废话不多说,发现问题并解决问题
第 1 个坑:关于 …/ router 报红
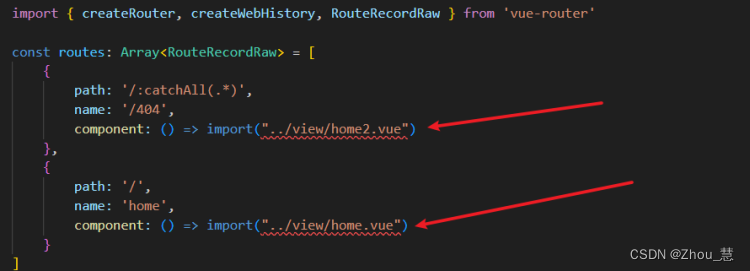
- 正常引入页面路由,页面也显示出来了,路径也是正确的,但是却报红了。

原因是:当前路径正则有问题
解决方案:
在 src 文件下 vite-env.d.ts 添加如下代码
declare module "*.vue" {
// 引入vue模块中ts的方法
import type { DefineComponent } from "vue";
// 定义vue组件以及类型注解
const component: DefineComponent<{}, {}, any>;
export default component;
}
第 2 个坑:关于 “@” 路径失效的问题
- 1、安装路径依赖
npm i @types/node -D
- 2、在 vite.config.ts 配置
import path from 'path'
export default defineConfig({
plugins: [vue()],
resolve:{
alias:{
"@":path.resolve(__dirname,'./src')
}
}
})
- 2、 在 tsconfig.json 配置
{
"compilerOptions": { // 在 compilerOptions 对象里添加 baseUrl && paths 即可
..........
"baseUrl": "./",
"paths": {
"@/*":["src/*"]
}
}
}