1. 创建设置视图 SettingsView.swift
import SwiftUI
/// 设置页面
struct SettingsView: View {
/// 环境变量,呈现方式:显示或者关闭
@Environment(\.presentationMode) var presentationMode
/// 默认网址
let defaultURL = URL(string: "https://www.google.com.hk")!
// https://www.youtube.com/c/swiftfulthinking
let youtubeURL = URL(string: "https://www.youtube.com")!
// https://www.buymeacoffee.com/nicksarno
let coffeeURL = URL(string: "https://www.buymeacoffee.com")!
/// 交易货币网址
let coingeckoURL = URL(string: "https://www.coingecko.com")!
/// 个人网站 https://www.nicksarno.com
let personalURL = URL(string: "https://blog.csdn.net/u011193452")!
var body: some View {
NavigationView {
ZStack {
// 背景
Color.theme.background
.ignoresSafeArea()
// 内容
List {
// 应用介绍及网址 部分
swiftfulThinkingSection
.listRowBackground(Color.gray.opacity(0.2))
//.listRowBackground(Color.theme.background.opacity(0.5))
// 交易货币介绍及网址 部分
coinGeckoSection
.listRowBackground(Color.gray.opacity(0.2))
// 开发者及网址 部分
developerSection
.listRowBackground(Color.gray.opacity(0.2))
// 应用网址 部分
applicationSection
.listRowBackground(Color.gray.opacity(0.2))
}
.modifier(ListBackgroundModifier())
}
.font(.headline)
.accentColor(.blue)
.listStyle(.grouped)
.navigationTitle("Settings")
.toolbar {
ToolbarItem(placement: .navigationBarLeading) {
XMarkButton(presentationMode: presentationMode)
}
}
}
}
}
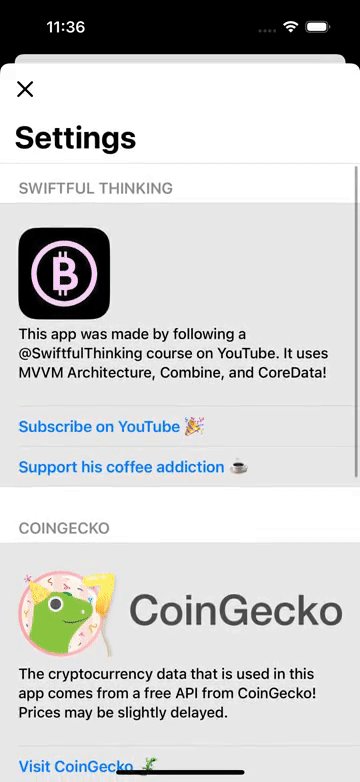
extension SettingsView{
/// 应用介绍及网址 部分
private var swiftfulThinkingSection: some View{
Section {
VStack(alignment: .leading) {
Image("logo")
.resizable()
.frame(width: 100, height: 100)
.clipShape(RoundedRectangle(cornerRadius: 20))
Text("This app was made by following a @SwiftfulThinking course on YouTube. It uses MVVM Architecture, Combine, and CoreData!")
.font(.callout)
.fontWeight(.medium)
.foregroundColor(Color.theme.accent)
}
.padding(.vertical)
// 跳转网址
Link("Subscribe on YouTube 🎉", destination: youtubeURL)
Link("Support his coffee addiction ☕️", destination: coffeeURL)
} header: {
Text("Swiftful Thinking")
}
}
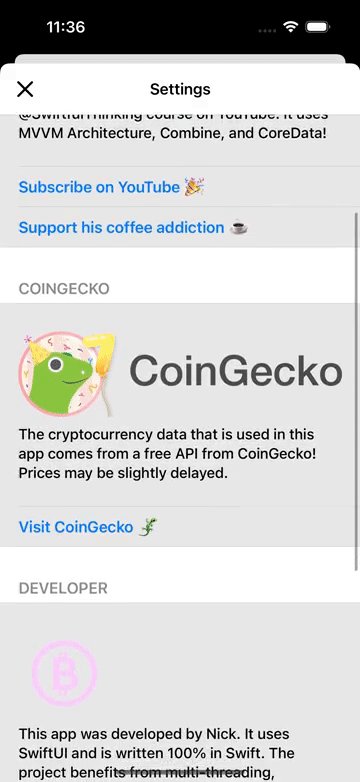
/// 交易货币介绍及网址 部分
private var coinGeckoSection: some View{
Section {
VStack(alignment: .leading) {
Image("coingecko")
.resizable()
.scaledToFit()
.frame(height: 100)
.clipShape(RoundedRectangle(cornerRadius: 20))
Text("The cryptocurrency data that is used in this app comes from a free API from CoinGecko! Prices may be slightly delayed.")
.font(.callout)
.fontWeight(.medium)
.foregroundColor(Color.theme.accent)
}
.padding(.vertical)
// 跳转网址
Link("Visit CoinGecko 🦎", destination: coingeckoURL)
} header: {
Text("CoinGecko")
}
}
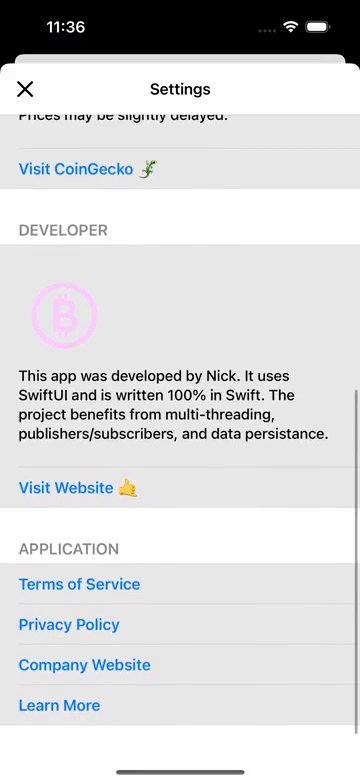
/// 开发者及网址 部分
private var developerSection: some View{
Section {
VStack(alignment: .leading) {
Image("logo-transparent")
.resizable()
.frame(width: 100, height: 100)
.clipShape(RoundedRectangle(cornerRadius: 20))
Text("This app was developed by Nick. It uses SwiftUI and is written 100% in Swift. The project benefits from multi-threading, publishers/subscribers, and data persistance.")
.font(.callout)
.fontWeight(.medium)
.foregroundColor(Color.theme.accent)
}
.padding(.vertical)
// 跳转网址
Link("Visit Website 🤙", destination: personalURL)
} header: {
Text("Developer")
}
}
/// 应用网址 部分
private var applicationSection: some View{
Section {
// 跳转网址
Link("Terms of Service", destination: defaultURL)
Link("Privacy Policy", destination: defaultURL)
Link("Company Website", destination: defaultURL)
Link("Learn More", destination: defaultURL)
} header: {
Text("Application")
}
}
}
/// 适配 iOS 16 ListView 背景修改问题
struct ListBackgroundModifier: ViewModifier {
@ViewBuilder
func body(content: Content) -> some View {
if #available(iOS 16.0, *) {
content.scrollContentBackground(.hidden)
} else {
content
}
}
}
struct SettingsView_Previews: PreviewProvider {
static var previews: some View {
SettingsView()
}
}
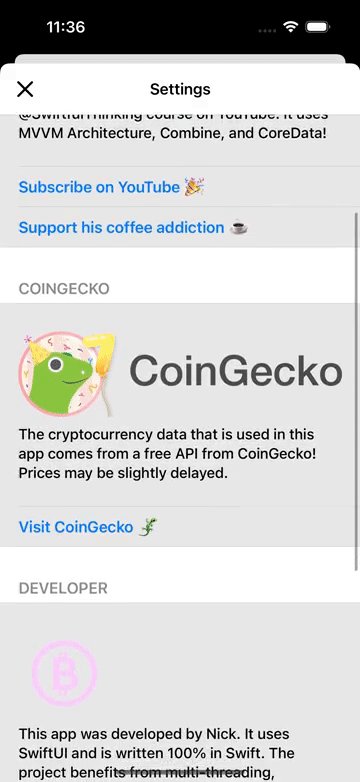
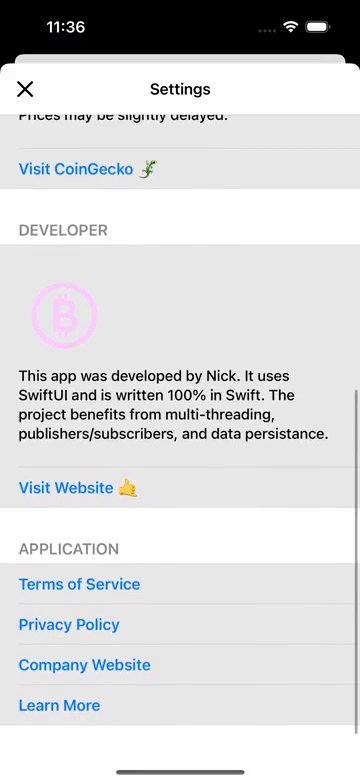
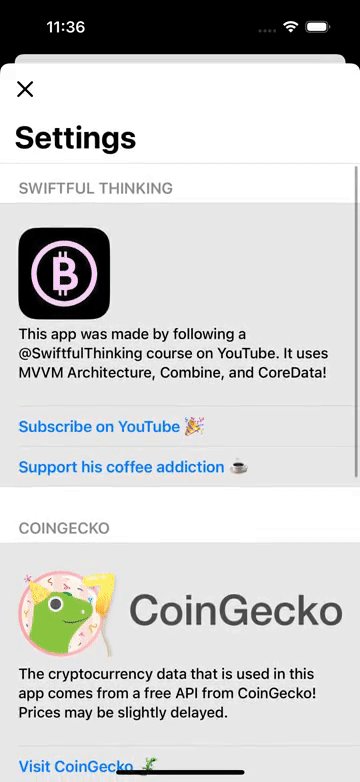
2. 效果图:



![NginxWebUI runCmd 远程命令执行漏洞复现 [附POC]](https://img-blog.csdnimg.cn/51874564b6624f5c8dc00e6a50d9675b.png)









![NSSCTF[SWPUCTF 2021 新生赛]hardrce(无字母RCE)](https://img-blog.csdnimg.cn/52a7022091104d55a4018486f67c6e8e.png)