目录
- vue2
- vue3

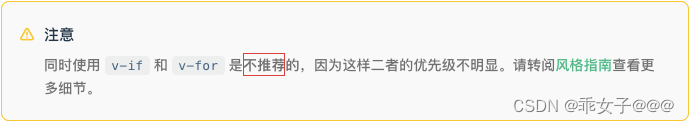
官方文档上说不推荐将v-for与v-if在同一个标签上使用,因为两者优先级并不明显。
那么到底是那个指令的优先级比较高呢? 在vue2与vue3中答案是相反的。
vue2
在vue2中将2个指令放在同一个标签上
<template>
<ul>
<li v-for="item in list" :key="item.key" v-if="item.key!=2">{{ item.name }}</li>
</ul>
</template>
<script>
export default {
name: 'App',
data(){
return{
list:[
{
key: '1',
name: 'item1'
},
{
key: '2',
name: 'item2'
},
{
key: '3',
name: 'item3'
}
]
}
}
}
</script>
eslint会提示不建议将两个指令放在同一个标签上
The 'list' variable inside 'v-for' directive should be replaced with a computed property that returns filtered array instead. You should not mix 'v-for' with 'v-if'
其实是因为在vue2中v-for比v-if的优先级高,当v-for与v-if在同一个标签上时,会先循环然后再进行if判断造成性能浪费。
vue3
在vue3中将2个指令放在同一个标签上:
<template>
<ul>
<li v-for="item in list" :key="item.key" v-if="item.key!=2">{{ item.name }}</li>
</ul>
</template>
<script>
export default{
setup(){
const list = [
{
key: '1',
name: 'item1'
},
{
key: '2',
name: 'item2'
},
{
key: '3',
name: 'item3'
}
]
return{
list
}
}
}
</script>

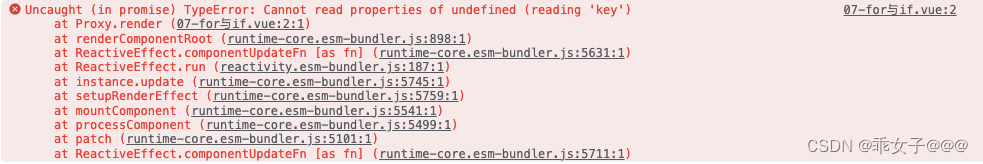
报错:Cannot read properties of undefined (reading ‘key’)
原因:在vue3中 v-if的优先级高于v-for,v-if 的条件将无法访问到 v-for 作用域内定义的变量别名。
相当于先执行v-if=‘item.key != 2’ 此时还没有执行v-for指令,item相当于为undefiend,通过点语法访问undefined的属性值自然就会报错啦。