
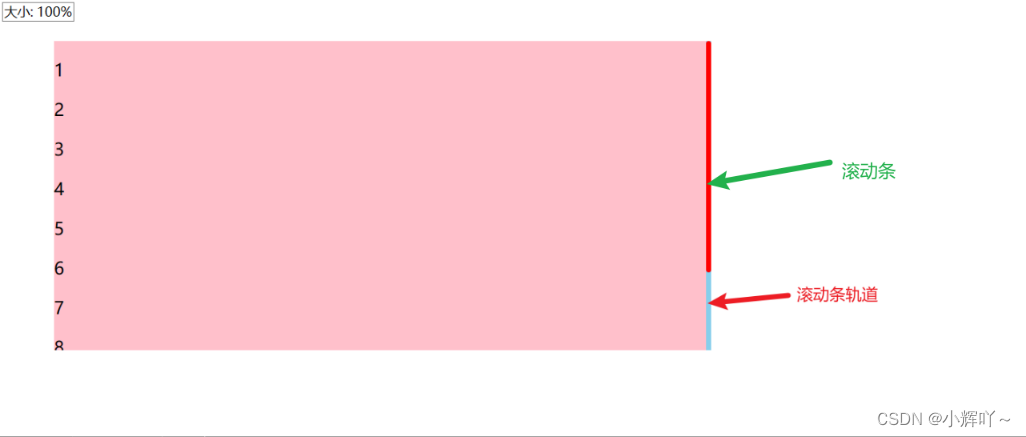
系统默认的滚动条可能不是很美观,有时候我们想要自己进行样式的修改,就可以用到下面的方法
设置滚动条的属性为overflow,取值是x轴和y轴
如果想单独设置某个轴,可以使用overflow-x,overflow-y
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 50%;
height: 50vh;
margin: 50px auto;
background-color: pink;
/* 如果y轴超出,则会出现滚动条,否则就不会出现 */
overflow-y: auto;
}
/* 修改滚动条的宽度 */
.box::-webkit-scrollbar {
width: 5px;
}
/* 修改滚动条的轨道颜色 */
.box::-webkit-scrollbar-track {
background-color: skyblue;
}
/* 修改滚动条的滑块颜色和圆角 */
.box::-webkit-scrollbar-thumb {
background-color: red;
border-radius: 50px;
}
/* 修改滚动条的滑块在hover状态下的颜色 */
.box::-webkit-scrollbar-thumb:hover {
background-color: #555;
}
</style>
</head>
<body>
<div class="box">
<!-- p{$}*10 -->
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
<p>6</p>
<p>7</p>
<p>8</p>
<p>9</p>
<p>10</p>
</div>
</body>
</html>













![2023年中国非血管介入手术无源耗材发展现状、竞争格局及行业市场规模[图]](https://img-blog.csdnimg.cn/img_convert/94f23c2d8786548fe882c4946b0a6b8f.png)