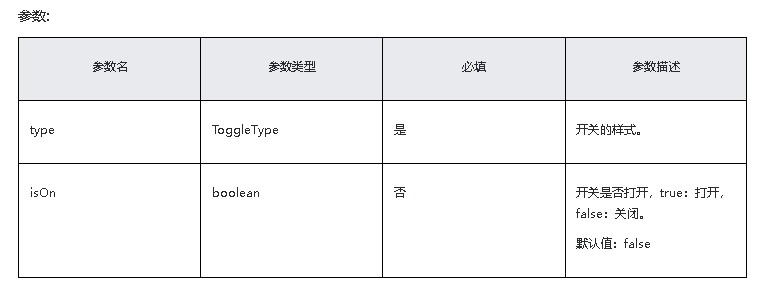
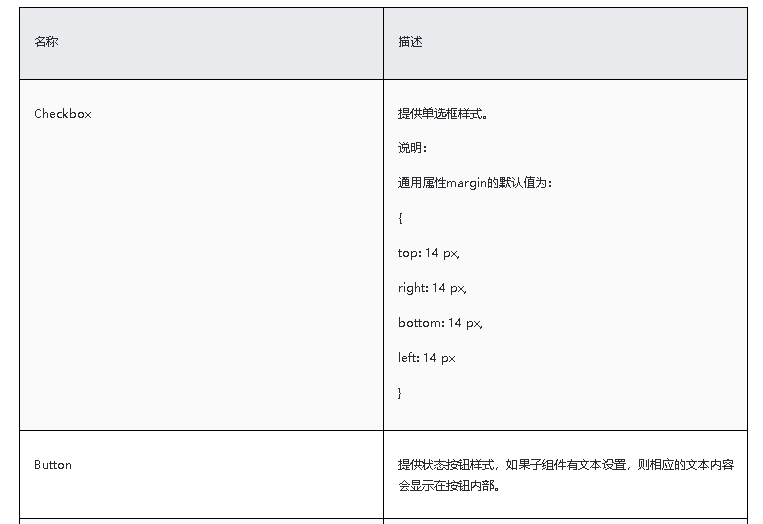
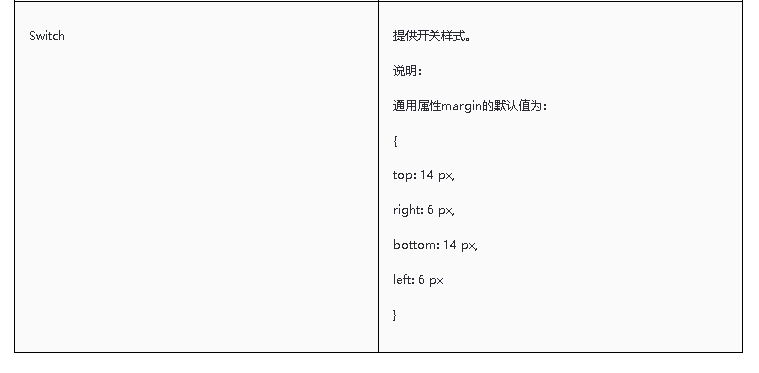
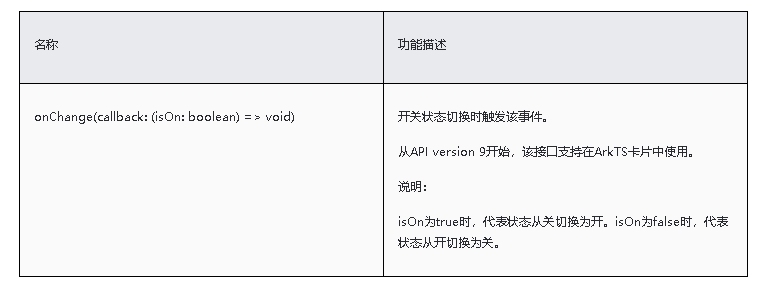
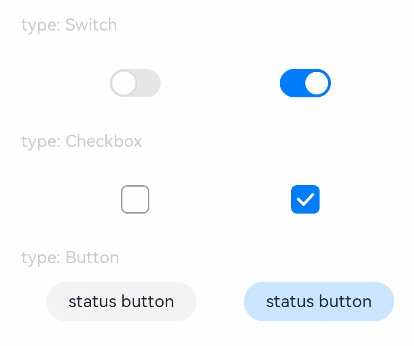
| 组件提供勾选框样式、状态按钮样式及开关样式。该组件从API Version 8开始支持。
本文根据HarmonyOS官方文档整理。 |
HarmonyOS/OpenHarmony原生应用-ArkTS万能卡片组件Toggle
news2025/2/22 5:58:41
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1080432.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
Mac M1安装MongoDB6、后台运行
MongoDB,版本6.02 记录两种使用MongoDB的方法,安装包和docker docker mongo:Mac M1运行、连接 Docker MongoDB7。导出、恢复数据库
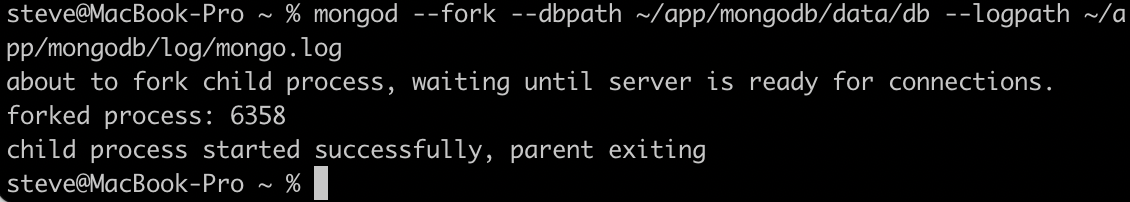
一、安装包,以mac M1为例
1、下载对应平台的安装包
M1选择ARM版本 https://www.mongodb.com/t…
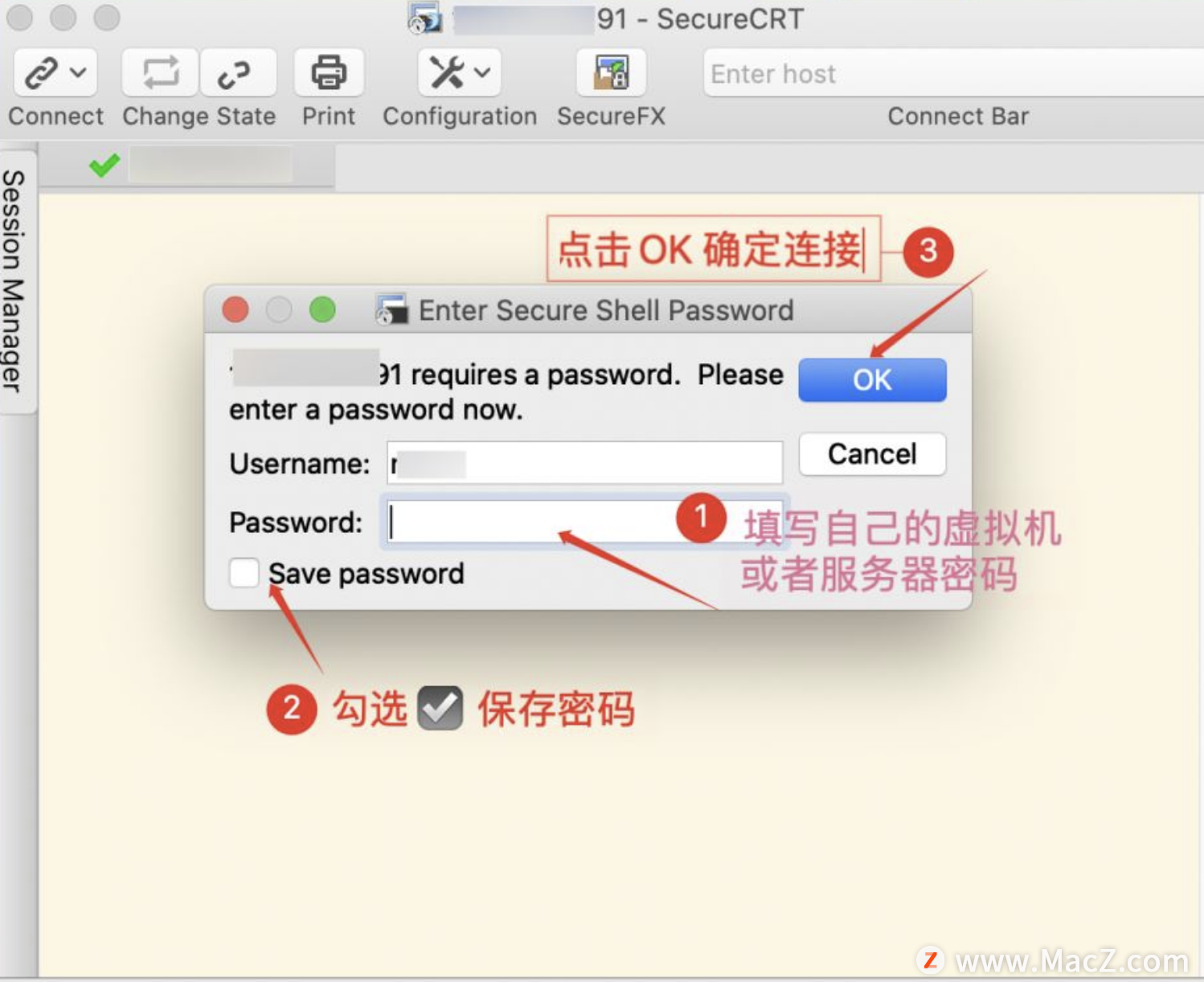
SecureCRT 特点介绍 SecureCRT的安装和使用
SecureCRT 是一款支持SSH(SSH1和SSH2)的终端仿真程序,简单地说是Windows下登录UNIX或Linux服务器主机的软件,优点是可以一次创建多个 Tab Page,连接多台远程主机。
这里使用的是Mac版本的不过不影响,在Win…
RK3568平台开发系列讲解(驱动篇)RK3568 PWM详解
🚀返回专栏总目录 文章目录 一、什么是PWM二、RK3568 PWM2.1、PWM 通道与引脚2.2、PWM 简介2.3、PWM 设备节点沉淀、分享、成长,让自己和他人都能有所收获!😄 📢 PWM 是很常用到功能,我们可以通过 PWM 来控制电机速度,也可以使用 PWM 来控制 LCD 的背光亮度。
一、什…
每日一题 2512. 奖励最顶尖的 K 名学生(中等,模拟,排序)
思路:
对于每一个学生的评价,使用 split 方法提取评价中的每一个字符,然后逐个判断是否是正面或者负面词汇来计算分数对id按照要求进行排序。为了加快字符的正负判断速度,先将 positive 和 negative 两个列表转化为 set 这样就可…
智能文件管理助手,轻松实现按数量平均分类文件,高效整理新文件夹!
在我们的电脑或移动设备中,文件管理是我们日常工作和生活中不可或缺的一部分。有时候,我们可能需要将一个文件夹中的大量文件按照数量平均分配到多个新的文件夹中,以便更好地进行整理和管理。现在,我们为您提供了一款智能文件管理…
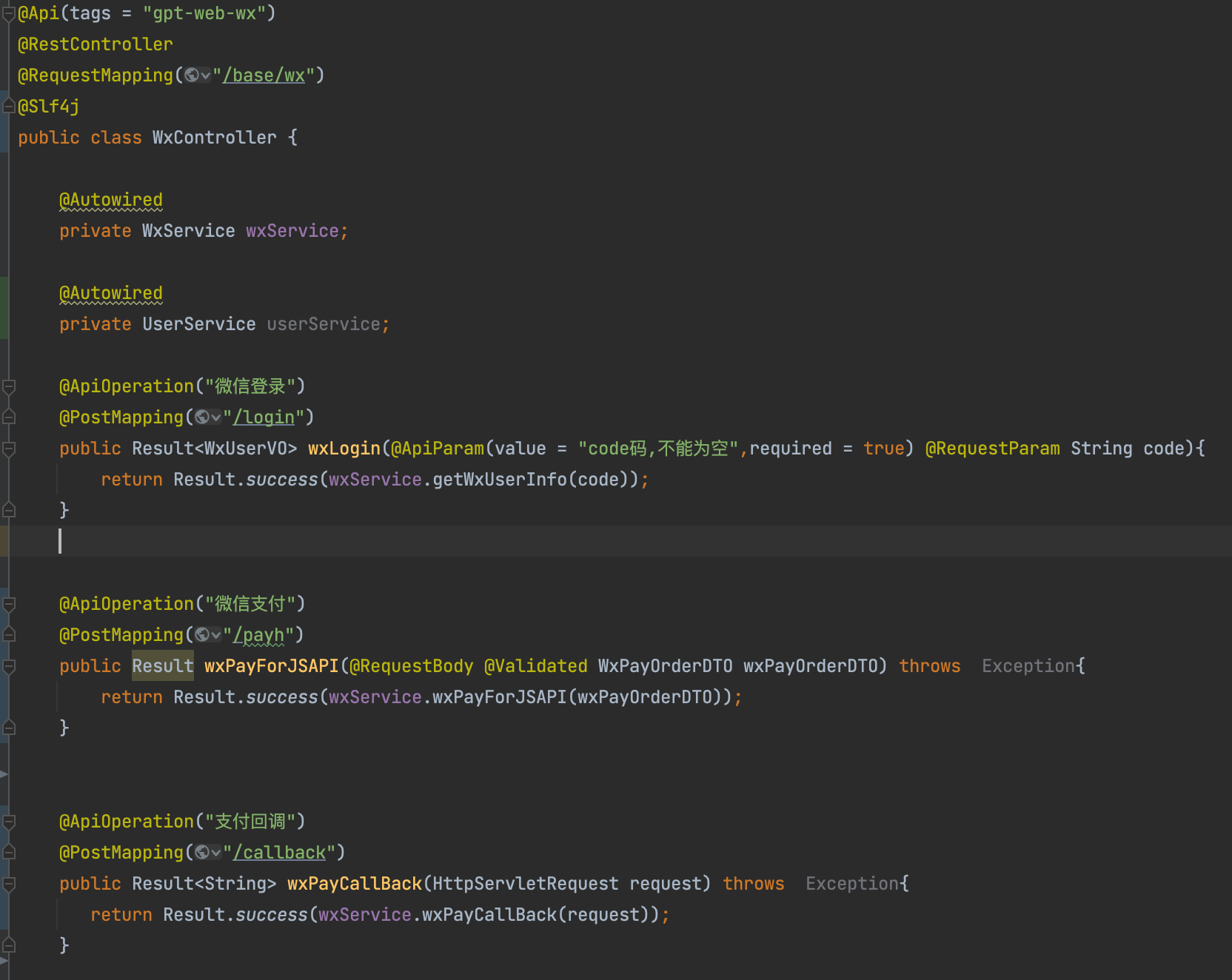
JSAPI实现H5页面微信支付
进入官网文档:> 微信支付官网文档 根据官网文档能够很详细的需要做的事
接下来,采用的是JSAPI的方式在小程序嵌入H5页面中实现微信支付,直接拉起支付页面
一:需要在微信公众号平台和微信支付商家平台获取的配置的关键参数如下…
ICPC 2019-2020 North-Western Russia Regional Contest
A (codeforces.com)
这题在移动不被挡板挡住以及不超过边界的情况下,每次走的越多那么次数就越少
只要两个每次都走b-a步(已经是不被挡板挡住走的最多了),就不用考虑被挡板挡住的情况,只用单独考虑了,如果…
算法通过村第十三关-术数|黄金笔记|数论问题
文章目录 前言辗转相除法素数和合数埃氏筛选法丑数问题总结 前言 提示:难过的人伤心的人、在生活里面对困境的人、即将抑郁的人、从外面很难看出异样,人的心里却可能有一些裂痕。只是人不会再表面裂开。 --栾颖新《那个苹果也很好》 数论是一个很重要的学…
Stable diffusion 用DeOldify给黑白照片、视频上色
老照片常常因为当时的技术限制而只有黑白版本。然而现代的 AI 技术,如 DeOldify,可以让这些照片重现色彩。
本教程将详细介绍如何使用 DeOldify 来给老照片上色。.
之前介绍过基于虚拟环境的 基于DeOldify的给黑白照片、视频上色,本次介绍对于新手比较友好的在Stable diff…
2023年中国非血管介入手术无源耗材发展现状、竞争格局及行业市场规模[图]
非血管介入手术是指通过人体自然腔道或通过人体的小切口接近病灶而无需进入血管系统的微创手术,内窥镜、有源医疗器械及无源耗材则是该手术中最常用的医疗器械。非血管介入手术无源耗材主要包括导丝、球囊导管、取石网篮、封堵导管及鞘管。
非血管介入手术无源耗材…
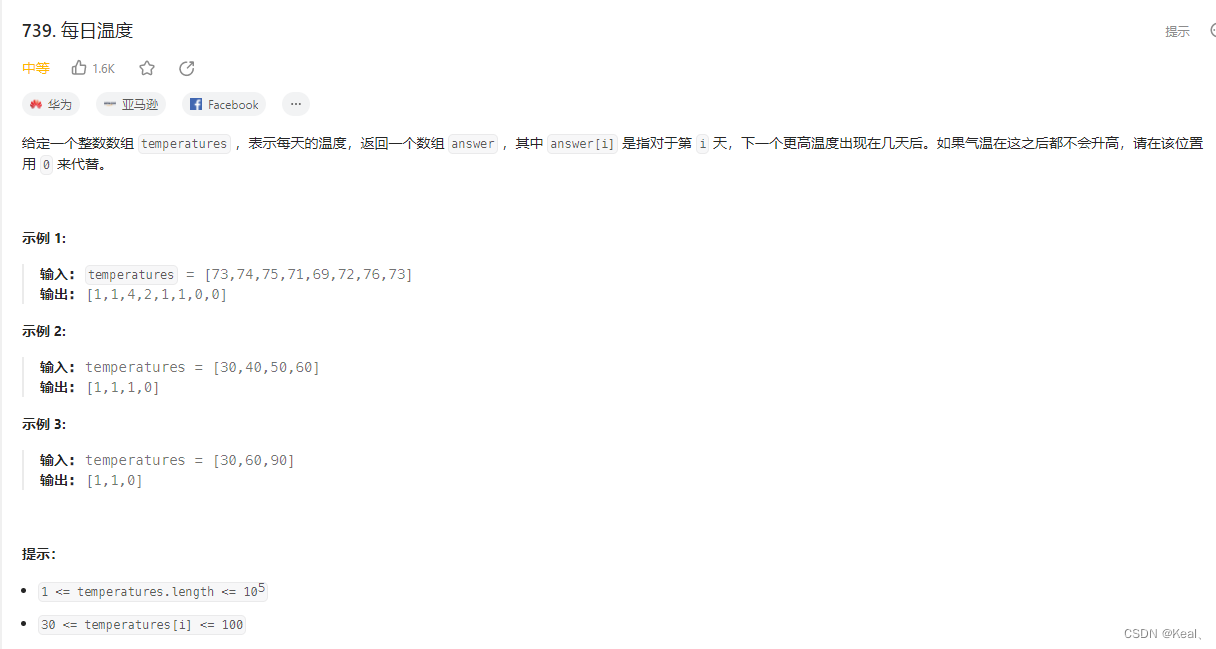
LeetCode【739】每日温度
题目: 思路: https://www.bilibili.com/video/BV1PJ411H7P7/?spm_id_from333.337.search-card.all.click&vd_source2f682a60feabf0f730ad09e0f980ce83 单调栈
思考: 解决栈类问题,思考入栈,出栈条件;…
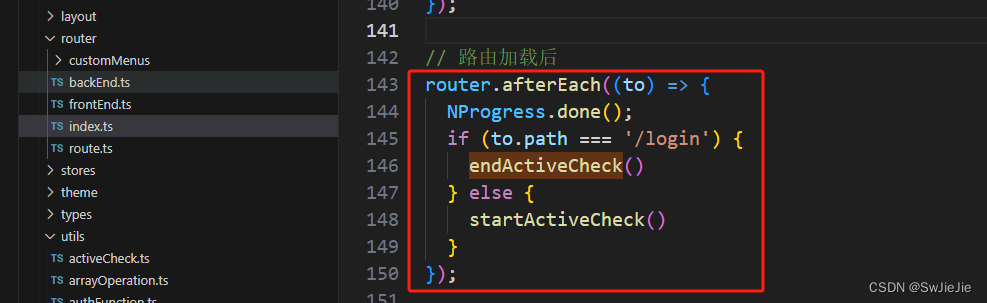
vue设置页面超时15分钟自动退出登录
需求:用户登录后,如果长时间未操作页面这个时候需要自动退出登录回到登录页面。
注意点:这里我们如果把超时的时间放到浏览器里面存储,我们要放到本地存储里面localStorage里面
Vue设置长时间未操作登录以后自动到期返回登录页 …
重生奇迹MU玛雅宝石的获取方法
在打斗游戏中重生奇迹MU游戏最好玩,并且游戏里面有很多的宝石,比如玛雅宝石、灵魂宝石以及创造宝石等等,这些宝石的作用非常强大,玩家必须要懂得如何利用这些宝石。
那么是否了解玛雅宝石呢,玛雅宝石应该算是最经典的…
为什么选择虚拟展会展览?了解虚拟展会展览的应用领域
引言:
相较于传统的实体展览,虚拟展会展览具有吸引力和便捷性,能够在全球范围内进行宣传活动。这种创新形式不仅能够降低成本、扩大受众范围,还能够提供没有过的互动性和数据分析。 一.虚拟展会展览简介
虚拟展会展览…
TikTok变现的5个高效策略:打造成功创作者之路
短视频平台TikTok已经成为全球范围内最受欢迎的社交媒体之一,吸引了数亿用户。对于创作者而言,TikTok不仅是一个分享创意和娱乐的平台,还是一个潜在的收入来源。本文Nox聚星将和大家探讨TikTok的变现策略,揭示其中的关键秘诀和策略…
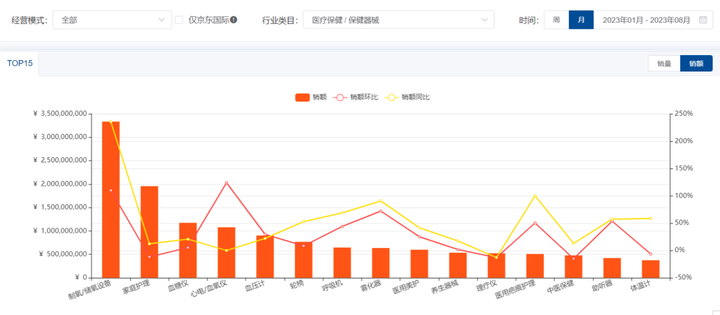
京东数据平台:2023年京东营养保健品市场销售数据分析
随着十一长假结束,市场端也开始了一系列的消费数据回顾和复盘。从现有数据表现来看,营养保健品市场的增长备受关注。
近日,京东消费及产业发展研究院与《经济日报》联合整合了相关数据。数据显示,2023年中秋福利采购季期间&#…
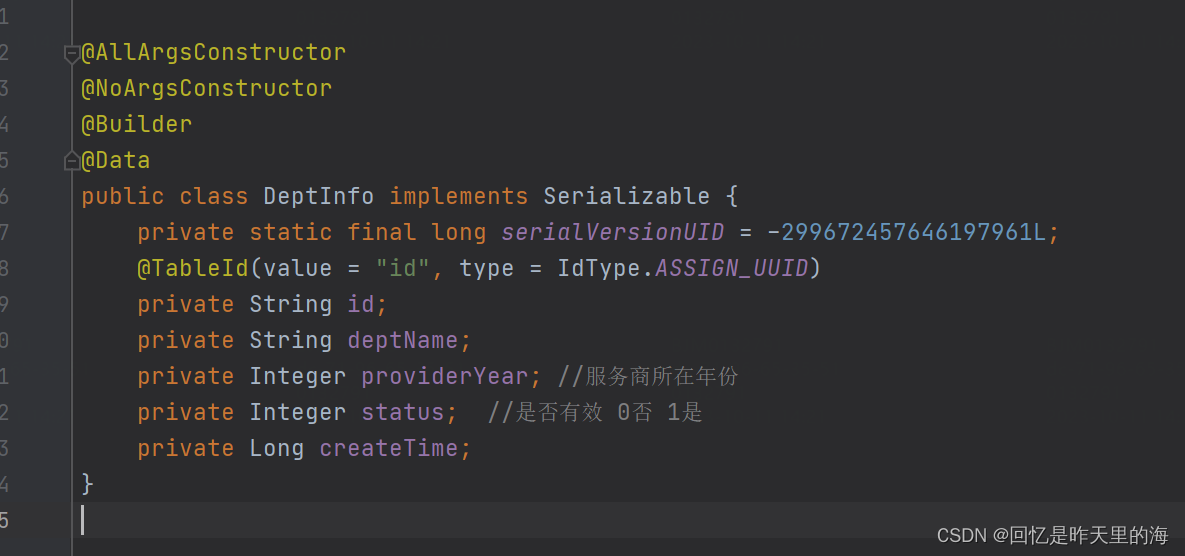
class类实现Serializable接口生成serialVersionUID
前言 我在class类实现了Serializable接口,发现把鼠标放在这个类名上,然后键盘输入altenter键没有生成serialVersionUID的提示 解决 找到Editor下边的Inspections,然后搜索UID,把如下截图中的勾选即可 效果 鼠标光标放在类名上&am…
C/C++之自定义类型(结构体,位段,联合体,枚举)详解
个人主页:点我进入主页 专栏分类:C语言初阶 C语言程序设计————KTV C语言小游戏 C语言进阶 C语言刷题 欢迎大家点赞,评论,收藏。 一起努力,一起奔赴大厂。 目录
个人主页:点我进入主页 …
使用 KubeSkoop exporter 监测和定位容器网络抖动问题
作者:遐宇、溪恒
本文是 8 月 17 日直播的文字稿整理,文末可观看直播回放。除去文章内容外,还包括针对实际网络问题的实战环节。 容器网络抖动问题发生频率低,时间短,是网络问题中最难定位和解决的问题之一。
不仅如…
















![2023年中国非血管介入手术无源耗材发展现状、竞争格局及行业市场规模[图]](https://img-blog.csdnimg.cn/img_convert/94f23c2d8786548fe882c4946b0a6b8f.png)