js的BoM事件(二),上一篇的补充
- 一.alert,confirm
- 二.prompt
- 三.open
- 四.close
一.alert,confirm

实例:
alert('hi');

confirm('message');

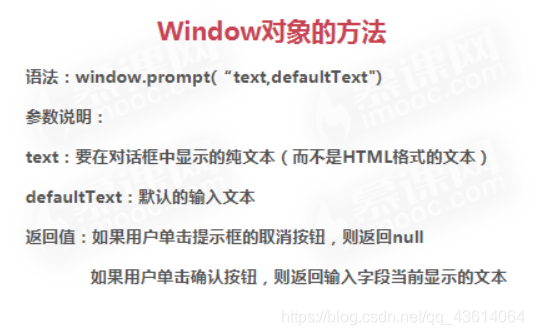
二.prompt

<body>
<button ></button>
<script>
var btn=document.querySelector('button');
btn.addEventListener('click',function(){
var qq=prompt('hi','mingming');
btn.innerHTML='hi'+qq;
})
</script>
</body>
三.open
 例子:
例子:
<body>
<button>点我</button>
<script>
var btn=document.querySelector('button');
btn.addEventListener('click',function(){
window.open('http://qingluanyun.com/',"_blank","toolbar=yes, location=yes, directories=no, status=no, menubar=yes, scrollbars=yes, resizable=no, copyhistory=yes, width=400, height=400");
})
</script>
</body>
结果:

其中paramwters有很多属性,具体可去菜鸟教程查看。
四.close