1.引入
import { SlickList, SlickItem, HandleDirective } from 'vue-slicksort'
2.注册组件
components: {
SlickList,
SlickItem
},
3.应用
<slick-list
v-model="formData.goods"
axis="xy"
:use-drag-handle="true"
@input="slickListSort"
@sort-start="start"
@sort-end="end"
>
<template v-for="(item, index) in formData.goods">
<slick-item :key="index" style="z-index: 10000;" class="goods-select-item" :index="index">
<!-- <div class="goods-select-item"> -->
<el-image
v-handle
class="goods-select-item-img"
:class="{'goods-empty': !formData.goods[0].prodId}"
:src="item.pic"
fit="fill"
style="width: 50px;height: 50px;"
>
<div slot="error" class="image-slot">
<img src="@/assets/pc-micro-page/show-default.png" fit="fill" style="width: 100%;">
</div>
</el-image>
<span
style="display: none;"
class="close-item"
@click="formData.goods.splice(index,1)"
>x</span>
<!-- </div> -->
</slick-item>
</template>
</slick-list>
组件参数


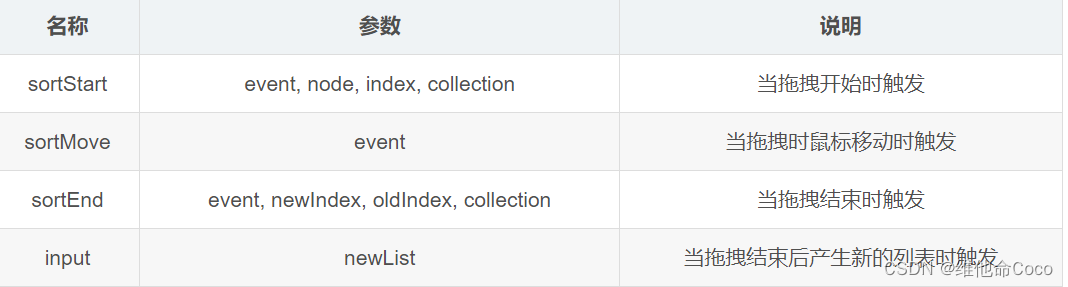
组件方法:

HandleDirective
v-handle 指令在可拖动元素内部使用。(即用了这个指令,可以让拖动只在元素的某个位置生效)
Container 必须由 :useDragHandle 属性,且设置为 true 时才能正常工作。
项目中遇到两个问题:
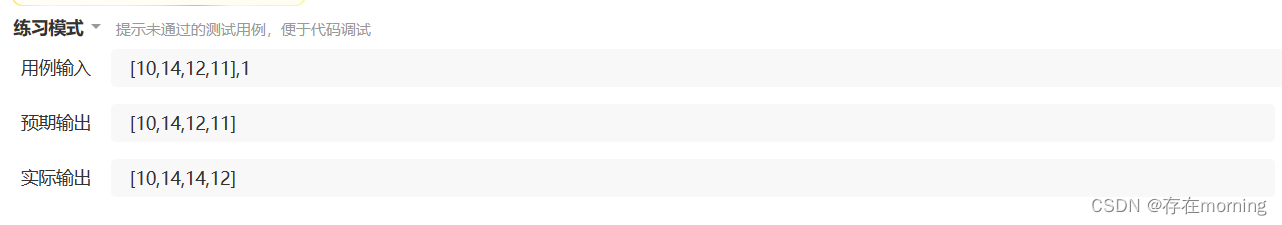
1.拖拽的时候选中元素会跑到最下面
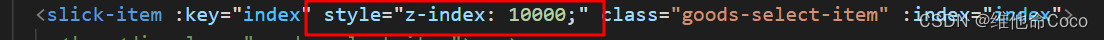
2.删除按钮的display: none 样式在拖拽组件中会失效,每次拖拽下面都会有一个❌
解决方法:
设置成行内样式
1.

2.