
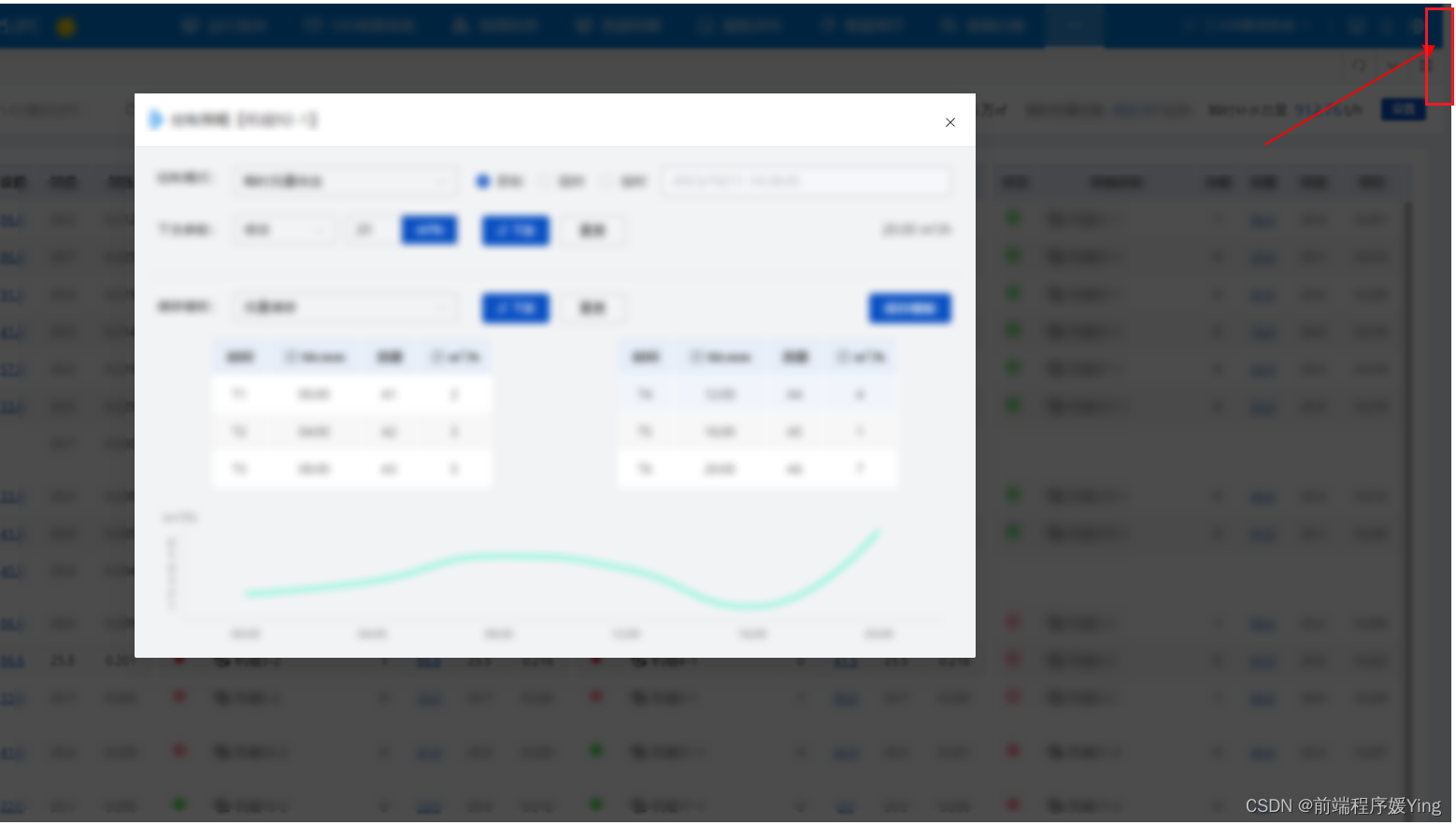
主页面是由header和下面的tabel,2个组件构成,需要在css里使用flex布局, 就解决了弹窗导致的页面右侧缩小问题。
display: flex;
flex-direction: column;
<template>
<div class="main">
<div class="header">
<HeaderWeather :totalNumData="totalNumData" />
</div>
<div class="content">
<div ref="tableboxRef" class="table-wrapper">
<TablePart @getTotalNumData="getTotalNumData" />
</div>
</div>
</div>
</template>
<script lang="ts">
import {
reactive,
toRefs,
defineComponent,
onMounted
} from "vue";
import HeaderWeather from "./components/HeaderWeather.vue";
import TablePart from "./components/TablePart.vue";
export default defineComponent({
components: {
HeaderWeather,
TablePart
},
setup() {
const state = reactive({
totalNumData: []
} as any);
//监听变化
const methods = {
getTotalNumData(data) {
state.totalNumData = data
}
}
// 发送埋点数据
onMounted(() => {
countLog(['模块名', '页面名', '按钮名'])
})
return {
...toRefs(state),
...methods,
};
},
});
</script>
<style lang="less" scoped>
.main {
height: 100%;
width: 100%;
box-sizing: border-box;
display: flex;
flex-direction: column;
}
</style>