uniapp拨打固定的电话
function Hotline() {
// 拨打电话
uni.makePhoneCall({
phoneNumber: '19969547693'
})
}
页面跳转
//普通跳转
function homepage() {
uni.navigateTo({
url: '/pages/homepage/homepage'
});
}
//二、uni.redirectTo关闭当前页面,跳转到应用内的某个页面。
uni.redirectTo({
url: './index/index'
});
//三、uni.switchTab跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面。
uni.switchTab({
url: '/pages/homepage/homepage'
});
首页页面展示

代码
<template>
<view class="bg">
<!-- 搜索地址 title-->
<div class="title">
<!-- 一级导航 -->
<uni-combox :candidates="candidates" placeholder="请选择所在城市" v-model="city" labelWidth="70px"
style="background-color:(117,17,29); margin: 4px 10px;"></uni-combox>
<!-- 二级导航 -->
<p
style=" margin: 10px; color: white; line-height: 20px; height: 20px; background-color: (117,17,29);padding: 2px;">
无障碍阅读</p>
</div>
<!-- 轮播图 swiper-box-->
<uni-swiper-dot :info="info">
<swiper class="swiper-box">
<swiper-item v-for="(item ,index) in info" :key="index">
<view class="swiper-box-img">
{{item.content}}
</view>
</swiper-item>
</swiper>
</uni-swiper-dot>
<!-- 常用服务 service-->
<div class="common">
<uni-icons type="map-pin" size="30" color="red"></uni-icons>
<h3>常用服务</h3>
</div>
<div style="display: flex;flex-wrap: wrap; justify-content:space-around;">
<div @click='homepage ' style="margin: 4px 12px;">
<image src="../../static/weixiu.png" class="service-img"></image>
<p class="service-p">我要保修</p>
</div>
<div @click='complaint' style="margin: 4px 12px;">
<image src="../../static/i247.png" class="service-img"></image>
<p class="service-p">投诉意见</p>
</div>
<div @click='Hotline' style="margin: 4px 12px;">
<image src="../../static/dianhua.png" class="service-img"></image>
<p class="service-p">服务热线</p>
</div>
<div @click='Notice' style="margin: 4px 12px;">
<image src="../../static/gonggao.png" class="service-img"></image>
<p class="service-p">通知公告</p>
</div>
<div @click='HandleRepairs' style="margin: 4px 12px;">
<image src="../../static/tousu.png" class="service-img"></image>
<p class="service-p">导出表单</p>
</div>
<div @click='HandlingComplaints' style="margin: 4px 12px;">
<image src="../../static/faxian.png" class="service-img"></image>
<p class="service-p">导入表单</p>
</div>
</div>
<!-- 公平 public-nav-->
<h3><uni-icons type="map-pin" size="30" color="red"></uni-icons>{{listcons.title}}</h3>
<uni-segmented-control :values="items" @clickItem="onClickItem" styleType="text"
style="margin-right: 120px; margin-left: 20px;" />
<view class="public-nav">
<view>
<view class="public-view" v-for="item in listcons.items " :key="item">
<img :src="item.icon" class="public-img" />
<p class="public-text">{{item.label}}</p>
</view>
</view>
</view>
</view>
</template>
<script>
export default {
setup(_, ctx) {
const mode = 'round'
const items = ['报修意见', '通知通告', '导出表单']
const city = ''
const candidates = ['北京', '南京', '东京', '武汉', '天津', '上海', '海口']
const services = {
title: '常用服务',
items: [{
icon: '/static/weixiu.png',
label: '我要保修',
url: '/pages/homepage/homepage'
},
{
icon: '/static/i247.png',
label: '投诉意见',
},
{
icon: '/static/dianhua.png',
label: '服务热线',
}, {
icon: '/static/gonggao.png',
label: '通知公告',
}, {
icon: '/static/tousu.png',
label: '导出表单',
}, {
icon: '/static/faxian.png',
label: '导入表单',
}
],
}
function onClickItem(e) {
if (currents.value !== e.currentIndex) {
currents.value = e.currentIndex
}
}
const info = [{
content: ''
},
{
content: ''
},
{
content: ''
},
]
const listcons = {
title: '公开公正',
items: [{
icon: '../../static/微信图片_20230903143138.jpg',
label: '2023中秋国庆假期盘点 高速公路川流不息,景区景点“人从众”,大型商超人气火爆,电影市场红火向好'
}, {
icon: '../../static/微信图片_20230903143138.jpg',
label: '今年中秋、国庆双节并行,超8亿人次出游、国内旅游收入超7500亿元,上涨的热情、刷新的数据,映射出人们对美好生活的期盼,彰显中国经济的活力'
}, {
icon: '../../static/微信图片_20230903143138.jpg',
label: '没想到泼天的富贵要到文具届了,我想说自动铅笔更贵是因为它比普通铅笔改进了技术'
}, {
icon: '../../static/微信图片_20230903143138.jpg',
label: '2023中秋国庆假期盘点 高速公路川流不息,景区景点“人从众”,大型商超人气火爆,电影市场红火向好'
}, {
icon: '../../static/微信图片_20230903143138.jpg',
label: '今年中秋、国庆双节并行,超8亿人次出游、国内旅游收入超7500亿元,上涨的热情、刷新的数据,映射出人们对美好生活的期盼,彰显中国经济的活力'
}, {
icon: '../../static/微信图片_20230903143138.jpg',
label: '没想到泼天的富贵要到文具届了,我想说自动铅笔更贵是因为它比普通铅笔改进了技术'
}, ],
}
function homepage() {
uni.navigateTo({
url: '/pages/homepage/homepage'
});
}
function complaint() {
uni.navigateTo({
url: '/pages/complaint/complaint'
});
}
function Hotline() {
// 拨打电话
uni.makePhoneCall({
// phoneNumber: '19969547693'
phoneNumber: '18343078388'
})
}
function Notice() {
uni.navigateTo({
url: '/pages/Notice/Notice'
});
}
function HandleRepairs() {
uni.navigateTo({
url: '/pages/HandleRepairs/HandleRepairs'
});
}
function HandlingComplaints() {
uni.navigateTo({
url: '/pages/HandlingComplaints/HandlingComplaints'
});
}
return {
info,
mode,
items,
onClickItem,
city,
candidates,
complaint,
homepage,
Hotline,
Notice,
HandleRepairs,
HandlingComplaints,
listcons,
services
}
}
}
</script>
<style scoped>
/* 背景 */
.bg {
width: 100%;
height: 150px;
background-image: url('/static//QQ截图20230928135008.jpg');
background-position: center center;
background-repeat: no-repeat;
}
/* 搜索地址 */
.title {
display: flex;
justify-content: space-between;
}
.title-p {
color: antiquewhite;
}
/* 轮播图 */
.swiper-box {
margin: 10px;
}
.swiper-box-img {
/* background-color: aquamarine; */
width: 100%;
height: 150px;
background-image: url('../../static/212592593253b564407bcec.jpg');
background-position: center center;
background-repeat: no-repeat;
background-size: cover;
color: aqua;
}
/* 常用服务 */
.common {
width: 120px;
display: flex;
/* margin: 20px 0; */
margin-top: 20px;
}
.service-nav {
display: flex;
flex-wrap: wrap;
}
.service-img {
width: 25px;
height: 25px;
margin-left: 20px;
margin-top: 5px;
}
.service-p {
margin-left: 10px;
margin-top: 5px;
}
/* 公式公开 */
.public {
margin-top: -20px;
}
.public-nav {
display: flex;
margin-top: 15px;
height: 22rem;
}
.public-view {
display: flex;
align-items: center;
}
.public-img {
width: 70px;
height: 70px;
margin: 0 20px;
margin-top: 5px;
background-position: center center;
background-repeat: no-repeat;
background-size: cover;
}
.public-text {
width: 240px;
font-size: 14px;
color: #666;
/* 让文本不换行 */
white-space: nowrap;
overflow: hidden;
/* 超出部分隐藏 */
text-overflow: ellipsis;
/* 使用省略号代替超出部分 */
}
.example-body {
padding: 12px;
background-color: #FFFFFF;
}
.result-box {
text-align: center;
padding: 20px 0px;
font-size: 16px;
}
</style>
我的页面展示

代码
<template>
<view class="bg">
<p class="boder"></p>
<h3 class="name">ID : {{name}}</h3>
</view>
<view class="">
<view class="container">
<uni-section>
<uni-group mode="card">
<view class="tuichu">
<image src="../../static/baoxiu.png" style="width: 20px; height: 20px;margin-right: 20px;">
</image>
<h3 @click="gonavigate">服务 </h3>
</view>
</uni-group>
<uni-group title="" mode="card">
<view class="" style="display: flex; justify-content: space-between;">
<view class="tuichu">
<image src="../../static/baoxiu.png" style="width: 20px; height: 20px;margin-right: 20px;">
</image>
<h3 @click="gonavigate">收藏 </h3>
</view>
<uni-icons type="forward" size="20"></uni-icons>
</view>
<uni-list-item :disabled="true" style="margin-top: 10px;"></uni-list-item>
<view class="" style="display: flex; justify-content: space-between;">
<view class="tuichu">
<image src="../../static/baoxiu.png" style="width: 20px; height: 20px;margin-right: 20px;">
</image>
<h3 @click="gonavigate">朋友圈 </h3>
</view>
<uni-icons type="forward" size="20"></uni-icons>
</view>
<uni-list-item :disabled="true" style="margin-top: 10px;"></uni-list-item>
<view class="" style="display: flex; justify-content: space-between;">
<view class="tuichu">
<image src="../../static/baoxiu.png" style="width: 20px; height: 20px;margin-right: 20px;">
</image>
<h3 @click="gonavigate">导入 </h3>
</view>
<uni-icons type="forward" size="20"></uni-icons>
</view>
</uni-group>
<uni-group mode="card">
<view class="tuichu">
<image src="../../static/baoxiu.png" style="width: 20px; height: 20px;margin-right: 20px;">
</image>
<h3 @click="gonavigate">退出 </h3>
</view>
</uni-group>
</uni-section>
</view>
</view>
</template>
<script>
export default {
setup() {
const name = '周阿狗'
function gonavigate() {
uni.showToast({
title: '退出成功',
icon: 'none',
});
uni.redirectTo({
url: '../index/index'
});
}
return {
name,
gonavigate
}
}
}
</script>
<style>
.bg {
width: 100%;
height: 180px;
background-image: url('../../static/微信图片_20230903143208.jpg');
background-position: center center;
background-repeat: no-repeat;
background-size: cover;
display: flex;
}
.boder {
width: 70px;
height: 70px;
margin: 40px;
border-radius: 30px;
background-image: url('../../static/31wode.png');
background-position: center center;
background-repeat: no-repeat;
background-size: cover;
}
.name {
padding: 60px 0;
color: aliceblue;
}
.tuichu {
display: flex;
}
</style>
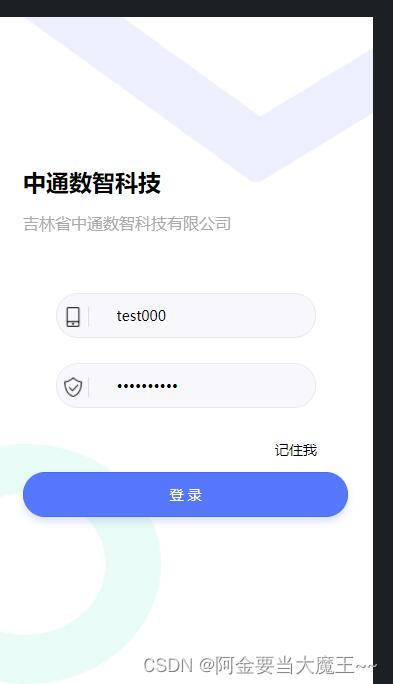
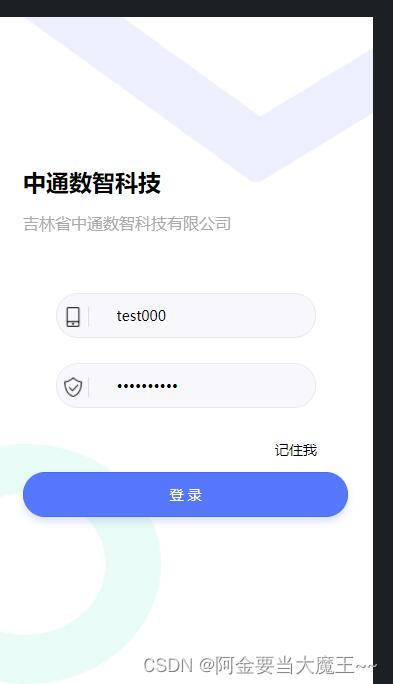
登录展示

代码
<template>
<view class="t-login">
<image class="img-a" src="https://zhoukaiwen.com/img/loginImg/2.png"></image>
<image class="img-b" src="https://zhoukaiwen.com/img/loginImg/3.png"></image>
<view class="t-b">中通数智科技</view>
<view class="t-b2">吉林省中通数智科技有限公司</view>
<form class="cl">
<view class="t-a">
<image src="https://zhoukaiwen.com/img/loginImg/sj.png"></image>
<view class="line"></view>
<input placeholder="输入手机号" class="login-content_input" v-model="username" name="username" />
<!-- <input type="number" name="username" placeholder="请输入手机号" maxlength="11" v-model="username" /> -->
</view>
<view class="t-a">
<image src="https://zhoukaiwen.com/img/loginImg/yz.png"></image>
<view class="line"></view>
<input placeholder="请输入密码" class="login-content_input" v-model="password" :password="password" />
<!-- <input type="number" name="code" maxlength="6" placeholder="请输入密码" v-model="password" :password="password" /> -->
</view>
<view class="rememberMe">
<view class="rememberMe-text">记住我</view>
</view>
<button @tap="dengLu()">登 录</button>
</form>
</view>
</template>
<script lang="ts">
import { ref } from 'vue'
export default {
setup() {
const username = ref<String>('test000')
const password = ref<String>('test123456')
const rememberMe = ref<Boolean>(true)
function dengLu() {
uni.switchTab({
url: '/pages/home/home'
});
}
return {
username,
password,
rememberMe,
dengLu
}
}
}
</script>
<style scoped>
.login-content {
width: 100%;
text-align: center;
position: fixed;
}
/* 标题 */
.login-title {
margin-top: 180px;
font-size: 40px;
font-weight: bold;
margin-bottom: 50px;
}
.login-content_input {
width: 80%;
height: 40px;
background: #F8F8F8;
border-radius: 25px;
text-align: left;
padding: 10px;
box-sizing: border-box;
font-size: 15px;
margin: 0 10%;
}
/* 手机号 密码 */
.iphone,
.password {
position: relative;
margin-bottom: 60px;
}
/* 记住我 */
.rememberMe {
right: 15%;
position: fixed;
display: flex;
margin-top: 2px;
}
/* 按钮 */
.login-btn {
/* margin: 0 20%;
width: 58%;
height: 50px;
background: #004d00;
border-radius: 5px;
color: #fff;
font-size: 25px;
text-align: center;
line-height: 50px;
position: fixed;
bottom: 60px; */
position: fixed;
border-radius: 10px;
top: 80%;
left: 0;
right: 0;
bottom: 15%;
margin: 0 auto;
text-align: center;
width: 200px;
background-color: #006400;
color: white;
line-height: 34px;
font-size: 1rem;
}
.img-a {
position: absolute;
width: 100%;
top: -150rpx;
right: 0;
}
.img-b {
position: absolute;
width: 50%;
bottom: 0;
left: -50rpx;
/* margin-bottom: -200rpx; */
}
.t-login {
width: 650rpx;
margin: 0 auto;
font-size: 28rpx;
color: #000;
}
.t-login button {
margin: 64px 0;
font-size: 28rpx;
background: #5677fc;
color: #fff;
height: 90rpx;
line-height: 90rpx;
border-radius: 50rpx;
box-shadow: 0 5px 7px 0 rgba(86, 119, 252, 0.2);
}
.t-login input {
padding: 0 20rpx 0 120rpx;
height: 90rpx;
line-height: 90rpx;
margin-bottom: 50rpx;
background: #f8f7fc;
border: 1px solid #e9e9e9;
font-size: 28rpx;
border-radius: 50rpx;
}
.t-login .t-a {
position: relative;
}
.t-login .t-a image {
width: 40rpx;
height: 40rpx;
position: absolute;
left: 80rpx;
top: 28rpx;
/* border-right: 2rpx solid #dedede; */
margin-right: 20rpx;
}
.t-login .t-a .line {
width: 2rpx;
height: 40rpx;
background-color: #dedede;
position: absolute;
top: 28rpx;
left: 130rpx;
}
.t-login .t-b {
text-align: left;
font-size: 46rpx;
color: #000;
padding: 300rpx 0 30rpx 0;
font-weight: bold;
}
.t-login .t-b2 {
text-align: left;
font-size: 32rpx;
color: #aaaaaa;
padding: 0rpx 0 120rpx 0;
}
.t-login .t-c {
position: absolute;
right: 22rpx;
top: 22rpx;
background: #5677fc;
color: #fff;
font-size: 24rpx;
border-radius: 50rpx;
height: 50rpx;
line-height: 50rpx;
padding: 0 25rpx;
}
.t-login .t-d {
text-align: center;
color: #999;
margin: 80rpx 0;
}
.t-login .t-e {
text-align: center;
width: 250rpx;
margin: 80rpx auto 0;
}
.t-login .t-g {
float: left;
width: 50%;
}
.t-login .t-e image {
width: 50rpx;
height: 50rpx;
}
.t-login .t-f {
text-align: center;
margin: 200rpx 0 0 0;
color: #666;
}
.t-login .t-f text {
margin-left: 20rpx;
color: #aaaaaa;
font-size: 27rpx;
}
.t-login .uni-input-placeholder {
color: #000;
}
.cl {
zoom: 1;
}
.cl:after {
clear: both;
display: block;
visibility: hidden;
height: 0;
content: '\20';
}
.rememberMe {
right: 15%;
position: fixed;
display: flex;
}
.ada {
margin-top: 20px;
}
.rememberMe-text {
line-height: 30px;
}
</style>