前言:
在学习Javaweb的Servlet文件上传和下载的过程中,我们会遇到一个特殊的注解---@MultipartConfig。
@MultipartConfig的适用情况:
1.文件上传: 当您的应用程序需要接收用户上传的文件时,可以在相应的 Servlet 上使用 @MultipartConfig 注解。通过使用该注解Servlet 可以方便地解析和处理 multipart/form-data 类型的请求,从中提取上传的文件。
2.图片上传: 如果您的应用程序需要用户上传图片,例如头像、照片等,那么您可以使用 @Multipartconfig 注解来处理包含图片文件的表单请求。
3.多媒体内容:如果您的应用程序需要处理包含音频、视频或其他多媒体内容的表单请求,您可以使用 @Multipartconfig 注解来处理这些请求并提取相应的多媒体文件。
4.表单中的大量数据:有时,表单中可能包含大量的字段和数据。在这种情况下,@Multipartconfig 注解可以帮助您处理这些复杂的表单请求。
以上也许您不想花大量的时间来阅读,那么我就用一句简单的话来解释:
当您的应用程序需要处理包含文件或其他二进制数据的表单请求时,可以使用 @MultipartConfig 注解。它使得解析和处理 multipart/form-data 请求变得更加简单和方便。
了解完@MultipartConfig注解的适用情况。接下来还是来看看API文档的描述吧。
API文档内容:

翻译过来就是:
@MultipartConfig 注解可以应用于 Servlet 类上,用于指示该 Servlet 预期符合 multipart/form-data MIME 类型的请求。这通常用于处理包含文件上传的表单数据。
当一个 Servlet 使用了 @MultipartConfig 注解后,它可以通过调用 getPart 或 getParts 方法来获取给定 multipart/form-data 请求的各个部分(Part 组件)。Part 组件代表了上传的文件或其他表单字段的数据。
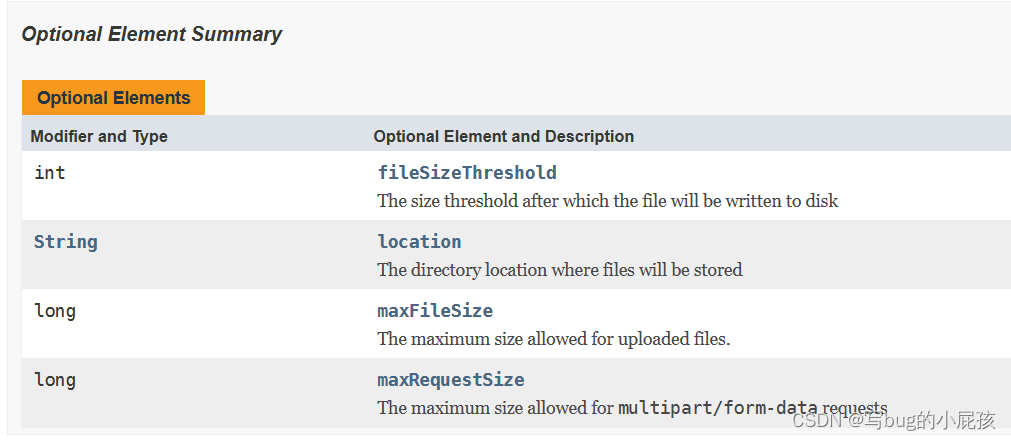
当然,这个注解还有一些属性,如下:

这里不过多展开这些属性,只需要知道它有这几个属性:
1.fileSizeThreshold(文件大小阈值):指定文件在超过该大小阈值后将被写入磁盘
2.location(文件存储目录):指定文件将存储的目录位置。上传的文件将被存储在该指定的目录中
3.maxFileSize(最大文件大小):指定允许上传的单个文件的最大大小
4.maxRequestSize(最大请求大小):指定允许的 multipart/form-data 请求的最大大小。
实例测试:
那么还是先来看一下正常的代码与运行结果吧!
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link href = "Book_entry.css" rel="stylesheet" type = "text/css" />
<title>图书录入系统</title>
</head>
<body>
<!--书籍名称、出版社、编者、价格、书籍介绍-->
<h2>图书录入</h2>
<div>
<form enctype="multipart/form-data" method="post" action="../Book_entry">
<label for = "book_name">书籍名称: </label><br>
<input type = "text" id = "book_name" name = "book_name" placeholder="请输入书籍名称"><br><br>
<label for = "publishing_house">出版社: </label><br>
<input type = "text" id = "publishing_house" name = "publishing_house" placeholder="请输入出版社"><br><br>
<label for = "editor">编者: </label><br>
<input type = "text" id = "editor" name = "editor" placeholder="请输入编者"><br><br>
<label for = "Price">价格: </label><br>
<input type = "text" id = "Price" name = "Price" placeholder="请输入价格"><br><br>
<p>
<input type="checkbox" value = "social_science" name = "Book_type" checked/>社会科学
<input type="checkbox" value = "natural_science" name = "Book_type" />自然科学
<input type="checkbox" value = "philosophy" name = "Book_type" />哲学
<input type="checkbox" value = "novel" name = "Book_type" />小说
<input type="checkbox" value = "art" name = "Book_type" />艺术
</p>
<label>书籍介绍: </label><br>
<textarea name="description"></textarea><br><br>
<input type = "file" id = "photo" name = "photo" placeholder="请插入图片">
<input type="submit" value="提交">
</form>
</div>
</body>
</html>
package com.example;
import com.example.Book;
import jakarta.servlet.ServletException;
import jakarta.servlet.annotation.MultipartConfig;
import jakarta.servlet.annotation.WebServlet;
import jakarta.servlet.http.HttpServlet;
import jakarta.servlet.http.HttpServletRequest;
import jakarta.servlet.http.HttpServletResponse;
import jakarta.servlet.http.Part;
import java.io.ByteArrayOutputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.util.ArrayList;
import java.util.List;
import java.util.UUID;
@MultipartConfig
@WebServlet("/Book_entry")
public class BookServlet extends HttpServlet {
private List<Book> books = new ArrayList<>();
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
// 从请求参数中获取书籍信息
String book_name = request.getParameter("book_name");
String publishing_house = request.getParameter("publishing_house");
String editor = request.getParameter("editor");
String Price = request.getParameter("Price");
String bookType = request.getParameter("Book_type");
String description = request.getParameter("description");
//获取上传的Part对象
Part photo = request.getPart("photo");
StringBuffer sb = new StringBuffer();
if(book_name.isBlank())
sb.append("必须输入书名");
else if(publishing_house.isBlank())
sb.append("必须输入出版社");
else if(editor.isBlank())
sb.append("必须输入作者");
else if(Price.isBlank())
sb.append("必须输入价格");
else if(bookType.isBlank())
sb.append("必须输入书的类型");
else if(description.isBlank())
sb.append("必须输入书籍介绍");
else if(photo == null)
sb.append("必须上传书的封面");
// if(sb.length() != 0)
// {
// response.getWriter().println(sb);
// return;
// }
// sb.append("书名:").append(book_name).append("<br>");
// sb.append("出版社:").append(publishing_house).append("<br>");
// sb.append("作者:").append(editor).append("<br>");
// sb.append("价格:").append(Price).append("<br>");
// sb.append("书类型:").append(bookType).append("<br>");
// sb.append("书籍介绍:").append(description).append("<br>");
//断言
assert photo != null;
InputStream is = photo.getInputStream();
ByteArrayOutputStream baos = new ByteArrayOutputStream();
byte[] b = new byte[1024];
while(is.read(b)>0)
{
baos.write(b);
}
b = baos.toByteArray();
UUID uuid = UUID.randomUUID();
String sfn = photo.getSubmittedFileName();
String suffix = sfn.substring(sfn.lastIndexOf("."));
FileOutputStream fos = new FileOutputStream("D:/photo/" + uuid.toString() + suffix);
fos.write(b);
fos.close();
String imageUrl = "D:/photo/" + uuid.toString() + suffix;
// 创建Book对象
Book book = new Book();
book.setTitle(book_name);
book.setPublisher(publishing_house);
book.setEditor(editor);
book.setPrice(Price);
book.setDescription(description);
// 将书籍信息添加到列表中
books.add(book);
// 返回成功信息
response.setContentType("text/html;charset=utf-8");
response.getWriter().println(sb);
String head = """
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>图书信息</title>
<link href = "./Book_entry.css" rel="stylesheet" type = "text/css"/>
</head>
<body>
""";
head += "<h3 style=\"text-align:center\">图书信息</h3>";
head += "<div>";
head += "<p>书名:" + book_name + "</p>";
head += "<p>出版社:" + publishing_house + "</p>";
head += "<p>编辑:" + editor + "</p>";
head += "<p>价格:" + Price + "</p>";
head += "<p>书籍类型:" + bookType + "</p>";
head += "<p>描述:" + description + "</p>";
head += "<img src=\"D:/photo/" + uuid.toString() + suffix + "\" alt=\"书籍封面\">";
head += "</div>";
response.getWriter().println(head);
}
}以上便是代码部分
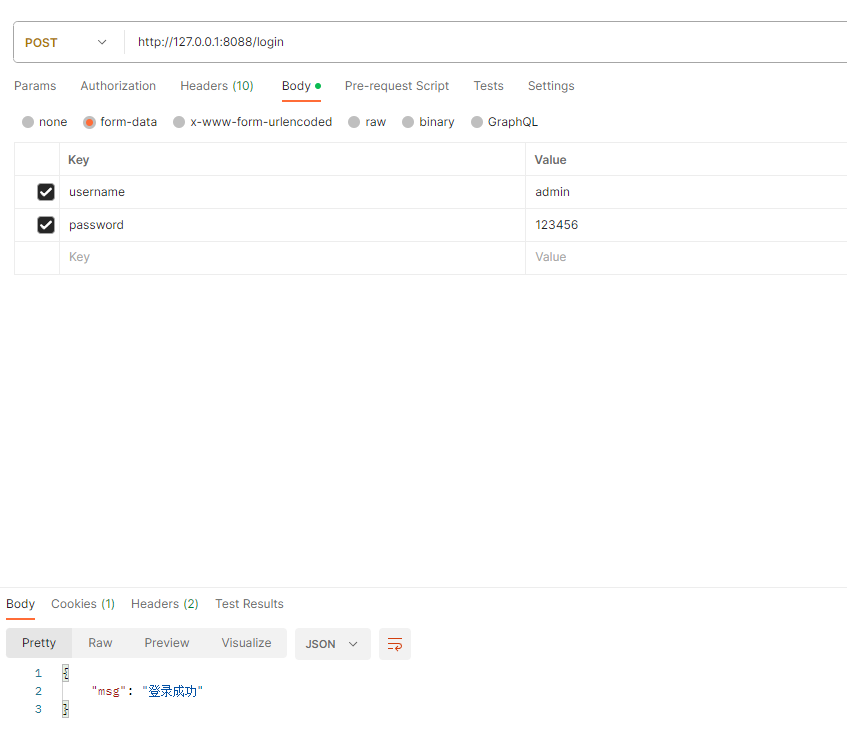
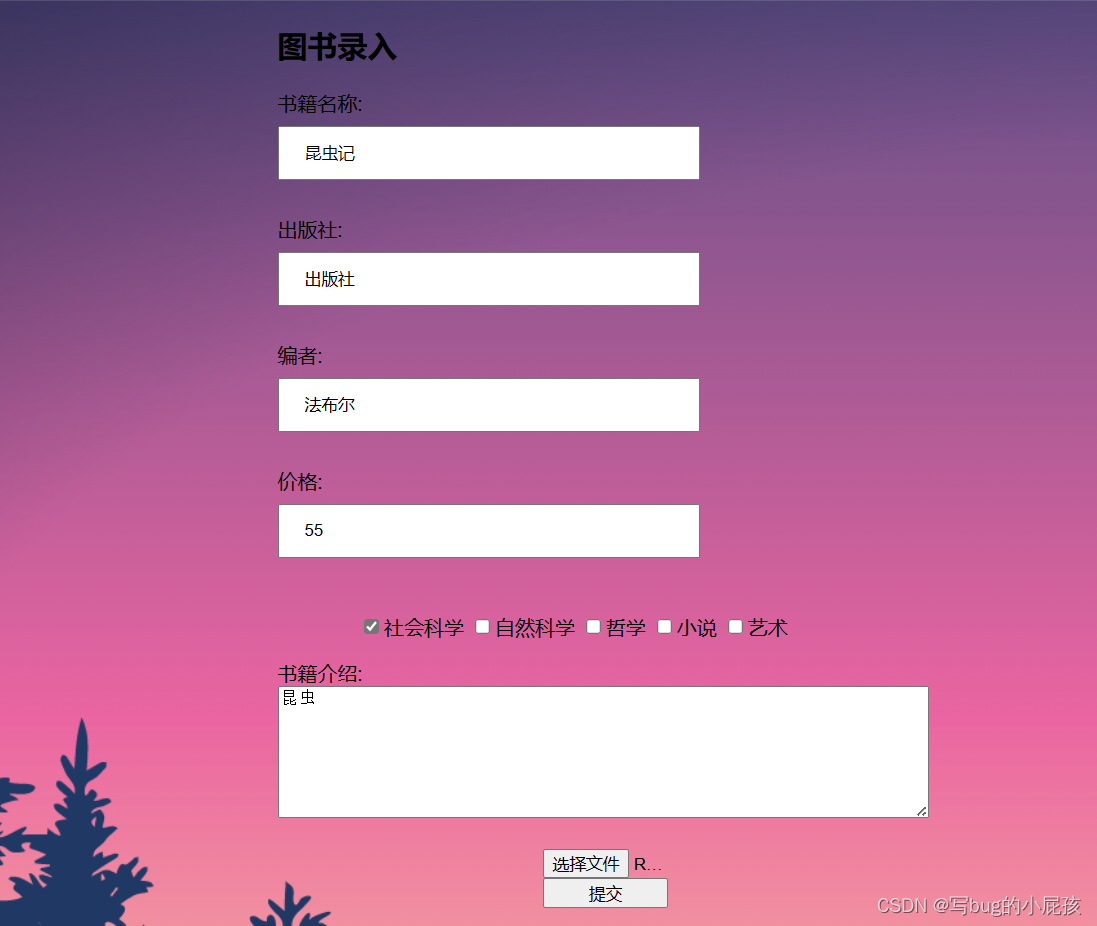
那么来看一下运行的结果!


代码是正常运行的!
但是!!!如果我们去掉@MultipartConfig的注解呢?

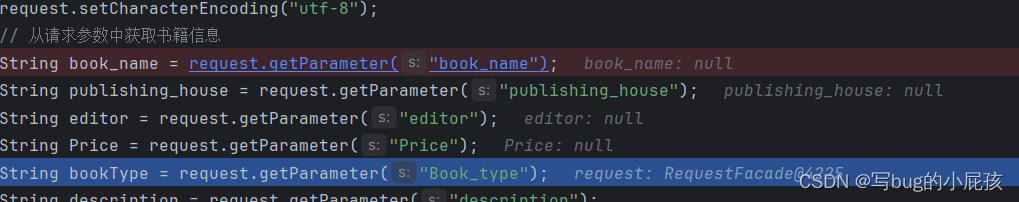
我们发现:从html页面获取的内容为null

调试结果也告诉我们:book_name为空了
那么原因如下:
如果你在处理包含文件上传的multipart/form-data类型的请求时没有添加@MultipartConfig注解,request.getParameter()方法无法直接获取文本框(<input type="text">)中的内容,而会返回null。
这是因为在multipart/form-data类型的请求中,表单数据包含了文件和其他文本字段,而request.getParameter()方法只能用于获取application/x-www-form-urlencoded编码类型的表单参数值,不能直接获取multipart/form-data类型请求中的文本字段的值。
当使用@MultipartConfig注解配置Servlet来处理multipart/form-data请求时,Servlet容器会根据该注解的配置,自动解析请求中的文件和文本字段,并将它们作为Part对象提供给开发者使用。
要获取multipart/form-data请求中的文本字段的值,你可以使用request.getPart()方法来获取对应的Part对象,然后通过Part对象的getInputStream()方法读取文本字段的内容。