
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
<style>
*{
margin:0px;
padding: 0px;
box-sizing: border-box;
}
body{
background: url("../image/img/register_bg.png") ;
}
.rg_layout{
width:900px;
height: 500px;
border:8px solid #EEEEEE;
background-color:white;
margin:auto;
margin-top:30px;
}
.rg_left{
/* border:1px solid red;*/
float:left;
margin: 10px;
} .rg_center{
/* border:1px solid red;*/
float:left;
width:500px;
}
.rg_right{
/* border:1px solid red;*/
float:right;
margin:10px;
}
.rg_left >p:first-child{
color:#FFD026;
font-size:20px;
} .rg_left >p:last-child{
color:#A6A6A6;
font-size:20px;
}
.rg_right>p{
font-size:15px;
}
.rg_right p a{
color:pink;
}
.td-left{
width:100px;
text-align:right;
height:45px;
}
.td_right{
padding-left: 50px;
}
#username ,#password,#email,#tel,#name,#checkcode,#birthday{
width:251px;
height:32px;
border:1px solid #A6A6A6;
/*设置边框圆角*/
border-radius: 5px;
padding-left:10px;
}
#checkcode{
width:110px;
}
#img_check{
height:32px;
vertical-align: middle;
}
#sub{
width:150px;
height:40px;
background-color: #FFD026;
border:1px;
}
</style>
</head>
<body>
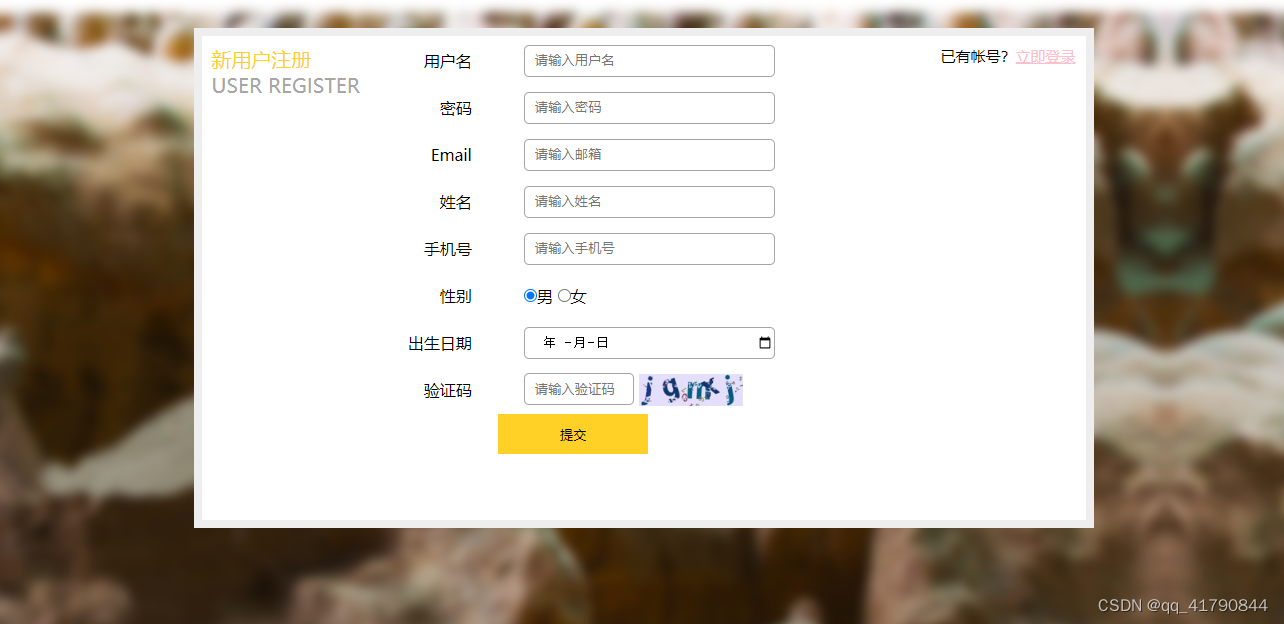
<div class="rg_layout">
<div class="rg_left">
<p>新用户注册</p>
<p>USER REGISTER</p>
</div>
<div class="rg_center">
<div class="rg_form">
<from action="#" method="get">
<table >
<tr>
<td class="td-left" ><label for="username">用户名</label></td>
<td class="td_right"><input type="username" name="password" id="username" placeholder="请输入用户名"></td>
</tr><tr>
<td class="td-left" ><label for="password">密码</label></td>
<td class="td_right"><input type="password" name="password" id="password" placeholder="请输入密码"></td>
</tr><tr>
<td class="td-left" ><label for="email">Email</label></td>
<td class="td_right"><input type="email" name="email" id="email" placeholder="请输入邮箱"></td>
</tr><tr>
<td class="td-left" ><label for="name">姓名</label></td>
<td class="td_right"><input type="text" name="name" id="name" placeholder="请输入姓名"></td>
</tr><tr>
<td class="td-left" ><label for="tel">手机号</label></td>
<td class="td_right"><input type="text" name="tel" id="tel" placeholder="请输入手机号"></td>
</tr><tr>
<td class="td-left" ><label >性别</label></td>
<td class="td_right"><input type="radio" name="gender" value="male" checked="checked">男
<input type="radio" name="gender" value="female">女</td>
</tr><tr>
<td class="td-left" ><label for="birthday">出生日期</label></td>
<td class="td_right"><input type="date" name="birthday" id="birthday" placeholder="请输入出生日期"></td>
</tr><tr>
<td class="td-left" ><label for="checkcode">验证码</label></td>
<td class="td_right" ><input type="text" name="checkcode" id="checkcode" placeholder="请输入验证码">
<img id="img_check" src="../image/img/verify_code.jpg"></td>
</tr><tr>
<td colspan="2" align="center"><input type="submit" id ="sub" name="注册" ></td>
</tr>
</table>
</from>
</div>
</div>
<div class="rg_right">
<P>已有帐号?<a href="#">立即登录</a></P>
</div>


![Webapck 解决:[webpack-cli] Error: Cannot find module ‘vue-loader/lib/plugin‘ 的问题](https://img-blog.csdnimg.cn/58ad6a229bbb4e3584225e9985c793a3.png)














![[开源]基于流程编排的自动化测试工具,插件驱动,测试无限可能](https://img-blog.csdnimg.cn/img_convert/f1e62312961fe3ace7a5816bc94c3be8.png)
