商品模块-品牌管理
- 1、逆向工程生成菜单
- 2、优化逆向生成的前端工程
- 2.1、优化显示状态
1、逆向工程生成菜单

将逆向工程生成的两个vue文件放置到前端项目,可以参考电商项目2逆向工程生成


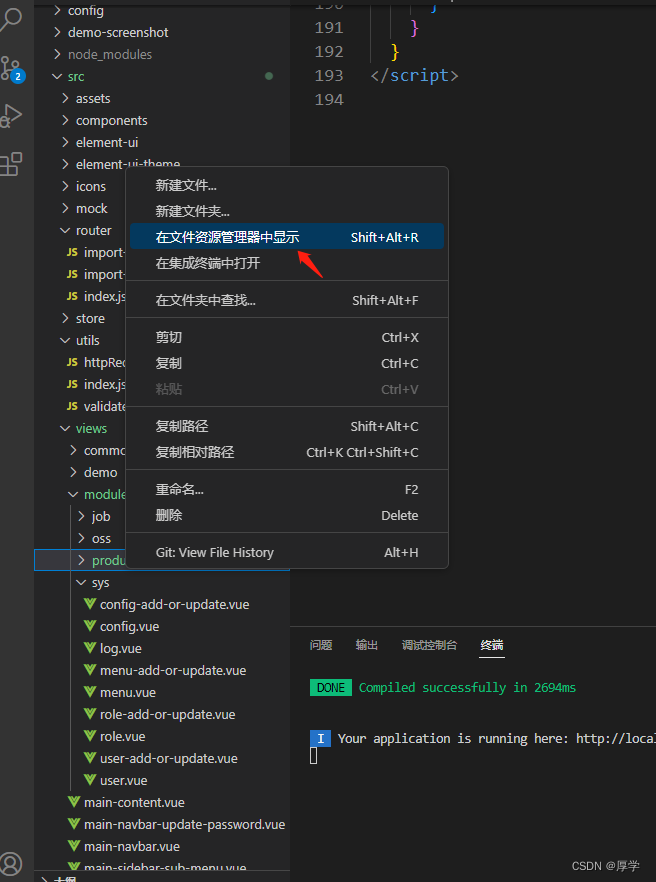
将其两个vue文件复制到product目录下
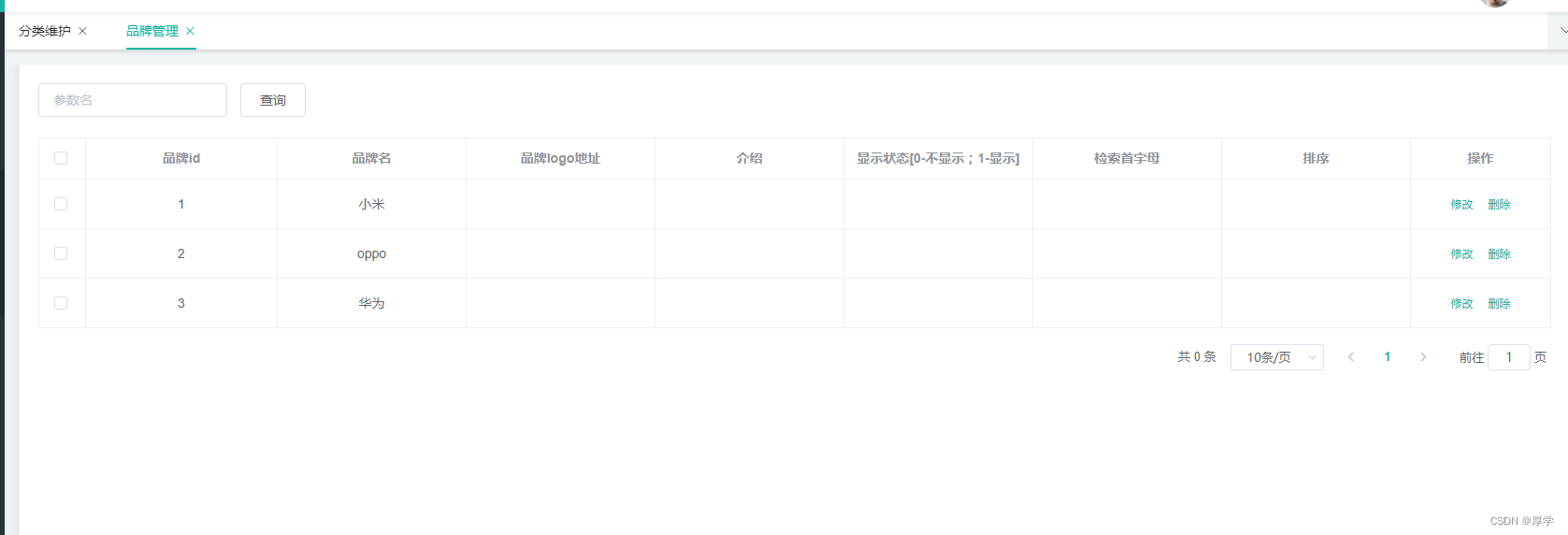
然后重启前端项目

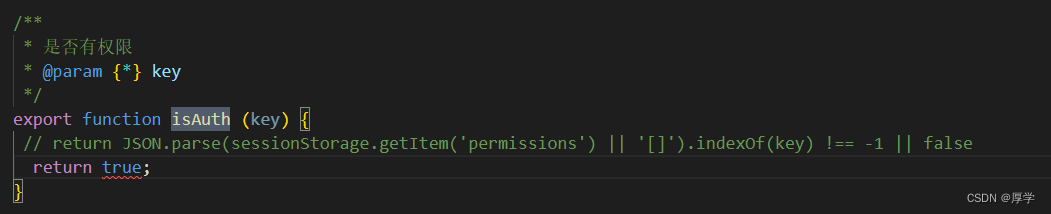
只有查询,没有新增和其他按钮(批量删除、新增按钮)是因为有权限判断方法,此方法让它暂时返回为true


这样按钮就都出来,可以进行操作了

2、优化逆向生成的前端工程
2.1、优化显示状态

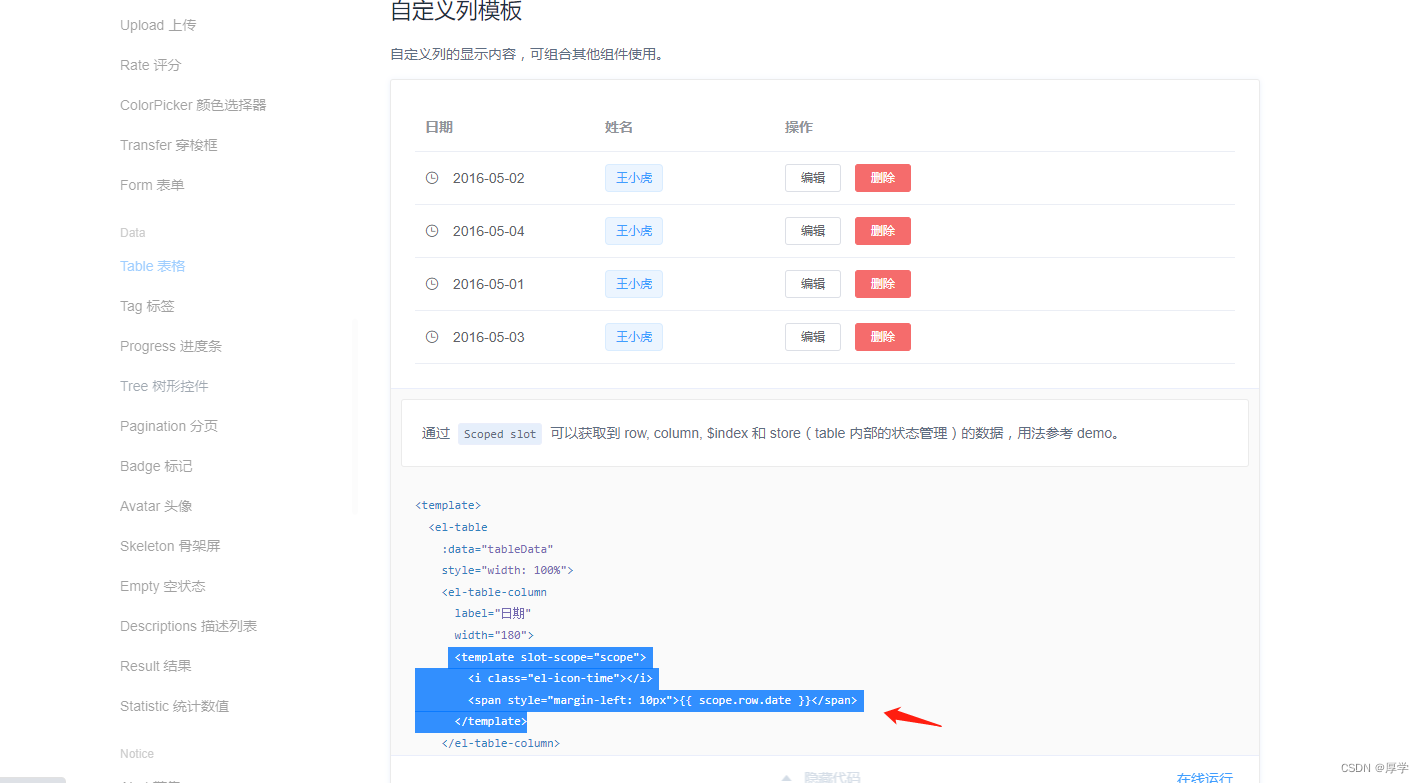
elementUI table组件:自定义列模板

<el-table-column
prop="showStatus"
header-align="center"
align="center"
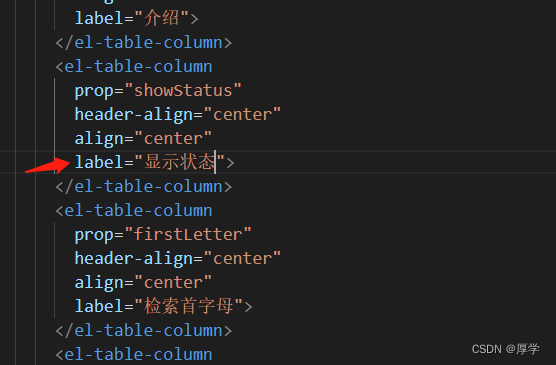
label="显示状态"
>
<template slot-scope="scope">
<i class="el-icon-time"></i>
<span style="margin-left: 10px">{{ scope.row.date }}</span>
</template>
</el-table-column>
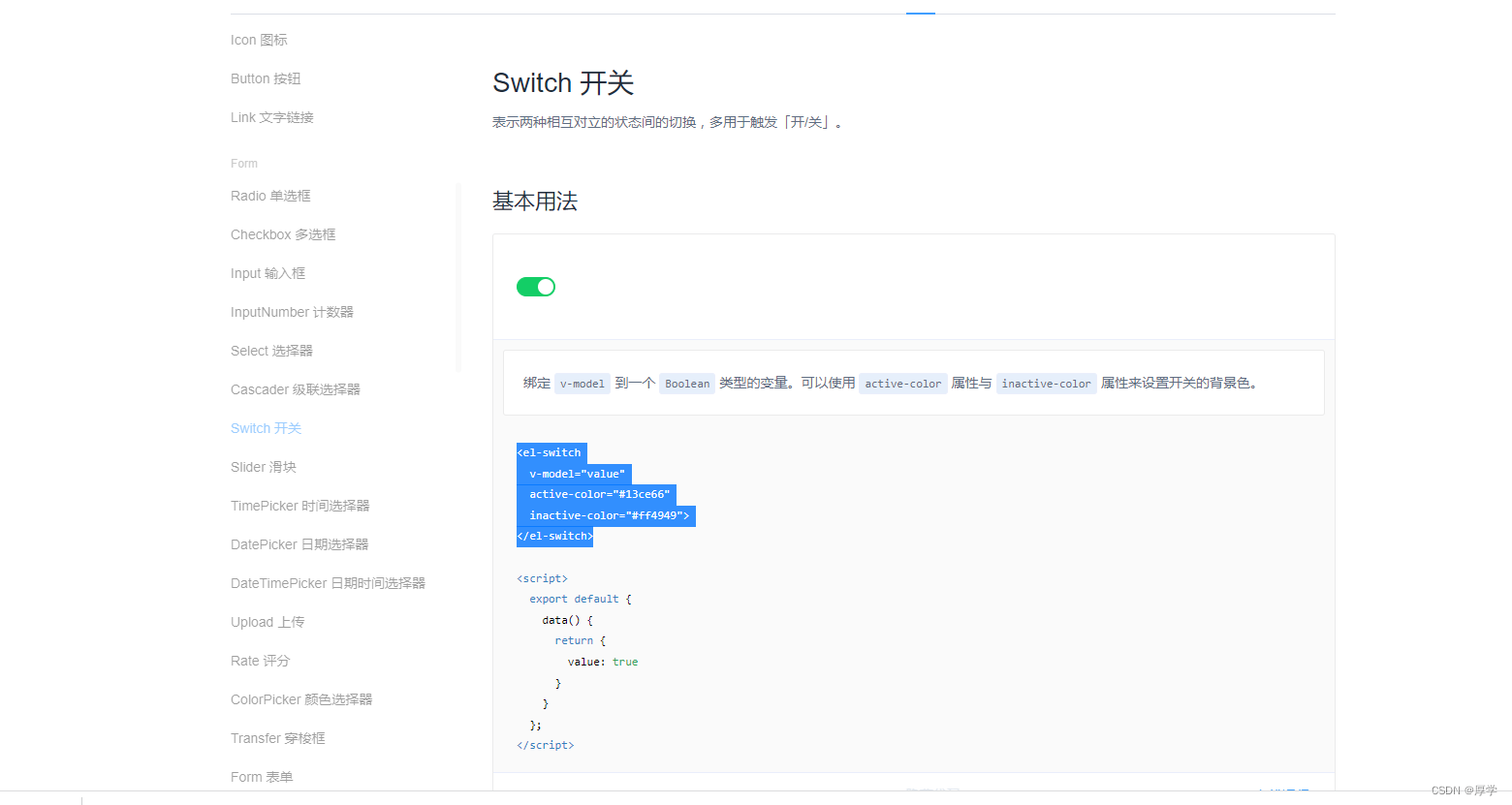
elementUI 组件 Switch组件

<el-table-column
prop="showStatus"
header-align="center"
align="center"
label="显示状态"
>
<template slot-scope="scope">
<el-switch
v-model="scope.row.showStatus"
active-color="#13ce66"
inactive-color="#ff4949"
>
</el-switch>
</template>
</el-table-column>

brand-add-or-update.vue
<el-form-item label="显示状态" prop="showStatus">
<el-switch
v-model="dataForm.showStatus"
active-color="#13ce66"
inactive-color="#ff4949"
>
</el-switch>
</el-form-item>

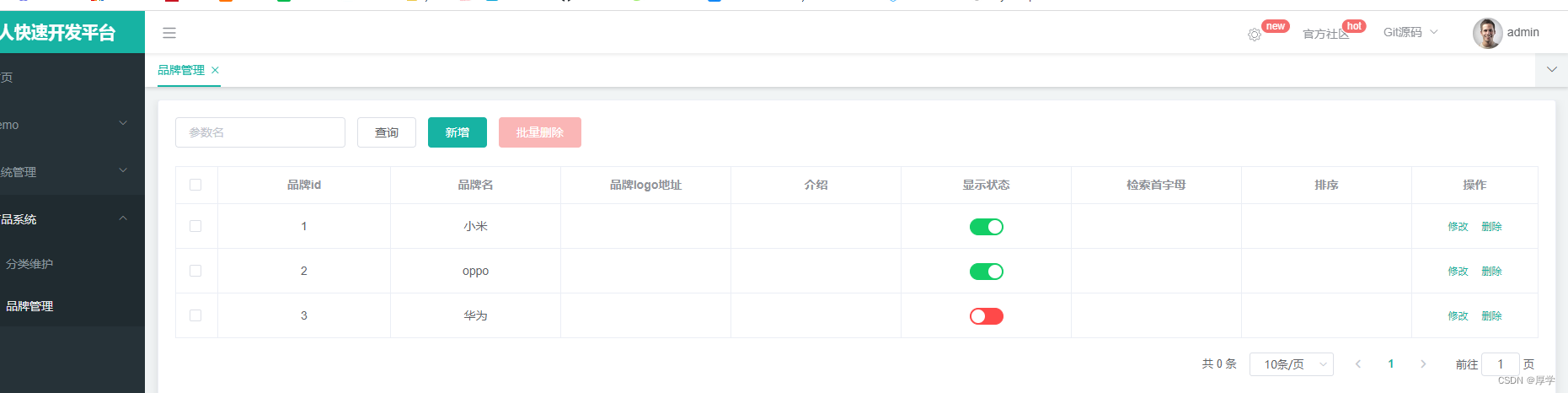
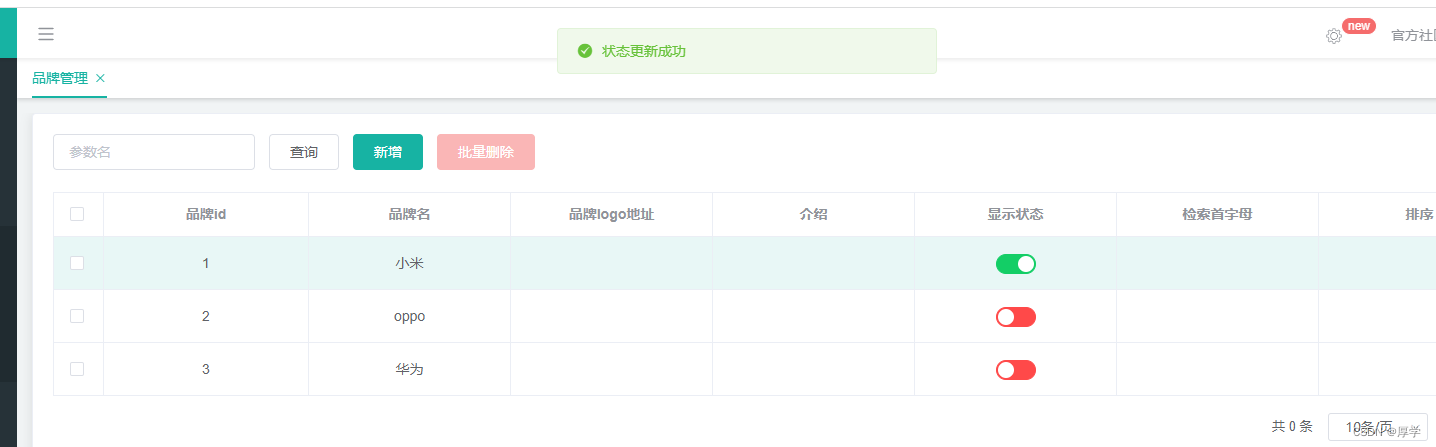
效果:

我们需要显示状态发生改变时。数据库也改掉
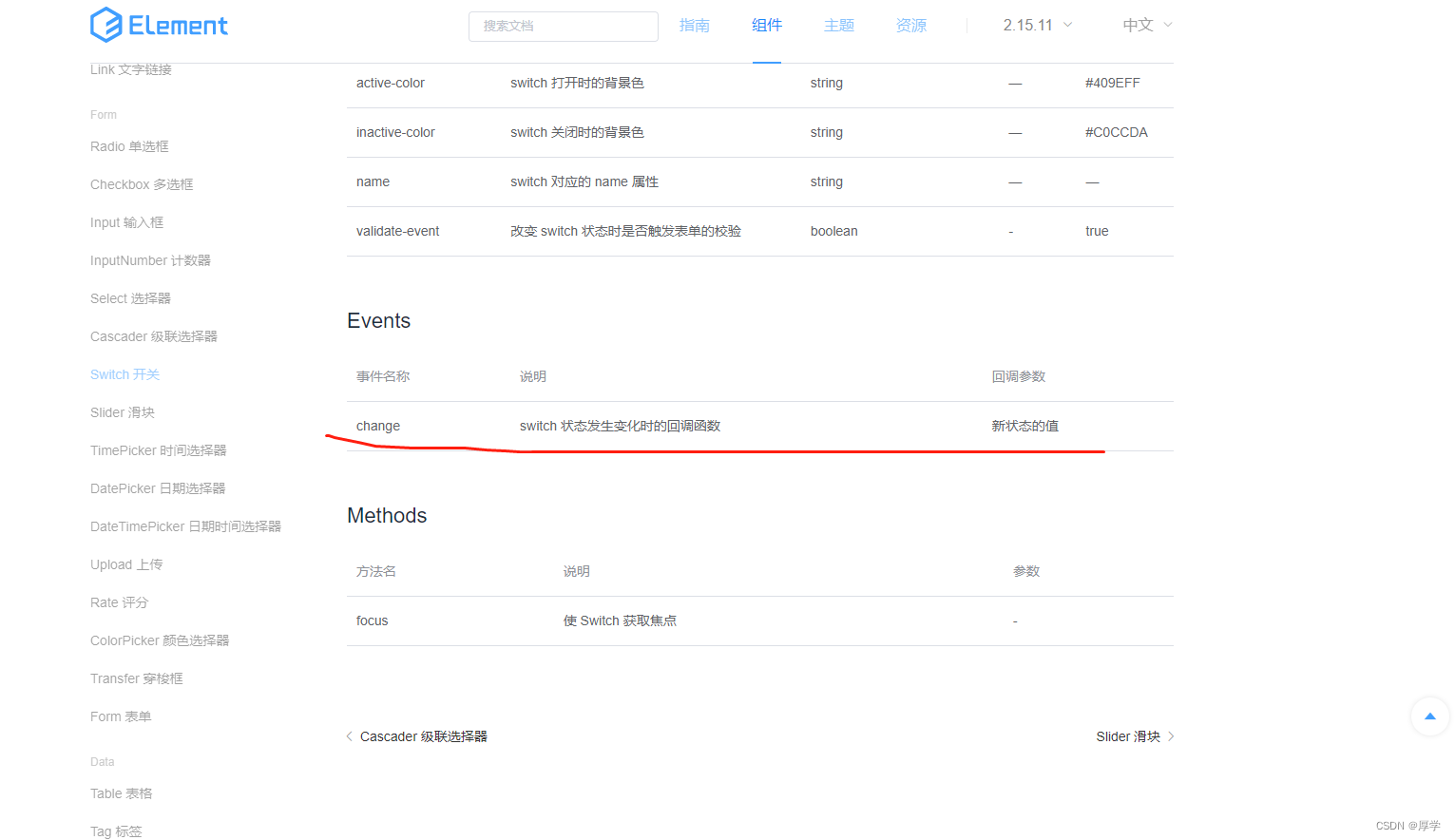
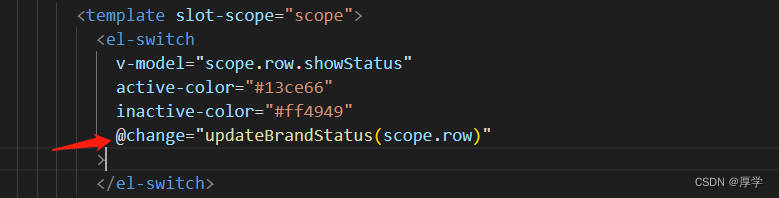
elementUI switch组件 监听事件

发送http请求
brand.vue

updateBrandStatus(data){
console.log("当前修改的数据:",data);
// 解构
let {brandId,showStatus} = data;
this.$http({
url: this.$http.adornUrl('/product/brand/update'),
method: 'post',
data: this.$http.adornData({brandId,showStatus:showStatus?0:1}, false)
}).then(({ data }) => {
this.$message({
message: "状态更新成功",
type: "success",
});
});
},

但是发现一个问题。数据库也改了状态。但是重新刷新页面又红了,1和0状态反了

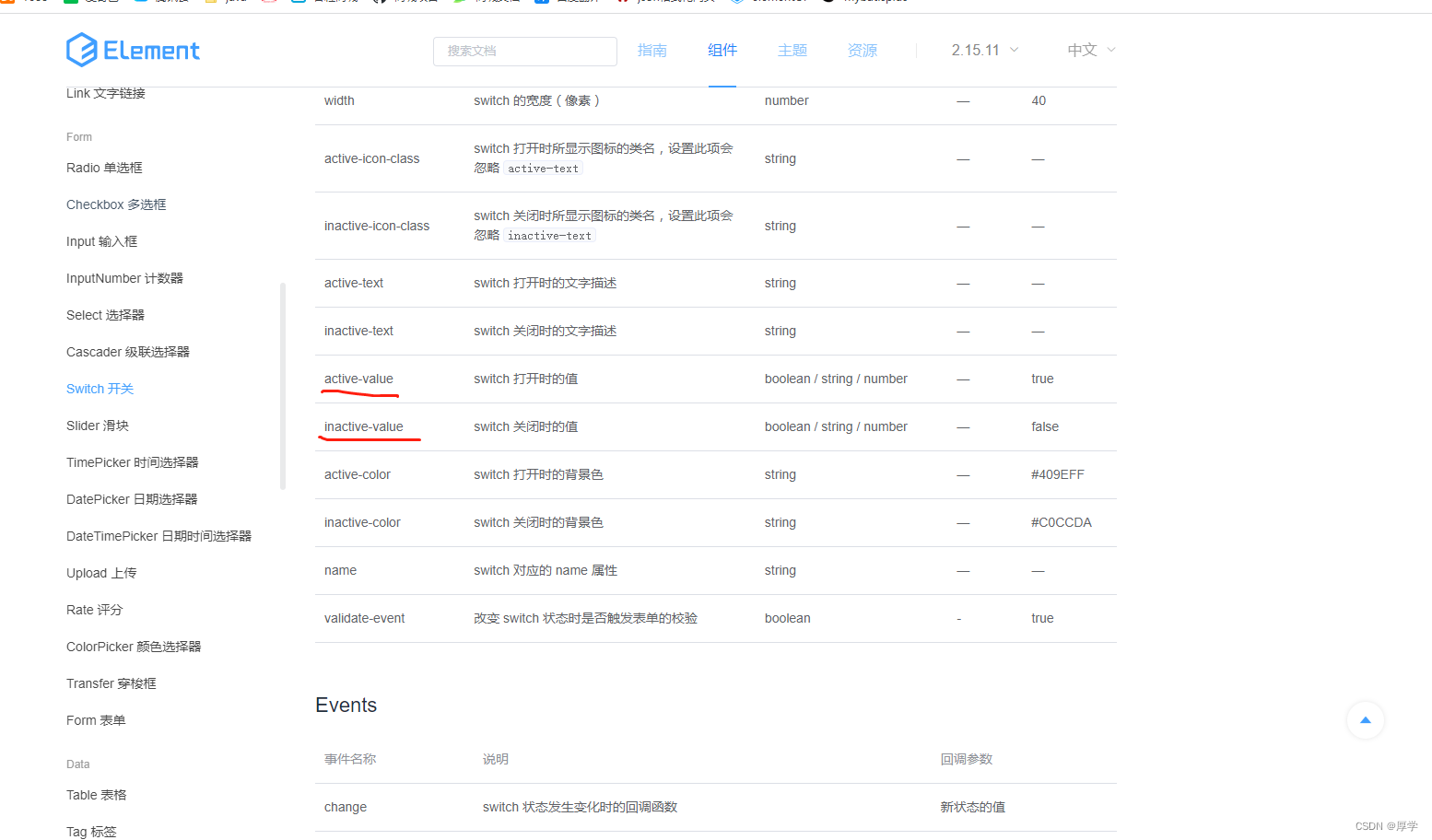
elementUI Switch开关 属性

新增这两个属性
绑定数字的1,0

去掉三元表达式

功能做好了