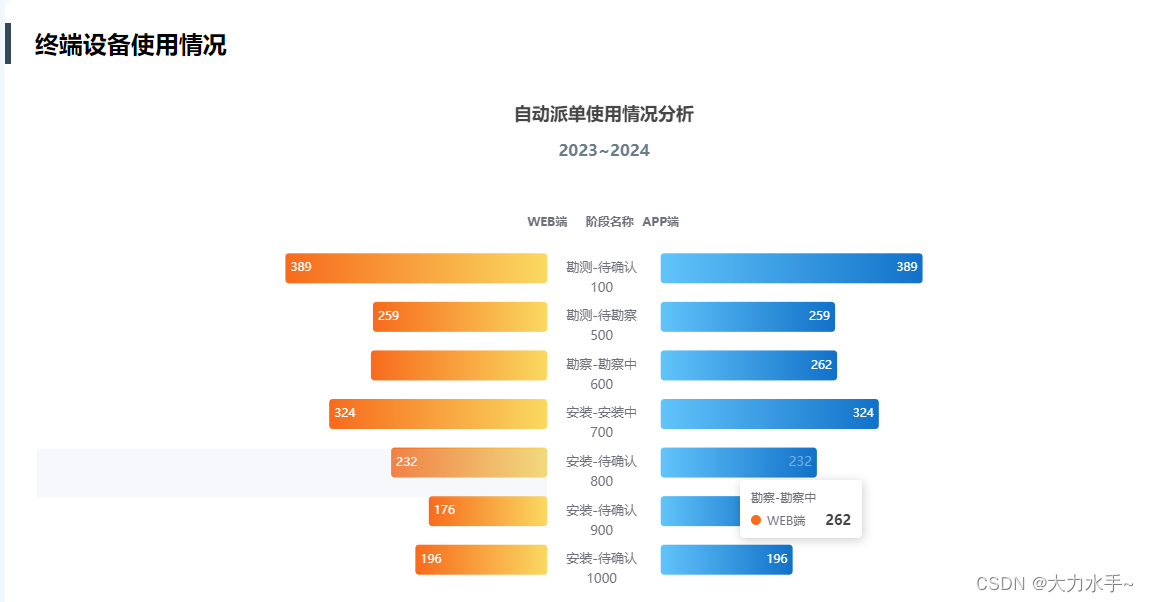
1.效果

2.代码
const option = {
baseOption: {
// backgroundColor: '#0e2147',
timeline: {
show: false,
},
color: ['#f14f75', '#2c7efa'],
title: {
text: `自动派单使用情况分析`,
textStyle: {
rich: {
a: {
fontSize: 16,
fontWeight: 600,
},
},
},
subtext: "2023~2024",
top: '3%',
left: 'center',
itemGap: 20,
subtextStyle: {
color: "#6C7B8A",
fontSize: 16,
fontWeight: 600,
},
},
tooltip: {
show: true,
trigger: 'axis',
//formatter: '{b}<br/>{a}: {c}人',
axisPointer: {
type: 'shadow',
},
},
grid: [
{
show: false,
left: '0%',
top: 160,
bottom: 60,
containLabel: true,
width: '45%',
},
{
show: false,
left: '50.5%',
top: 160,
bottom: 60,
width: '0',
},
{
show: false,
left: '50.5%',
top: 180,
bottom: 40,
width: '0',
},
{
show: false,
right: '0%',
top: 160,
bottom: 60,
containLabel: true,
width: '45%',
},
],
xAxis: [
{
max: function (value) {
return value.max * 2 - 20;
},
type: 'value',
triggerEvent: true,
inverse: true,
axisLine: {
show: false,
},
axisTick: {
show: false,
},
position: 'top',
axisLabel: {
show: false,
},
splitLine: {
show: false,
},
},
{
gridIndex: 1,
show: false,
},
{
gridIndex: 2,
show: false,
},
{
max: function (value) {
return value.max * 2 - 20;
},
gridIndex: 3,
type: 'value',
axisLine: {
show: false,
},
axisTick: {
show: false,
},
position: 'top',
axisLabel: {
show: false,
},
splitLine: {
show: false,
},
},
],
yAxis: [
{
type: 'category',
name: 'WEB端',
nameLocation: 'start',
inverse: true,
position: 'right',
axisLine: {
show: false,
},
axisTick: {
show: false,
},
nameTextStyle: {
fontSize: 12,
fontWeight: 600,
},
axisLabel: {
show: false,
margin: 8,
textStyle: {
// color: '#fff',
fontSize: 12,
},
},
data: ['勘测-待确认', '勘测-待勘察', '勘察-勘察中', '安装-安装中', '安装-待确认', '安装-待确认', '安装-待确认'],
},
{
gridIndex: 1,//中间显示显示数据!!!!
type: 'category',
name: '阶段名称',
nameLocation: 'start',
inverse: true,
position: 'left',
axisLine: {
show: false,
},
nameTextStyle: {
fontSize: 12,
fontWeight: 600,
},
axisTick: {
show: false,
},
axisLabel: {
show: true,
textStyle: {
// color: '#ffffff',
fontSize: 13,
},
},
data: ['勘测-待确认', '勘测-待勘察', '勘察-勘察中', '安装-安装中', '安装-待确认', '安装-待确认', '安装-待确认'].map(function (value) {
return {
value: value,
textStyle: {
align: 'center',
},
};
}),
},
{
gridIndex: 2,//中间显示显示总量!!!
type: 'category',
nameLocation: 'start',
inverse: true,
position: 'left',
axisLine: {
show: false,
},
nameTextStyle: {
fontSize: 12,
fontWeight: 600,
},
axisTick: {
show: false,
},
axisLabel: {
show: true,
textStyle: {
// color: '#ffffff',
fontSize: 13,
},
},
data: [100, 500, 600, 700, 800, 900, 1000].map(function (value) {
return {
value: value,
textStyle: {
align: 'center',
},
};
}),
},
{
gridIndex: 3,
type: 'category',
name: 'APP端',
nameLocation: 'start',
inverse: true,
position: 'left',
nameTextStyle: {
fontSize: 12,
fontWeight: 600,
},
axisLine: {
show: false,
},
axisTick: {
show: false,
},
axisLabel: {
show: false,
},
data: ['勘测-待确认', '勘测-待勘察', '勘察-勘察中', '安装-安装中', '安装-待确认', '安装-待确认', '安装-待确认'],
},
],
series: [
{
name: 'WEB端',
type: 'bar',
stack: 'one',
barGap: 15,
barWidth: 30,
label: {
normal: {
show: true,
position: 'insideLeft',
textStyle: {
color: '#fff',
fontSize: 12,
},
},
emphasis: {
show: true,
position: 'left',
offset: [0, 0],
textStyle: {
color: '#F76B1C',
fontSize: 14,
fontWeight: 600,
},
},
},
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 1, 0, [{
offset: 0,
color: '#F76B1C'
},
{
offset: 1,
color: '#FAD961'
}
]),
barBorderRadius: 4,
},
emphasis: {
opacity: 1,
},
},
data: [389, 259, 262, 324, 232, 176, 196],
},
{
name: 'APP端',
stack: 'right',
type: 'bar',
barGap: 15,
barWidth: 30,
xAxisIndex: 3,
yAxisIndex: 3,
label: {
normal: {
show: true,
position: 'insideRight',
textStyle: {
color: '#fff',
fontSize: 12,
},
},
emphasis: {
show: true,
position: 'right',
offset: [0, 0],
textStyle: {
color: '#1171C9',
fontSize: 14,
fontWeight: 600,
},
},
},
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 1, 0, [{
offset: 1,
color: '#1171C9'
},
{
offset: 0,
color: '#61C4FA'
}
]),
barBorderRadius: 4,
},
emphasis: {
opacity: 1,
},
},
data: [389, 259, 262, 324, 232, 176, 196],
},
],
},
};