1、问题描述:
其一、报错为:
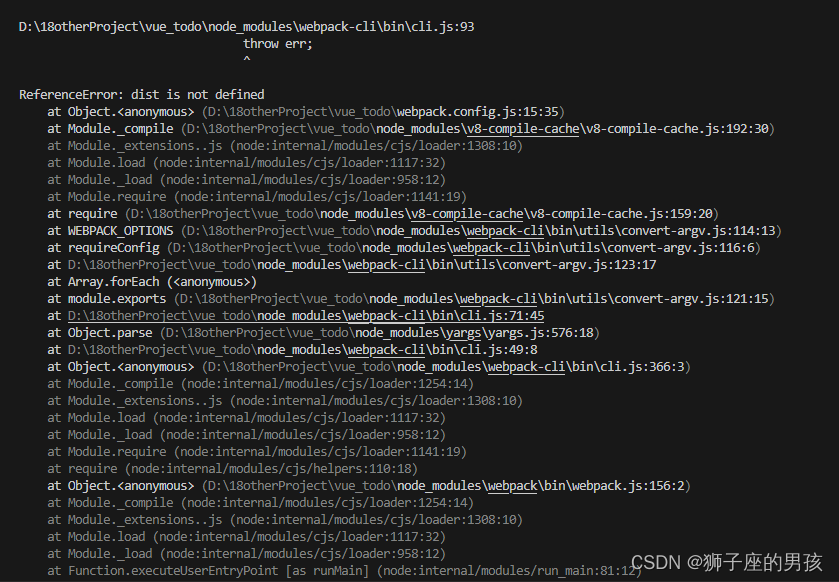
ReferenceError: dist is not defined
中文为:
ReferenceError:dist 未定义
其二、问题描述为:
想在 webpack 的配置中,创建一个 dist 文件夹来存放 npm run build 打包后的文件,但发现运行代码后报错;
其三、控制台报错的页面显示为:

2、问题分析:
根据报错的提示:dist 未定义可知,在 output 中定义 path 的过程中,有问题;
3、问题解决:
其一、 output 对象中的内容简介:
A、filename 是指:打包后输出文件的名字为 bundle.js;
B、path 是指:想将打包后的 bundle.js 存放的路径地址;
其二、解决过程:
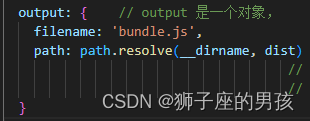
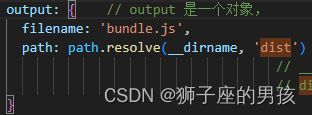
将 path: path.resolve(__dirname, dist) 修改为 path: path.resolve(__dirname, 'dist') 即可(即:将 dist 换成 ’dist‘ 就行了);
报错的问题就被解决了;
其三、修改代码的页面为:
// 报错时的代码:

// 修改后的代码为:

4、小结:
其一、哪里有不对或不合适的地方,还请大佬们多多指点和交流!
其二、若有转发或引用本文章内容,请注明本博客地址(直接点击下面 url 跳转) https://blog.csdn.net/weixin_43405300,创作不易,且行且珍惜!
其三、有兴趣的话,可以多多关注这个专栏(Vue(Vue2+Vue3)面试必备专栏)(直接点击下面 url 跳转):https://blog.csdn.net/weixin_43405300/category_11525646.html?spm=1001.2014.3001.5482


















![Webapck 解决:[webpack-cli] Error: Cannot find module ‘vue-loader/lib/plugin‘ 的问题](https://img-blog.csdnimg.cn/58ad6a229bbb4e3584225e9985c793a3.png)