文章目录
- 前言
- 一、HTTPS
- 简介
- 优点
- SSL/TSL
- 工作流程
- 加密
- 1、对称加密
- 2、非对称加密
- 二、使用HTTPS
- 1.openSSL生成私钥
- (1)node服务端
- (2)nginx配置https服务(前端)
- nginx服务
- 总结
前言
Http 存在不安全、无状态、性能低、可伪造等问题,为了解决Http的这些缺点,发展出了HTTPS协议,它在HTTP的基础上增加了安全性,通过使用SSL/TLS协议对数据进行加密和认证,提供了更安全的数据传输方式。
一、HTTPS
简介
HTTPS(Hypertext Transfer Protocol Secure)是一种基于HTTP协议的安全传输协议。它通过使用SSL(Secure Sockets Layer)或TLS(Transport Layer Security)协议对数据进行加密和认证,提供了更安全的数据传输方式。
HTTPS = HTTP + SSL/TLS
优点
- 安全性:
HTTPS使用SSL/TLS协议对数据进行加密和认证,防止数据被窃听和篡改,提供了更安全的数据传输方式。 - 身份验证:
HTTPS使用数字证书对服务器进行身份验证,确保客户端与服务器之间的通信是安全可信的。 - 数据完整性:
HTTPS使用消息摘要算法对数据进行校验,确保数据在传输过程中没有被篡改。 - SEO优化:
搜索引擎更倾向于显示使用HTTPS的网站,因此使用HTTPS可以提升网站的搜索排名。
尽管HTTPS提供了更安全的数据传输方式,但它也会增加服务器的负载和网络延迟,因为加密和解密数据需要额外的计算资源。
SSL/TSL
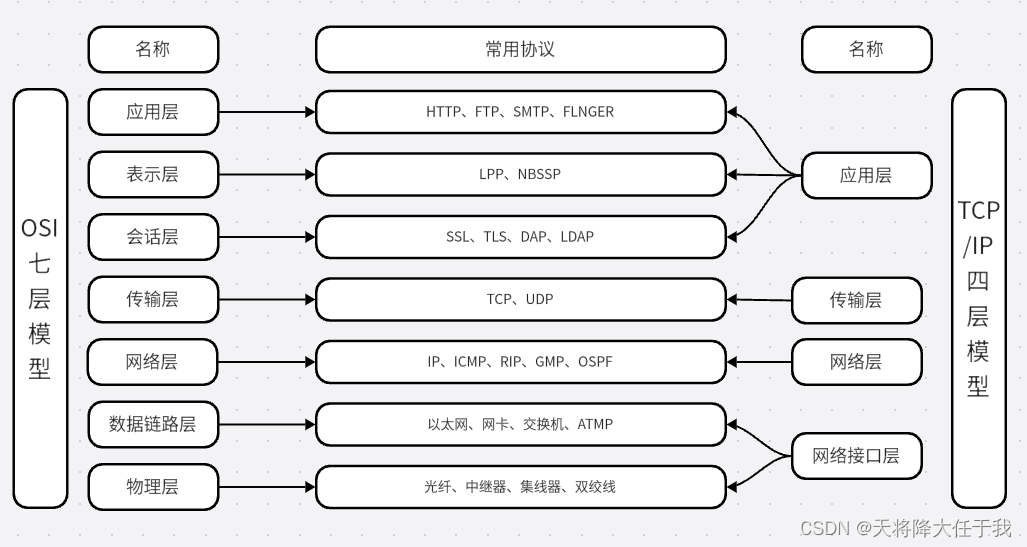
SSL(Secure Sockets Layer)是一种用于保护网络通信安全的协议。它位于传输层和应用层之间,为应用层协议(如HTTP、SMTP、FTP等)提供安全性支持。

SSL的主要功能包括以下几个方面:
- 加密:SSL使用对称加密和非对称加密相结合的方式,对传输的数据进行加密,防止数据在传输过程中被窃听和篡改。
- 身份验证:SSL使用数字证书对通信双方进行身份验证,确保通信的双方是合法的,并防止中间人攻击。
- 数据完整性:SSL使用消息摘要算法对数据进行校验,确保数据在传输过程中没有被篡改。
- 会话管理:SSL使用会话标识和会话密钥来管理通信会话,提供持久的连接和快速重连的功能。
工作流程
- 客户端向服务器发起SSL连接请求。
- 服务器返回自己的数字证书给客户端。
- 客户端验证服务器的证书的合法性和有效性。
- 客户端生成一个随机的对称密钥,并使用服务器的公钥进行加密,发送给服务器。
- 服务器使用自己的私钥解密客户端发送的对称密钥。
- 服务器和客户端之间的通信会使用对称密钥进行加密和解密。
TLS是SSL的升级版,进行了一些改进和优化,广泛使用的是TLS,如今他的版本已经来到1.3了。
加密
1、对称加密
发送和接收使用相同的密钥来对数据进行加密和解密,这样被称为对称加密。
具体流程:
- 发送方使用密钥将明文数据加密成密文。
- 发送方将密文发送给接收方。
- 接收方使用相同的密钥对密文进行解密,还原成明文数据
常见的对称加密算法有:
- DES(Data Encryption Standard):是一种使用56位密钥的对称加密算法,已经被认为不够安全,现在很少使用。
- 3DES(Triple Data Encryption Standard):是对DES算法的改进,使用3个56位密钥进行加密,提供更高的安全性。
- AES(Advanced Encryption Standard):是一种使用128位、192位或256位密钥的对称加密算法,目前被广泛使用,被认为是安全可靠的加密算法。
2、非对称加密
非对称加密使用一对密钥(公钥和私钥)来进行加密和解密。在非对称加密中,公钥用于加密数据,而私钥用于解密数据。
具体流程:
- 发送方使用接收方的公钥将明文数据加密成密文。
- 发送方将密文发送给接收方。
- 接收方使用自己的私钥对密文进行解密,还原成明文数据。
非对称加密算法有:
- RSA(Rivest-Shamir-Adleman):是一种基于大数分解的非对称加密算法,广泛应用于数字签名、身份验证和密钥交换等领域。
- ECC(Elliptic Curve Cryptography):是一种基于椭圆曲线数学问题的非对称加密算法,具有相同安全性的情况下,使用更短的密钥长度,提供更高的性能和效率
二、使用HTTPS
1.openSSL生成私钥
-
openSSL工具的安装
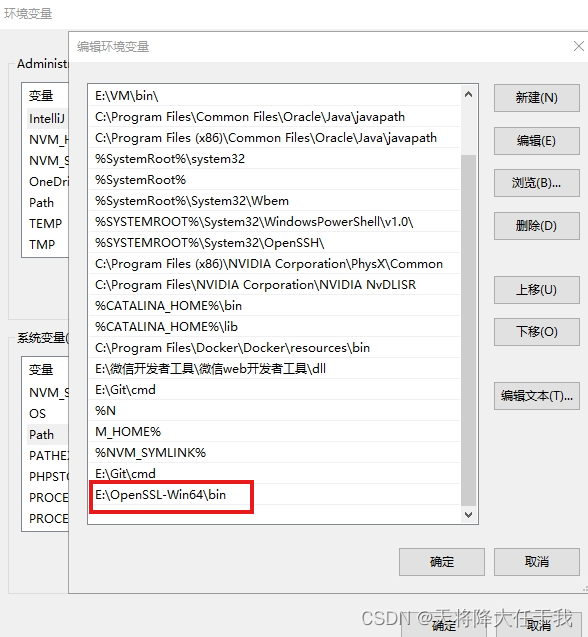
下载地址:openSSL- 在系统变量Path中添加环境变量

- 验证是否安装成功,命令窗口输入
openssl version

- 在系统变量Path中添加环境变量
-
证书相关操作
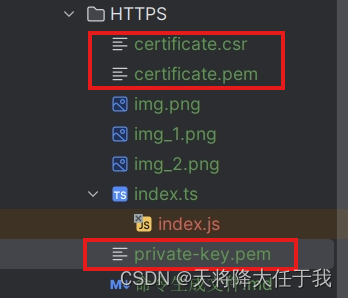
这里需要三个文件来完成证书相关操作:- 私钥文件(private-key.pem),用于对加密数据进行解密。
- 证书签名请求文件(certificate.csr),用于向CA申请SSL/TLS证书签名,包含了请求者身份信息和公钥信息等,需要发送给CA进行签名,获取有效的SSL/TLS证书
- SSL/TLS证书文件(certificate.pem),用于对客户端发送请求进行验证,确保通讯安全。包含了签名后的证书信息,用作身份验证。
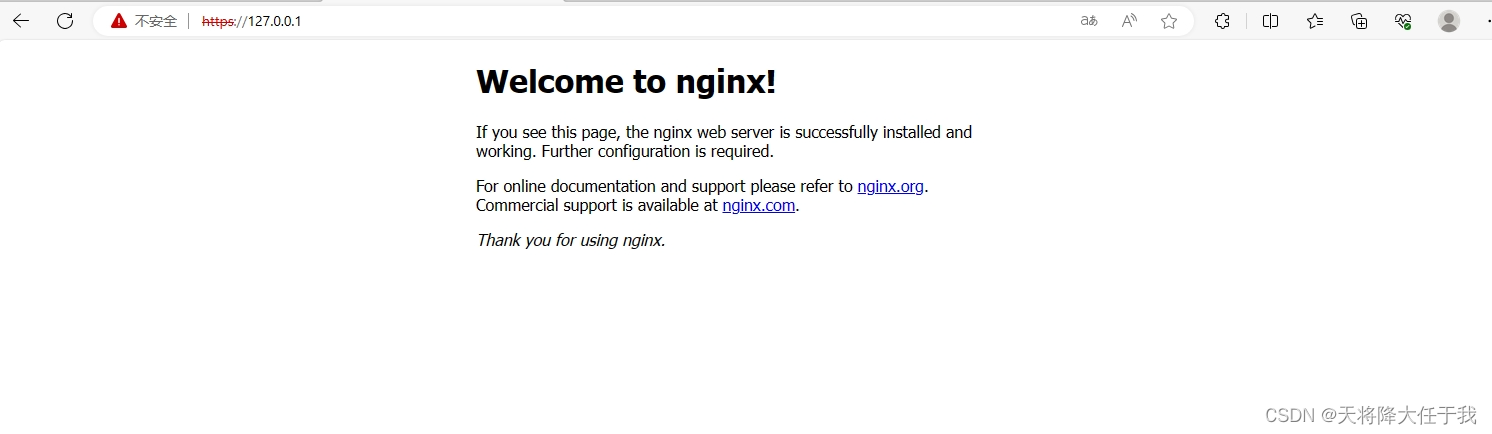
SSL/TLS证书文件一般使用第三方(阿里云、华为云、腾讯云)提供的SSL/TLS证书,这里用openssl模拟了,这会使当前访问地址不安全,因为这里生成的证书没有被受信

(1)node服务端
生成私钥文件:
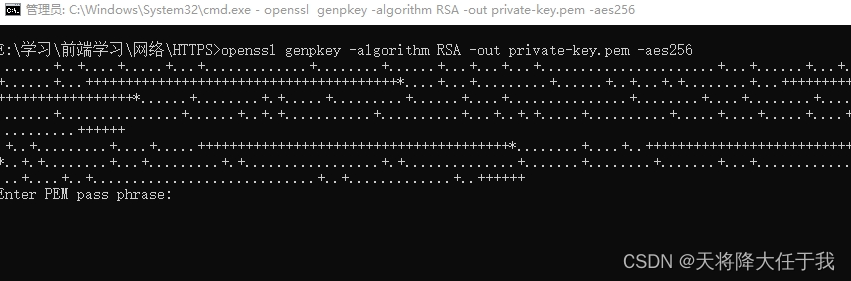
openssl genpkey -algorithm RSA -out private-key.pem -aes256
- openssl: OpenSSL 命令行工具的名称。
- genpkey: 生成私钥的命令。
- -algorithm RSA: 指定生成 RSA 私钥。
- -out private-key.pem: 将生成的私钥保存为 private-key.pem 文件。
- -aes256: 为私钥添加 AES 256 位加密,以保护私钥文件不被未经授权的人访问。
在之后需要一个密码短语并确认,在后续需要操作密钥文件的时候需要。
Enter PEM pass phrase: 123456
Verifying - Enter PEM pass phrase: 123456

生成证书签名请求文件:
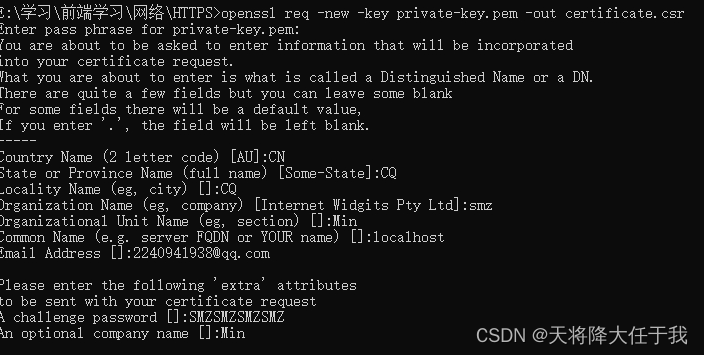
openssl req -new -key private-key.pem -out certificate.csr
- “req”: 表示使用 X.509 证书请求管理器 (Certificate Request Management) 功能模块。
- “-new”: 表示生成新的证书签名请求。
- “-key private-key.pem”: 表示使用指定的私钥文件 “private-key.pem” 来加密证书签名请求中的密钥对。
- “-out certificate.csr”: 表示输出生成的证书签名请求到文件 “certificate.csr” 中。该文件中包含了申请者提供的一些证书请求信息,例如公钥、授权主体的身份信息等。
填写信息:
Country Name (2 letter code) []:CN 国家
State or Province Name (full name) []:CQ 省份
Locality Name (eg, city) []:CQ 城市
Organization Name (eg, company)SMZ 组织或者是个人
Organizational Unit Name (eg, section) []:Min 机构名称
Common Name (eg, fully qualified host name) []:localhost 域名
Email Address []: 邮箱地址
Please enter the following ‘extra’ attributes
to be sent with your certificate request
A challenge password []: SMZSMZSMZSMZ 密码加盐
An optional company name []:Min 公司名称

生成SSL/TLS证书文件:
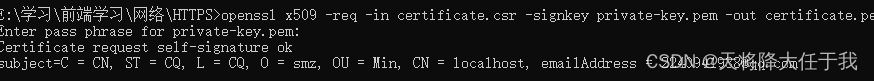
openssl x509 -req -in certificate.csr -signkey private-key.pem -out certificate.pem
- “x509”: 表示使用 X.509 证书管理器功能模块。
- “-req”: 表示从输入文件(这里为 “certificate.csr”)中读取证书签名请求数据。
- “-in certificate.csr”: 指定要读取的证书签名请求文件名。
- “-signkey private-key.pem”: 指定使用指定的私钥文件 “private-key.pem” 来进行签名操作。一般情况下,签名证书的私钥应该是和之前生成 CSR 的私钥对应的。
- “-out certificate.pem”: 表示将签名后的证书输出到文件 “certificate.pem” 中。该文件中包含了签名后的证书信息,包括签名算法、有效期、公钥、授权主体的身份信息等。
- Enter pass phrase for private-key.pem: 密码短语


Https端口默认为443,配置好密钥和证书以及密码短语就可以启动服务了
const https = require('https')
const fs = require('node:fs')
// http端口默认80 , https端口默认443
https.createServer({
key:fs.readFileSync('private-key.pem'),
cert:fs.readFileSync('certificate.pem'),
//密码短语
passphrase: '123456'
},(req,res)=>{
res.writeHead(200)
res.end('success')
}).listen(443,()=>{
console.log('https server is running at https://localhost:443')
})

(2)nginx配置https服务(前端)
在nginx文件下的conf中nginx.conf配置文件中修改配置。

找到https相关配置部分,niginx已经将配置写好了的,只需要调整。
- openssl genrsa -out nginx.key 2048 (生成私钥)
- openssl req -new -key nginx.key -out nginx.csr(生成签名文件)
- openssl x509 -req -in nginx.csr -signkey nginx.key -out nginx.crt(生成证书)
生成过程和上面的步骤差不多,只不过没有了密码短语。
# HTTPS server
#
server {
listen 443 ssl;
server_name localhost;
ssl_certificate nginx.crt;
ssl_certificate_key nginx.key;
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
location / {
root html;
index index.html index.htm;
}
}

之后启动nginx服务,就可以访问了。
总结
总之,HTTPS是一种重要的安全传输协议,可以提供更安全的数据传输方式。在保护敏感信息和建立可信任的通信时,使用HTTPS是一个值得推荐的选择。








![Webapck 解决:[webpack-cli] Error: Cannot find module ‘vue-loader/lib/plugin‘ 的问题](https://img-blog.csdnimg.cn/58ad6a229bbb4e3584225e9985c793a3.png)