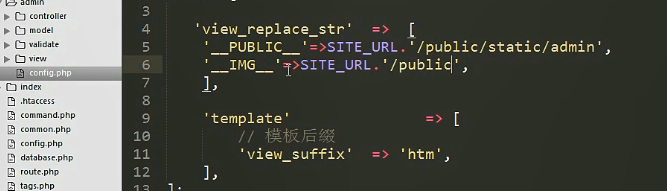
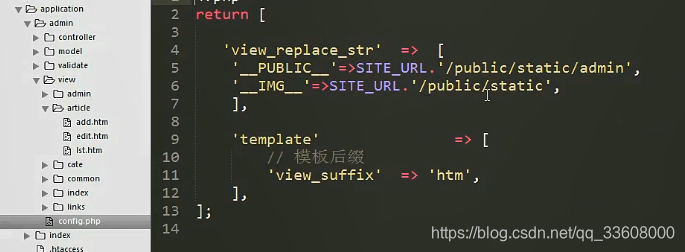
输出替换 --配置模版路径 tp3–>;


-
总config 和 分config之分

-
模版替换


-
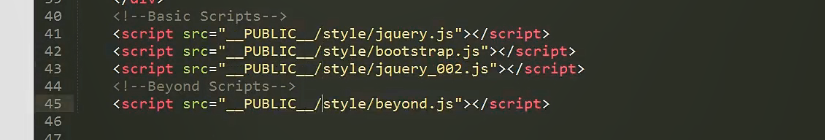
拼装路径

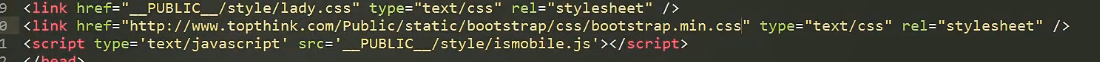
- 静态文件 css images js






- 模版分离(公共文件)




Runtime 缓存文件
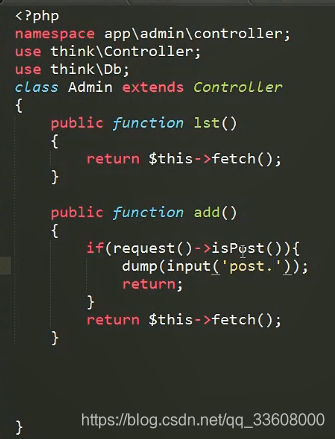
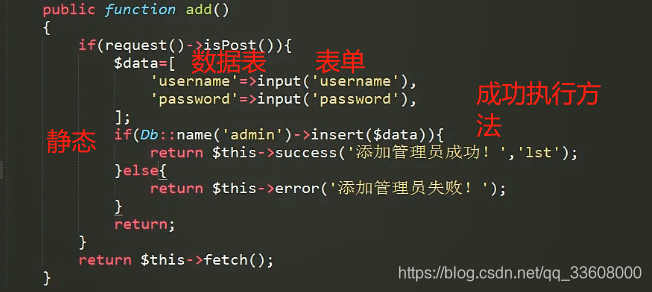
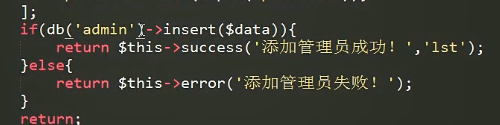
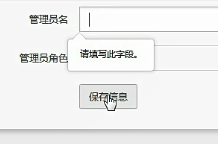
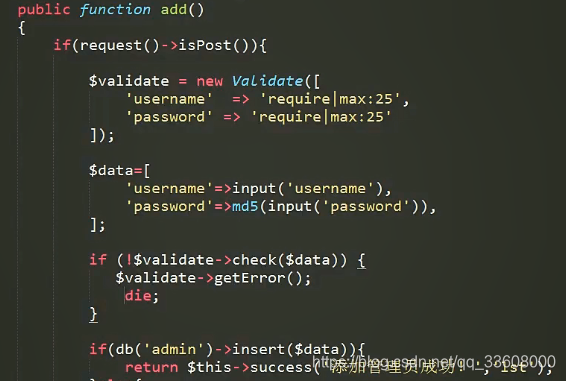
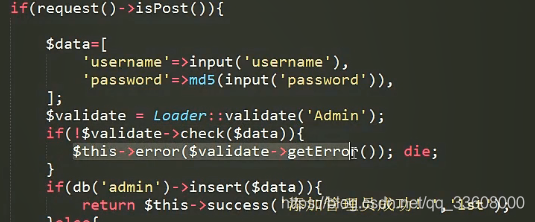
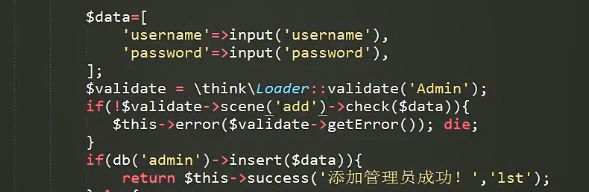
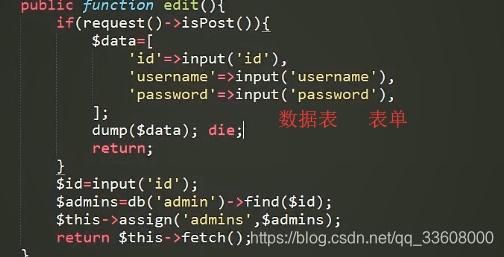
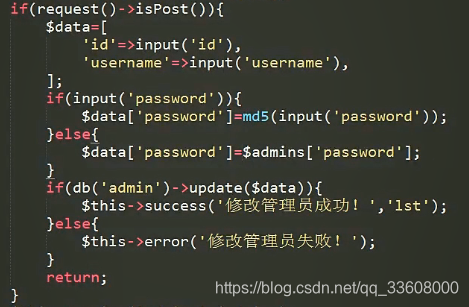
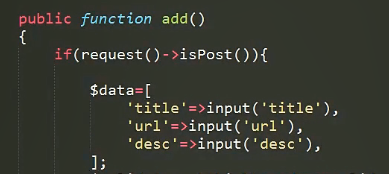
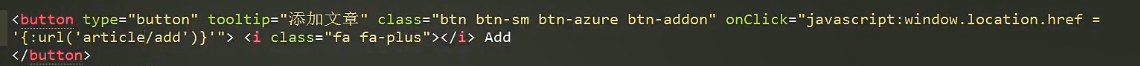
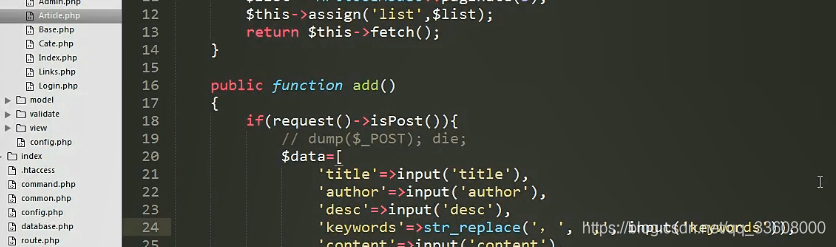
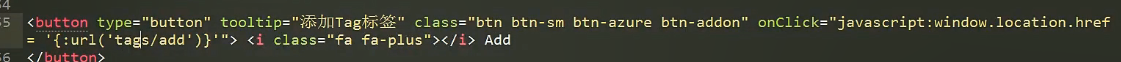
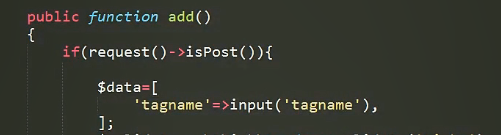
管理员添加




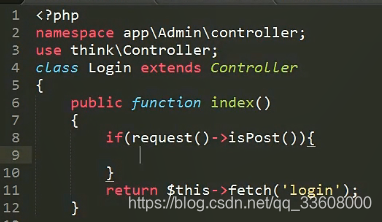
- 提交到 本文件下 即:list

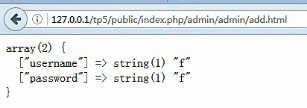
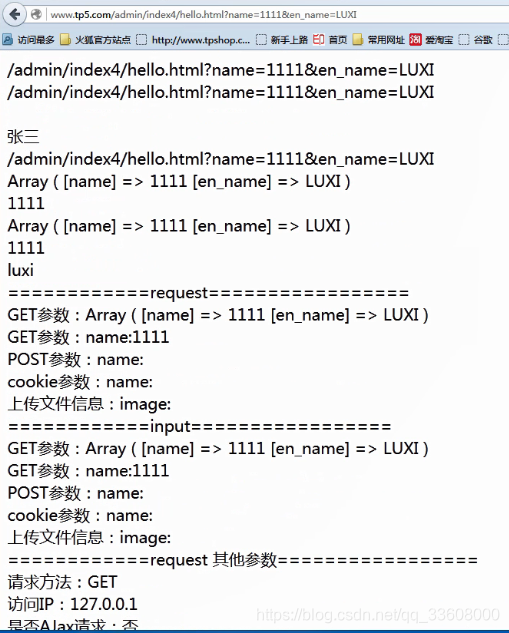
- 打印测试 与tp3.2 不同





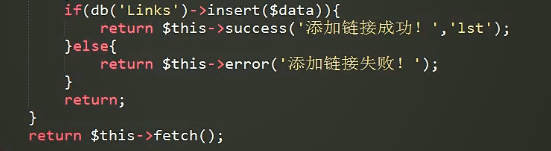
静态方法 —insert插入传出值

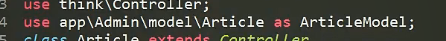
- 引入类







- 添加一条数据


- 批量添加 返回成功数据量
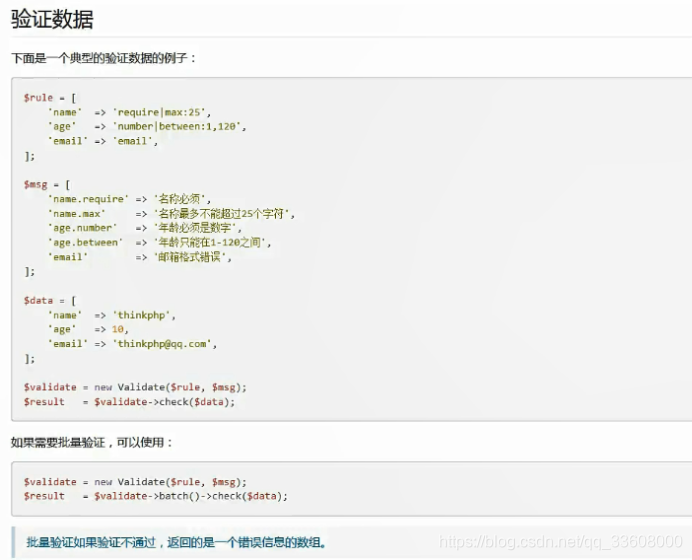
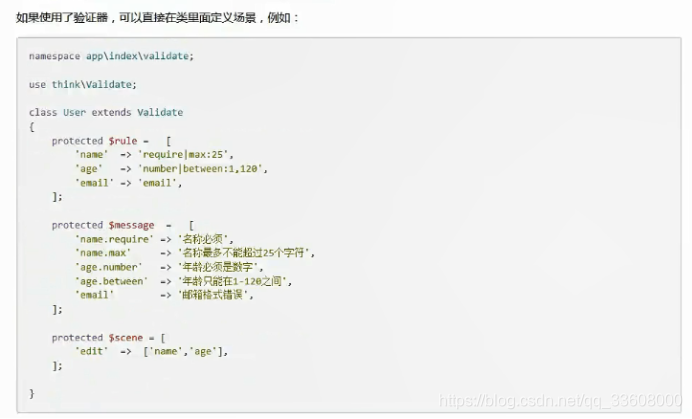
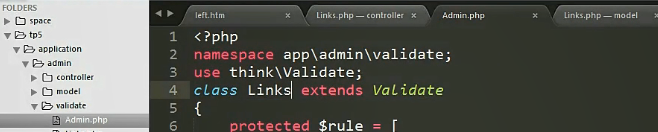
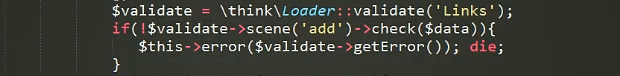
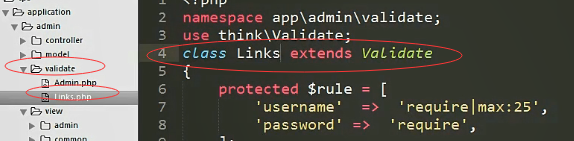
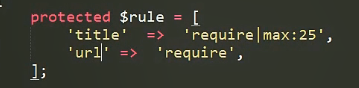
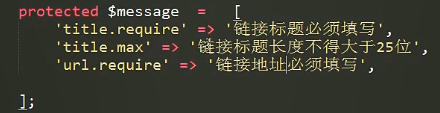
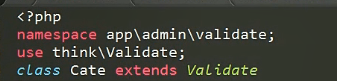
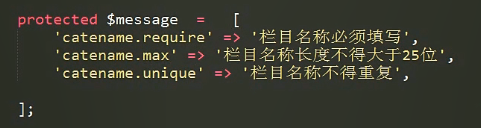
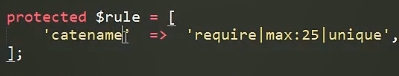
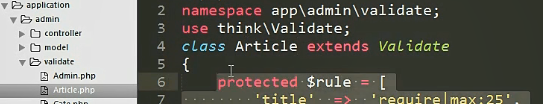
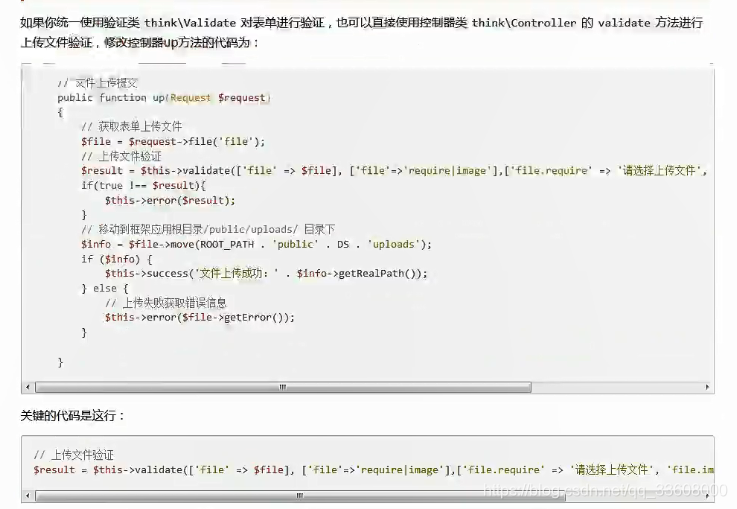
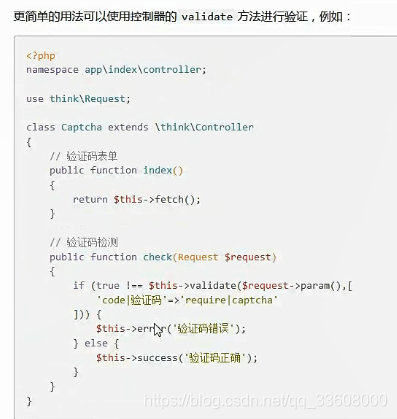
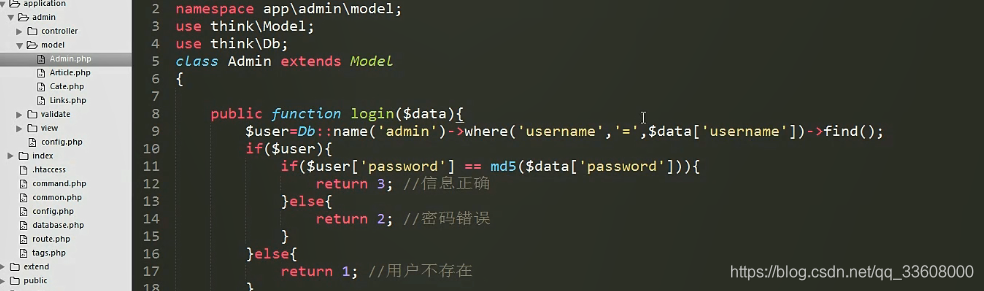
数据验证及验证场景 控制器 validate

-
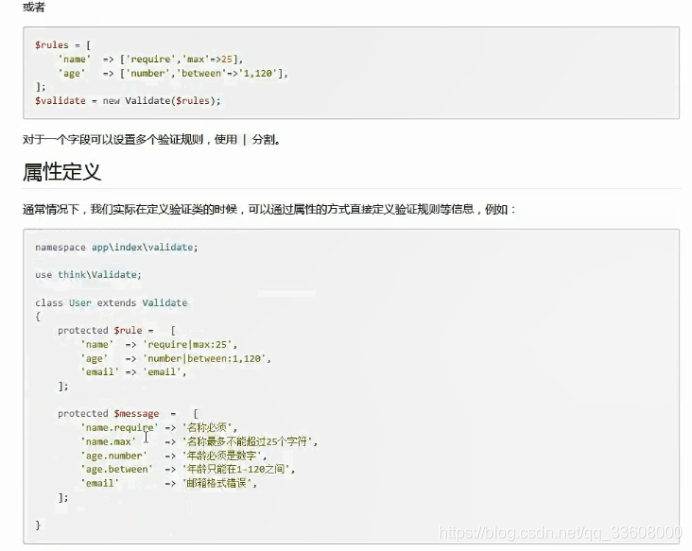
后端验证 3.2字段验证 5.0以后变化很大
-
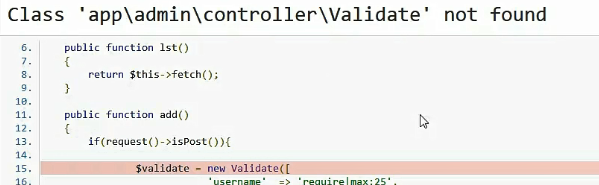
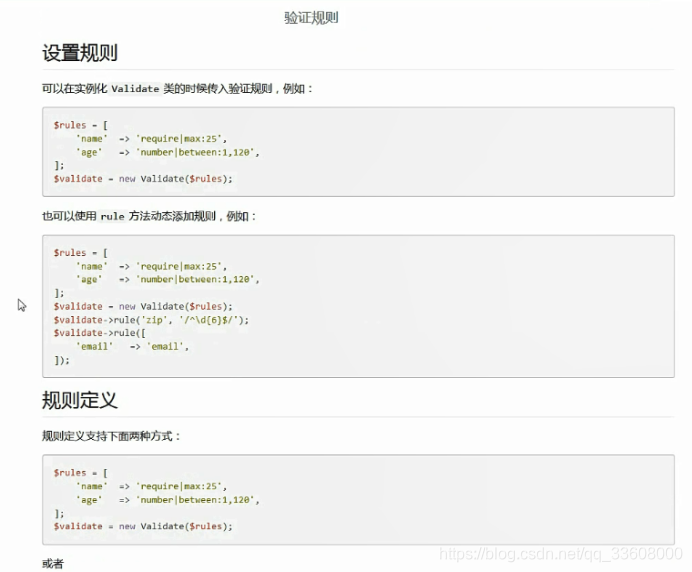
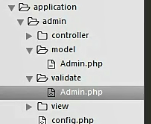
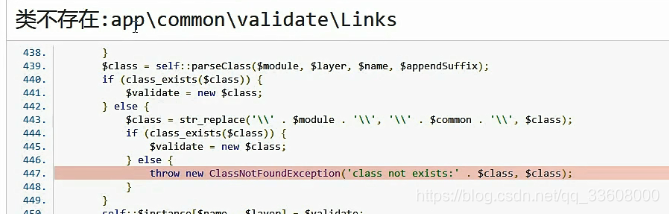
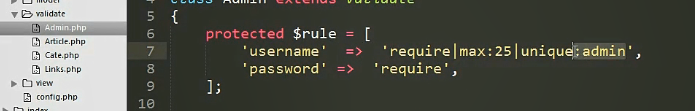
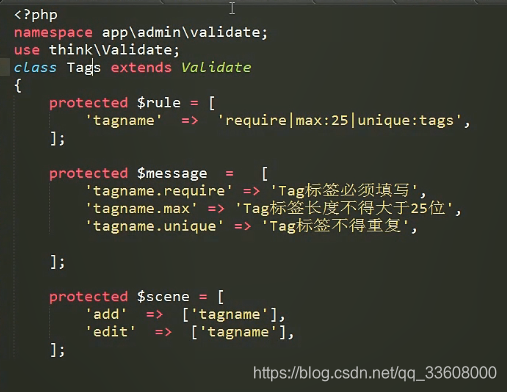
validate创建验证文件




-
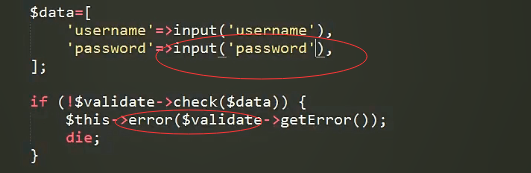
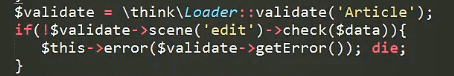
控制器 validate
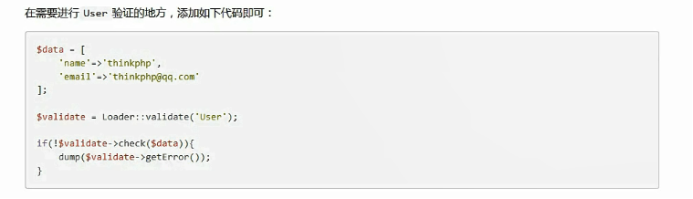
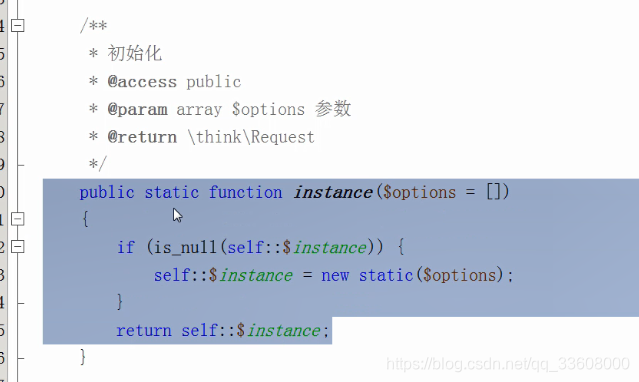
实例化 验证类
数组 验证字段/规则
传入验证字段
执行 验证策略
Dump 执行结果
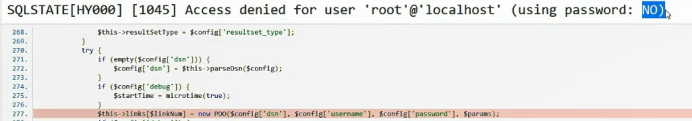
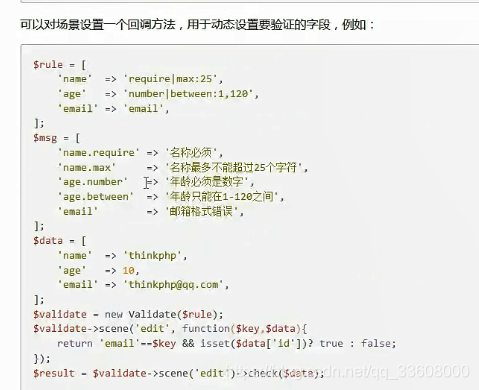
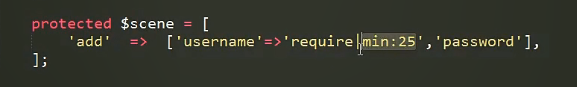
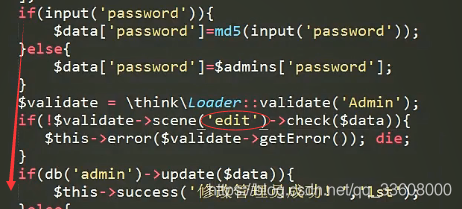
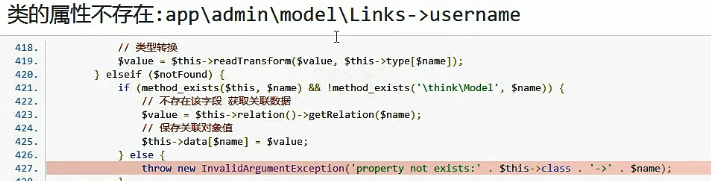
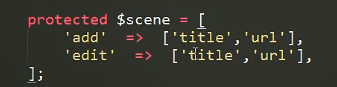
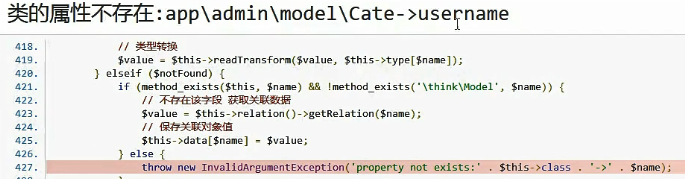
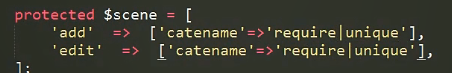
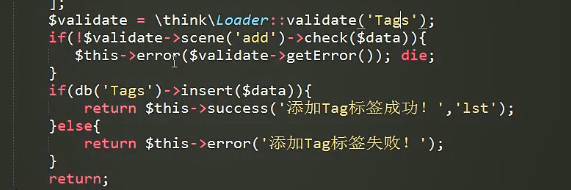
在sql执行(敏感操作)之前验证




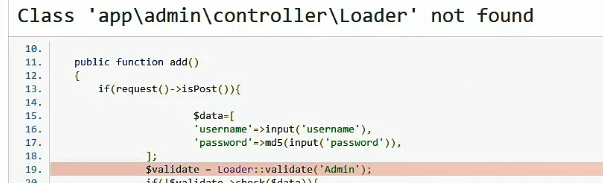
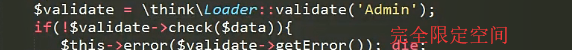
- 也可以引入 继承

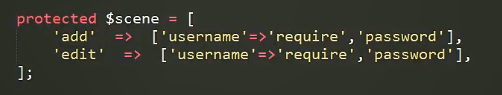
- 打印调试验证规则
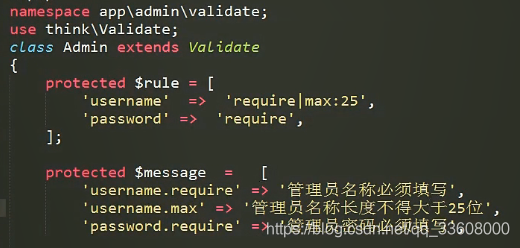
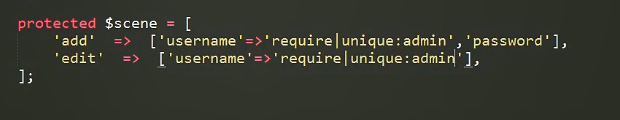
- 创建 拦截器文件

- 注意TP的namespace的根命名空间













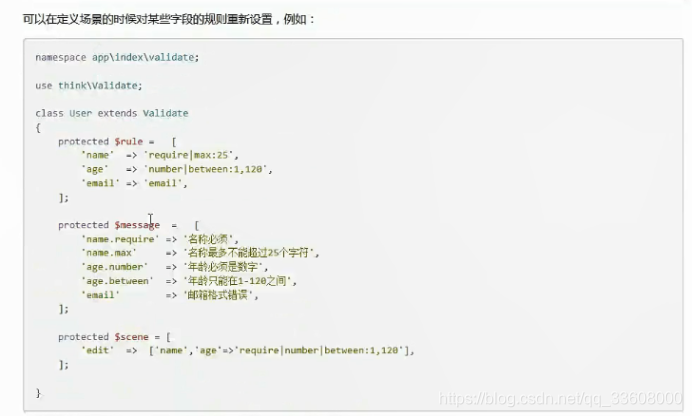
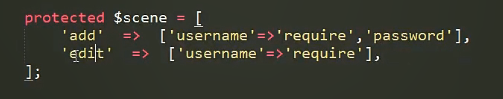
- 一个元素就是一个验证场景


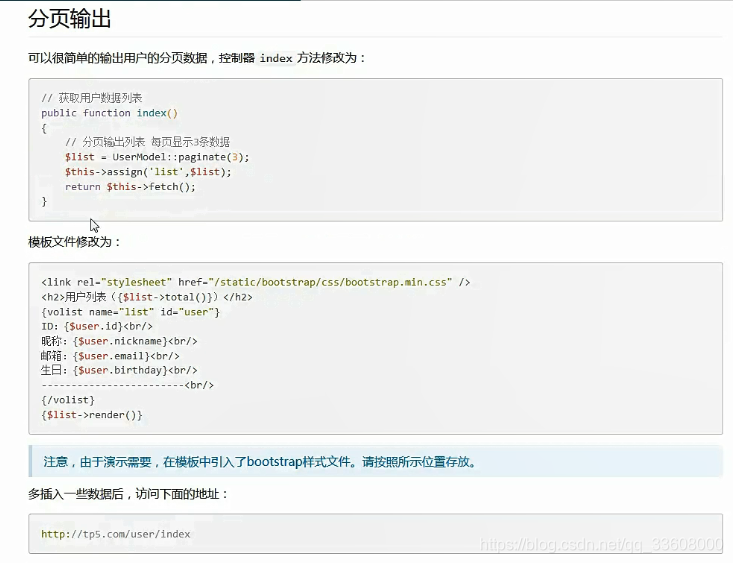
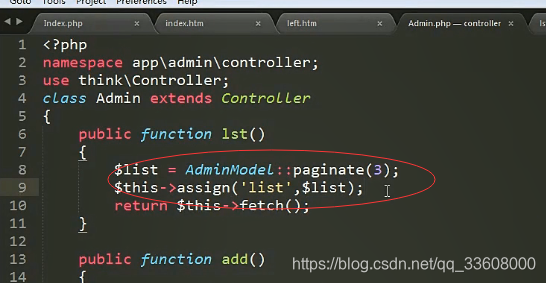
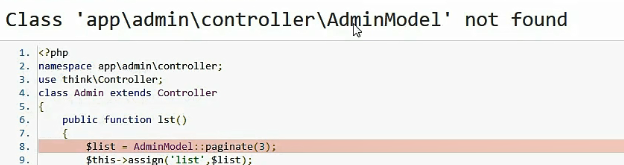
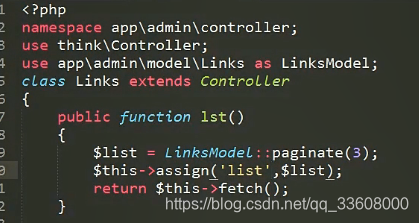
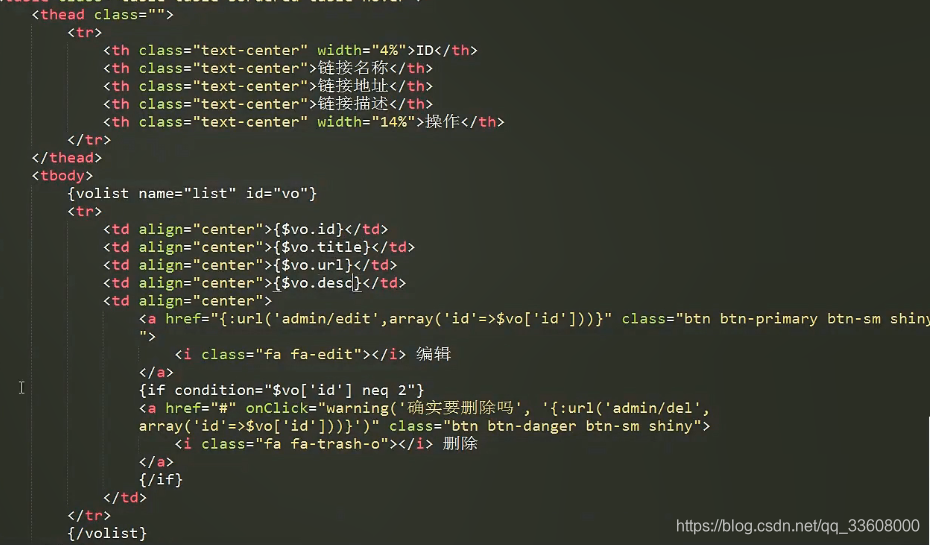
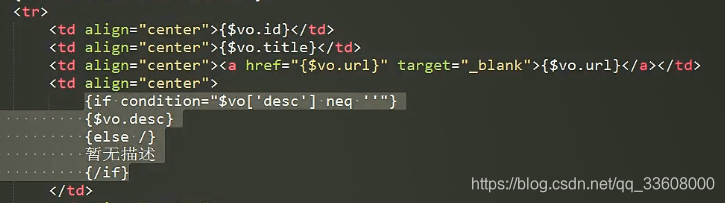
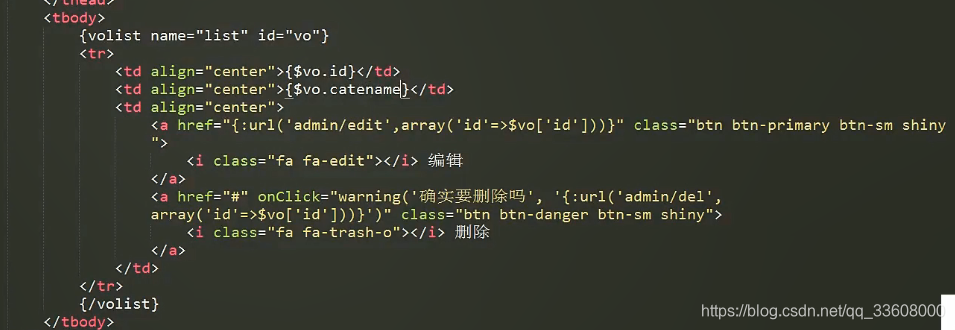
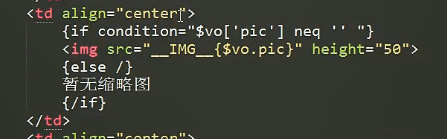
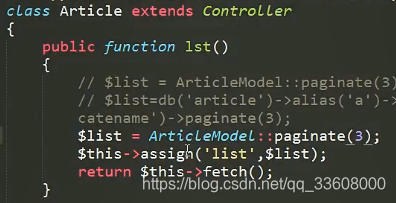
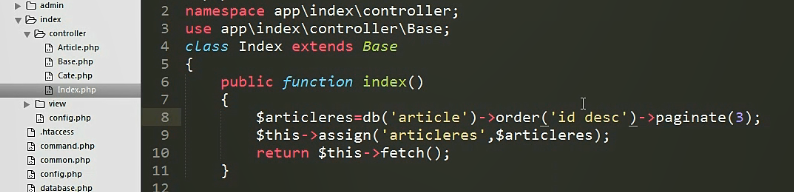
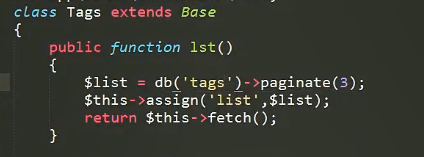
数据模板 分页
-
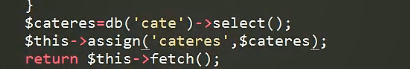
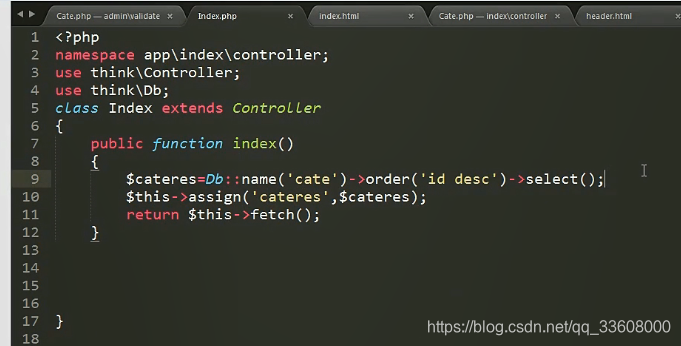
获取数据



-
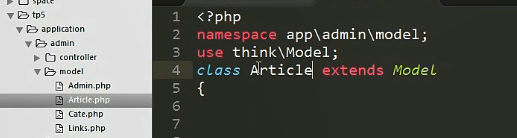
创建model



-
分配到模板当中 名字/值
-
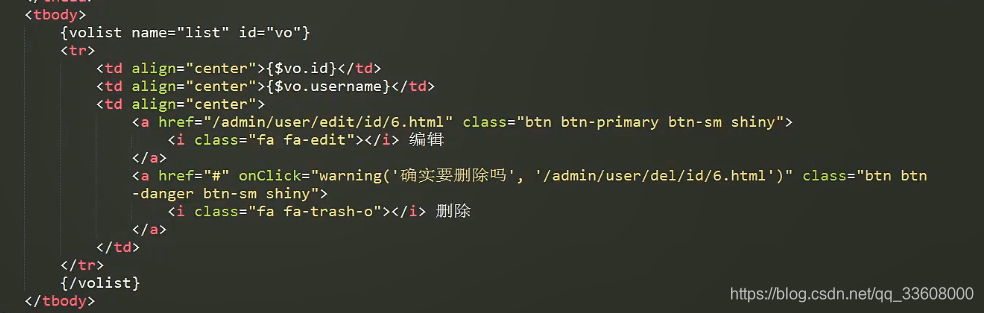
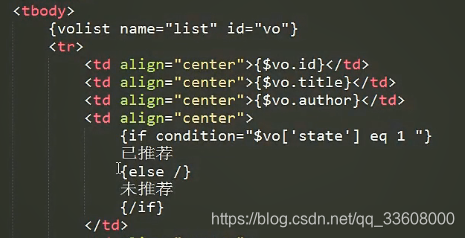
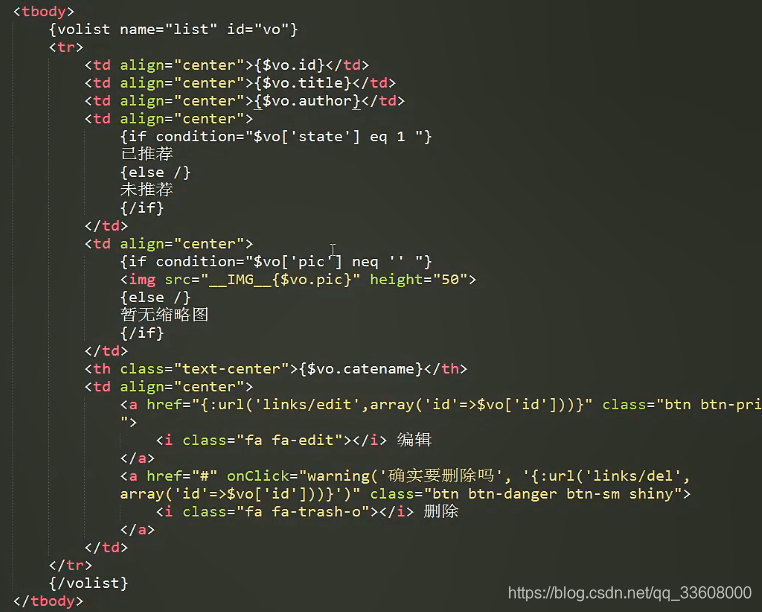
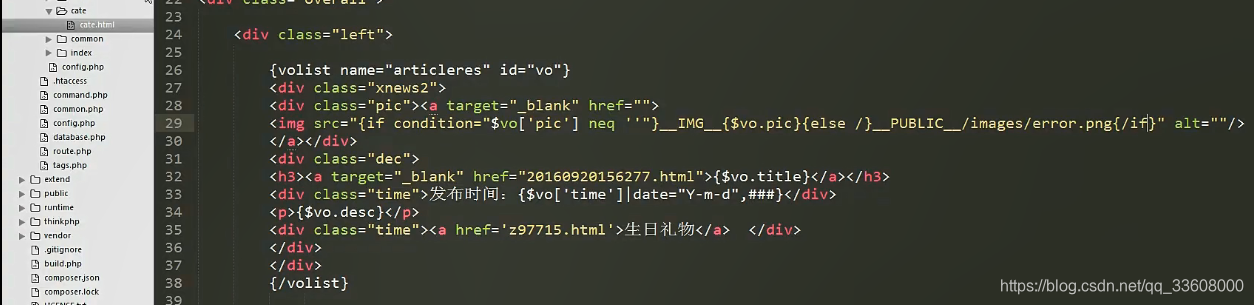
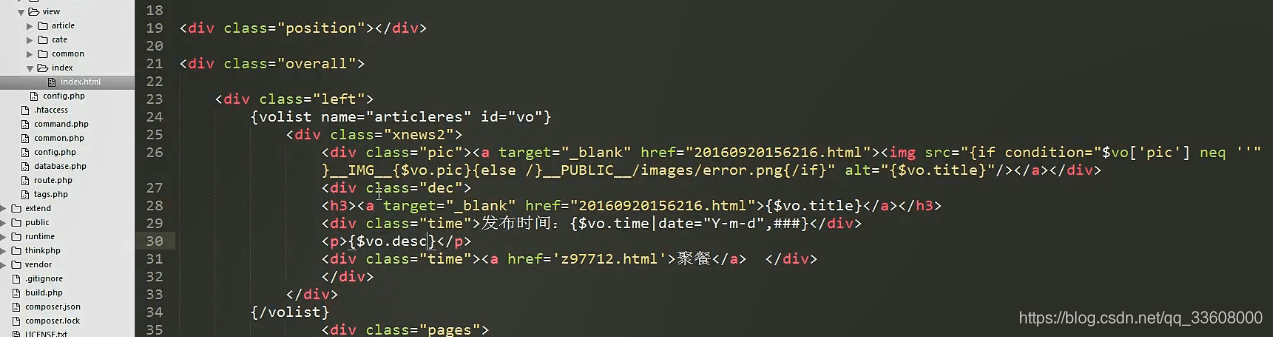
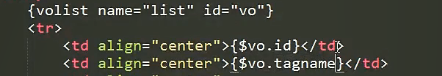
循环输出 分配过来的数组数据


-
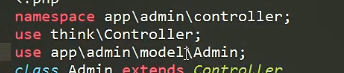
空间类元素引入
-
完全限定名称





-
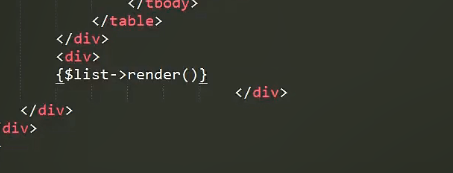
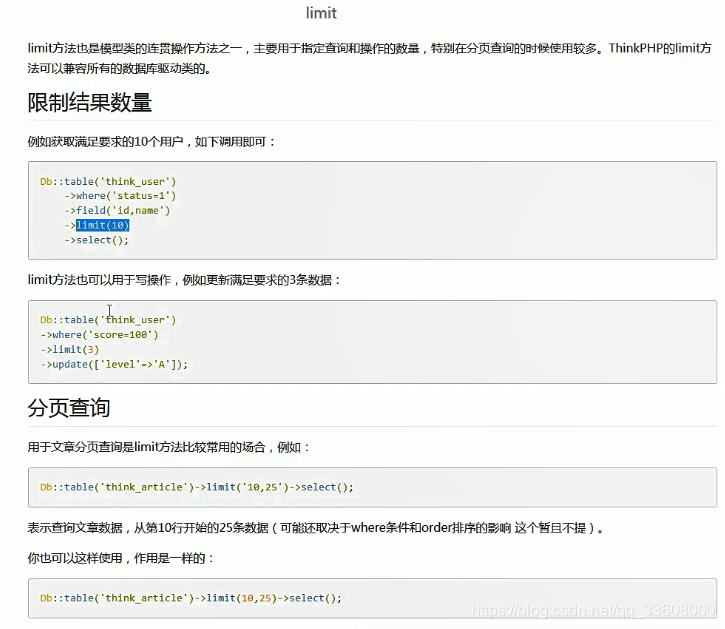
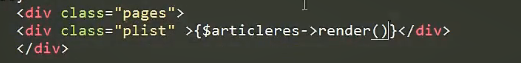
分页


-
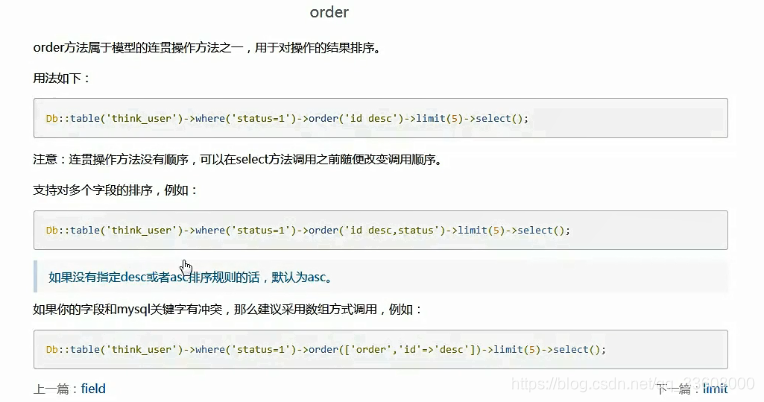
排序 默认升序





- 查询数据 一维二维数组的区别



- 调试查询功能结果




-
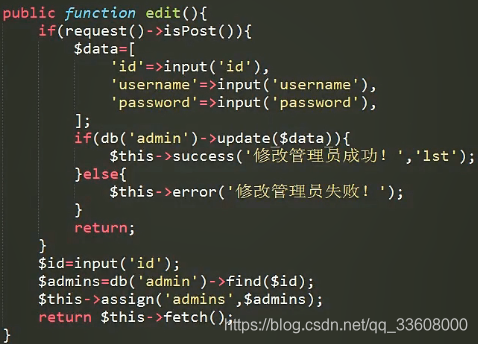
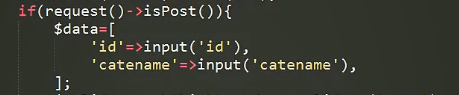
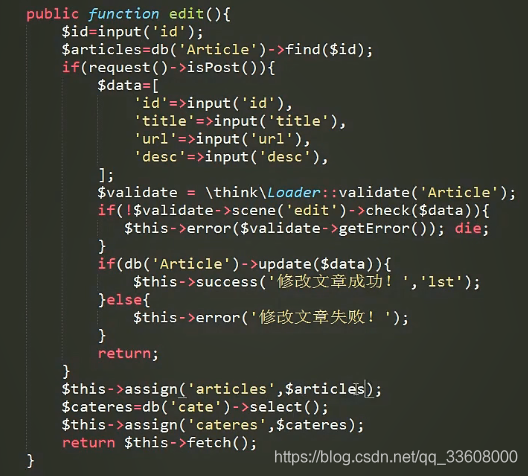
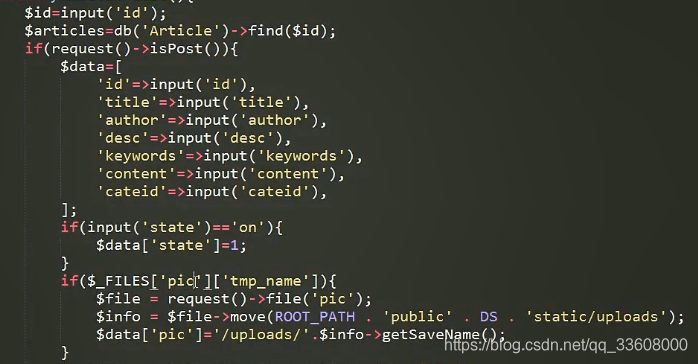
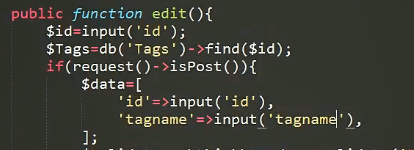
修改数据 需要主键——判断哪一条数据
-
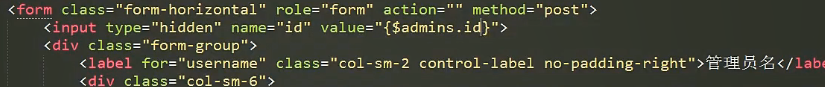
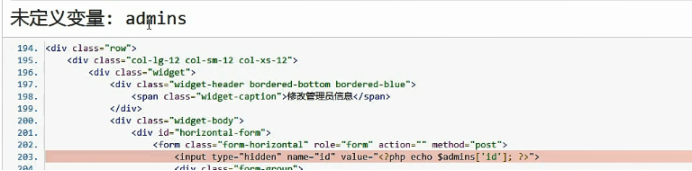
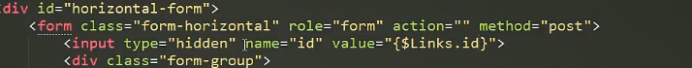
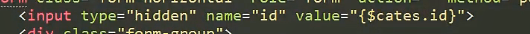
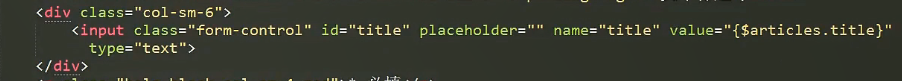
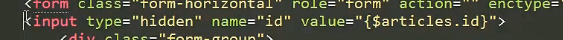
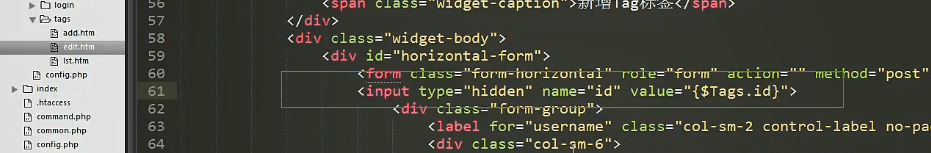
隐藏域 数据表主键


-
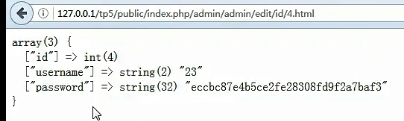
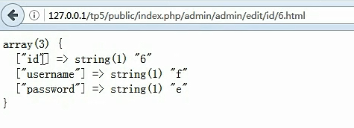
dump 一下 调试




-
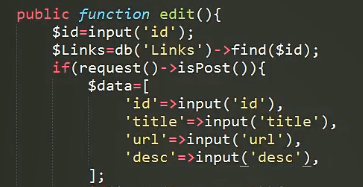
数组传值

-
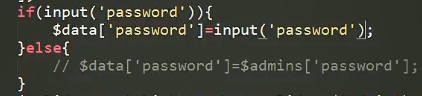
密码为空 不修改




-
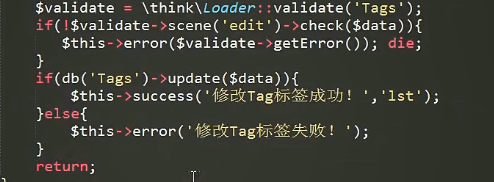
验证 拦截器功能


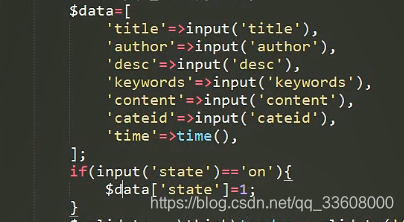
- 数组传值

- 看一下传值




- 查看是否解析 (还是用数组写法)
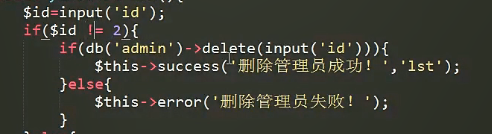
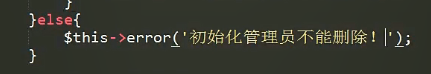
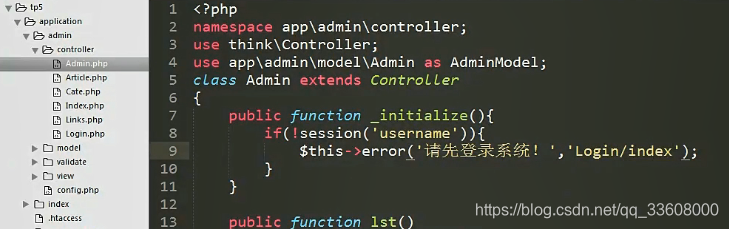
- 初始化管理员 不可动摇

- 助手函数 (不用引用类了) 准备好那个id
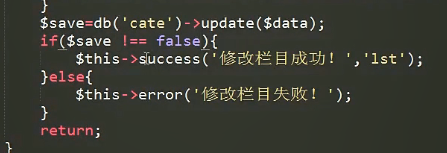
- 写入组件/where


- 执行成功 跳回当前控制器





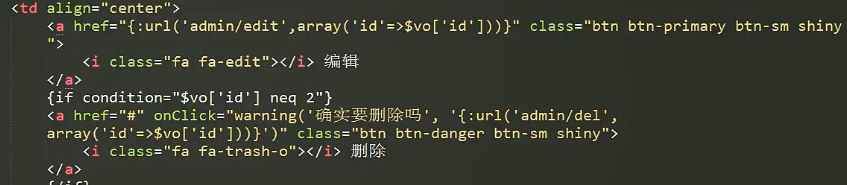
- 条件判断 来隐藏初始化管理员





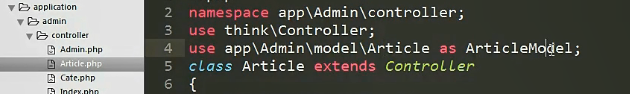
- 模型—>引入类 使用静态方法


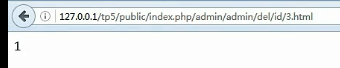
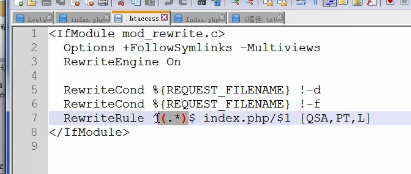
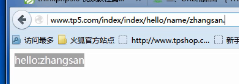
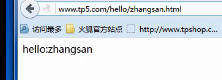
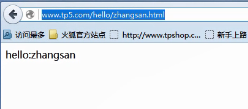
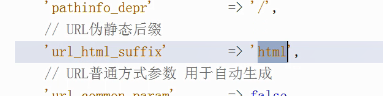
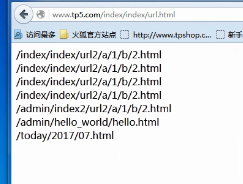
- 伪静态 .html可以不带

























- id以隐藏于submit


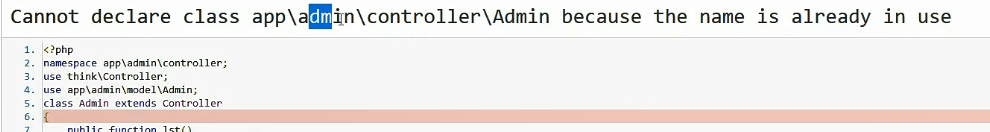
- 控制器首字母要大写











- 唯一性验证












- 还是这样 重复造轮子 把上面的文档 复制 更改增加就行



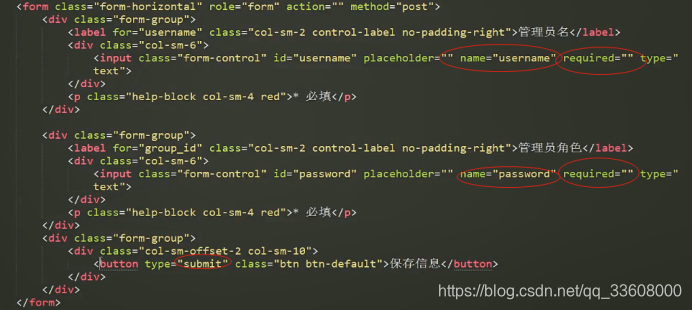
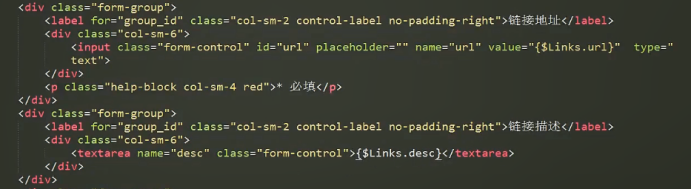
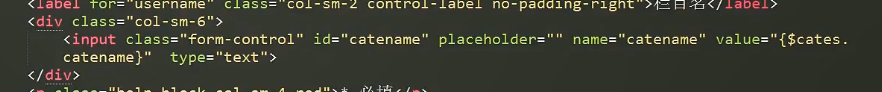
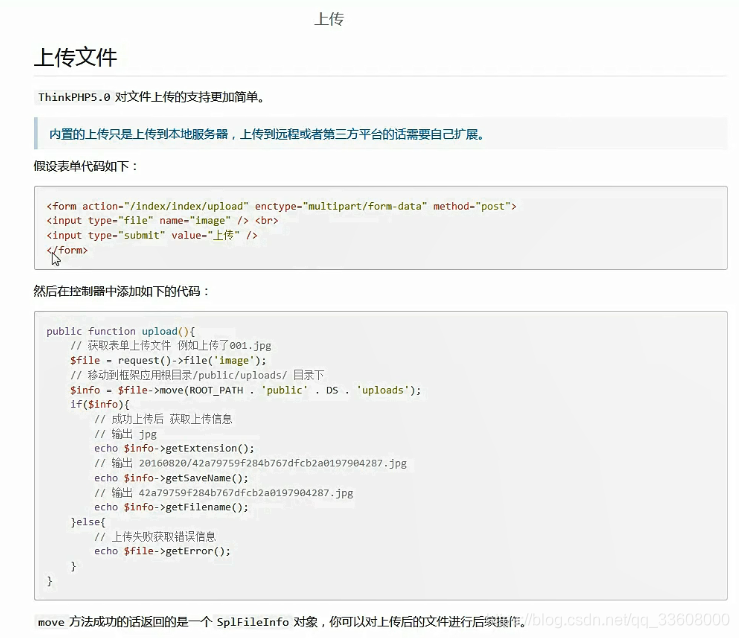
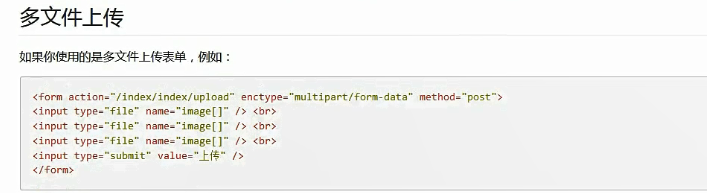
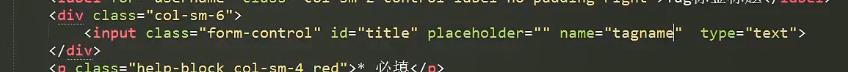
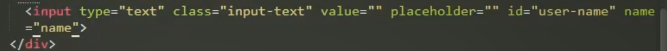
- 根据策划 数据库 来写拼搭前端页面







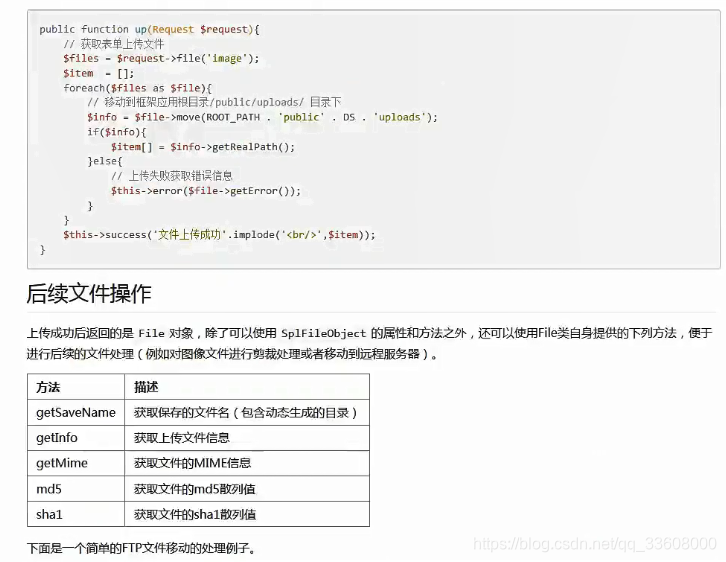
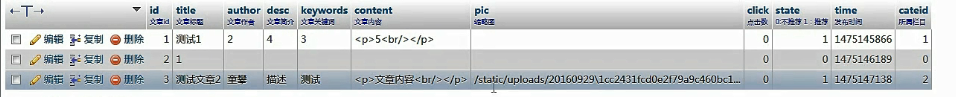
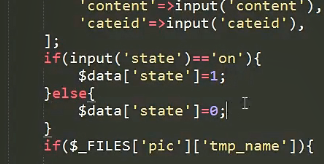
- res 二维数组


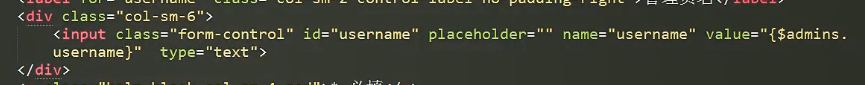
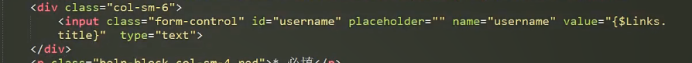
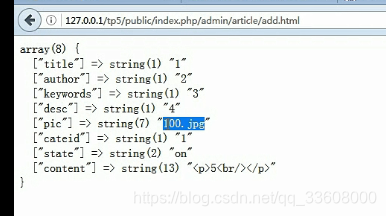
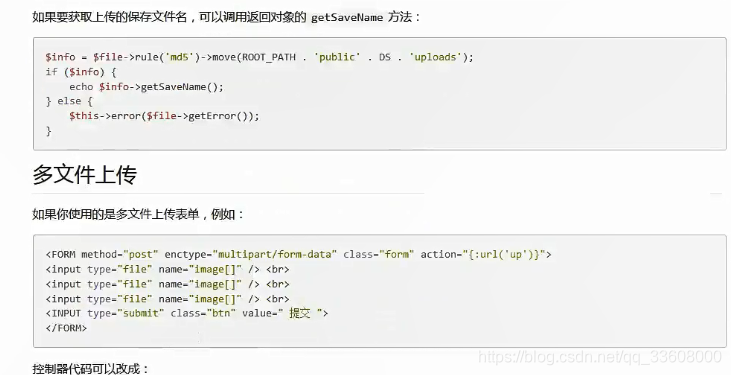
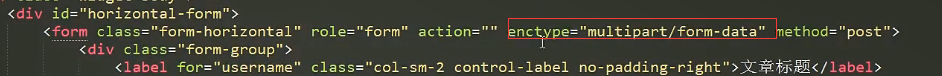
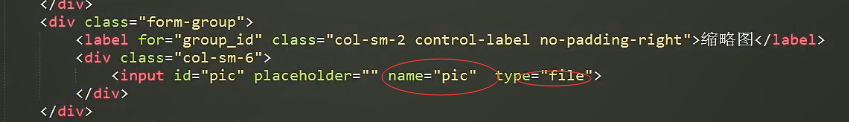
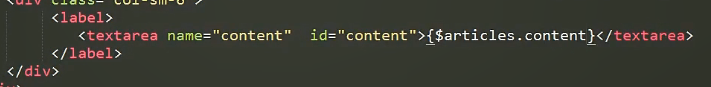
- 前端 form 表单name 对应 数据库表单






























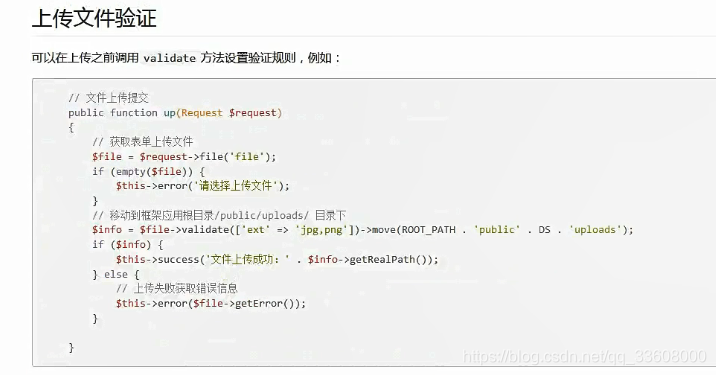
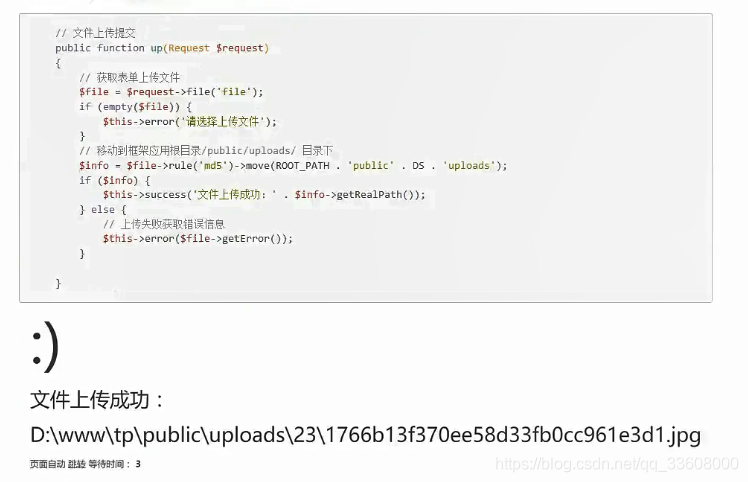
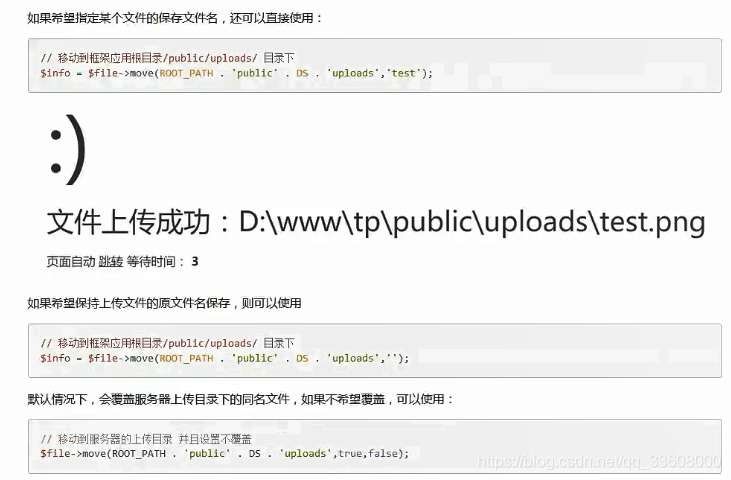
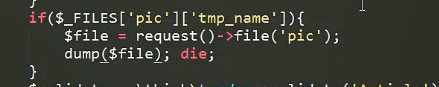
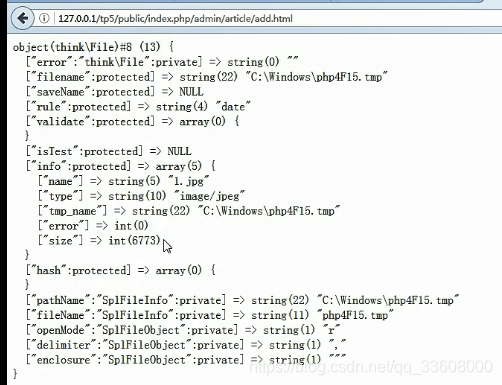
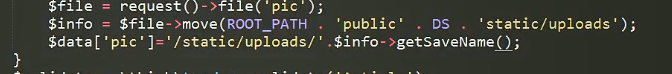
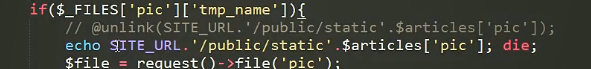
- 调试 打印 上传图片信息


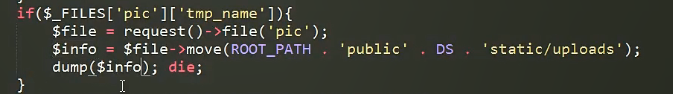
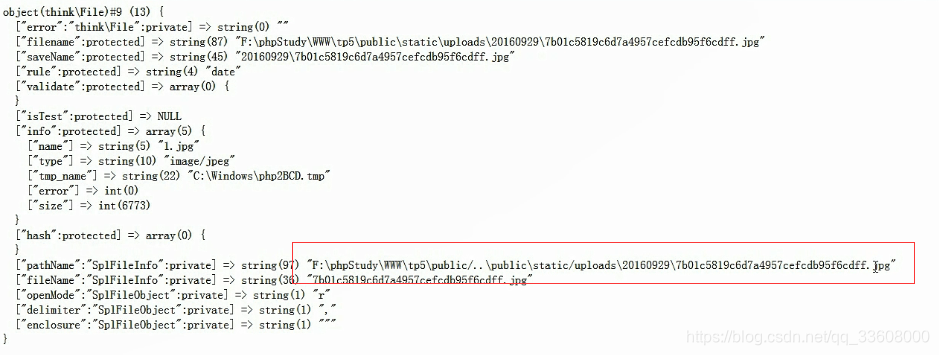
- 调试 上传结果


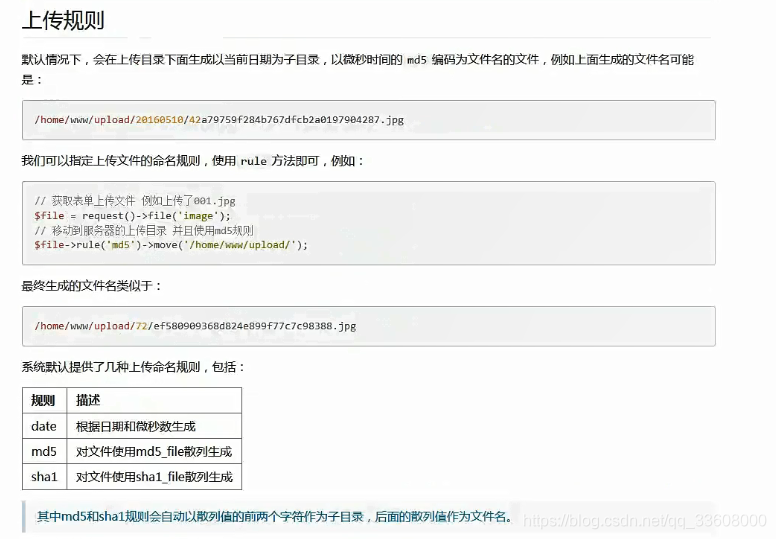
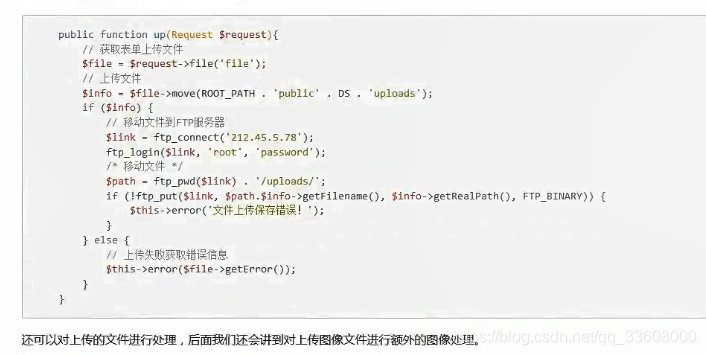
- 拼装路径





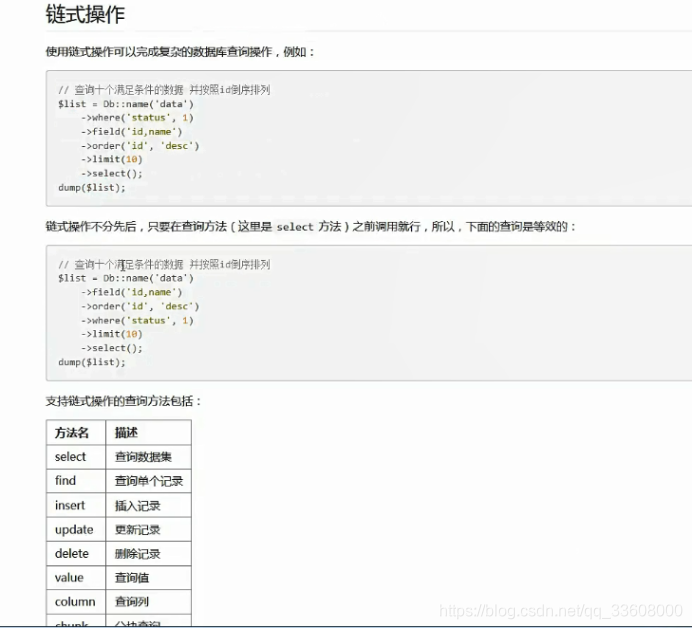
- 关联查询

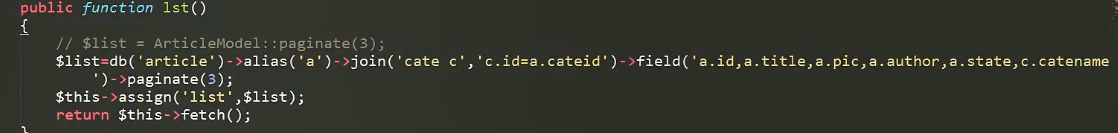
数据表连接查询

- 生成sql查询 -->返回二维数组 ---->分配到模板
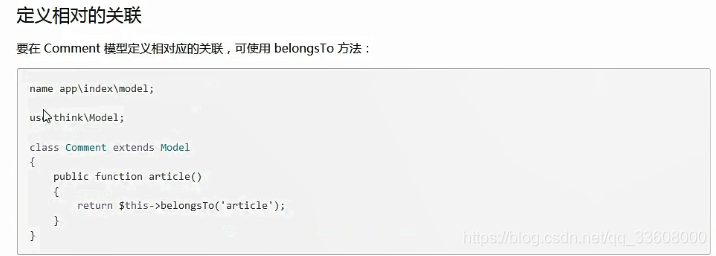
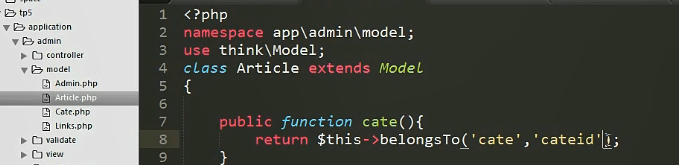
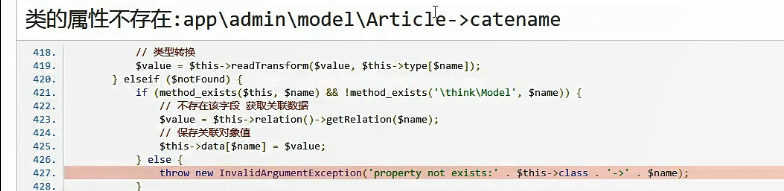
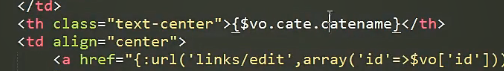
TP 关联查询





- 主 从表关系 相对关联关系

- 关联好了 取数据





-
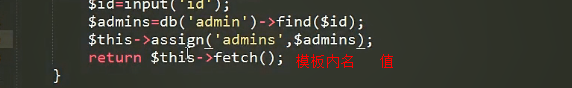
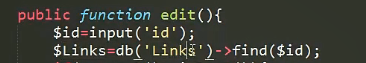
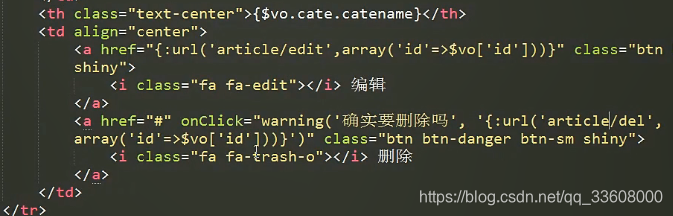
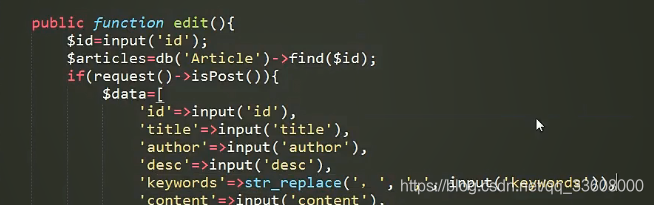
文章修改


-
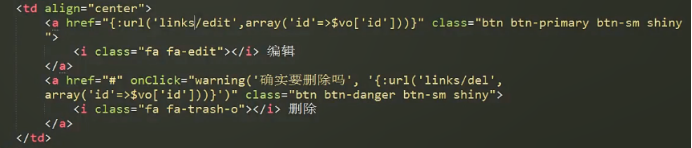
编辑






-
Ctrl + F5



-
隐藏域标记



-
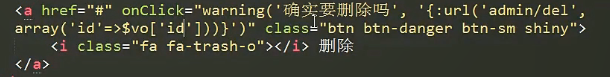
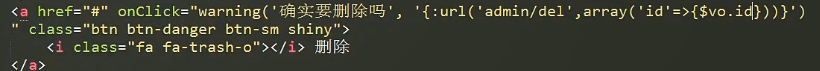
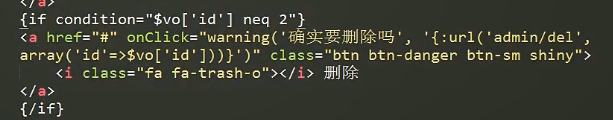
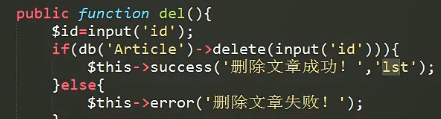
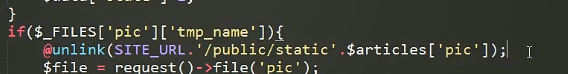
这里调整 删除路径的





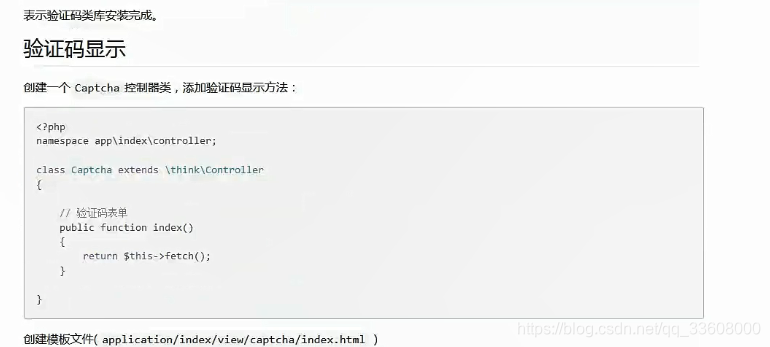
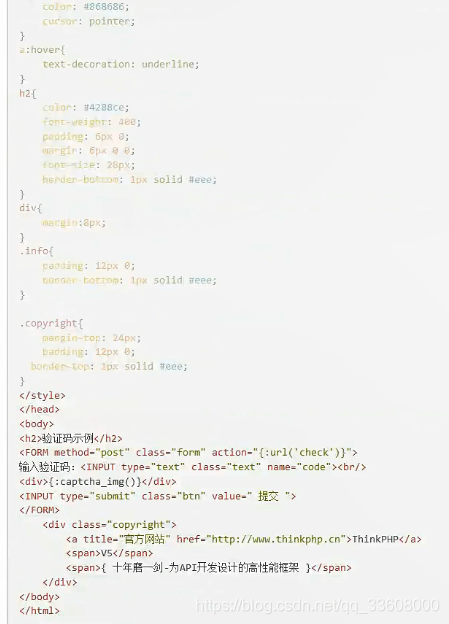
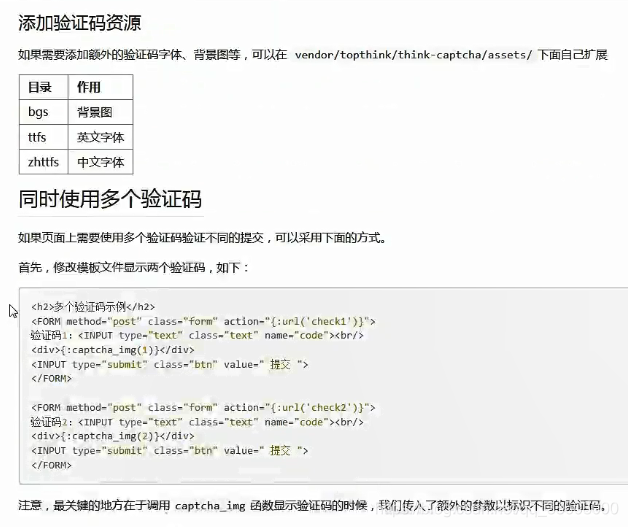
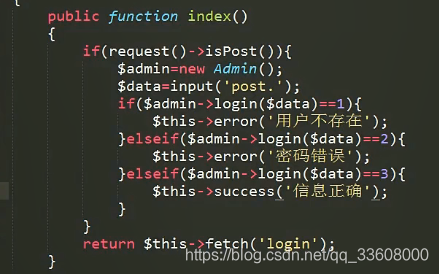
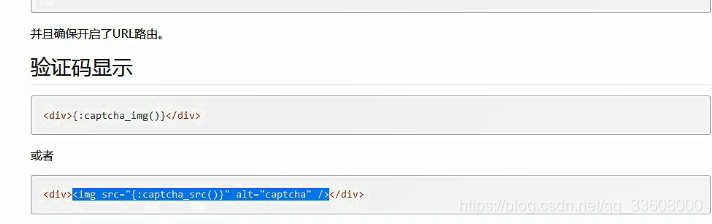
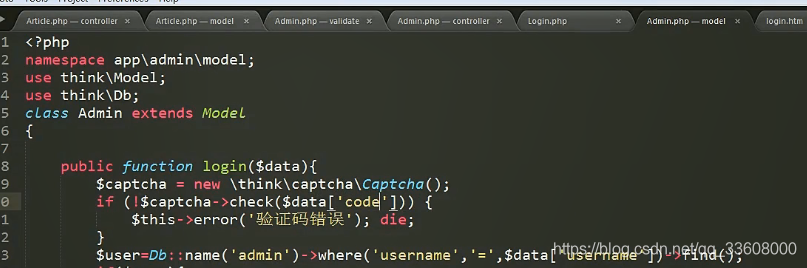
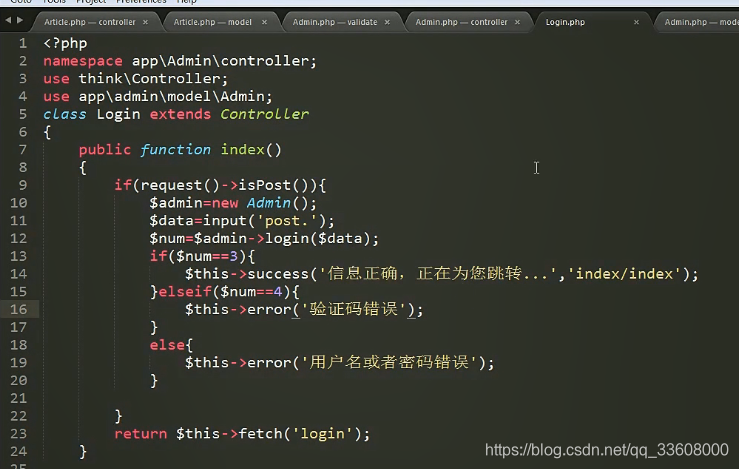
- 验证码类 管理登录逻辑
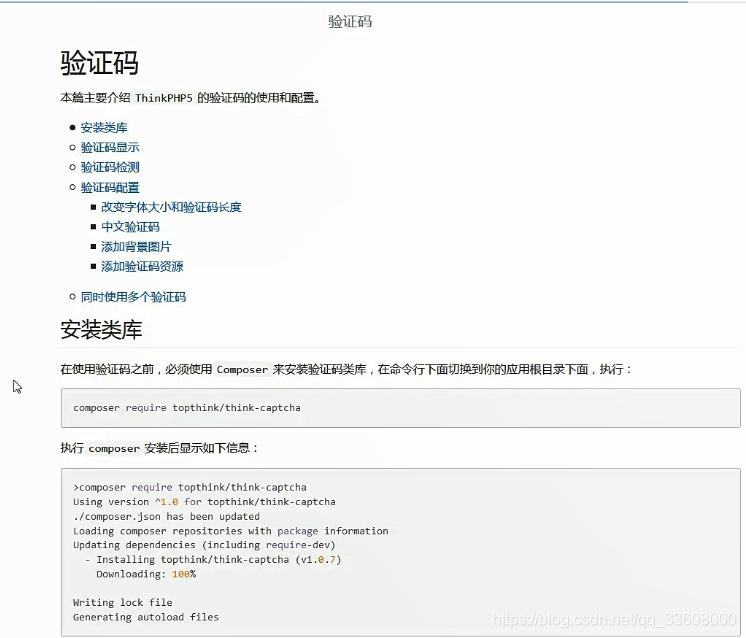
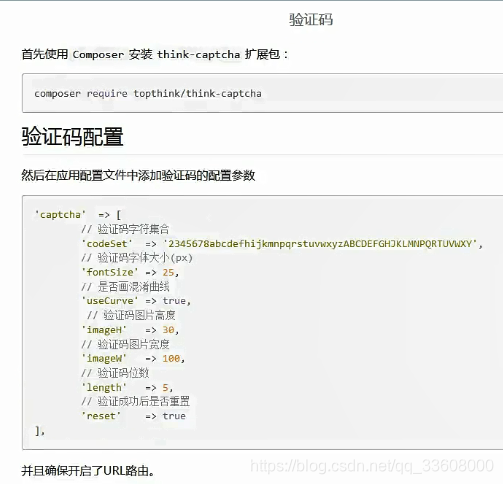
TP 拓展类 (下一个完整版)- composer/官网





















- model 模型 处理数据


- 验证完 就执行



- 登陆跳转

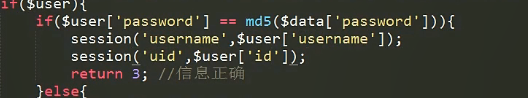
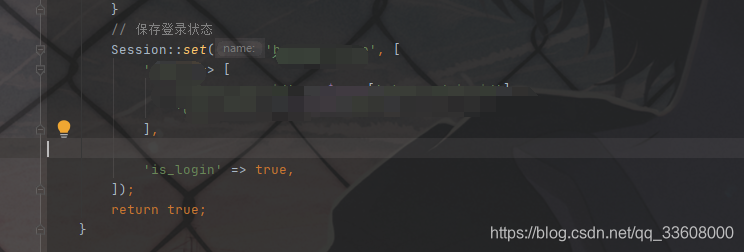
- 写入session











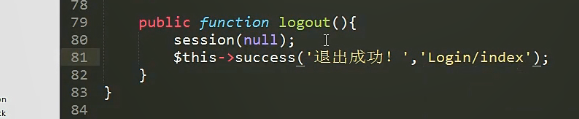
- 清除 session





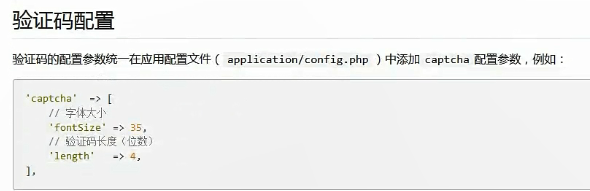
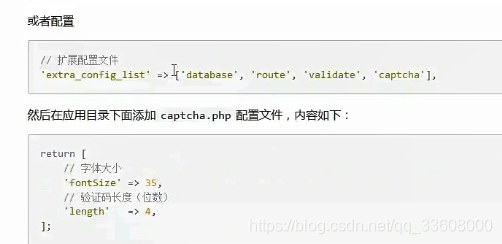
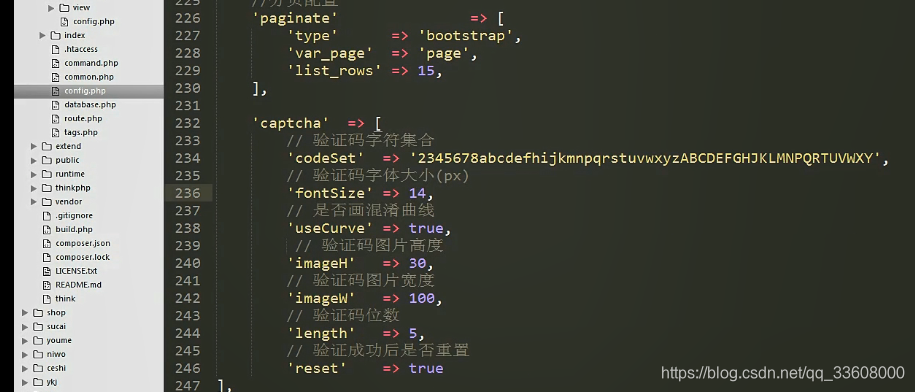
- 验证码配置放在公用 config内

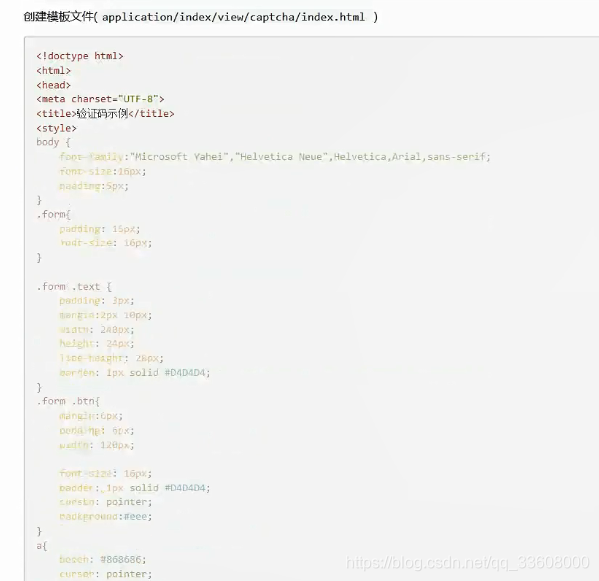
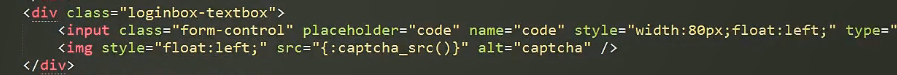
- 样式对齐

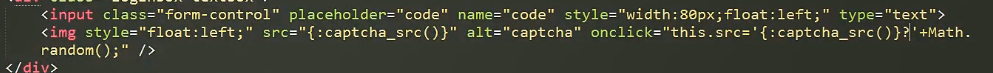
- 字符提取 重置 点击刷新


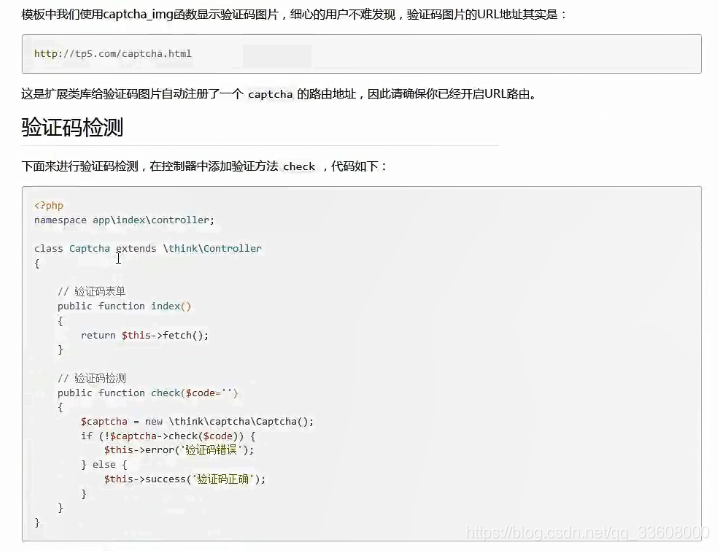
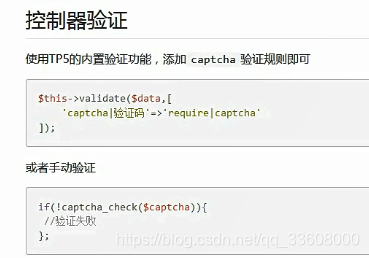
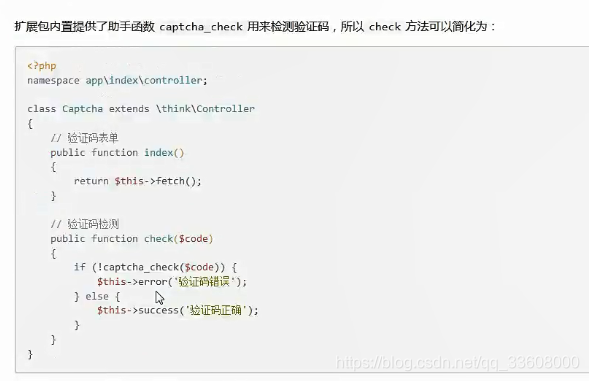
- 验证验证码





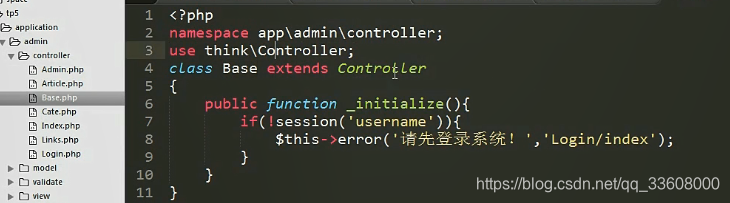
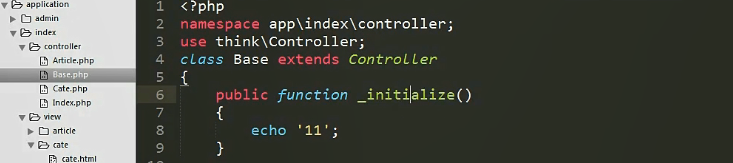
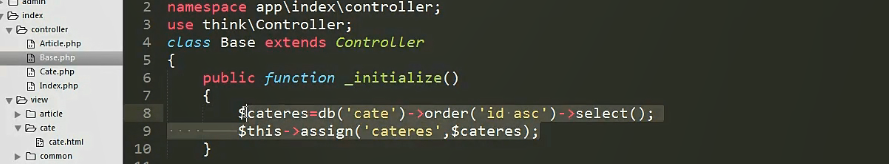
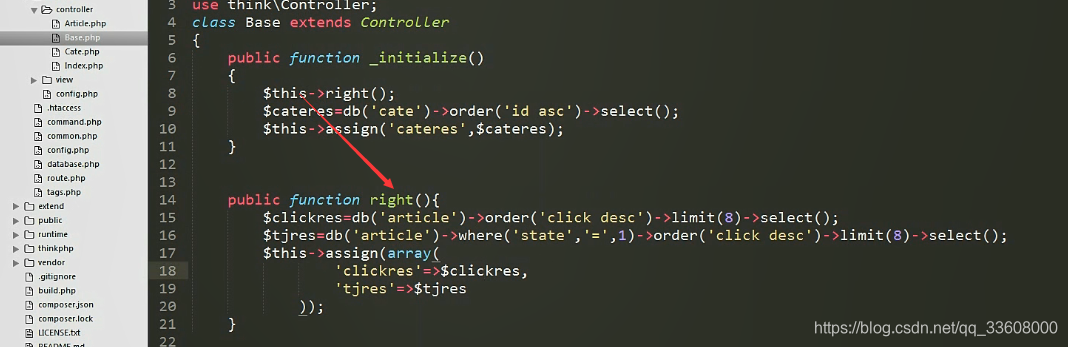
- 复用功能代码 拆分 到public 控制器

- 代码继承

- base class 继承Controller 且 公用base 已经继承 think本身controller

- 科学权限认证 公用机制
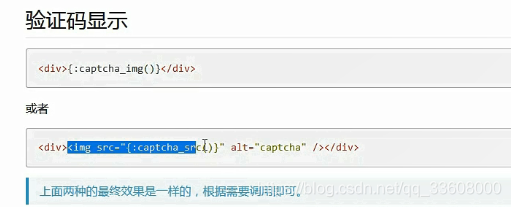
- 前端页面调用

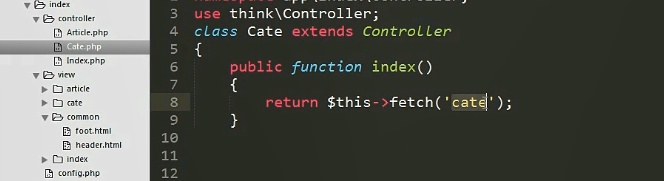
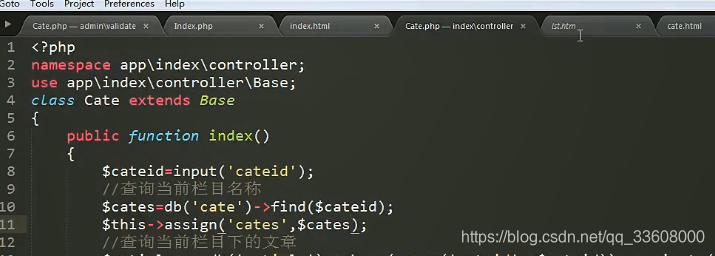
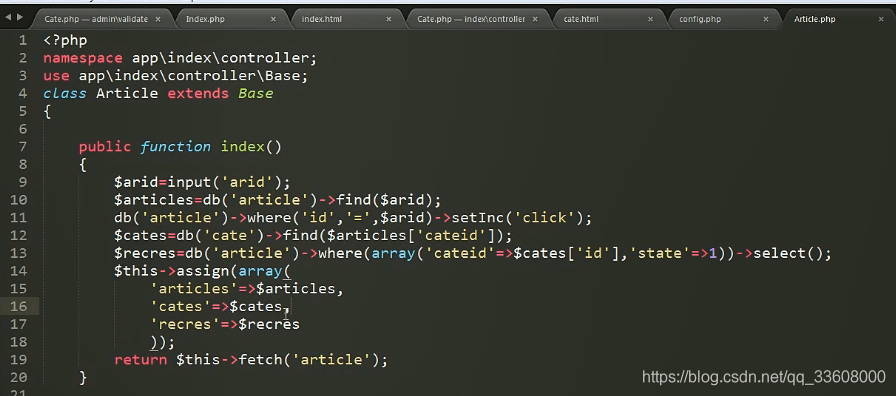
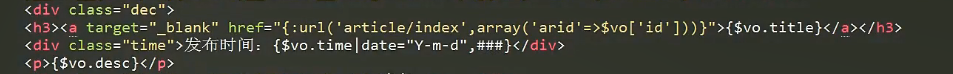
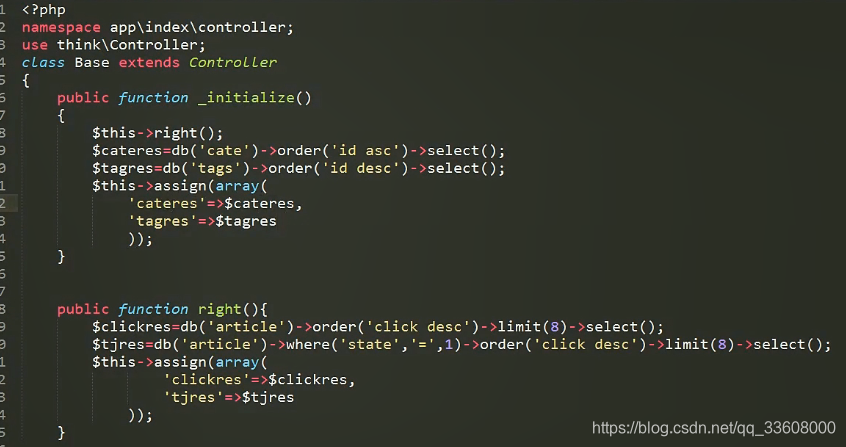
前端后台控制器 变量接收 获得数据库 二维数组数据 写入模板
并 排序

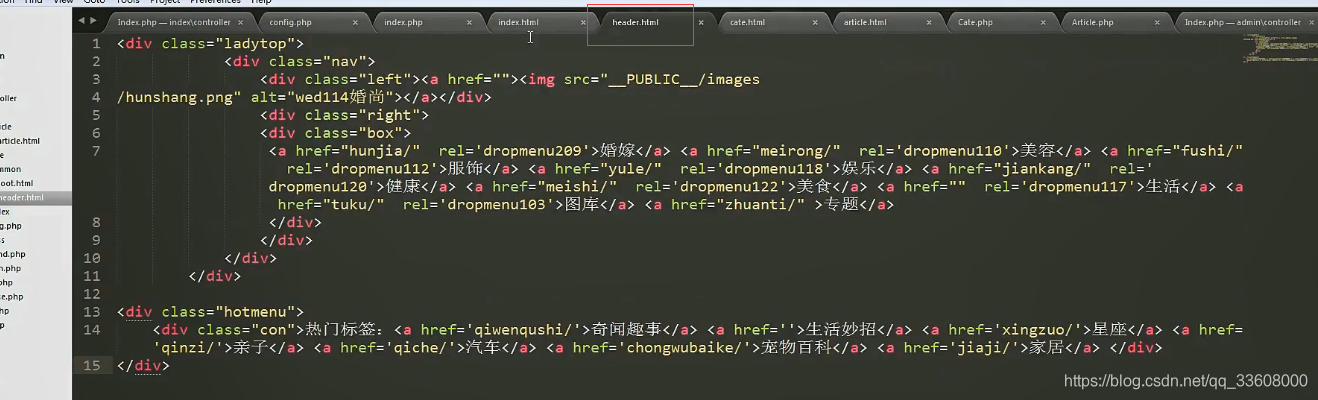
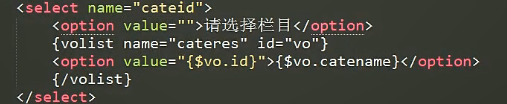
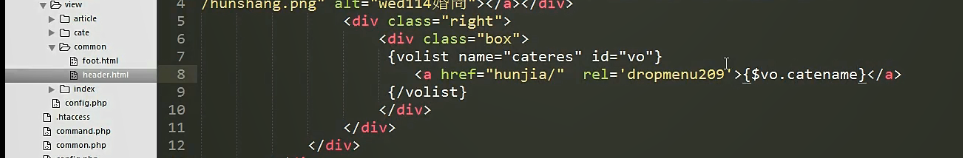
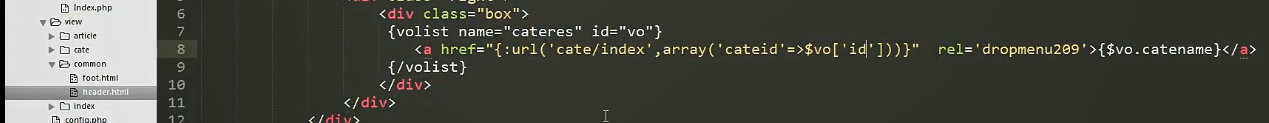
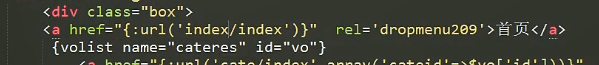
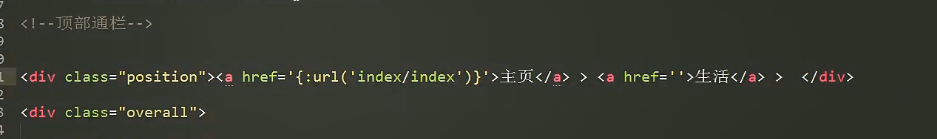
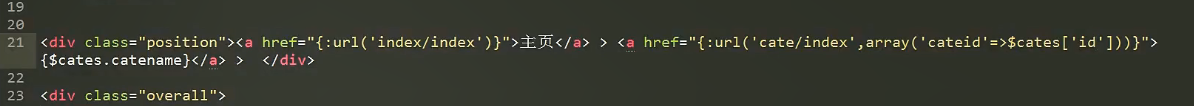
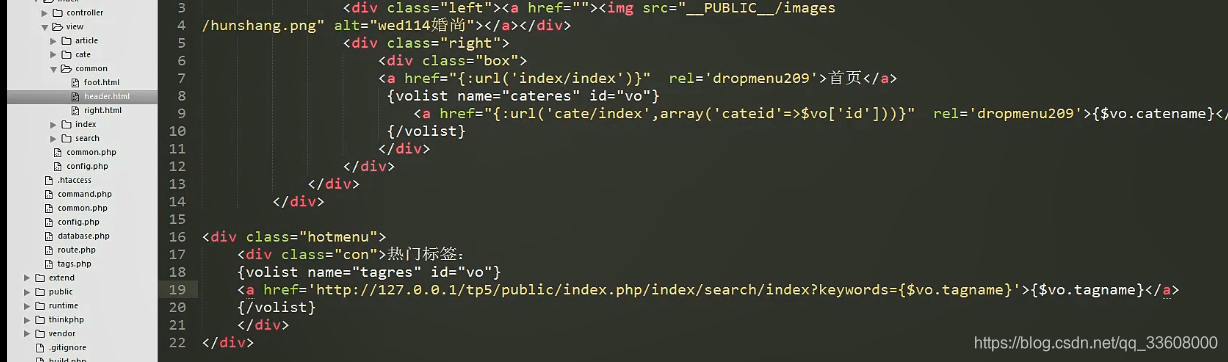
- 导航 链接 跳转 传参-当前栏目id

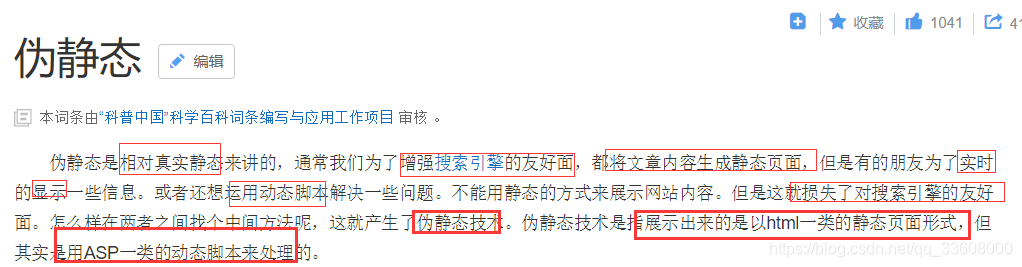
- 伪静态

- 加载模板

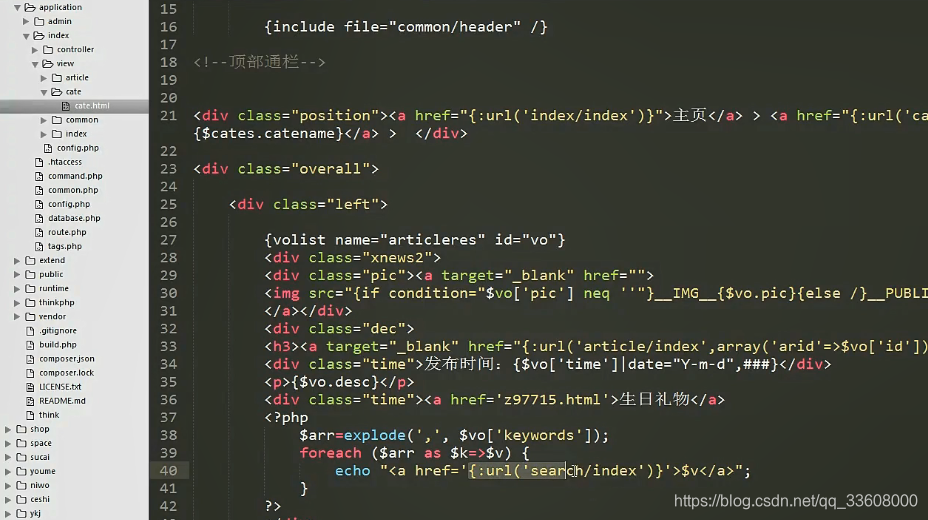
- header 加载导航变量 引导页面
也要 添加需要的数据 -助手函数很方便(不用引用类)

-
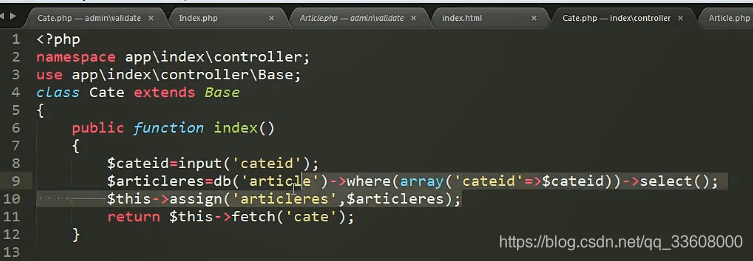
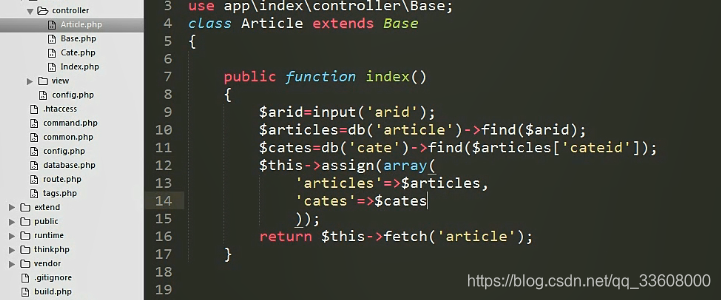
其他页面 的操作方法
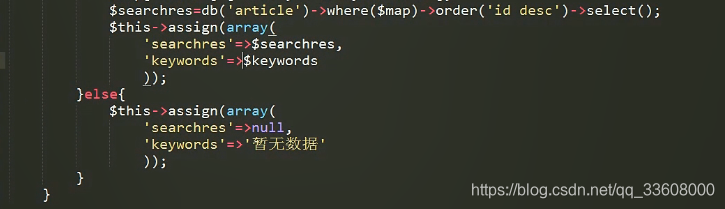
分配页面数据
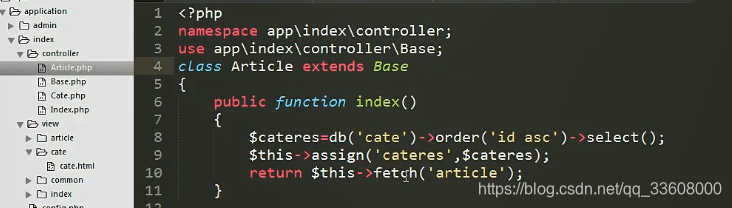
 - 控制器复用 直接继承
- 控制器复用 直接继承
构造初始化方法 调试

-
继承

-
前端 base 复用方法


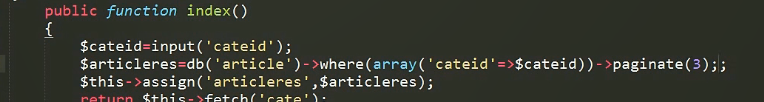
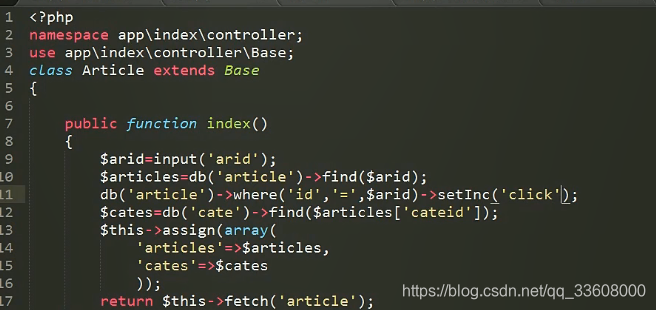
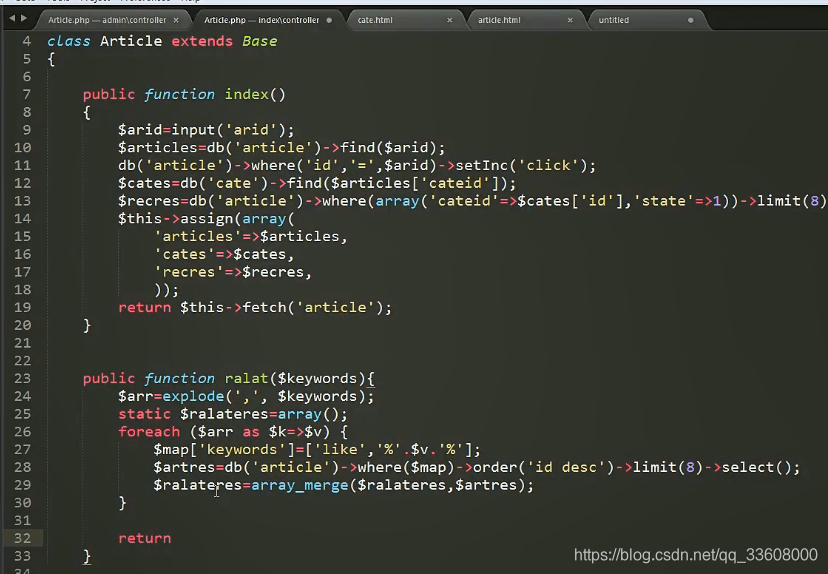
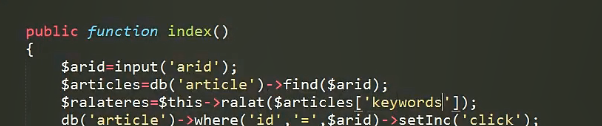
- 根据id 查询并分页

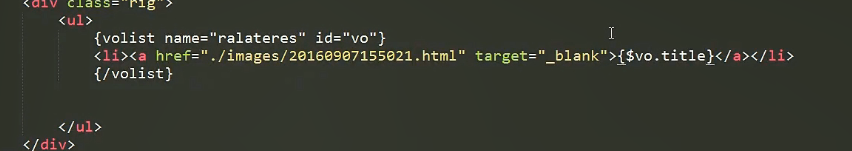
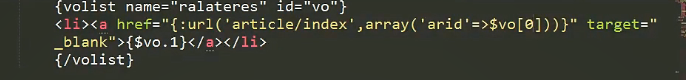
- 数据 循环显示



- 更改分页 查询


- 调整样式




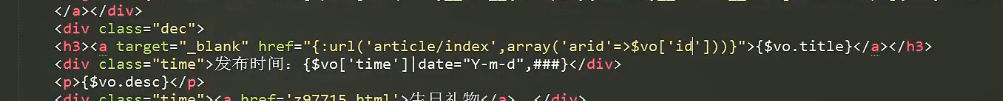
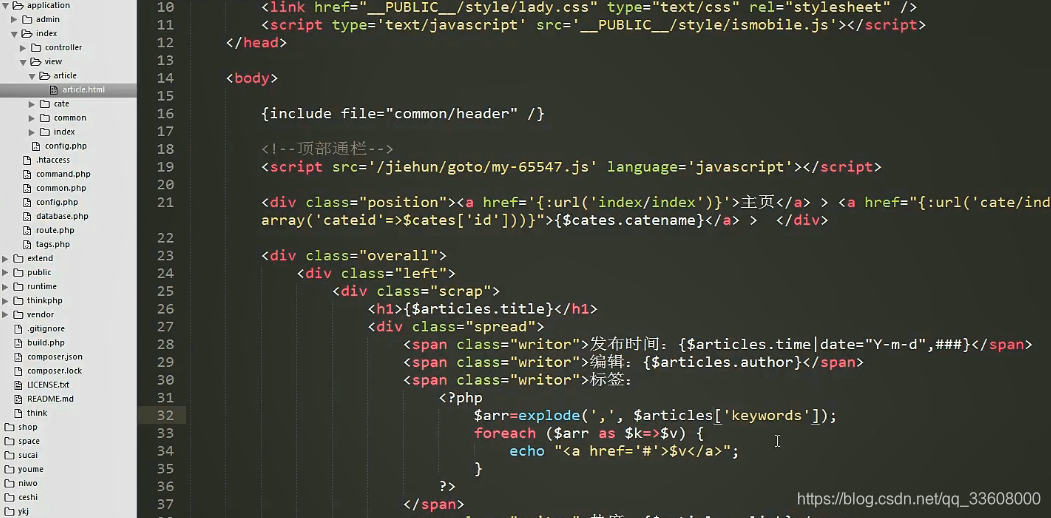
- 跳转到 文章页 分配



- 内容补全



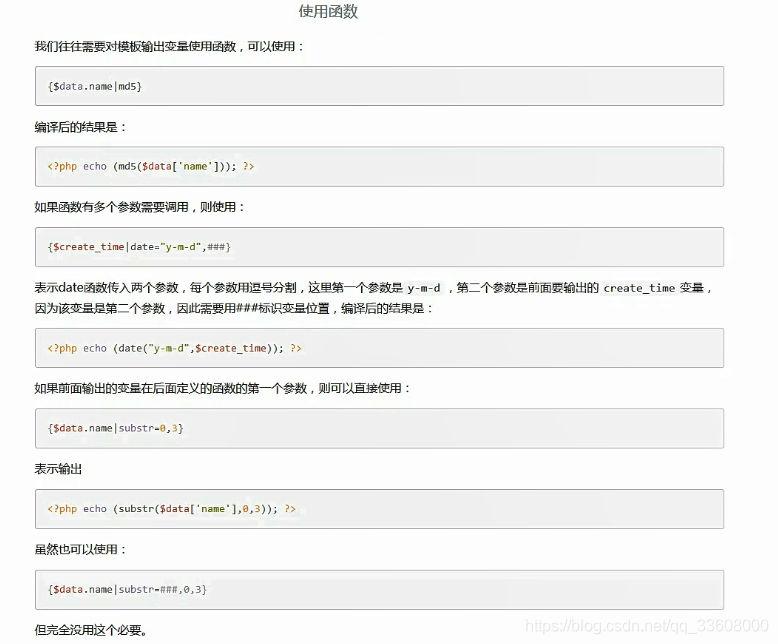
- 时间戳变换





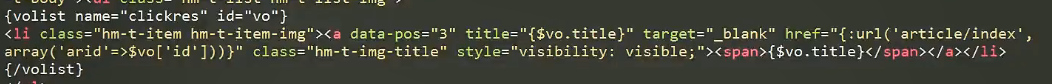
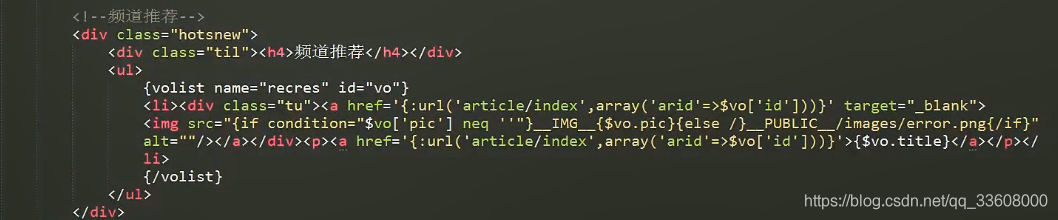
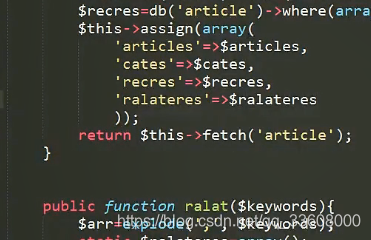
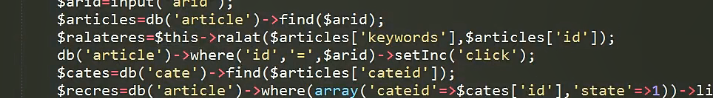
- 推荐 数据 查找 分配




- 首页 数据 分配




- 右侧栏 拆分






- 有一些图片 链接地址 更改
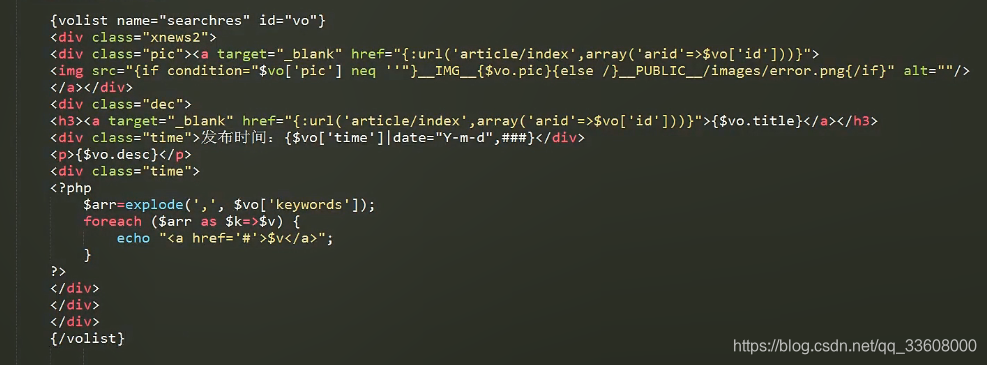
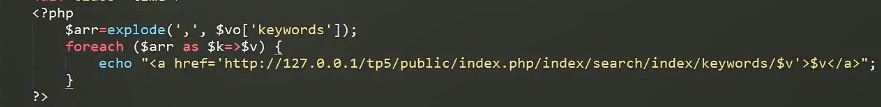
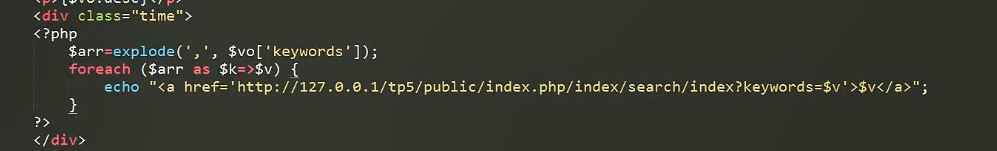
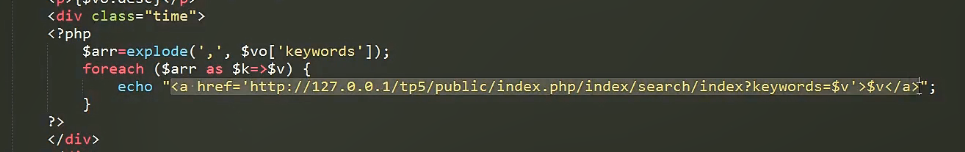
- 标签 关键字 字符替换


- 保证写进数据库 的是 英文“ ,” 分割方便


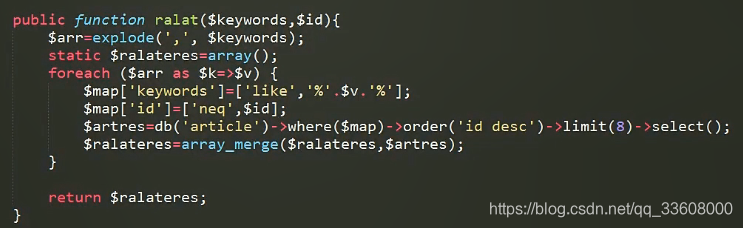
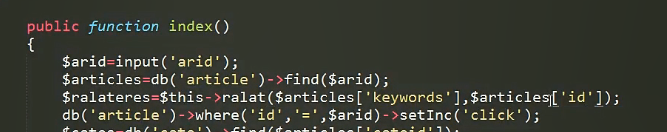
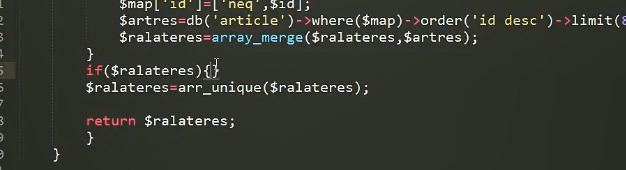
- 相关文章调用



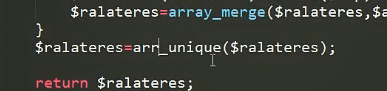
- 数组合并

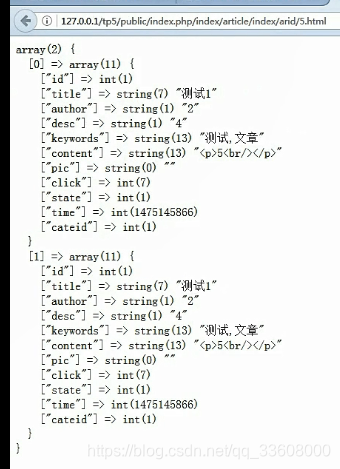
- 重复 匹配了 处理


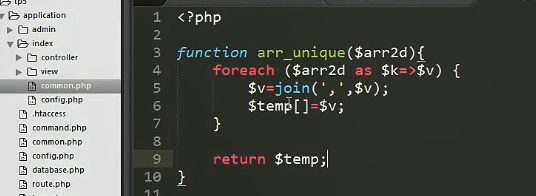
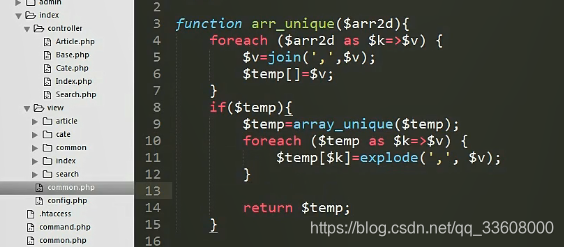
- 去掉 数组里的 重复


- 打印调试


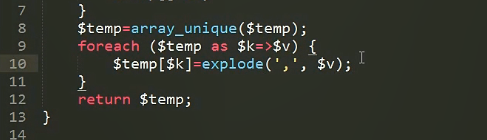
- 去重 数组变换



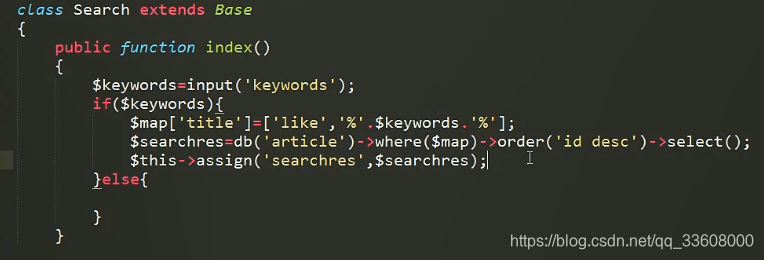
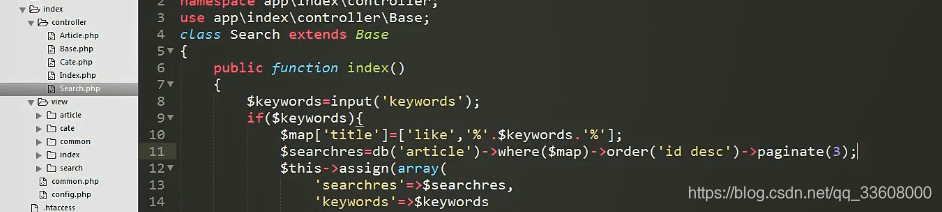
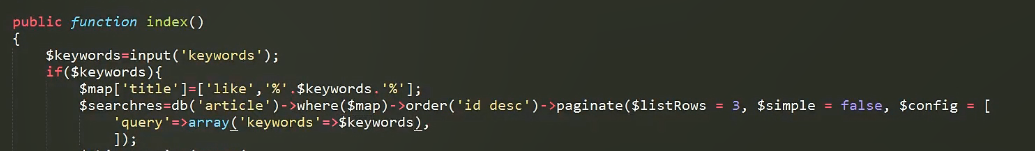
- 搜索功能 及分页







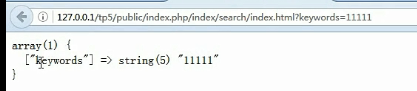
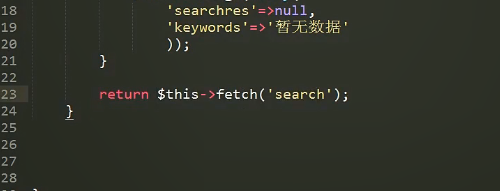
- input 数据 查询 分配到模板




- 载入模板


-
关键词 匹配逻辑 完整性


-
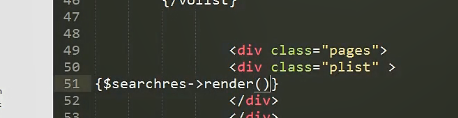
分页


-
model 处理分页查询问题


-
标签 也联系搜索

- 传参问题处理


-
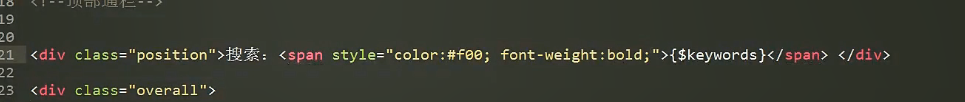
关键词 加亮

-
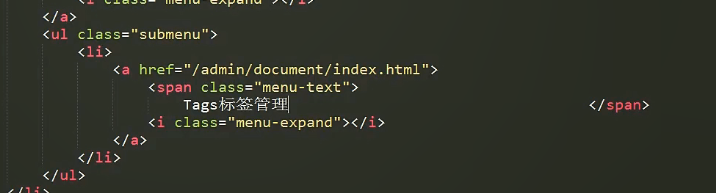
后台 tag管理

数组拆分 数据调用







-
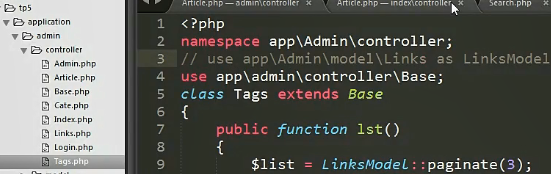
控制器







-
公用base 设定





类似于这种MVC架构的
可以写博客 CMS 或者公司宣传官网都可以
-----------------
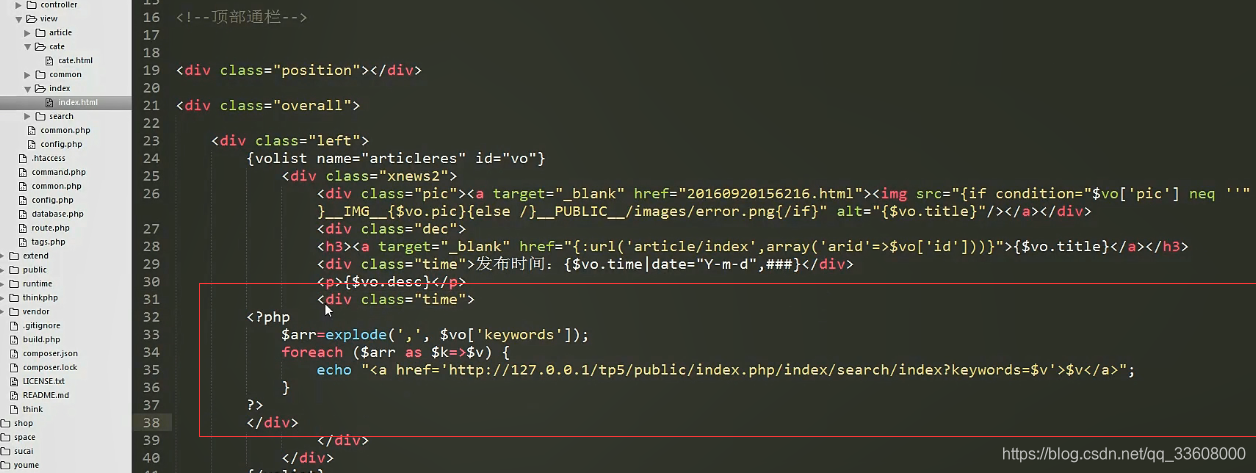
由于是3.2 版本的教程 后面会结合5.0版本进行改进 - 主要记录思路


- 环境搭建
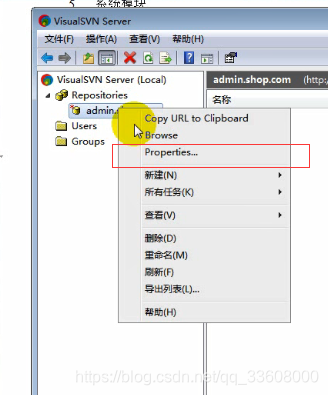
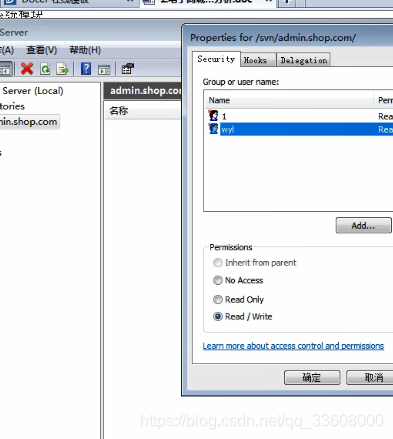
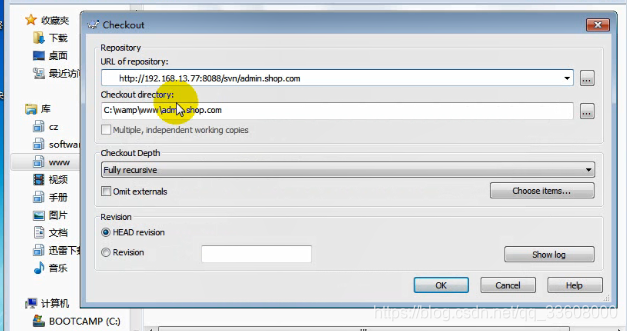
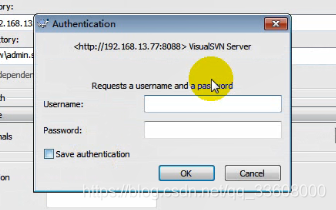
- SVN服务器 版本控制
- 服务器端VisualSVN 客户端 TortoiseSVN



- 导入账号

- 前后台分离 操作同一个数据库
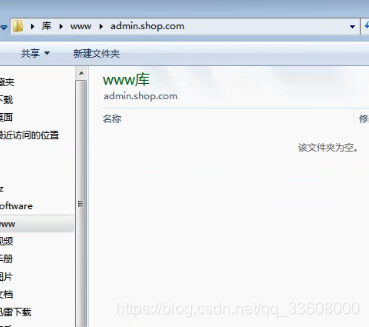
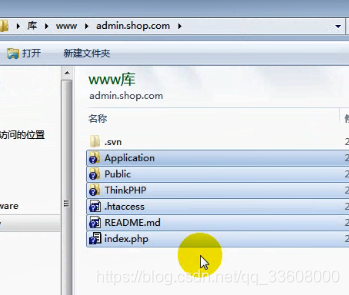
- 创建一个WWW下的网站地址 存放源码


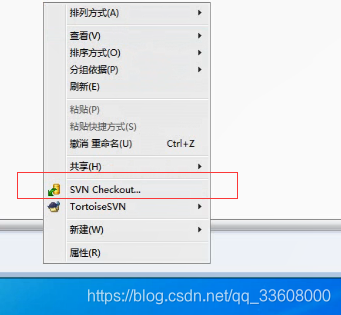
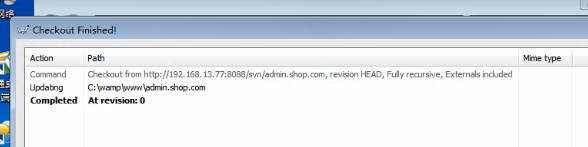
- 工作拷贝



- 复制 后台框架

- 配置前后台 apache虚拟命名


- 前后台模板搭建





- 单独后台




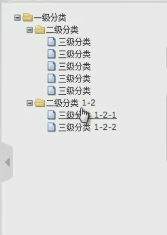
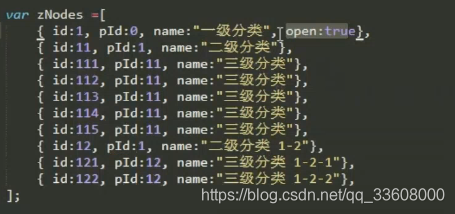
- 无限分类模块设计






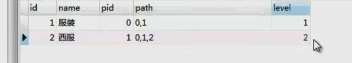
- 测试数据库

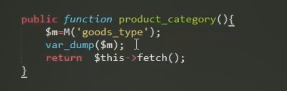
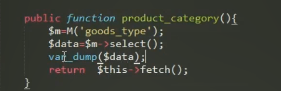
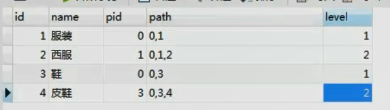
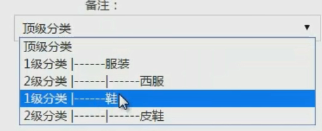
- 遍历表中内容select






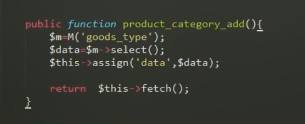
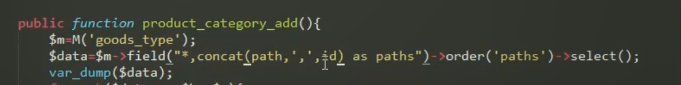
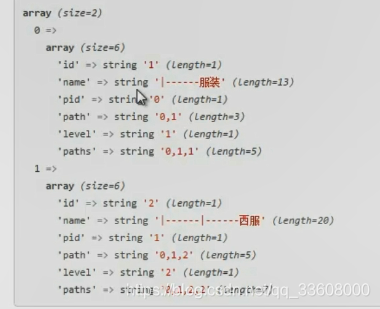
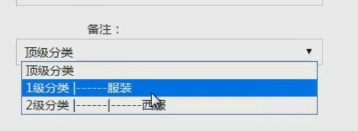
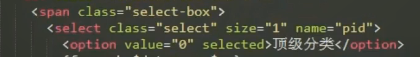
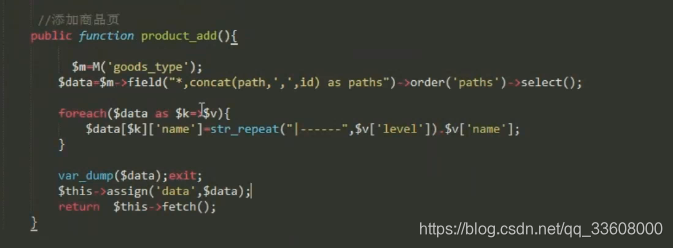
无限分类模块实现
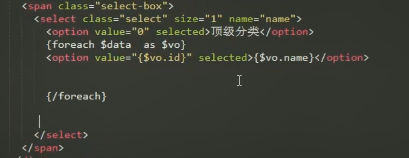
- 字段排序
- sql连接函数 取别名
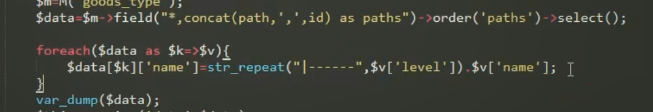
- 结果遍历

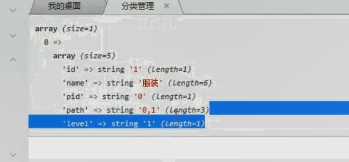
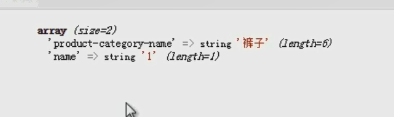
调试一下

-
取值 重新命名
再调试







-
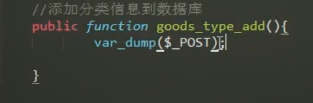
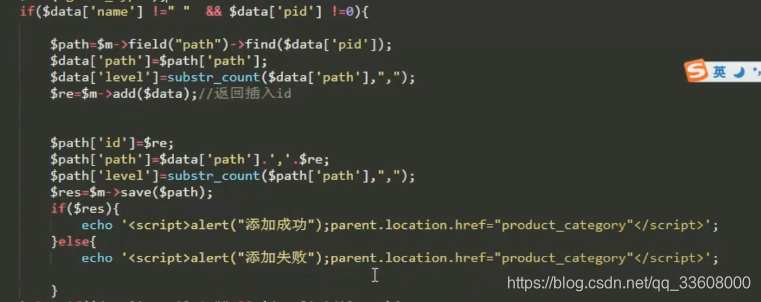
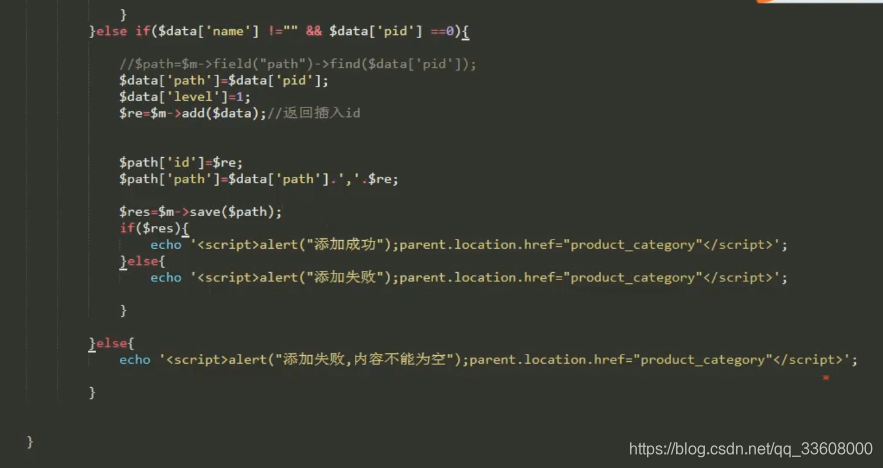
添加 前台提交
-
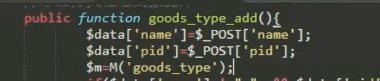
添加方法





- 数据库操作



- 数据库操作
-
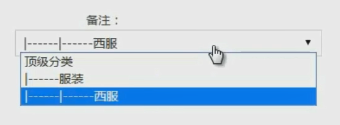
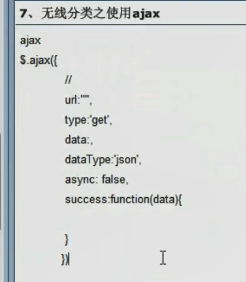
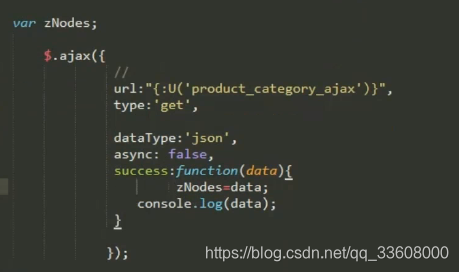
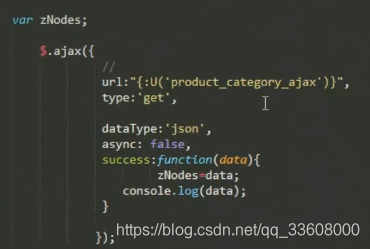
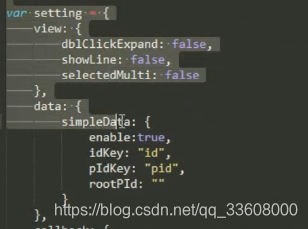
AJAX 无限分类


-
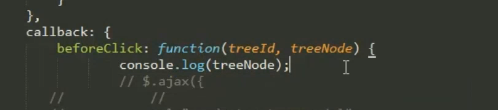
js写的


-
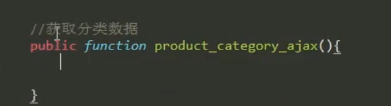
通过AJAX到数据库 取值



-
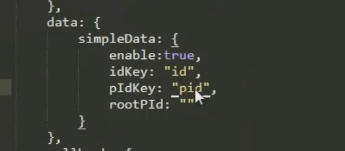
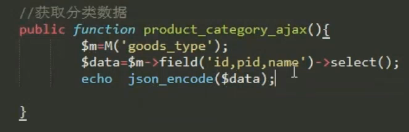
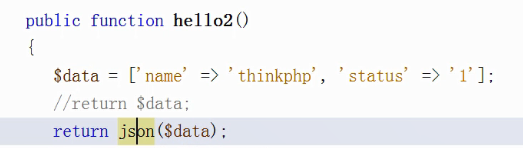
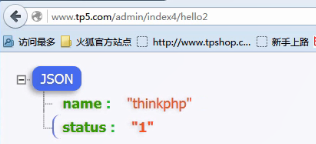
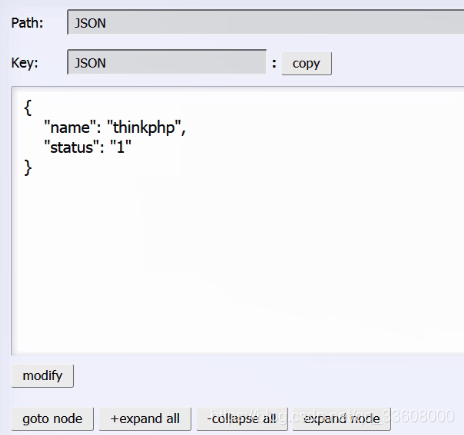
public 取数据 需要的字段 返回数组
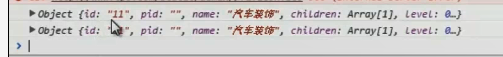
变为json对象格式

-
传过去Id


-
信息传回 ajax
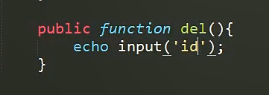
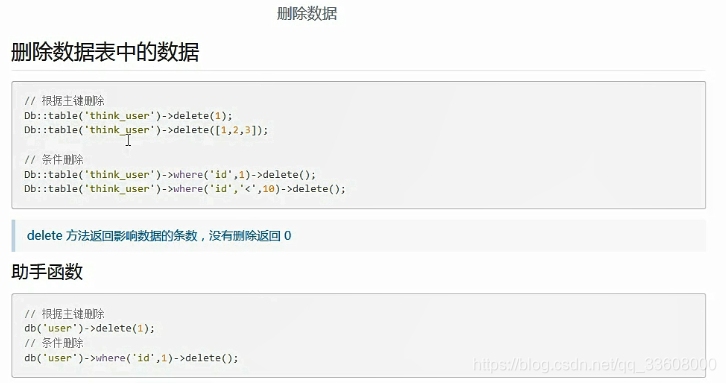
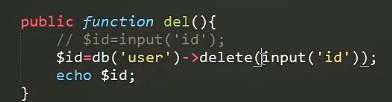
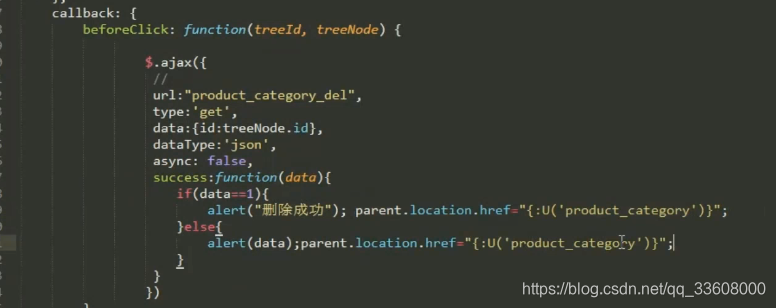
后台 删除方法


商品模块 设计








-
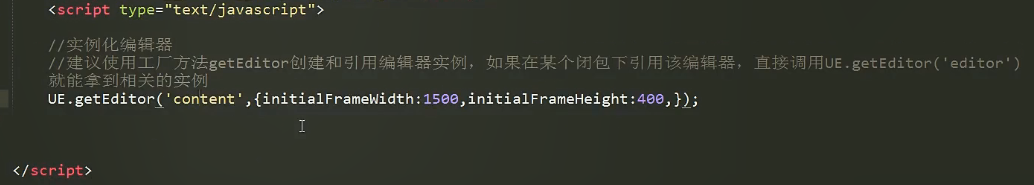
图片上传 异步处理
-
添加商品

-
测试数据


-
准备模板

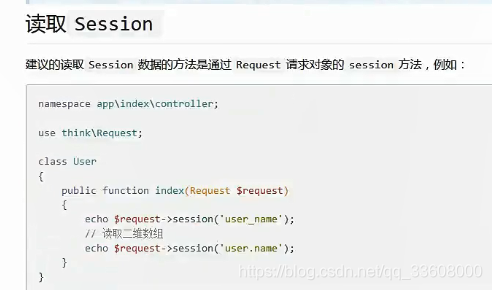
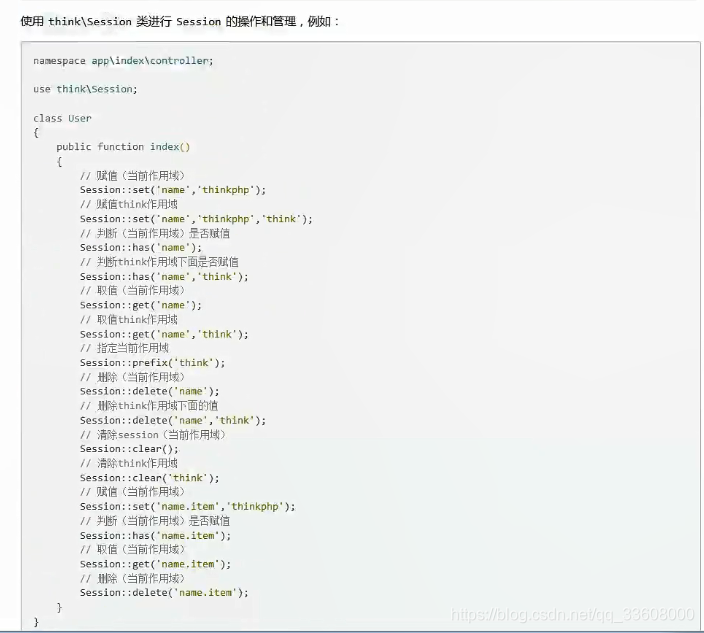
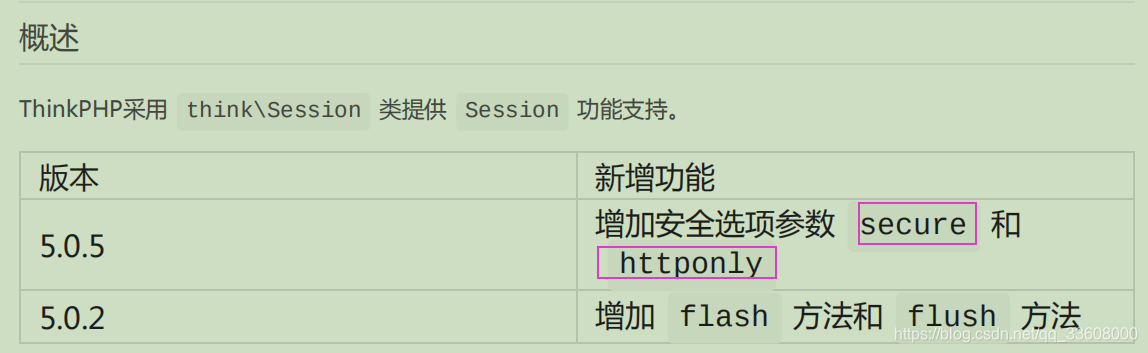
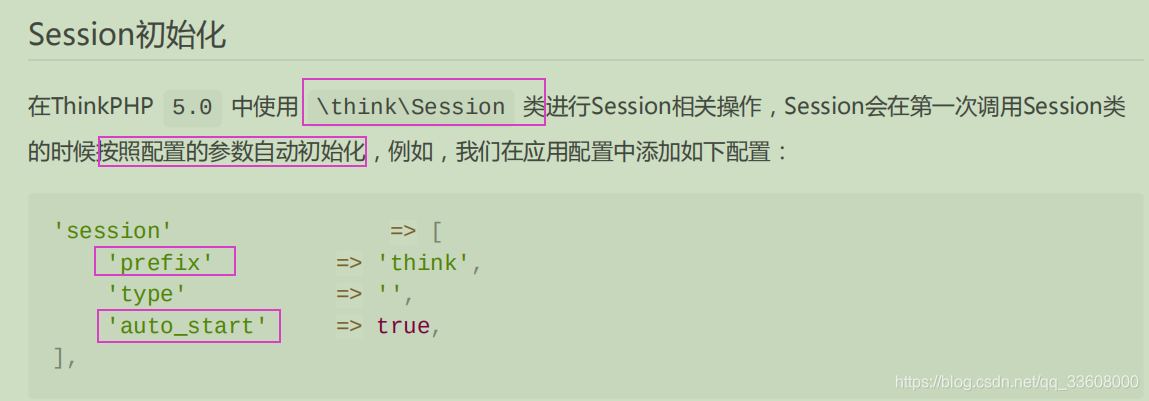
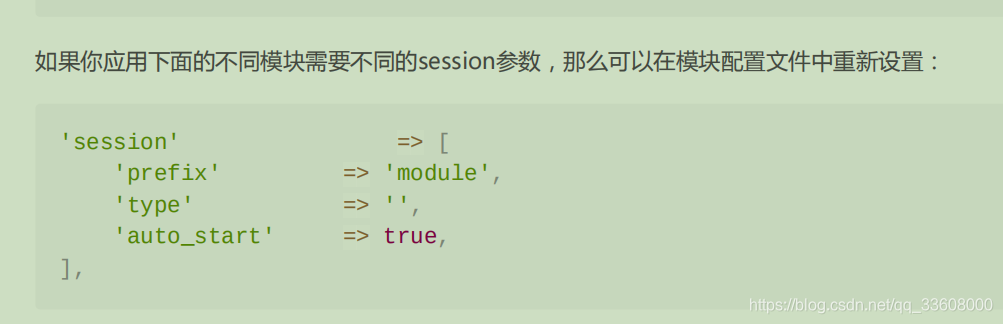
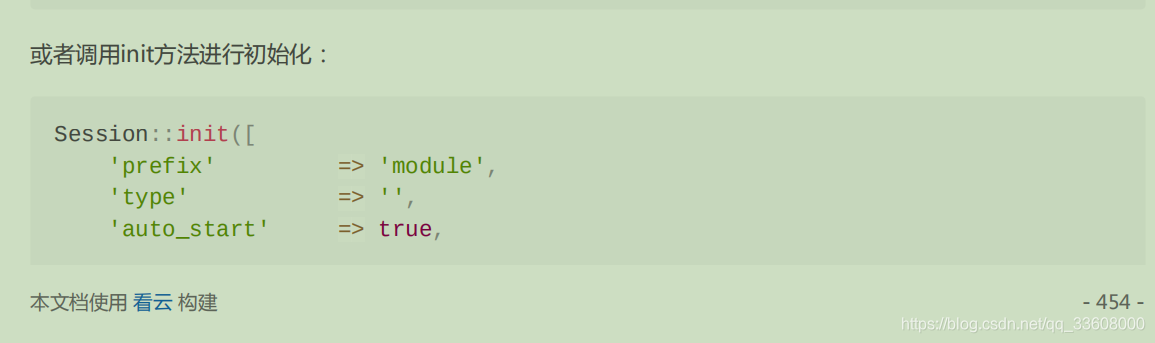
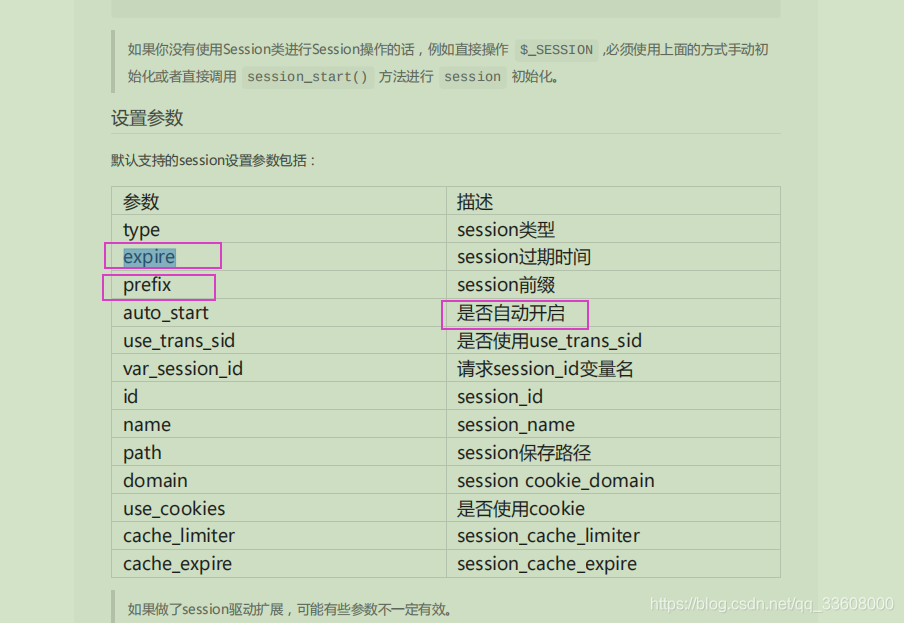
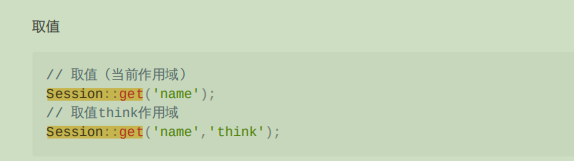
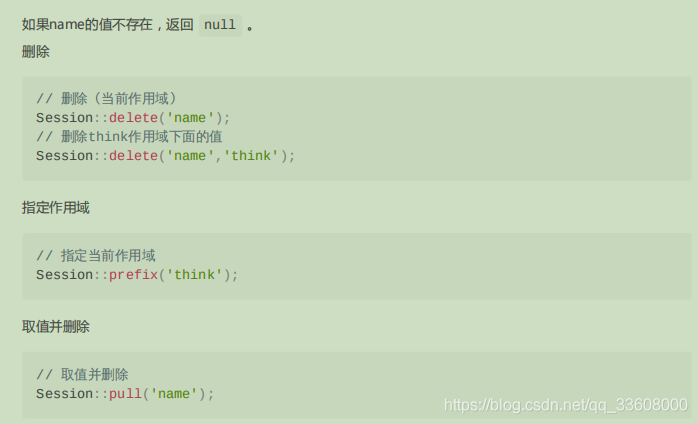
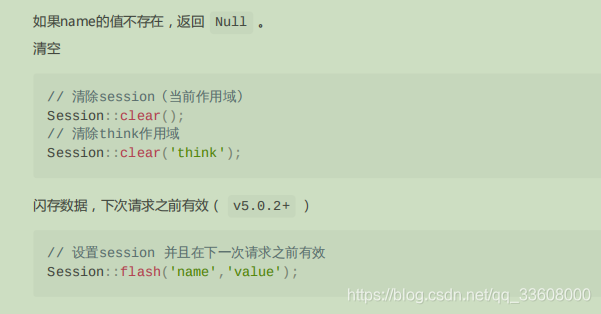
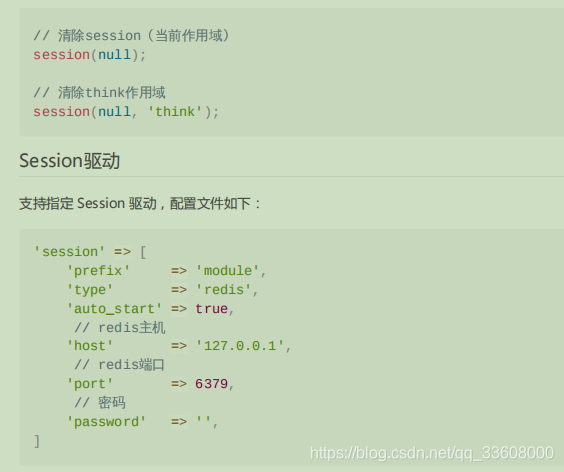
Session

















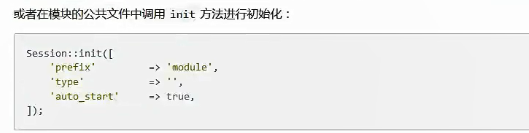
控制器初始化




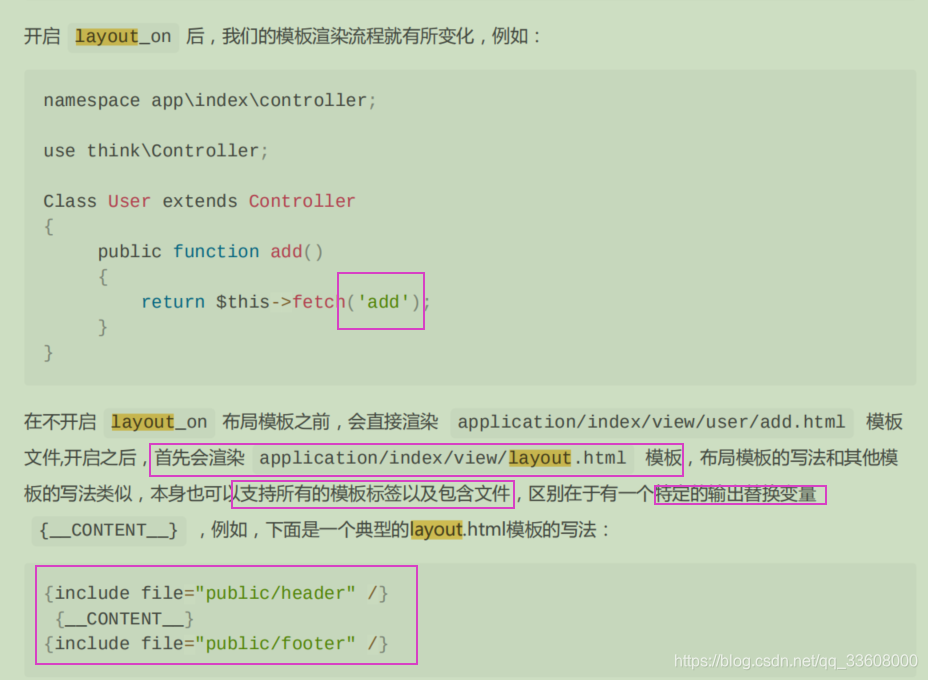
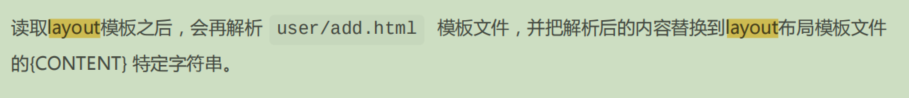
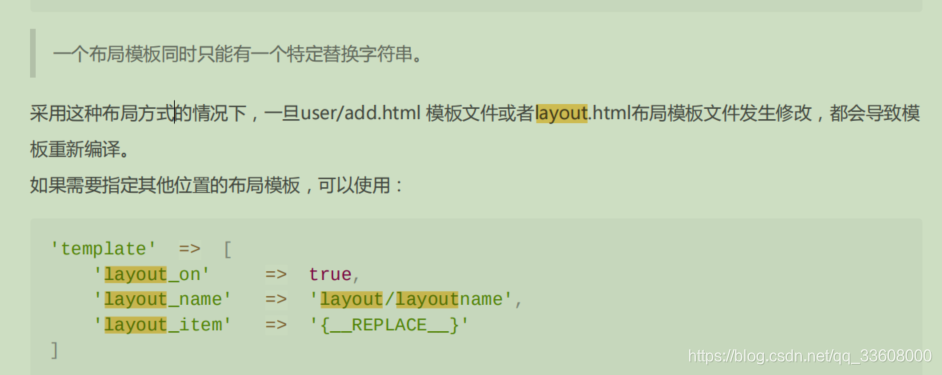
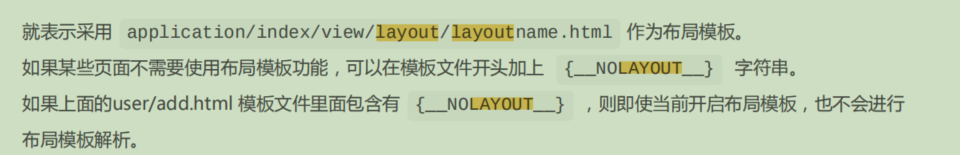
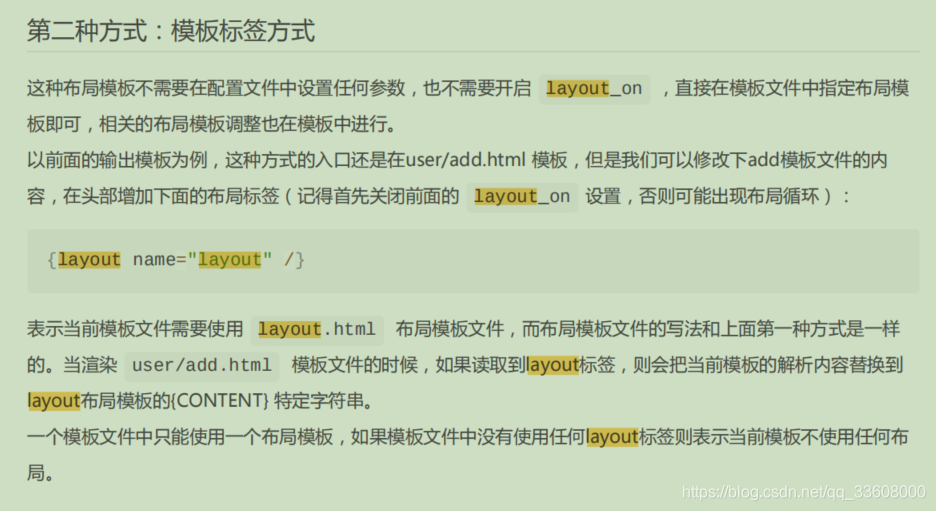
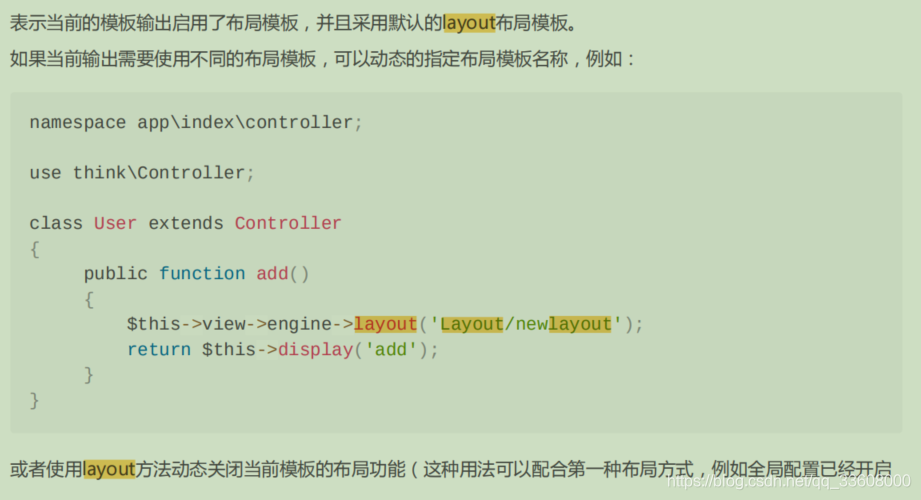
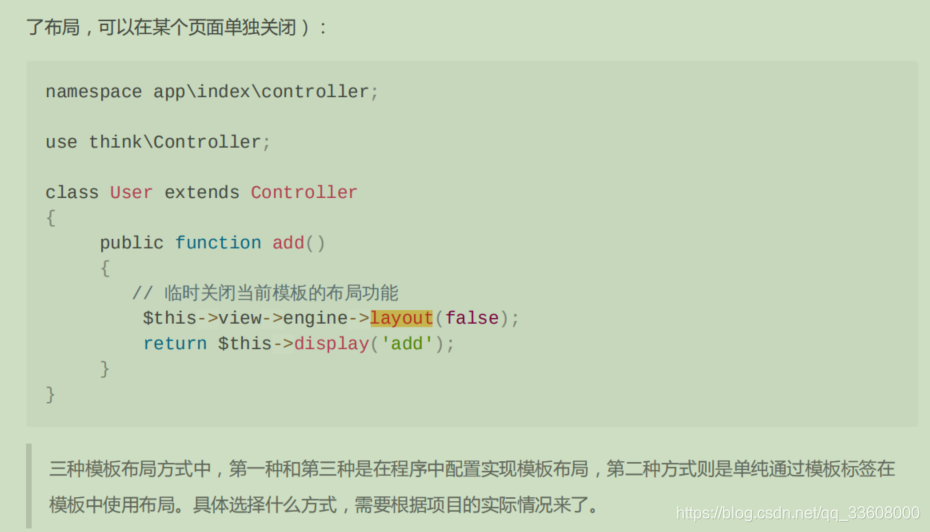
模板布局













模板赋值





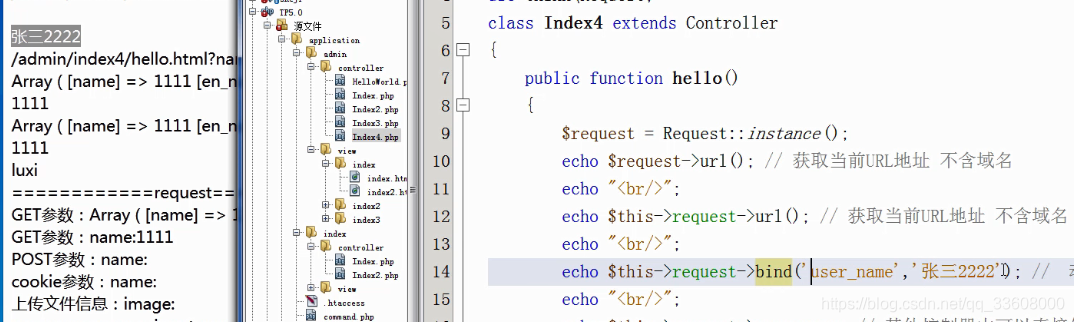
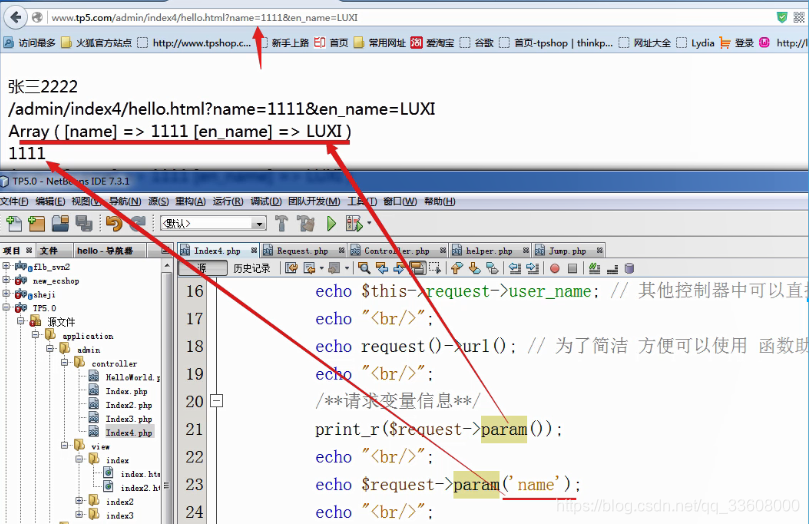
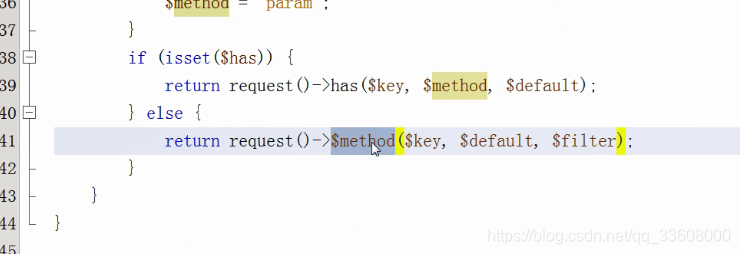
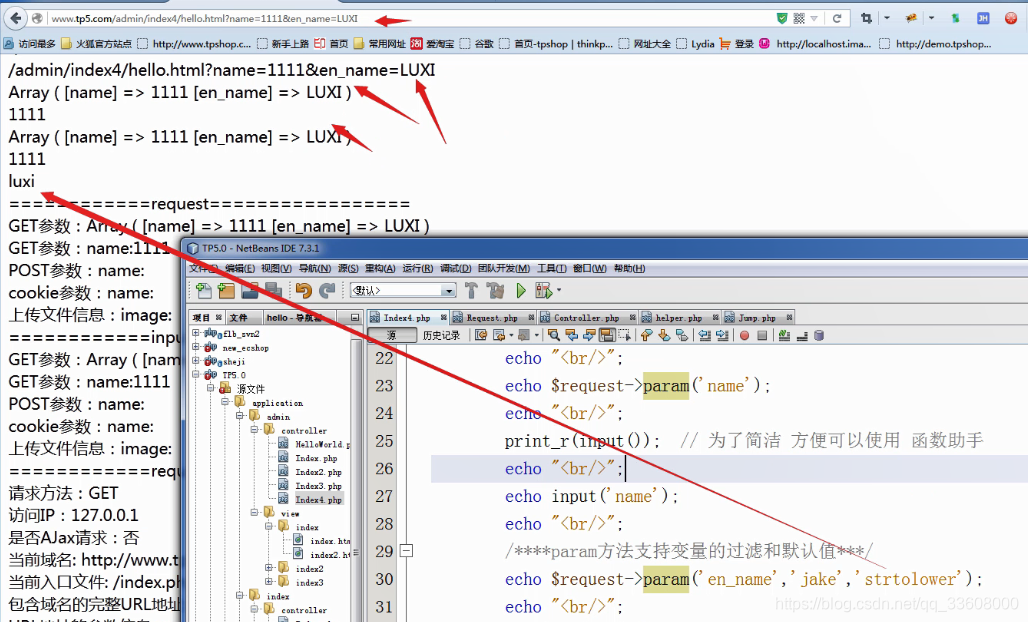
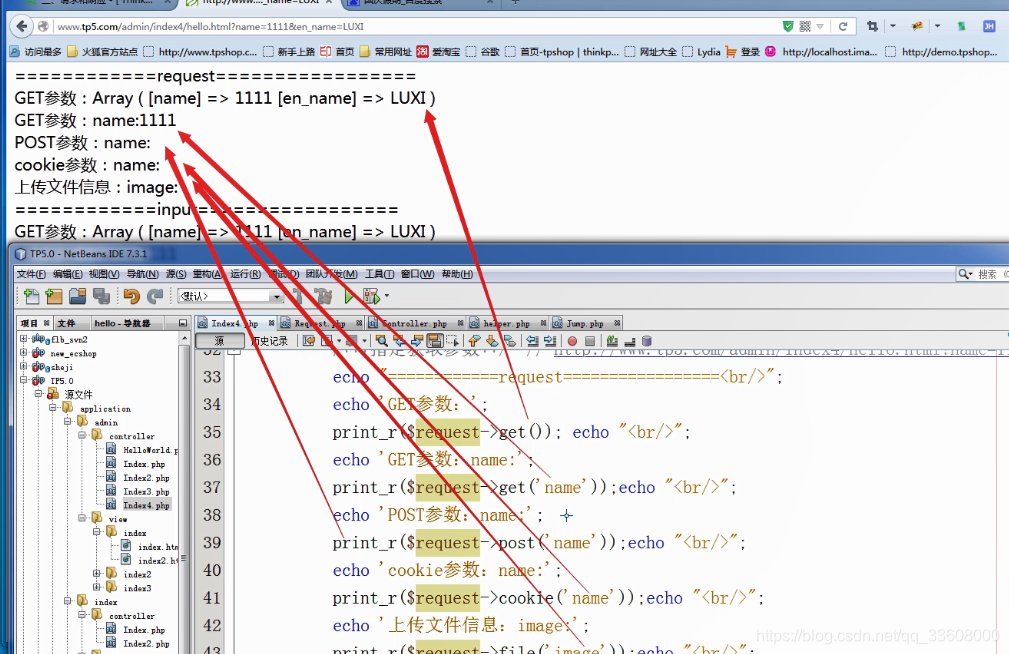
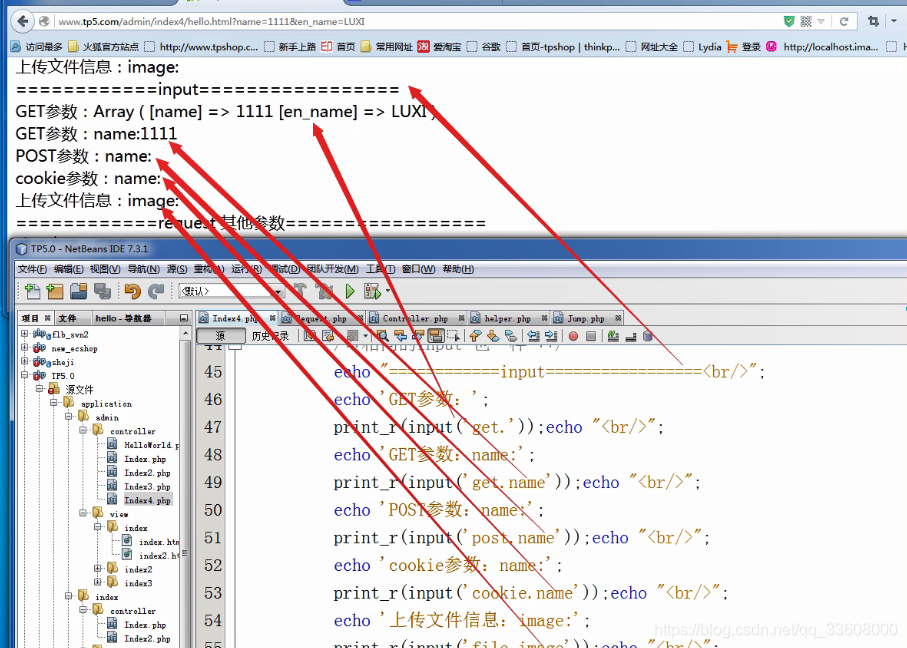
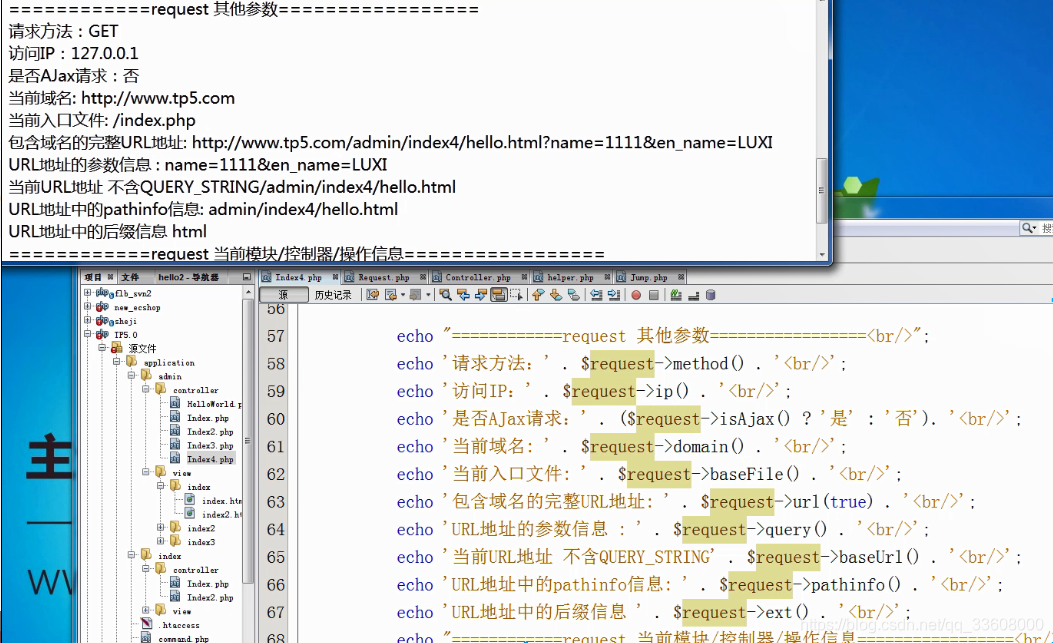
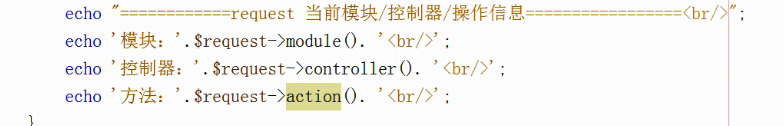
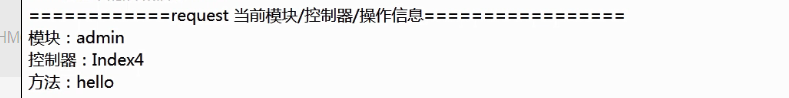
请求与响应



























响应













url及路由

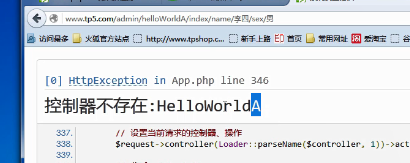
url和路由




-
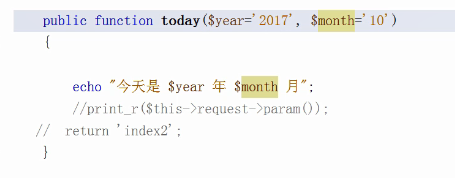
参数调用




-
命名规范





















-
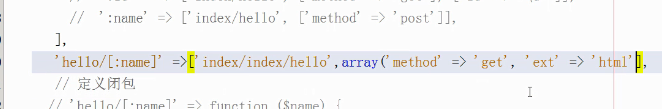
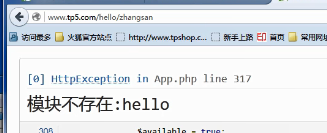
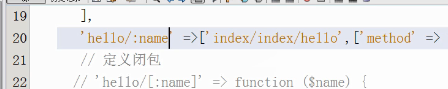
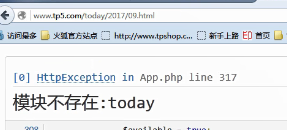
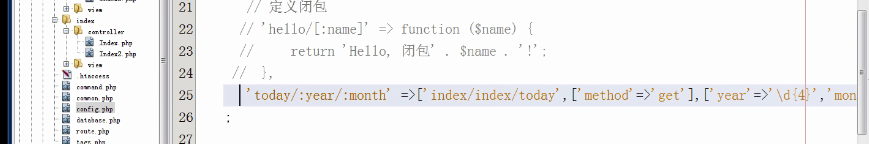
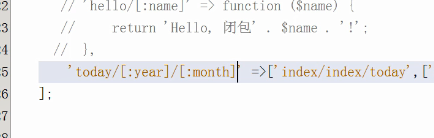
定义路由


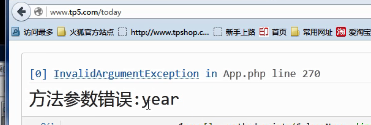
- 路由 + 传参
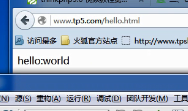
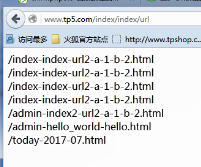
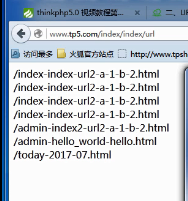
SEO不友好 搜索引擎收录不到 抓不到三层

比较友好 收录

- 路由 + 传参
-
定义路由






























-
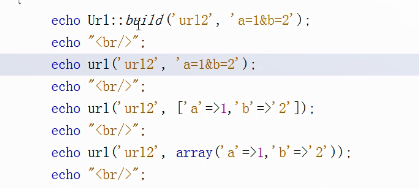
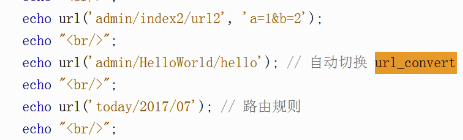
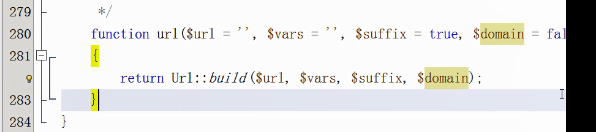
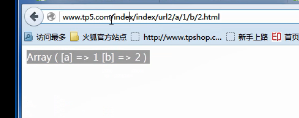
生成Url地址































![哈夫曼树及哈夫曼编码详解及代码实现[C/C++]](https://img-blog.csdnimg.cn/df345d39818a4ddc8814afe10b52b4c3.png)