创建项目
使用Vue3/Vite版,创建以 typescript 开发的工程
下载仓库 · DCloud/uni-preset-vue - Gitee.com
![]()
node版本:v16.18.0
npm版本: v8.19.2
依赖下载
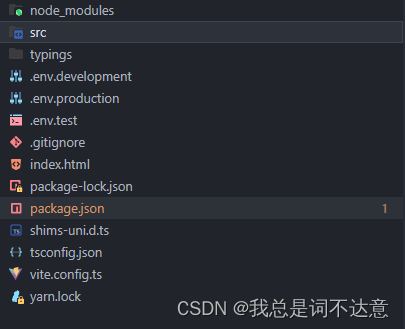
解压之后,在vscode打开

通过终端运行 npm 命令下载依赖:npm install
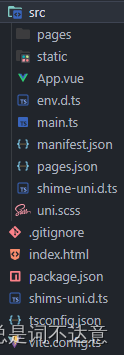
下载完成之后,会多出来一个node_modules文件夹
tsconfig.json文件
如遇到tsconfig.json有报错提示:
Option 'importsNotUsedAsValues' is deprecated and will stop functioning in TypeScript 5.5. Specify compilerOption '"ignoreDeprecations": "5.0"' to silence this error.Use 'verbatimModuleSyntax' instead.ts译文:警告消息与 TypeScript 编译器选项的弃用有关importsNotUsedAsValues,并建议改用该verbatimModuleSyntax选项。要在 TypeScript 5.5 之前使错误消息静音,您可以添加ignoreDeprecations": "5.0"到编译器选项;
//在tsconfig.json文件中"compilerOptions"配置项内添加"ignoreDeprecations": "5.0"
"compilerOptions": {
"ignoreDeprecations": "5.0"
},基本配置
打开
vite.config.ts配置一下alias
// vits.config.ts
import { defineConfig } from "vite"
import uni from "@dcloudio/vite-plugin-uni"
import { resolve } from "path"
export default defineConfig({
resolve: {
alias: {
"@": resolve(__dirname, "src"),
},
extensions: ['.mjs', '.js', '.jsx', '.json', '.vue'],
},
plugins: [
uni(),
],
})
alias配置中的path和__dirname会报红,在终端安装一下@types/node即可
npm i -D @types/node安装相关类型声明文件(看个人需要)
微信小程序 API 的 TypeScript 类型定义文件
GitHub - wechat-miniprogram/api-typings: Type definitions for APIs of Wechat Mini Program in TypeScript
npm i -D @types/wechat-miniprogramuni-helper相关类型文件
uni-app-types | Uni Helper (uni-helper.js.org)
npm i -D @uni-helper/uni-app-types //提供 uni-app 组件类型npm i -D @uni-helper/uni-cloud-types //提供 uni-cloud 组件类型npm i -D @uni-helper/uni-ui-types //提供 uni-ui 组件类型配置tsconfig.json
{
"extends": "@vue/tsconfig/tsconfig.json",
"compilerOptions": {
"ignoreDeprecations": "5.0",
"sourceMap": true,
"baseUrl": ".",
"paths": {
"@/*": ["./src/*"]
},
"lib": ["esnext", "dom"],
"types": [
// "miniprogram-api-typings", // 原生微信小程序类型
"@dcloudio/types", // uni-app API 类型
"@uni-helper/uni-app-types", // uni-app 组件类型
]
},
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"]
}
安装unplugin-auto-import自动导入插件
GitHub - unplugin/unplugin-auto-import: Auto import APIs on-demand for Vite, Webpack and Rollup
npm i -D unplugin-auto-import在不使用自动导入的情况下,我们每使用到一个vue或者uniapp的方法的时候,就需要import一下。
// 不使用自动导入的用法
<script lang="ts" setup>
import { ref } form 'vue'
import { onLoad } from '@dcloudio/uni-app'
const name = ref('')
onLoad(() => {
console.log(name.value)
})
</script>
// 使用自动导入的用法
<script lang="ts" setup>
const name = ref('')
onLoad(() => {
console.log(name.value)
})
</script>
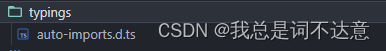
项目根目录创建 typings 目录,然后配置 vite.config.ts

import { defineConfig } from "vite";
import uni from "@dcloudio/vite-plugin-uni";
// 加上下面这一行
import AutoImport from 'unplugin-auto-import/vite'
// https://vitejs.dev/config/
import { resolve } from "path"
// https://vitejs.dev/config/
export default defineConfig({
base: "/couponPromotion",
plugins: [
uni(),
// ---- 配置自动引入 ----
AutoImport({
include: [
/\.[tj]sx?$/, // .ts, .tsx, .js, .jsx
/\.vue$/,
/\.vue\?vue/, // .vue
/\.md$/, // .md
],
imports: ['vue', 'uni-app'],
dts: 'typings/auto-imports.d.ts',
})
],
})
在 tsconfig.json 中添加如下配置
{
"include": [
"src/**/*.ts",
"src/**/*.d.ts",
"src/**/*.tsx",
"src/**/*.vue",
// 加上下面两项
"typings/**/*.ts",
"typings/**/*.d.ts"
],
}
当我们运行项目后,在
typings目录中自动生成了一个auto-imports.d.ts文件

如果打开该文件之后发现里面的
createApp报红,在tsconfig.json文件compilerOptions选项中加入"skipLibCheck": true
"compilerOptions": {
"skipLibCheck": true,
},建议关闭项目,然后重新打开项目,不然 .vue文件中可能还是会标红

安装uview-plus
注意: 此安装方式必须要按照npm方式安装的配置中的说明配置了才可用,且项目名称不能有中文字符。
// 安装
npm install uview-plus
npm install dayjs
npm install clipboard
uview-plus依赖SCSS,所以必须要安装此插件,否则无法正常运行
// 安装sass
npm i sass -D
// 安装sass-loader,注意需要版本10,否则可能会导致vue与sass的兼容问题而报错
npm i sass-loader@10 -D引入uview-plus主JS库
在项目
src目录中的main.js中,引入并使用uview-plus的JS库注意:这两行要放在
const app = createSSRApp(App)之后。
import { createSSRApp } from "vue";
import uviewPlus from 'uview-plus'
import App from "./App.vue";
export function createApp() {
const app = createSSRApp(App);
app.use(uviewPlus);
return {
app,
};
}
引入uview-plus的全局SCSS主题文件
在项目根目录的
uni.scss中引入此文件
/* uni.scss */
@import 'uview-plus/theme.scss';引入uview-plus基础样式
在
App.vue中首行的位置引入,注意给style标签加入lang="scss"属性
// App.vue
<style lang="scss">
/* 注意要写在第一行,同时给style标签加入lang="scss"属性 */
@import "uview-plus/index.scss";
</style>配置easycom组件模式
需要在项目
src目录的pages.json中进行温馨提示:
uni-app为了调试性能的原因,修改
easycom规则不会实时生效,配置完后,您需要重启HX或者重新编译项目才能正常使用uview-plus的功能。请确保您的
pages.json中只有一个easycom字段,否则请自行合并多个引入规则。
// pages.json
{
"easycom": {
// 注意一定要放在custom里,否则无效,https://ask.dcloud.net.cn/question/131175
"custom": {
"^u--(.*)": "uview-plus/components/u-$1/u-$1.vue",
"^up-(.*)": "uview-plus/components/u-$1/u-$1.vue",
"^u-([^-].*)": "uview-plus/components/u-$1/u-$1.vue"
}
},
// 此为本身已有的内容
"pages": [
// ......
]
}修改env.d.ts文件
注意:
配置完后,可以发现在mian.ts中引入uview-plus时会提示ts报错:无法找到模块“uview-plus”的声明文件
/// <reference types="vite/client" />
declare module '*.vue' {
import { DefineComponent } from 'vue'
// eslint-disable-next-line @typescript-eslint/no-explicit-any, @typescript-eslint/ban-types
const component: DefineComponent<{}, {}, any>
export default component
}
declare module "uview-plus";安装uni-ui组件库
uni-app官网 (dcloud.net.cn)
npm i @dcloudio/uni-ui 或 yarn add @dcloudio/uni-ui配置自动导入组件
// pages.json
{
"easycom": {
//是否开启自动导入
"autoscan": true,
"custom": {
"^u--(.*)": "uview-plus/components/u-$1/u-$1.vue",
"^up-(.*)": "uview-plus/components/u-$1/u-$1.vue",
"^u-([^-].*)": "uview-plus/components/u-$1/u-$1.vue",
"^uni-(.*)": "@dcloudio/uni-ui/lib/uni-$1/uni-$1.vue" // uni-ui 规则
}
},
"pages": [],
}
安装类型声明文件
npm i -D @uni-helper/uni-ui-types配置类型声明文件
// tsconfig.json
{
"compilerOptions": {
"types": [
"@dcloudio/types",
"@uni-helper/uni-app-types",
"@uni-helper/uni-ui-types" // uni-ui组件类型
]
}
}


















![[羊城杯 2020]black cat - 文件隐写+RCE(hash_hmac绕过)](https://img-blog.csdnimg.cn/d9a8ccc3557e42848e183427d9f5286f.png#pic_center)