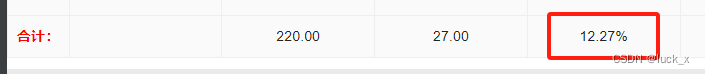
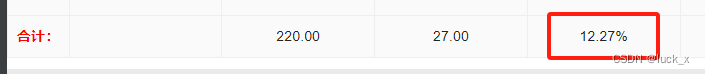
需求:第四列通过计算:27除以220

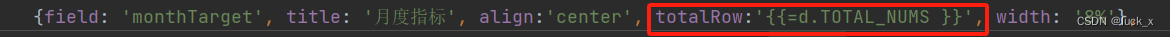
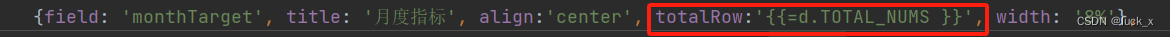
正常的汇总,增加这个属性就行

特殊的列,需要特殊处理
获取合计行:$(".layui-table-total div.layui-table-cell");
获取某列的值:$($(".layui-table-total div.layui-table-cell")[index]).html();
done: function () {
$($(".layui-table-total div.layui-table-cell")[4]).html(Utils.roundFixed(getFootValue(3) / getFootValue(2), 4) * 100 + "%")
}
function getFootValue(index) {
return Utils.parseFloat($($(".layui-table-total div.layui-table-cell")[index]).html());
}
Utils.parseFloat = function (num) {
if (typeof num == 'string') {
num = num.replace(/,/g, "");
}
if (!num || isNaN(num)) return 0;
return parseFloat(num);
};
Utils.roundFixed = function (num, fixed) {
num = Utils.parseFloat(num);
return Math.round(num * Math.pow(10, fixed)) / Math.pow(10, fixed);
};