关于Typora-Drake主题的小调整
下载安装
下载地址:Drake (typora.io)

-
点击下载跳转GitHub,下载该主题

-
下载完成安装主题
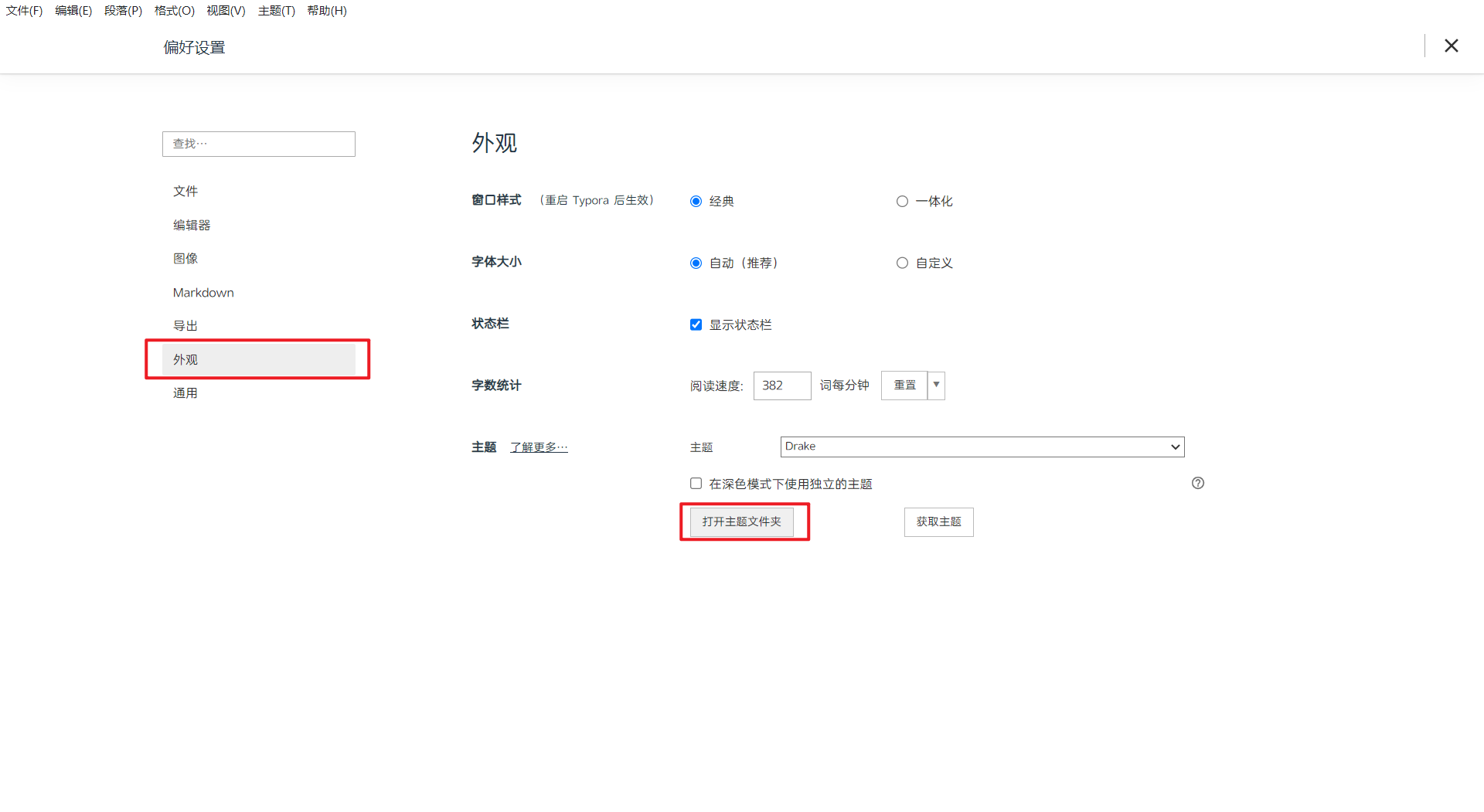
打开主题文件夹,把下载的zip全部加压丢进去重启Typora

Drake主题样式小调整
打开主题文件夹,找到Drake.css文件,记事本打开Drake.css文件

针对字体调整
- 字体下载地址:https://www.hanyi.com.cn/productdetail?id=2915

- 下载字体后再电脑设置中搜索"字体"安装下载字体即可

-
替换原本的Dreak.css
:root { --side-bar-bg-color: #fff; --control-text-color: #777; --active-file-border-color: var(--drake-accent); --drake-accent: #e95f59; --drake-highlight: #d63200; } html { font-size: 15px; } body { font-family: "JetBrains Mono", Menlo, "HYZhengYuan" !important; color: #333333; -webkit-font-smoothing: auto; line-height: 1.6rem; letter-spacing: 0; margin: 0; overflow-x: hidden; } img { border-radius: 2px; } #write { max-width: 1200px; margin: 0 auto; padding: 20px 30px 100px; } #write p { line-height: 1.6rem; word-spacing: .05rem; } #write > ul:first-child, #write > ol:first-child { margin-top: 30px; } body > *:first-child { margin-top: 0 !important; } body > *:last-child { margin-bottom: 0 !important; } a { color: var(--drake-highlight); padding: 0 2px; } h1, h2, h3, h4, h5, h6 { position: relative; margin-top: 3rem; margin-bottom: 1rem; font-weight: bold; line-height: 1.4; cursor: text; color: #273849; } h1:hover a.anchor, h2:hover a.anchor, h3:hover a.anchor, h4:hover a.anchor, h5:hover a.anchor, h6:hover a.anchor { text-decoration: none; } h1 tt, h1 code { font-size: inherit !important; } h2 tt, h2 code { font-size: inherit !important; } h3 tt, h3 code { font-size: inherit !important; } h4 tt, h4 code { font-size: inherit !important; } h5 tt, h5 code { font-size: inherit !important; } h6 tt, h6 code { font-size: inherit !important; } h2 a, h3 a { color: #34495e; } h1 { padding-bottom: .4rem; font-size: 2.2rem; text-align: left; margin-top: 0; line-height: 1.3; border-bottom: 1px solid #2f2f2f;/*H1增加下划线*/ display:inline-block;/*固定下划线与字体一样长*/ } h2 { font-size: 1.75rem; line-height: 1.225; padding-bottom: 10px; margin-bottom: 2rem; border-bottom: 1px solid #eaecef; } h3 { font-size: 1.4rem; line-height: 1.43; } h4 { font-size: 1.2rem; } h5 { font-size: 1rem; } h6 { font-size: 1rem; color: #777; } p, blockquote, ul, ol, dl, table { margin: 0.8em 0; } li > ol, li > ul { margin: 0 0; } hr { height: 2px; padding: 0; margin: 16px 0; background-color: #e7e7e7; border: 0 none; overflow: hidden; box-sizing: content-box; } body > h2:first-child { margin-top: 0; padding-top: 0; } body > h1:first-child { margin-top: 0; padding-top: 0; } body > h1:first-child + h2 { margin-top: 0; padding-top: 0; } body > h3:first-child, body > h4:first-child, body > h5:first-child, body > h6:first-child { margin-top: 0; padding-top: 0; } a:first-child h1, a:first-child h2, a:first-child h3, a:first-child h4, a:first-child h5, a:first-child h6 { margin-top: 0; padding-top: 0; } h1 p, h2 p, h3 p, h4 p, h5 p, h6 p { margin-top: 0; } li p.first { display: inline-block; } ul, ol { padding-left: 30px; } ul:first-child, ol:first-child { margin-top: 0; } ul:last-child, ol:last-child { margin-bottom: 0; } blockquote { color: #304455; border-radius: 2px; padding: 10px 16px; background-color: #fdefee; position: relative; border-left: none; } /*quote block*/ blockquote:before { display: block; position: absolute; content: ''; width: 4px; left: 0; top: 0; height: 100%; background-color:var(--drake-accent); border-radius: 2px; } #write strong { color: #000000; display: inline-block; font-weight: normal; font-size: 15px; padding: 0 7px; font-weight: bold; /*background-color: #909090; border-radius: 3em;*/ } table { padding: 0; word-break: initial; } table tr { border-top: 1px solid #dfe2e5; margin: 0; padding: 0; } table tr:nth-child(2n), thead { background-color: #fafafa; } table tr th { font-weight: bold; border: 1px solid #dfe2e5; border-bottom: 0; text-align: left; margin: 0; padding: 6px 13px; } table tr td { border: 1px solid #dfe2e5; text-align: left; margin: 0; padding: 6px 13px; } table tr th:first-child, table tr td:first-child { margin-top: 0; } table tr th:last-child, table tr td:last-child { margin-bottom: 0; } #write em { padding: 0 5px 0 2px; } #write table thead th { background-color: #f2f2f2; } #write .CodeMirror-gutters { border-right: none; } /*code block*/ #write .md-fences { font-size: 1rem; padding: 0.5rem !important; border-radius: 2px; font-family: inherit !important; word-wrap: normal; background-color: #2b2b2b; color: #A9B7C6; border: none; margin-left: 2px; margin-right: 2px; } /*code snippet*/ #write code, tt { margin: 0 2px; border-radius: 2px; font-family: initial !important; color: var(--drake-highlight); } /* heighlight. */ #write mark { background-color: #e7ecf3; color: inherit; border-radius: 2px; padding: 2px 2px; margin: 0 2px; } #write del { padding: 1px 2px; } .cm-s-inner .cm-link, .cm-s-inner.cm-link { color: #22a2c9; } .cm-s-inner .cm-string { color: #22a2c9; } .md-task-list-item > input { margin-left: -1.3em; } @media print { html { font-size: 12px; } table, pre { page-break-inside: avoid; } pre { word-wrap: break-word; } } #write pre.md-meta-block { padding: 1rem; font-size: 85%; line-height: 1.45; background-color: #f7f7f7; border: 0; border-radius: 2px; color: #777777; margin-top: 0 !important; } .mathjax-block > .code-tooltip { bottom: .375rem; } #write > h3.md-focus:before { left: -1.5625rem; top: .375rem; } #write > h4.md-focus:before { left: -1.5625rem; top: .285714286rem; } #write > h5.md-focus:before { left: -1.5625rem; top: .285714286rem; } #write > h6.md-focus:before { left: -1.5625rem; top: .285714286rem; } .md-image > .md-meta { border-radius: 2px; font-family: initial; padding: 2px 0 0 4px; color: inherit; } .md-tag { color: inherit; } .md-toc { margin-top: 20px; padding-bottom: 20px; } .sidebar-tabs { border-bottom: none; } #typora-quick-open { border: 1px solid #ddd; background-color: #f8f8f8; } .typora-quick-open-item { font-size: 1rem !important; height: 48px; padding-left: 8px; padding-top: 4px; } #md-notification:before { top: 10px; } /** focus mode */ .on-focus-mode blockquote { border-left-color: rgba(85, 85, 85, 0.12); } header, .context-menu, .megamenu-content, footer { font-family: initial; } .file-node-content:hover .file-node-icon, .file-node-content:hover .file-node-open-state { visibility: visible; } .mac-seamless-mode #typora-sidebar { background-color: #fafafa; font-size: 1rem; background-color: var(--side-bar-bg-color); } .md-lang { color: #b4654d; } .html-for-mac .context-menu { --item-hover-bg-color: #E6F0FE; } /*insert element*/ span.cm-comment { color: #808080 !important; } .ty-quick-open-category.ty-has-prev .ty-quick-open-category-title { border-top:none; } .file-list-item-summary { font-family: initial; } #typora-quick-open-input { margin: 8px; box-shadow:none; border-radius:2px; } #typora-quick-open-input input { font-size: 1rem; box-shadow:none; padding-top: 2px; padding-left: 10px; padding-right: 10px; line-height: 32px; max-height: 32px; } .modal-dialog#typora-quick-open{ border-radius: 2px; } .ty-quick-open-category-title { padding-left: 8px; color: #BEBEBE; } .typora-quick-open-item-path { font-size: 10px; text-overflow:ellipsis; white-space:nowrap } .outline-item { font-size: 1rem; } .sidebar-tab { font-size: 1rem; } /*footnotes mark*/ #write .md-footnote { background-color: inherit; color: var(--drake-highlight); font-size: 0.9rem; border-radius: 0.9rem; padding-left: 0; } #write .md-footnote:before { content: "["; } #write .md-footnote:after { content: "]"; } /*footnotes content*/ .md-hover-tip .code-tooltip-content { border-radius: 2px; } /*footnotes title*/ span.md-def-name { padding-right: 3ch; padding-left: 0; position:relative; font-weight: normal; } /*footnotes desc*/ .footnotes { font-size: 1rem; font-weight: normal; color: #304455; position:relative; } /*footnotes tooltip text*/ .code-tooltip-content .md-plain { font-size: 0.9rem; font-family: inherit; } .code-tooltip-content code { padding: 0 2px; font-family: inherit; color: #FFD760; background-color: inherit; } .code-tooltip-content a { color: #FFD760; } div.code-tooltip-content { box-shadow: 0 0 8px rgba(0,0,0,0.5); } .footnotes { opacity:1; } .md-def-name:after { content: ". ^"; color: #304455; } .md-def-footnote .md-def-name:before { content: ""; color: #304455; position:absolute; } .md-def-name:before { content: ""; color: #304455; position:absolute; } .CodeMirror-scroll::-webkit-scrollbar { display: none; } .file-list-item-summary { font-size: 1em; } .pin-outline #outline-content .outline-active strong, .pin-outline .outline-active { font-weight: 500; color: var(--drake-highlight); } .file-list-item.active { border-left: 4px solid var(--drake-accent); } /** code render Name: IntelliJ IDEA darcula theme From IntelliJ IDEA by JetBrains */ /*.cm-s-inner { }*/ .cm-s-inner.CodeMirror { background: #2B2B2B; color: #A9B7C6; } .cm-s-inner span.cm-meta { color: #BBB529; } .cm-s-inner span.cm-number { color: #6897BB; } .cm-s-inner span.cm-keyword { color: #CC7832; } .cm-s-inner span.cm-def { color: #FFD760; } .cm-s-inner span.cm-variable { color: #A9B7C6; } .cm-s-inner span.cm-variable-2 { color: #A9B7C6; } .cm-s-inner span.cm-variable-3 { color: #9876AA; } .cm-s-inner span.cm-type { color: #AABBCC; } .cm-s-inner span.cm-property { color: #FFC66D; } .cm-s-inner span.cm-operator { color: #A9B7C6; } .cm-s-inner span.cm-string { color: #6A8759; } .cm-s-inner span.cm-string-2 { color: #6A8759; } .cm-s-inner span.cm-comment { color: #61A151; } .cm-s-inner span.cm-link { color: #CC7832; } .cm-s-inner span.cm-atom { color: #CC7832; } .cm-s-inner span.cm-error { color: #BC3F3C; } .cm-s-inner span.cm-tag { color: #E8BF6A; } .cm-s-inner span.cm-quote { color: #a6e22e; } .cm-s-inner span.cm-attribute { color: #9876AA; } .cm-s-inner span.cm-qualifier { color: #6A8759; } .cm-s-inner span.cm-bracket { color: #E8BF6A; } .cm-s-inner span.cm-builtin { color: #FF9E59; } .cm-s-inner span.cm-special { color: #FF9E59; } .cm-s-inner span.cm-matchhighlight { color: #FFFFFF; background-color: rgba(50, 89, 48, .7); font-weight: normal;} .cm-s-inner span.cm-searching { color: #FFFFFF; background-color: rgba(61, 115, 59, .7); font-weight: normal;} .cm-s-inner .CodeMirror-cursor { border-left: 1px solid #A9B7C6; } .cm-s-inner .CodeMirror-gutters { background: #313335; border-right: 1px solid #313335; } .cm-s-inner .CodeMirror-guttermarker { color: #FFEE80; } .cm-s-inner .CodeMirror-guttermarker-subtle { color: #D0D0D0; } .cm-s-inner .CodeMirrir-linenumber { color: #606366; } .cm-s-inner .CodeMirror-matchingbracket { background-color: #3B514D; color: #FFEF28 !important; } .cm-s-inner .CodeMirror-selected{ background: #214283 !important; } .cm-s-inner .CodeMirror-selectedtext { background: #214283 !important; } .cm-overlay.CodeMirror-selectedtext { background: #B5D6FC !important; } .cm-s-inner div.CodeMirror-cursor { border-left: 1px solid #ffffff; }