三个问题:
问题1:vue2+elementui中form下的下拉列表回写,赋值之后会出现更改不了值的情况
问题2:表单中绑定的值是v-model=‘form.father.son’ 这种多级响应不了,把这种多级改成单级 v-model=‘form.son’ 就不会出现值更改不了的情况
问题3:vue3+elementPlus 表单基础多选,回写的时候显示的是id 不是label名称,因为我的类型错误导致的
如下:
问题1:vue2+elementui中form下的下拉列表回写,赋值之后会出现更改不了值的情况,原因是我之前的赋值方式是
问题代码:
edit(row){
//显示弹窗
this.centerDialogVisible = true
// 给表单中的输入框赋值
this.form.title=row.title
// 给表单中的下拉框赋值
this.form.teacher_id=row.teacher_id
}
更改之后的代码:
edit(row){
//显示弹窗
this.centerDialogVisible = true
this.form={
title:row.title,// 给表单中的输入框赋值
teacher_id:row.teacher_id// 给表单中的下拉框赋值
}
}
问题2:表单中绑定的值是v-model=‘form.father.son’ 这种多级响应不了,把这种多级改成单级 v-model=‘form.son’ 就不会出现值更改不了的情况
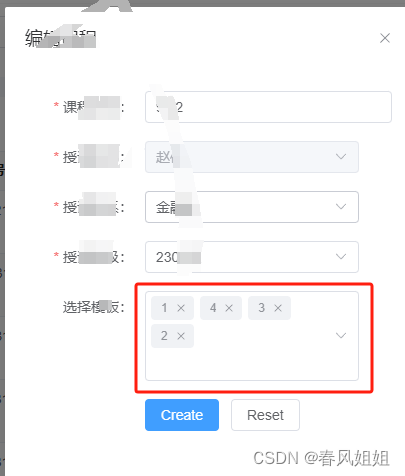
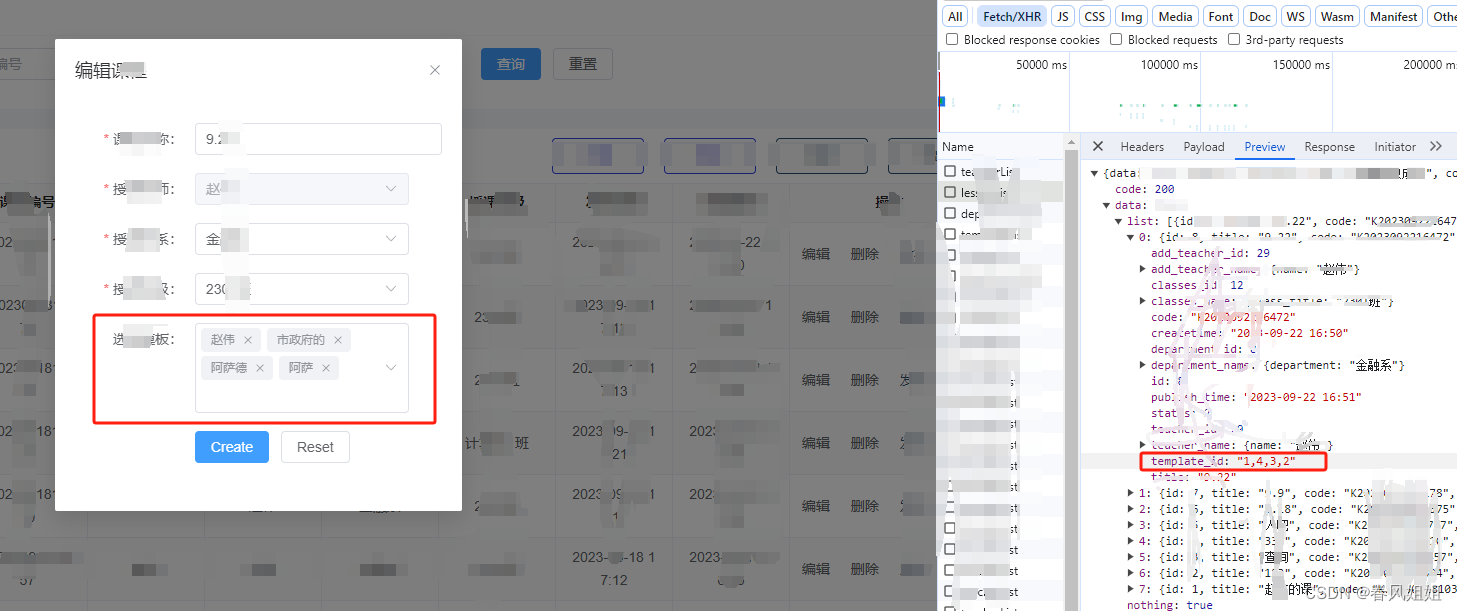
问题3:vue3+elementPlus 表单基础多选,回写的时候显示的是id 不是label名称,因为我的类型错误导致的
后端给的数据是字符串类型的 1,4,3,2


但是elementplus中需要的是数字类型的数组

直接字符串转数组,转出来的类型是 [‘1’,‘4’,‘3’,‘2’]
需要把数组中的字符串转成数字类型 [1,4,3,2],使用.map(Number) 方法
问题代码:
ruleForm.template_ids = row.template_id ? row.template_id.split(',') : []
正确代码:
<el-form ref="ruleFormRef" :model="ruleForm" >
<el-form-item label="选择模板:" prop="">
<el-select v-model="ruleForm.template_ids" filterable multiple placeholder="请选择/输入"
>
<el-option :label="item.template_title" :value="item.id" v-for="(item, index) in mubanArr"
:key="index"></el-option>
</el-select>
</el-form-item>
</el-form>
let template_id = row.template_id.split(',') // ['1','4','3','2']
let xx = template_id.map(Number) // [1,4,3,2]
ruleForm.template_ids = xx.length > 0 ? xx : [] //给表单赋值回写
vue3中表单的回写方式如下:(不是写在一起,单独排列开)
ruleForm.title = row.title
ruleForm.teacher_id = row.teacher_id
这是我自己实验出来的代码,效果是好的,如有不足或者有更好的方法,欢迎指正探讨