前言:
在我们之前我们的学习vue知识中,我们组件传递方式有父传子,子传父,这两种方法传递参数复杂,所以我们今天来学习Vuex,就可以解决这个传递的问题!!!
一,Vuex的介绍
Vuex官方解释:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。
vue的简单理解:让其在各个页面上实现数据的共享包括状态,并且可操作
Vuex分成五个部分:1.State(状态):Vuex 使用一个单一的状态树来管理应用的所有状态,即一个对象包含了全部的应用层级状态。可以通过 this.$store.state 来访问状态。
2.Getters(获取器):Getters 可以理解为 store 的计算属性。可以通过定义一些 getter 函数来获取 state 中的值,类似于 Vue 中的计算属性。
3.Mutations(变更):Mutations 是唯一允许修改状态的地方。每个 mutation 都有一个字符串的事件类型和一个回调函数,通过调用 store.commit 方法来触发 mutation。
4.Actions(动作):Actions 类似于 mutations,但是可以包含任意异步操作。通过调用 store.dispatch 方法来触发 action。Action 可以包含多个 mutation,通过提交 mutation 来改变状态。
5.Mutations(变更): 是 Vuex 中用于修改状态的方法。它是唯一允许修改状态的地方,类似于事件的处理器。每个 mutation 都有一个字符串的事件类型和一个回调函数,通过调用 store.commit 方法来触发 mutation。
6.Modules(模块):Vuex 允许将 store 分割成模块。每个模块拥有自己的 state、getters、mutations 和 actions,可以通过模块化的方式组织和管理复杂的应用。
使用Vuex的好处优势:
1. 集中式状态管理:Vuex 将应用的状态集中存储在一个单一的状态树中。这样可以方便地管理和追踪状态的变化,避免了状态分散在多个组件中导致的混乱和难以维护的问题。
2. 组件之间共享状态:在大型应用中,多个组件可能需要共享某些状态,例如用户登录状态、购物车数量等。Vuex 提供了一个中央存储库,使得多个组件可以方便地访问和修改共享状态。
3. 状态的可追踪和可维护性:Vuex 使用了响应式的状态管理,当状态发生变化时,相关的组件会自动更新。同时,Vuex 提供了一些工具来追踪状态的变化,例如通过插件可以记录每个 mutation 的变更历史。这样可以更好地追踪和调试状态的变化。
4. 简化组件通信:在 Vue.js 中,组件之间的通信可以通过 props 和事件来实现。但是当应用变得复杂时,组件之间的通信会变得困难和混乱。Vuex 提供了一种集中式的数据流模式,使得组件之间的通信更加直观和可控。
为什么要用vuex:
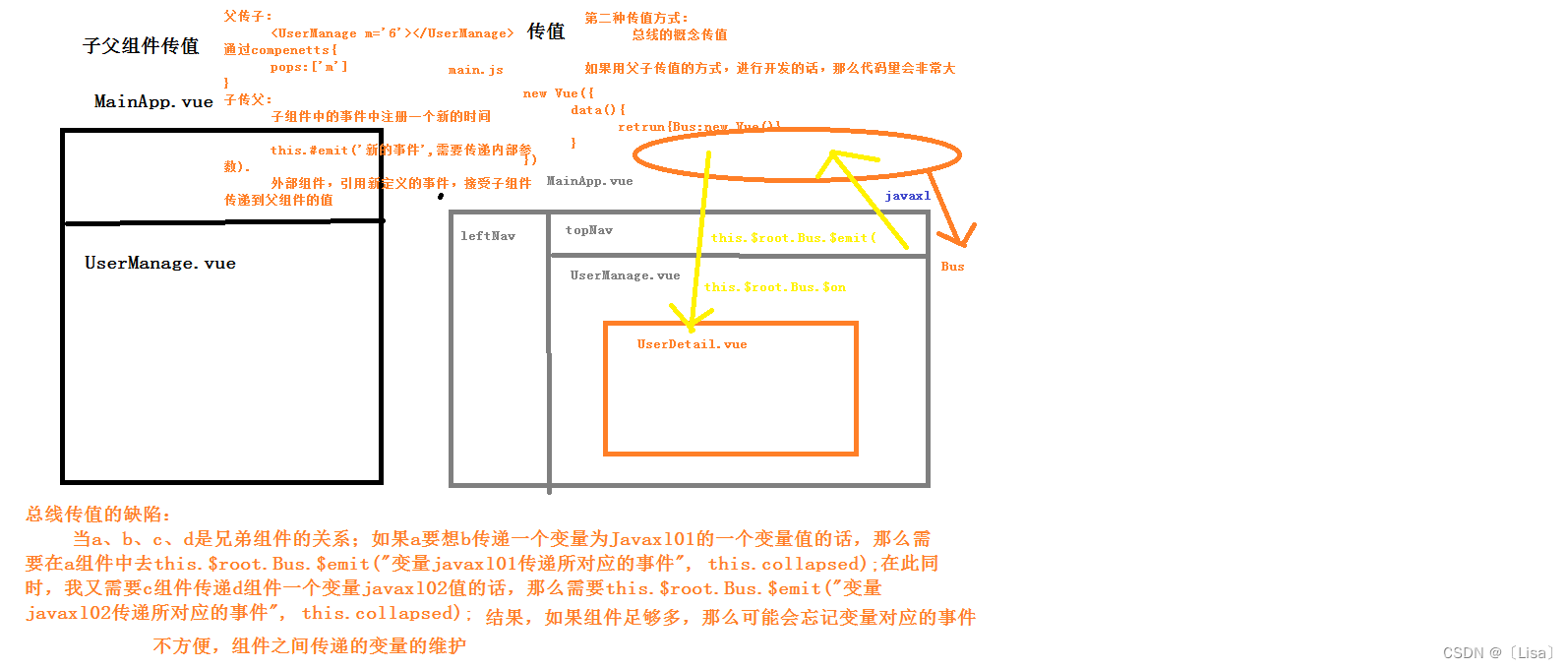
解决了前端组件传参的问题,针对当前项目所有的变量进行统一管理,可以理解为前端数据库。vuex相比于总线的优点在于能够将整个项目的变量进行统一管理。
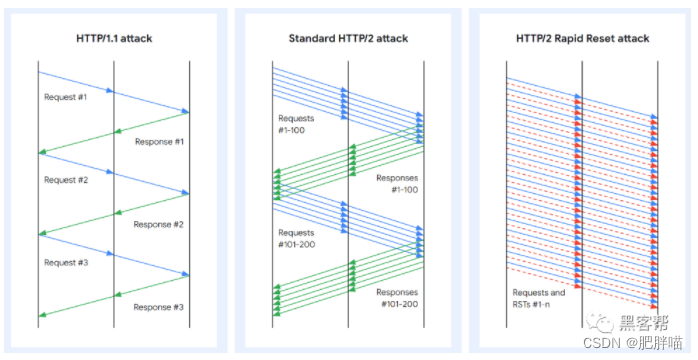
图解:
二 ,vuex使用步骤
思维图

2.1根据node.js版本下载对应的vuex
这篇博客中有查看node.js的详细知识!!!
http://t.csdnimg.cn/Duxs0
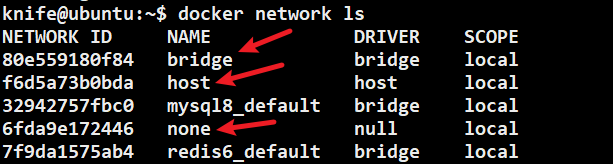
检查node的版本!!!
node.jsnode的v10.15.3版本下载vuex的依赖
npm install vuexnode v10以后的版本下载vuex的依赖
npm i -S vuex@3.6.2

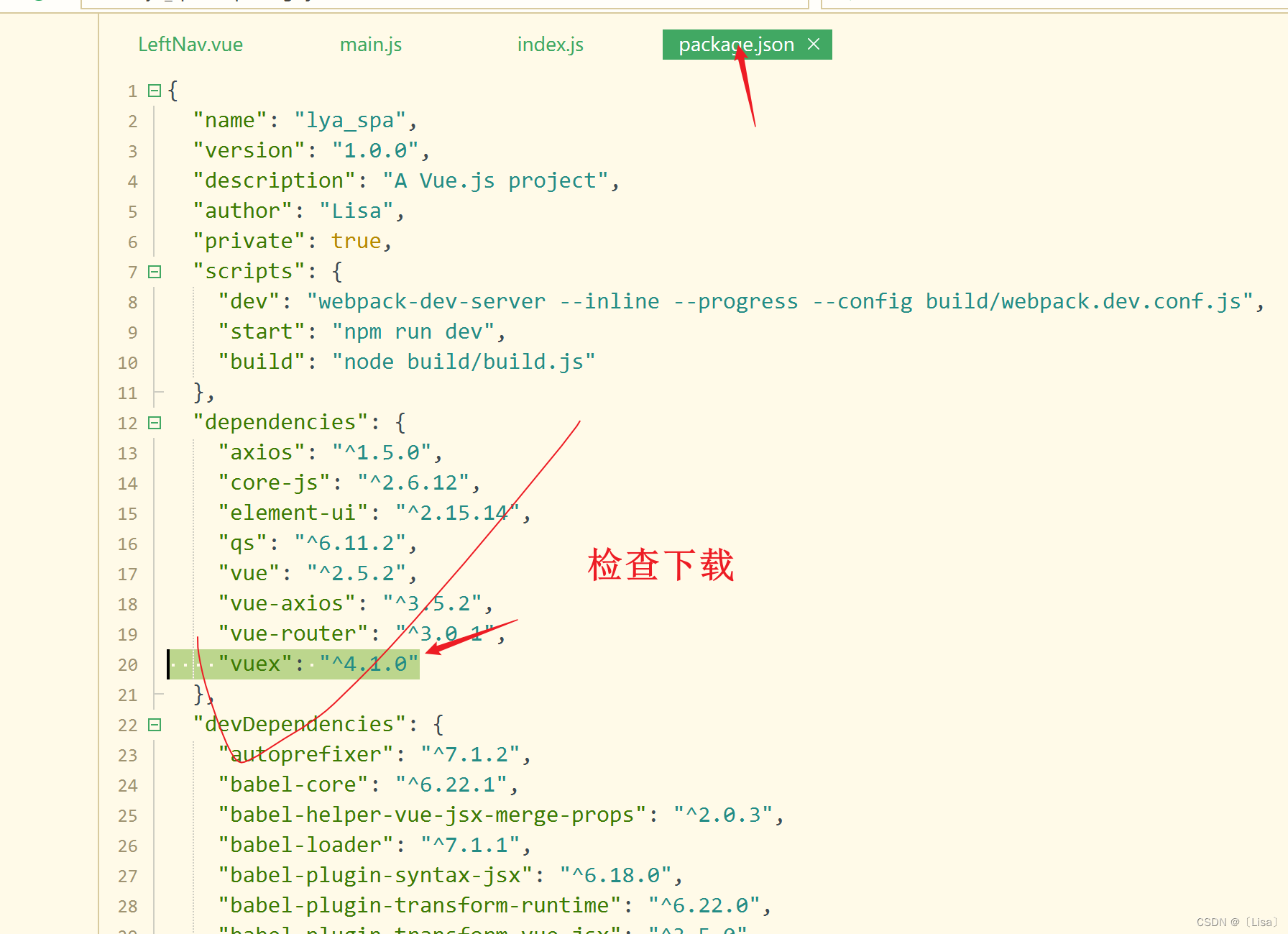
检查依赖是否下载好

2.2 创建store(仓库)模块
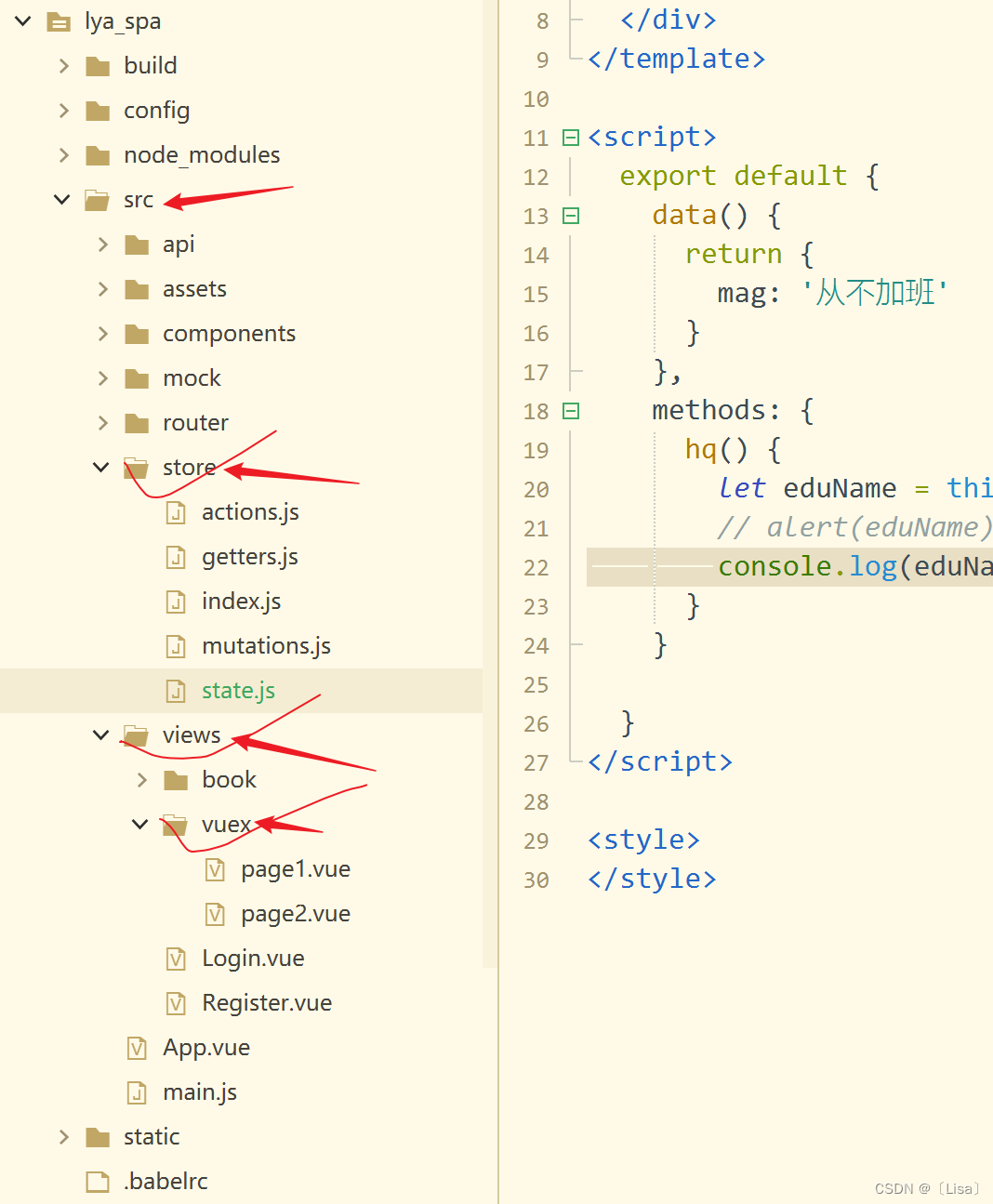
创建的目录结构

page1.vue
<template>
<div style="padding: 50px;padding-top: 20px;">
<h1>Vuex01</h1>
<p>state中eduName的值为: </p>
<!-- {{mag}} -->
<el-input v-model="mag" placeholder="请输入要修改的内容" style="width: 180px;"></el-input>
<el-button type="primary" plain @click="hq">获取state</el-button>
</div>
</template>
<script>
export default {
data() {
return {
mag: '从不加班'
}
},
methods: {
hq() {
let eduName = this.$store.state.eduName;
// alert(eduName);
console.log(eduName);
}
}
}
</script>
<style>
</style>page2.vue
<template>
<div style="padding: 50px;padding-top: 20px;">
<h1>page02</h1>
{{mag}}
</div>
</template>
<script>
export default {
data() {
return {
mag: '从不加班'
}
}
}
</script>
<style>
</style>state.js
export default {
eduName: '默认值'
}index.js
import Vue from 'vue'
import Vuex from 'vuex'
import state from './state'
import getters from './getters'
import actions from './actions'
import mutations from './mutations'
Vue.use(Vuex)
const store = new Vuex.Store({
state,
getters,
actions,
mutations
})
export default storemain.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
//开发环境下才会引入mockjs
// process.env.MOCK ==>true
process.env.MOCK && require('@/mock')
// 新添加1
import ElementUI from 'element-ui'
// 新添加2,避免后期打包样式不同,要放在import App from './App';之前
import 'element-ui/lib/theme-chalk/index.css'
import App from './App'
import router from './router'
import store from './store'
// 新添加3
Vue.use(ElementUI)
Vue.config.productionTip = false
import axios from '@/api/http'
import VueAxios from 'vue-axios'
Vue.use(VueAxios, axios)
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store,
data() {
return {
bus: new Vue()
}
},
components: {
App
},
template: '<App/>'
})getters.js
export default {
getEduName: (state) => {
return state.eduName;
}
}mutations.js
export default {
// type(事件类型): 其值为setEduName
// payload:官方给它还取了一个高大上的名字:载荷,其实就是一个保存要传递参数的容器
setEduName: (state, payload) => {
state.eduName = payload.eduName;
}
}main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
//开发环境下才会引入mockjs
// process.env.MOCK ==>true
process.env.MOCK && require('@/mock')
// 新添加1
import ElementUI from 'element-ui'
// 新添加2,避免后期打包样式不同,要放在import App from './App';之前
import 'element-ui/lib/theme-chalk/index.css'
import App from './App'
import router from './router'
import store from './store'
// 新添加3
Vue.use(ElementUI)
Vue.config.productionTip = false
import axios from '@/api/http'
import VueAxios from 'vue-axios'
Vue.use(VueAxios, axios)
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store,
data() {
return {
bus: new Vue()
}
},
components: {
App
},
template: '<App/>'
})actions.js 暂时不写代码
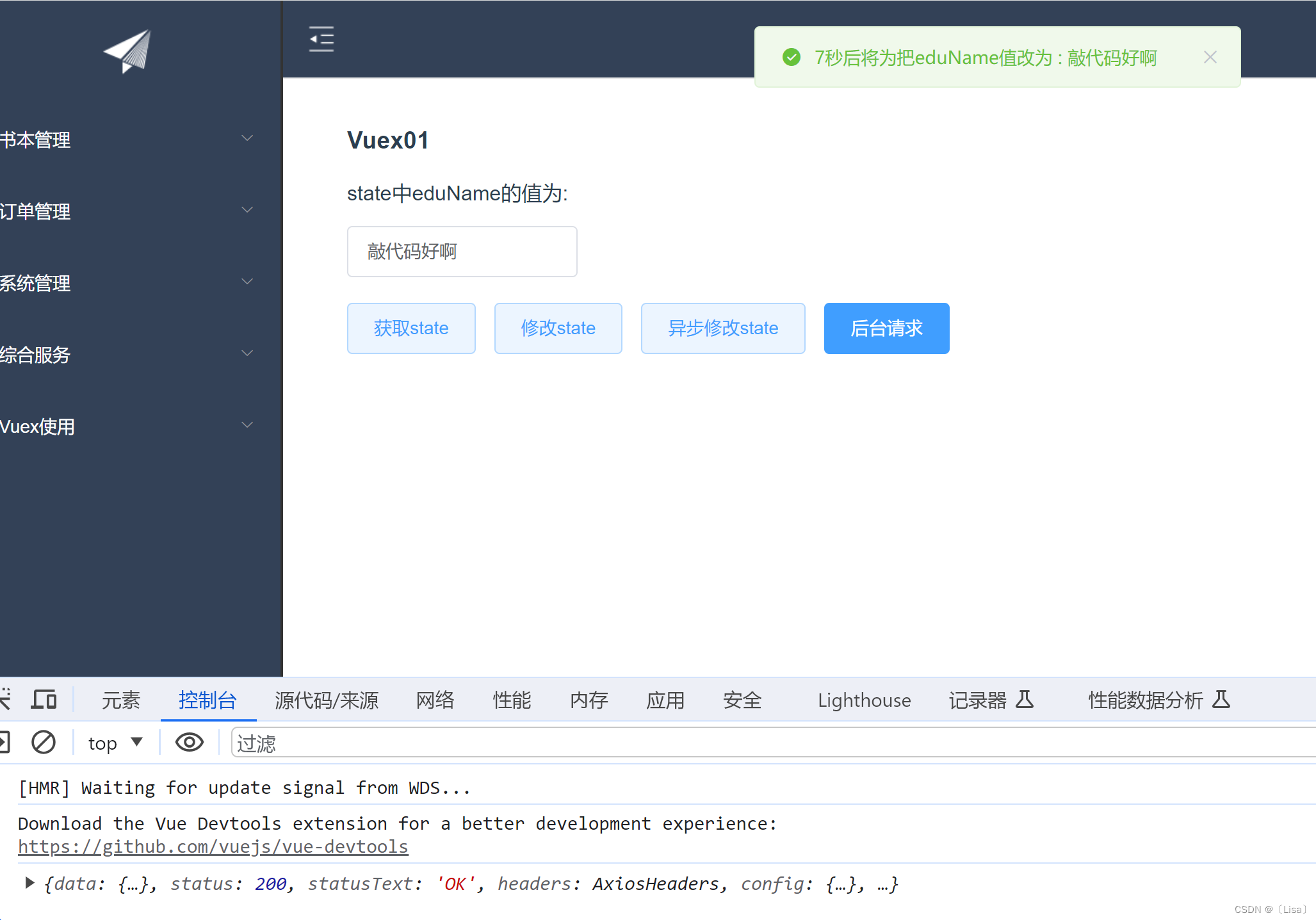
取值:

改值:
三,Vuex的同步异步
回顾我们的同步异步区别优势
- 同步(Synchronous):同步指的是任务按照顺序依次执行,每个任务完成后才能进行下一个任务。当一个任务执行时,程序会阻塞等待该任务完成,然后再继续执行下一个任务。
- 优势:
- 简单直观:同步代码通常更易于理解和调试,因为任务按照预定的顺序依次执行。
- 数据一致性:同步操作可以保证数据的一致性,因为在每个操作完成之前,前一个操作已经完成且无法中断。
- 错误处理方便:由于同步操作在执行期间阻塞了程序,可以轻松地通过异常处理机制来捕获和处理错误。
- 异步(Asynchronous):异步指的是任务在提交后立即返回,不等待任务完成的返回结果,而是通过回调函数、事件或者轮询等方式来处理任务的结果。
- 优势:
- 高效利用资源:异步操作可以在等待某个任务完成的同时,继续处理其他任务,提高了系统的资源利用率。
- 响应速度快:由于异步操作不需要等待任务完成,所以可以减少用户的等待时间,提升系统的响应速度。
- 更好的并发性:异步操作可以充分利用多线程、事件循环等机制,实现并行执行多个任务,提高系统的并发性能。
- 弹性和可伸缩性:异步操作可以自由组织和调整任务的执行顺序和数量,适应不同的负载和需求。
总结:同步操作在保证数据一致性和错误处理方便方面具有优势,而异步操作在资源利用、响应速度、并发性和可伸缩性方面更加出色。选择使用同步还是异步取决于具体场景和需求,在不同的情况下选择合适的方式可以提高系统的性能和用户体验。
简单理解:同步一次性只做一件事,异步一次可以做多个。



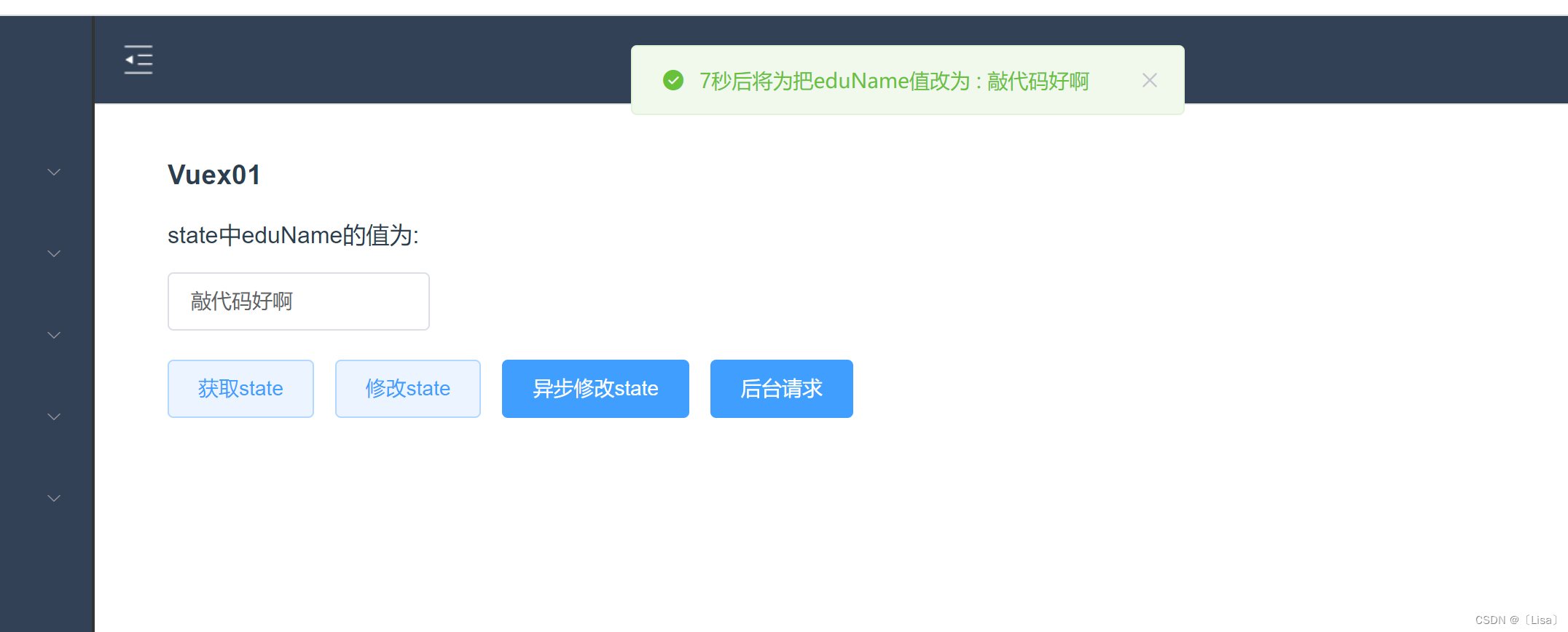
在src的action.js中配置后台请求的地址
'SYSTEM_VuexAjax': '/vuex/queryVuex', //Vuex的异步请求在src的store模块中编写actions.js
export default { setEduNameByAsync: function(context, payload) { setTimeout(() => { //这里的setEduName(事件类型)是指mutations.js中的setEduName事件 context.commit('setEduName', payload); }, 7000); //7000是指7秒之后执行这个事件 }, setEduNameByAjax: function(context, payload) { let _this=payload._this; //定义后端都请求地址 let url = _this.axios.urls.SYSTEM_VuexAjax; let params = { resturantName: payload.eduName } _this.axios.post(url, params).then(r => { console.log(r); }).catch(e => { console.log(e); }); } }
总结:
1. 统一管理状态:Vuex 提供了一个集中式的状态管理模式,通过 mutations 来修改状态。这样可以确保状态的修改都经过 mutations,使得状态的变更更加可追踪和可维护。同时,由于状态被集中管理,我们可以更方便地在不同的组件中共享和访问状态。
2. 易于调试和追踪状态变化:由于状态的变更都经过 mutations,我们可以通过在 mutations 中添加一些调试信息,或者使用 Vuex 插件来记录状态的变化历史。这样可以更好地追踪和调试状态的变化,提高开发效率。
3. 异步操作的管理:在实际开发中,我们经常需要进行异步操作,例如发送网络请求或者定时任务。Vuex 提供了 actions 来处理异步操作,可以在 actions 中触发 mutations 来修改状态。通过 actions,我们可以更好地管理和组织异步操作,使得代码更加清晰和可维护。
4. 状态的可预测性:由于状态的变更只能通过 mutations 进行,而且 mutations 是同步的,这样可以保证状态的变更是可预测的。在开发过程中,我们可以清楚地知道哪些操作会修改状态,从而更好地理解应用的行为和状态的变化。