1. 加入购物车
views
# netshop\cartapp\views.py
from django.shortcuts import render, redirect
from django.http import HttpResponse, HttpResponseBadRequest
from utils.cartmanager import *
# Create your views here.
# 购物车视图
def cartView(request):
# 获取表单数据
# 1.获取购物车操作
flag = request.POST.get('flag')
if flag == 'add':
# 加入购物车
dbCartManageObj = getCartManger(request)
dbCartManageObj.add(**request.POST.dict())
return redirect('/cartapp/queryAll/')
# 查询购物车列表
def queryAll(request):
dbCartManageObj = getCartManger(request)
cartitemList = dbCartManageObj.queryAll()
return render(request,'cartapp/cart.html',{'cartitemList':cartitemList})
templates
{% extends 'base.html' %}
{% block title %}购物车列表页面{% endblock %}
{% block main %}
<section class="cartMain">
<div class="cartMain_hd">
<ul class="order_lists cartTop">
<li class="list_chk">
<!--所有商品全选-->
<input type="checkbox" id="all" class="whole_check" style="display: inline-block;position:relative;left: -8px;top: 4px">
全选
</li>
<li class="list_con">商品信息</li>
<li class="list_info">商品参数</li>
<li class="list_price">单价</li>
<li class="list_amount">数量</li>
<li class="list_sum">金额</li>
<li class="list_op">操作</li>
</ul>
</div>
<div class="cartBox">
<div class="order_content">
<ul style="position: relative" class="order_lists" goodsid="5" sizeid="17" colorid="17">
<li class="list_chk">
<input type="checkbox" id="checkbox_2" class="son_check" style="display: inline-block;position:absolute;left: 21px;top: 54px">
</li>
<li class="list_con">
<div class="list_img"><a href="javascript:;"><img src="./首页_files/bai_mt1VrH5.jpg" alt=""></a></div>
<div class="list_text"><a href="javascript:;">秋装时尚印花复古时尚休闲两件套装裙子</a></div>
</li>
<li class="list_info">
<p>颜色:白色</p>
<p>尺寸:S</p>
</li>
<li class="list_price">
<p class="price">¥35.00</p>
</li>
<li class="list_amount">
<div class="amount_box">
<a href="javascript:;" class="reduce reSty" goodsid="5" colorid="17" sizeid="17">-</a>
<input type="text" value="5" class="sum" readonly="">
<a href="javascript:;" class="plus" goodsid="5" colorid="17" sizeid="17">+</a>
</div>
</li>
<li class="list_sum">
<p class="sum_price">¥175.0</p>
</li>
<li class="list_op">
<p class="del"><a href="javascript:;" class="delBtn" goodsid="5" colorid="17" sizeid="17">移除商品</a></p>
</li>
</ul>
<ul style="position: relative" class="order_lists" goodsid="4" sizeid="14" colorid="14">
<li class="list_chk">
<input type="checkbox" id="checkbox_2" class="son_check" style="display: inline-block;position:absolute;left: 21px;top: 54px">
</li>
<li class="list_con">
<div class="list_img"><a href="javascript:;"><img src="./首页_files/lv_cTMJg2K.jpg" alt=""></a></div>
<div class="list_text"><a href="javascript:;">梦娜世家2017女式新款修身中长款毛领时尚显瘦欧美气质羽绒服A88</a></div>
</li>
<li class="list_info">
<p>颜色:绿色</p>
<p>尺寸:160</p>
</li>
<li class="list_price">
<p class="price">¥99.00</p>
</li>
<li class="list_amount">
<div class="amount_box">
<a href="javascript:;" class="reduce reSty" goodsid="4" colorid="14" sizeid="14">-</a>
<input type="text" value="6" class="sum" readonly="">
<a href="javascript:;" class="plus" goodsid="4" colorid="14" sizeid="14">+</a>
</div>
</li>
<li class="list_sum">
<p class="sum_price">¥594.0</p>
</li>
<li class="list_op">
<p class="del"><a href="javascript:;" class="delBtn" goodsid="4" colorid="14" sizeid="14">移除商品</a></p>
</li>
</ul>
</div>
</div>
<!--底部-->
<div class="bar-wrapper">
<div class="bar-right">
<div class="piece">已选商品<strong class="piece_num" id="all_count">0</strong>件</div>
<div class="totalMoney">共计: <strong class="total_text" id="all_price">0.00</strong></div>
<div class="calBtn"><a href="javascript:;" id="jiesuan">结算</a></div>
</div>
</div>
</section>
<section class="model_bg" style="display: none;"></section>
<section class="my_model" style="display: none;">
<p class="title">删除宝贝<span class="closeModel">X</span></p>
<p>您确认要删除该宝贝吗?</p>
<div class="opBtn"><a href="javascript:;" class="dialog-sure">确定</a><a href="javascript:;" class="dialog-close">关闭</a>
</div>
</section>
<input type="hidden" name="csrfmiddlewaretoken" value="JyaqZY2G1WlHajMF9aSD7GTIUKqBai918GdZmW8skri98iVfK7FipbnrGijHCf0A">
{% endblock %}
{% block footerjs %}
<script>
$('.plus').click(function(event){
// <!--将数据同步到服务器-->
var csrfmiddlewaretoken = $('input[name="csrfmiddlewaretoken"]').val()
var goodsid = $(this).attr('goodsid')
var colorid = $(this).attr('colorid')
var sizeid = $(this).attr('sizeid')
var data={
goodsid:goodsid,
colorid:colorid,
sizeid:sizeid,
csrfmiddlewaretoken:csrfmiddlewaretoken,
type:'plus'
}
$.ajax({
async:false,
url:'/cart/',
data:data,
type:'post',
success:function(data) {
},
error:function(){
// <!--按钮设置了两个点击事件-->
event.stopImmediatePropagation()
}
})
})
$('.reduce').click(function(event){
// <!--将数据同步到服务器-->
if ($(this).next('input').val()<=1){
event.stopImmediatePropagation()
return;
}
var csrfmiddlewaretoken = $('input[name="csrfmiddlewaretoken"]').val()
var goodsid = $(this).attr('goodsid')
var colorid = $(this).attr('colorid')
var sizeid = $(this).attr('sizeid')
var data={
goodsid:goodsid,
colorid:colorid,
sizeid:sizeid,
csrfmiddlewaretoken:csrfmiddlewaretoken,
type:'minus'
}
$.ajax({
async:false,
url:'/cart/',
type:'post',
data:data,
success:function(data) {
},
error:function(){
// <!--按钮设置了两个点击事件-->
event.stopImmediatePropagation()
}
})
})
$('.delBtn').click(function(){
var goodsid= $(this).attr('goodsid');
var colorid= $(this).attr('colorid');
var sizeid= $(this).attr('sizeid');
$('.dialog-sure').attr('goodsid',goodsid).attr('colorid',colorid).attr('sizeid',sizeid)
})
$('.dialog-sure').click(function(event){
var goodsid= $(this).attr('goodsid');
var colorid= $(this).attr('colorid');
var sizeid= $(this).attr('sizeid');
var csrfmiddlewaretoken = $('input[name="csrfmiddlewaretoken"]').val();
var data={
goodsid:goodsid,
colorid:colorid,
sizeid:sizeid,
csrfmiddlewaretoken:csrfmiddlewaretoken,
type:'delete'
}
$.ajax({
type:'post',
url:'/cart/',
data:data,
async:false,
success:function(result) {
},
error:function(event){
//停止事件传播
event.stopImmediatePropagation()
}
})
})
//在购物车页面点击登录按钮后回转到购物车页面
$('.sign > a').click(function(event){
var link = $(this).attr('href')
$(this).attr('href',link+"?redirct=cart")
})
//单击结算按钮
$('#jiesuan').click(function(){
cks = $('.son_check')
var cartitem = []
$.each(cks,function(index,ck){
if($(ck).prop('checked')){
var goodsid = $(ck).parents('.order_lists').attr('goodsid')
var sizeid = $(ck).parents('.order_lists').attr('sizeid')
var colorid = $(ck).parents('.order_lists').attr('colorid')
cartitem.push(JSON.stringify({'goodsid':goodsid,'sizeid':sizeid,'colorid':colorid}))
}
})
if(cartitem.length==0){
return;
}
var url = '/order/?cartitems='+cartitem;
$(this).attr('href',url);
})
</script>
{% endblock %}
models
from django.db import models
from userapp.models import UserInfo
from goodsapp.models import *
# Create your models here.
# 购物车模型类
class CartItem(models.Model):
goodsid = models.PositiveBigIntegerField(verbose_name='商品id')
colorid = models.PositiveBigIntegerField(verbose_name='颜色id')
sizeid = models.PositiveBigIntegerField(verbose_name='尺寸id')
count = models.PositiveBigIntegerField(default=0,verbose_name='商品数量')
isdelete = models.BooleanField(default=False,verbose_name='是否删除')
user = models.ForeignKey(UserInfo, on_delete=models.CASCADE,verbose_name='用户')
def getColor(self):
return Color.objects.get(id=self.colorid)
def getGoods(self):
return Goods.objects.get(id=self.goodsid)
def getSize(self):
return Size.objects.get(id=self.sizeid)
def getTotalPrice(self):
return self.getGoods().price*self.count
2. 购物车列表——获取数据

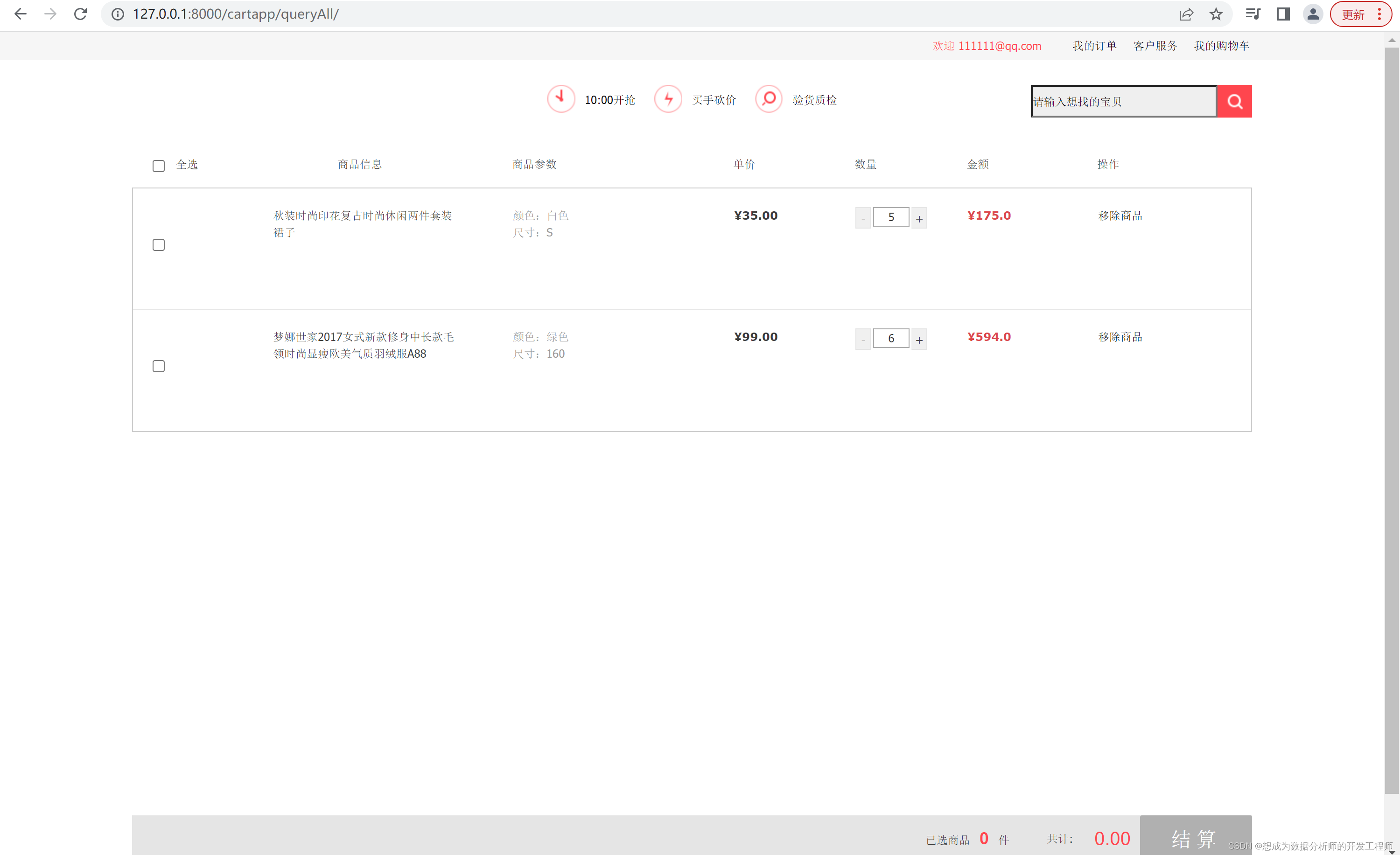
上一步中,我们是完成了购物车模型(数据表)的建立,点击添加到购物车,加入到数据库中。并且完成了静态页面,这里,要把数据改成动态的。
templates——修改商品列表
<div class="cartBox">
<div class="order_content">
{% for cartitem in cartitemList %}
<ul style="position: relative" class="order_lists" goodsid="{{cartitem.goodsid}}" sizeid="{{cartitem.sizeid}}" colorid="{{cartitem.colorid}}">
<li class="list_chk">
<input type="checkbox" id="checkbox_2" class="son_check" style="display: inline-block;position:absolute;left: 21px;top: 54px">
</li>
<li class="list_con">
<div class="list_img"><a href="javascript:;"><img src="{{cartitem.getColor.colorurl}}" alt=""></a></div>
<div class="list_text"><a href="javascript:;">{{cartitem.getGoods.gname}}</a></div>
</li>
<li class="list_info">
<p>颜色:{{cartitem.getGoods.price}}</p>
<p>尺寸:{{cartitem.getSize.sname}}</p>
</li>
<li class="list_price">
<p class="price">¥{{cartitem.getGoods.price}}</p>
</li>
<li class="list_amount">
<div class="amount_box">
<a href="javascript:;" class="reduce reSty" goodsid="{{cartitem.goodsid}}" sizeid="{{cartitem.sizeid}}" colorid="{{cartitem.colorid}}">-</a>
<input type="text" value="{{cartitem.count}}" class="sum" readonly="">
<a href="javascript:;" class="plus" goodsid="{{cartitem.goodsid}}" sizeid="{{cartitem.sizeid}}" colorid="{{cartitem.colorid}}">+</a>
</div>
</li>
<li class="list_sum">
<p class="sum_price">¥{{cartitem.getTotalPrice}}</p>
</li>
<li class="list_op">
<p class="del"><a href="javascript:;" class="delBtn" goodsid="{{cartitem.goodsid}}" sizeid="{{cartitem.sizeid}}" colorid="{{cartitem.colorid}}">移除商品</a></p>
</li>
</ul>
{% endfor %}
</div>
</div>

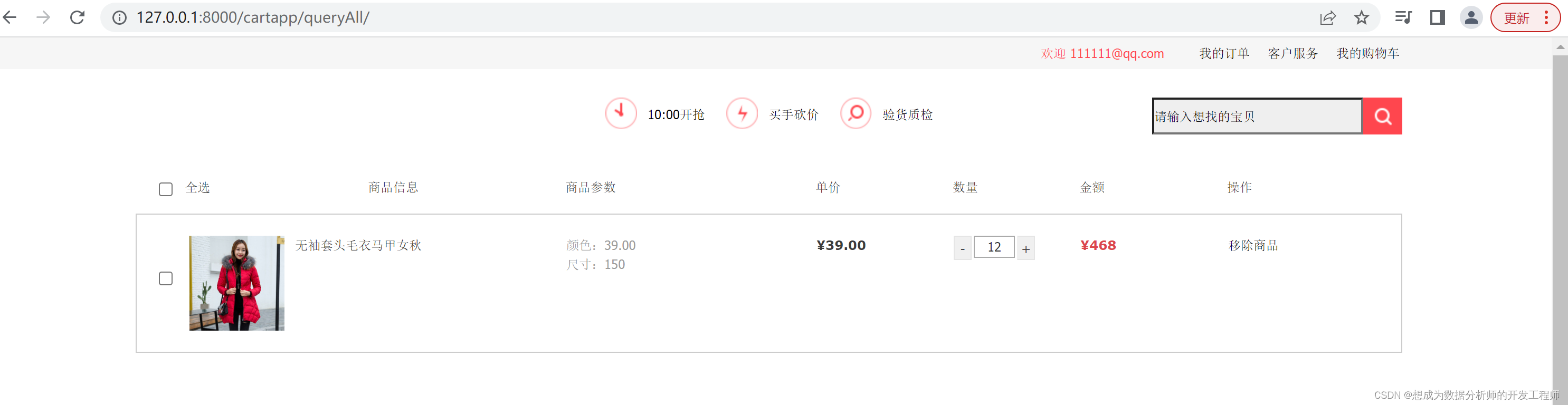
3. 修改购物车商品数量
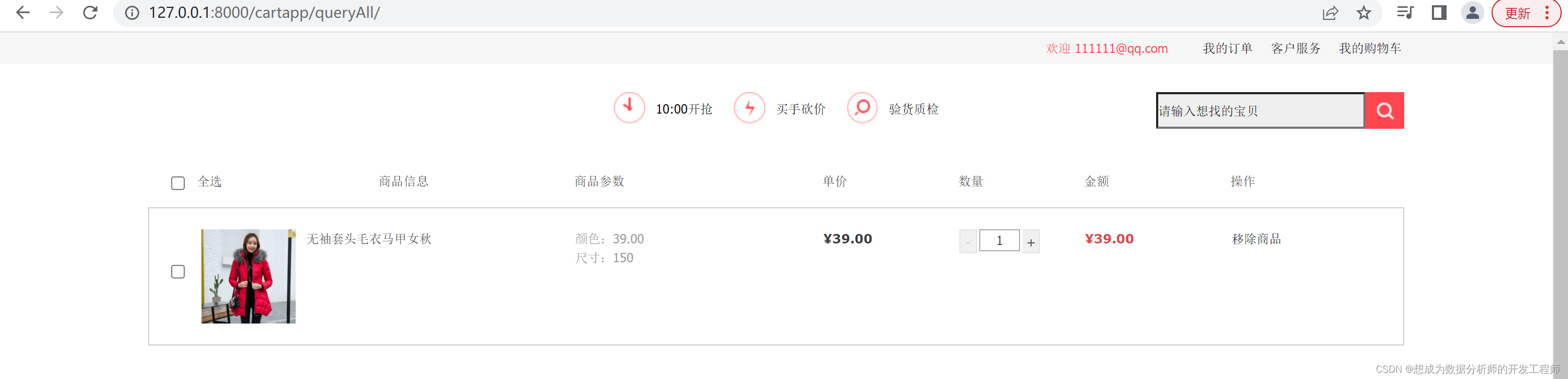
我们已经完成了数据的获取。
当我们选择商品的数量时,并没有对数据库的内容进行修改,这里,我们就得修改商品数量时候,修改数据库中的数据
templates
在前端中,我们将按钮进行绑定事件,调用视图中写的获取数据方法。
$('.plus').click(function(event){
// <!--将数据同步到服务器-->
var csrfmiddlewaretoken = $('input[name="csrfmiddlewaretoken"]').val()
var goodsid = $(this).attr('goodsid')
var colorid = $(this).attr('colorid')
var sizeid = $(this).attr('sizeid')
var data={
goodsid:goodsid,
colorid:colorid,
sizeid:sizeid,
csrfmiddlewaretoken:csrfmiddlewaretoken,
flag:'plus'
}
$.ajax({
async:false,
url:'/cartapp/cartView/',
data:data,
type:'post',
success:function(data) {
},
error:function(){
// <!--按钮设置了两个点击事件-->
event.stopImmediatePropagation()
}
})
})
$('.reduce').click(function(event){
// <!--将数据同步到服务器-->
if ($(this).next('input').val()<=1){
event.stopImmediatePropagation()
return;
}
var csrfmiddlewaretoken = $('input[name="csrfmiddlewaretoken"]').val()
var goodsid = $(this).attr('goodsid')
var colorid = $(this).attr('colorid')
var sizeid = $(this).attr('sizeid')
var data={
goodsid:goodsid,
colorid:colorid,
sizeid:sizeid,
csrfmiddlewaretoken:csrfmiddlewaretoken,
flag:'minus'
}
$.ajax({
async:false,
url:'/cartapp/cartView/',
type:'post',
data:data,
success:function(data) {
},
error:function(){
// <!--按钮设置了两个点击事件-->
event.stopImmediatePropagation()
}
})
})
views
# netshop\cartapp\views.py
from django.shortcuts import render, redirect
from django.http import HttpResponse, HttpResponseBadRequest
from utils.cartmanager import *
# Create your views here.
# 购物车视图
def cartView(request):
# 获取表单数据
# 1.获取购物车操作
flag = request.POST.get('flag')
dbCartManageObj = getCartManger(request)
if flag == 'add':
# 加入购物车
dbCartManageObj.add(**request.POST.dict())
elif flag == 'plus':
# 增加商品数量
dbCartManageObj.update(step=1, **request.POST.dict())
elif flag == 'minus':
# 增加商品数量
dbCartManageObj.update(step=-1, **request.POST.dict())
return redirect('/cartapp/queryAll/')

4. 删除购物车信息——移除商品(不是真正的移除)
当我们点击移除商品时,会弹出一个确认框,点击确认时,发送请求修改商品是否被移除的字段和数量字段。
templates
$('.delBtn').click(function(){
var goodsid= $(this).attr('goodsid');
var colorid= $(this).attr('colorid');
var sizeid= $(this).attr('sizeid');
$('.dialog-sure').attr('goodsid',goodsid).attr('colorid',colorid).attr('sizeid',sizeid)
})
$('.dialog-sure').click(function(event){
var goodsid= $(this).attr('goodsid');
var colorid= $(this).attr('colorid');
var sizeid= $(this).attr('sizeid');
var csrfmiddlewaretoken = $('input[name="csrfmiddlewaretoken"]').val();
var data={
goodsid:goodsid,
colorid:colorid,
sizeid:sizeid,
csrfmiddlewaretoken:csrfmiddlewaretoken,
flag:'delete'
}
$.ajax({
type:'post',
url:'/cartapp/cartView/',
data:data,
async:false,
success:function(result) {
},
error:function(event){
//停止事件传播
event.stopImmediatePropagation()
}
})
})
views
# netshop\cartapp\views.py
from django.shortcuts import render, redirect
from django.http import HttpResponse, HttpResponseBadRequest
from utils.cartmanager import *
# Create your views here.
# 购物车视图
def cartView(request):
# 获取表单数据
# 1.获取购物车操作
flag = request.POST.get('flag')
dbCartManageObj = getCartManger(request)
if flag == 'add':
# 加入购物车
dbCartManageObj.add(**request.POST.dict())
elif flag == 'delete':
# 删除商品
dbCartManageObj.update(**request.POST.dict())
return redirect('/cartapp/queryAll/')