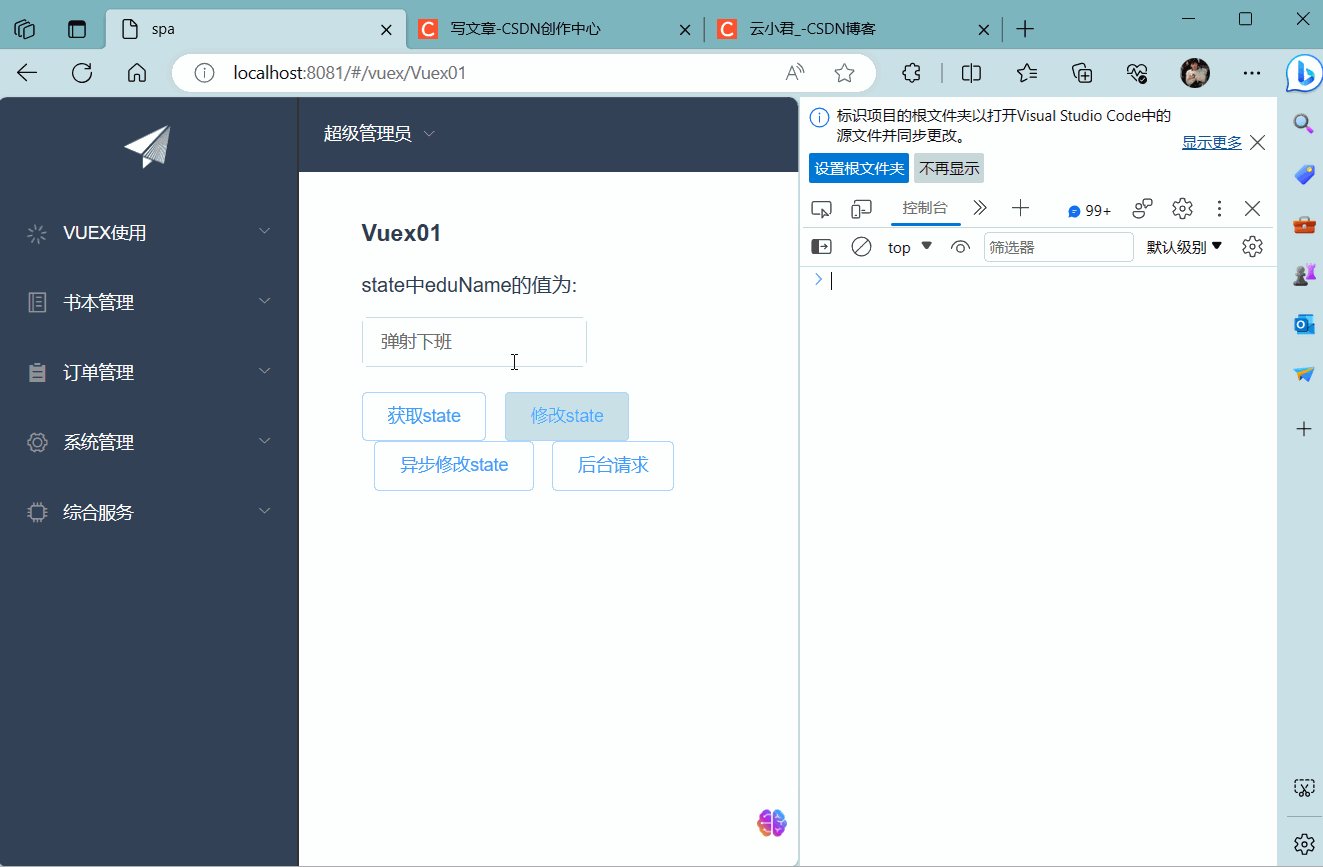
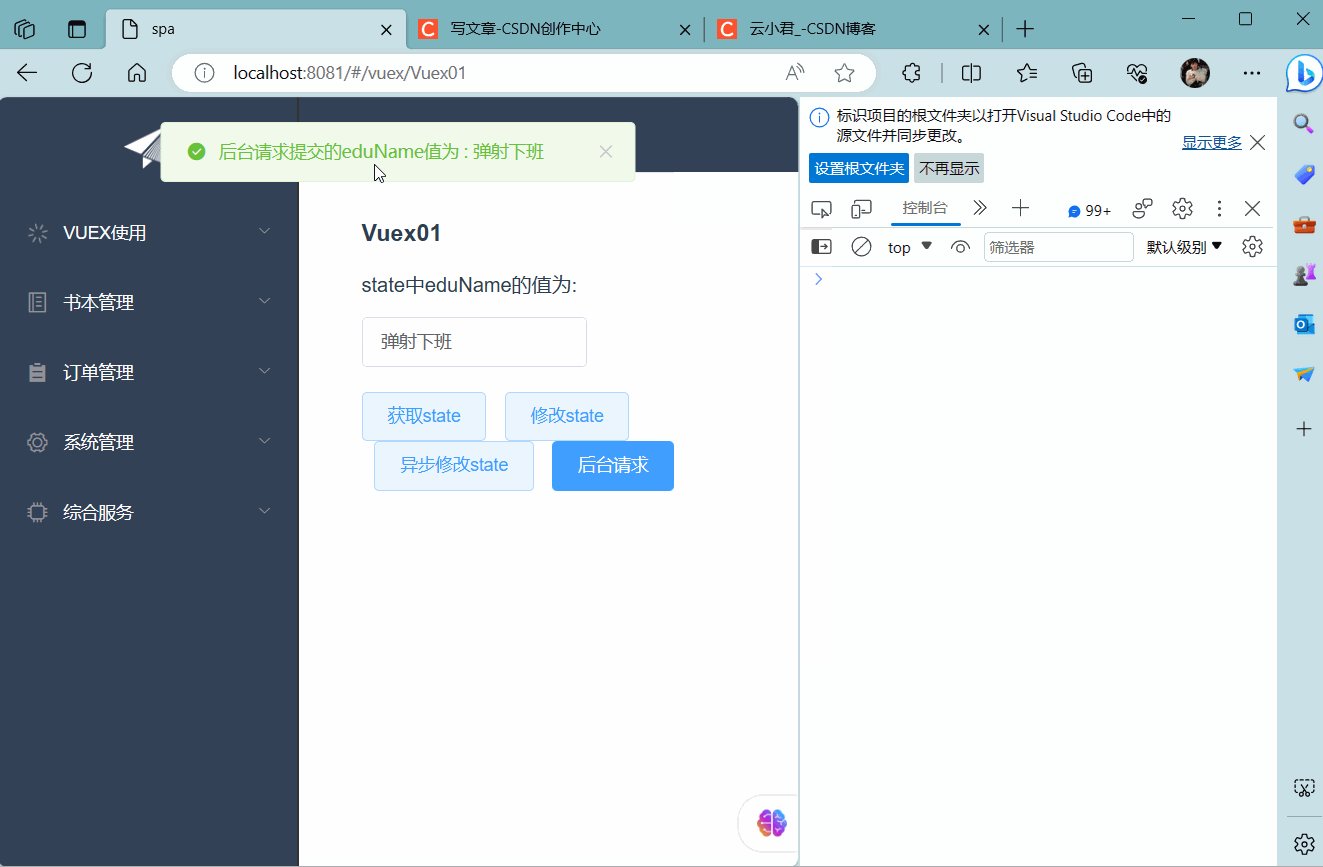
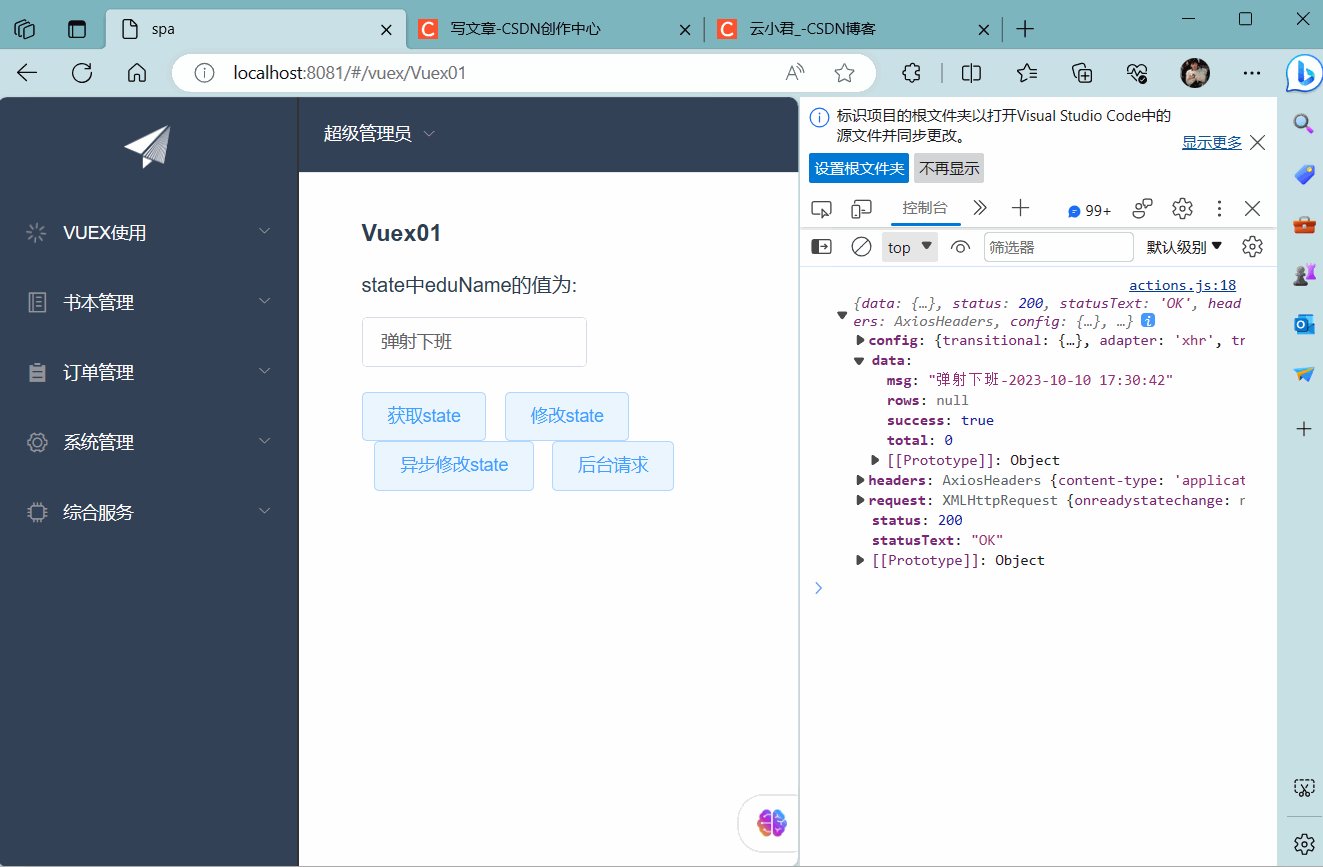
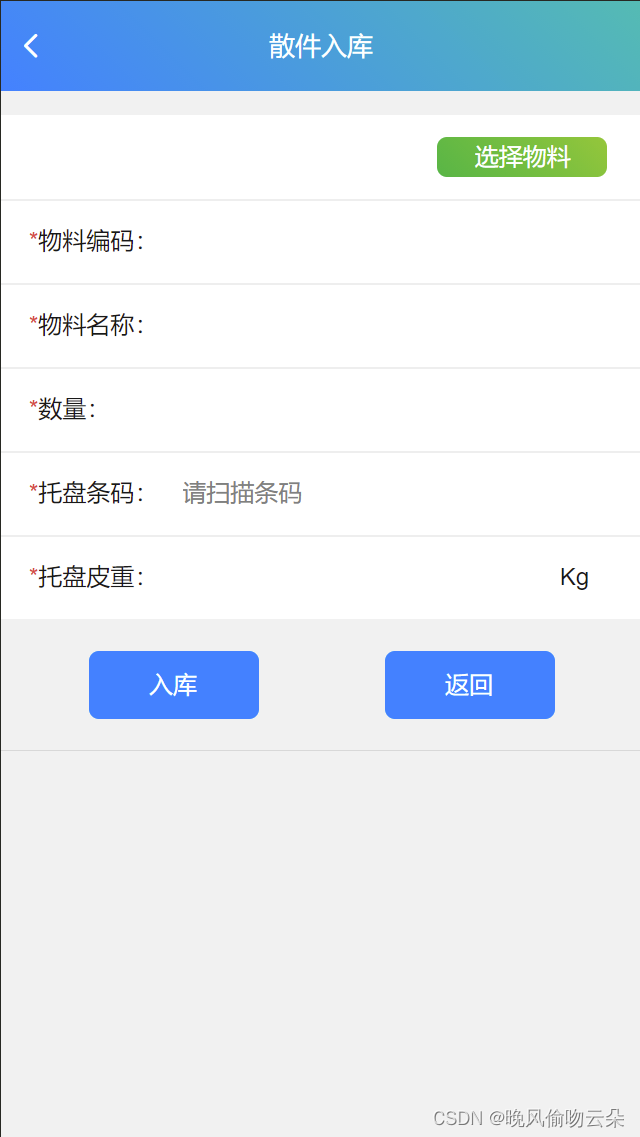
效果


实现
A页面
点击图一按钮进入图二页面
<view class="cu-form-group margin-top">
<button class="cu-btn sm bg-gradual-green" style="margin-left: 70%; " @click="selectMaterial">
选择物料
</button>
</view>
selectMaterial() {
let _this = this
uni.navigateTo({
url: '/pages/product/PartsMaterialSelect',
events: {
materialData: function(data) {
console.log('返回值', data)
}
}
})
},
B页面
B页面绑定了C页面,主要用来传值
同时加载B页面时调用后端接口,返回查找值
view class="scrollbox">
<scroll-view scroll-y="true">
<MaterialCardParts :materials="materials"></MaterialCardParts>
</scroll-view>
</view>
<view class="padding-xs">
<uni-pagination :current="currentPage" :total="totals" :pageSize="total" @change="handlePage">
</uni-pagination>
<text style="margin-left: 28%;">总数:{{totals}}条,每页最多:{{total}}条</text>
</view>
//获取所有的MaterialCode
getAllMaterialCode() {
let _this = this;
let params = {
pageIndex: _this.currentPage,
pageSize: _this.total
};
uni.request({
url: apiUrl + '/GetAllMaterialCode',
method: "POST",
data: params,
success: (res) => {
console.log('返回值2', res.data.data)
_this.materials = res.data.data.ret;
_this.totals = res.data.data.pageTotal
},
fail: (res) => {
uni.showToast({
title: res.message,
icon: 'none'
})
},
})
}
C页面(B的子页面)
<uni-table ref="table" :loading="loading" border stripe type="selection" emptyText="暂无更多数据"
@selection-change="selectionChange">
<uni-tr>
<uni-th width="80" align="center">物料编码</uni-th>
<uni-th width="80" align="center">物料名称</uni-th>
</uni-tr>
<uni-tr v-for="(item, index) in materials" :key="index">
<uni-td>{{ item.materialCode }}</uni-td>
<uni-td>
<view class="name">{{ item.materialName }}</view>
</uni-td>
</uni-tr>
</uni-table>
props: {
materials:{
type: Array,
default: () => []
},
func: {
type: Object,
value: null
}
}
思路
父页面可以将获取到的数据作为props属性传递给子页面。在父页面中,将数据作为props属性的值传递给子页面组件。在子页面组件中通过props接收数据并在页面中使用。



![[代码学习]einsum详解](https://img-blog.csdnimg.cn/2b2d39c35924425fb7f8f557d1a15f80.png#pic_center)














![[架构之路-235]:目标系统 - 纵向分层 - 数据库 - 数据库系统基础与概述:数据库定义、核心概念、系统组成](https://img-blog.csdnimg.cn/76a0d6187de341e6b14c43dc6d72e1d4.png)