可参见: vue-router 详解_vue router_七月J的博客-CSDN博客
https://www.cnblogs.com/chen-ao666/p/17144552.html
vue-router的使用
使用vue-router的步骤:
-
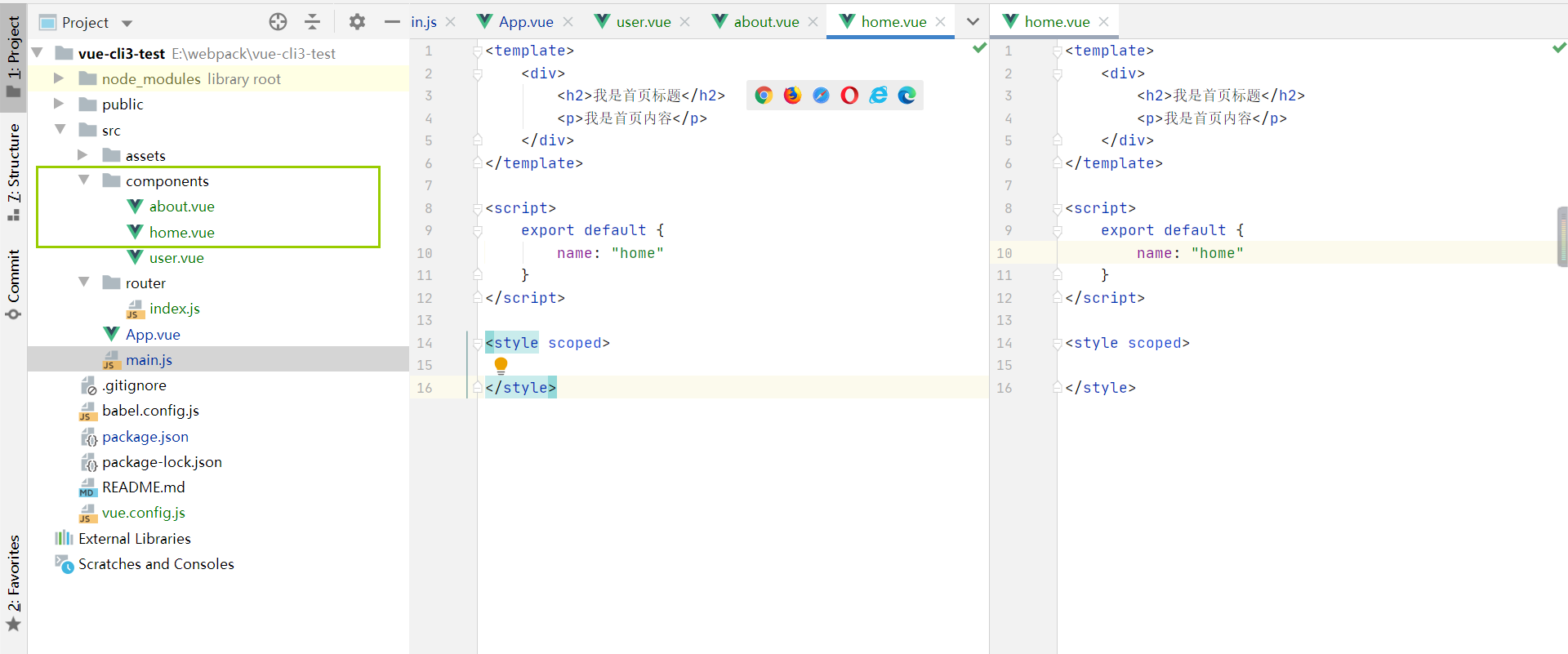
创建路由组件
-
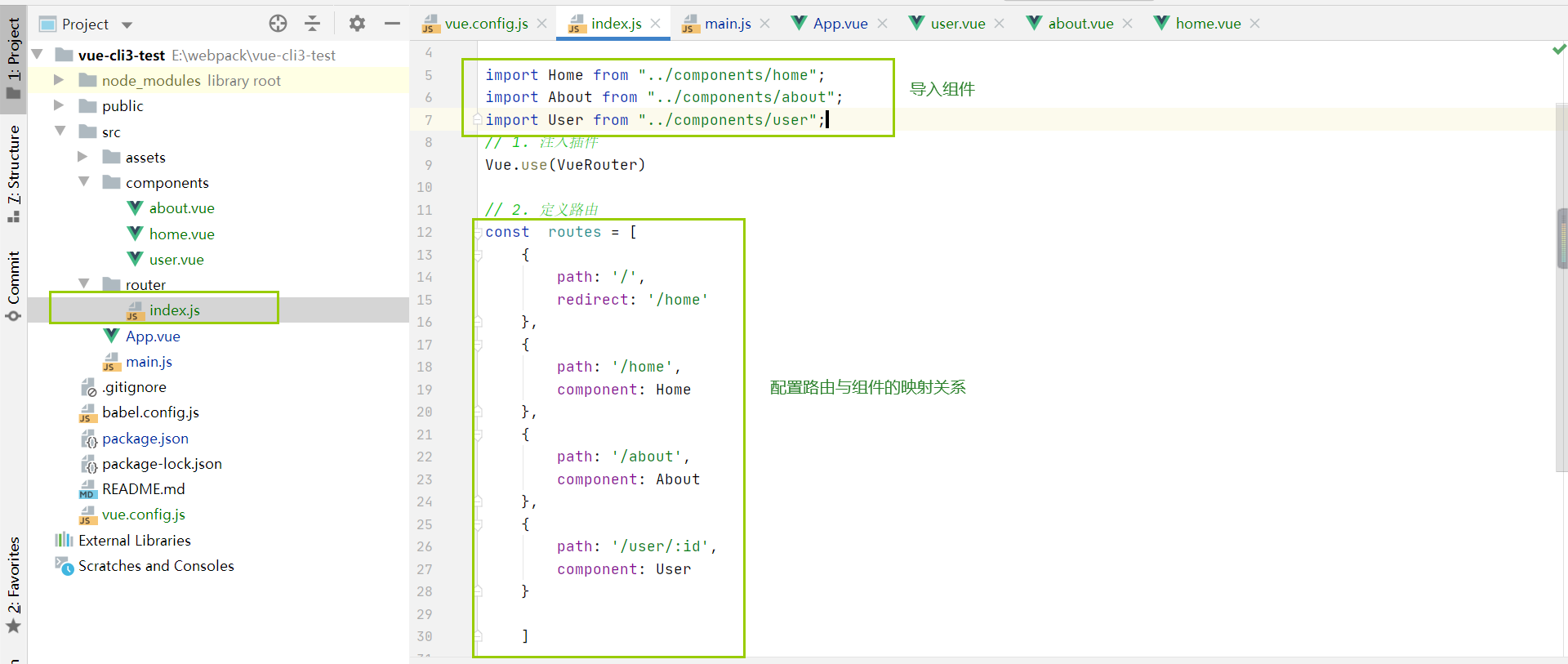
配置路由映射: 组件和路径映射关系
-
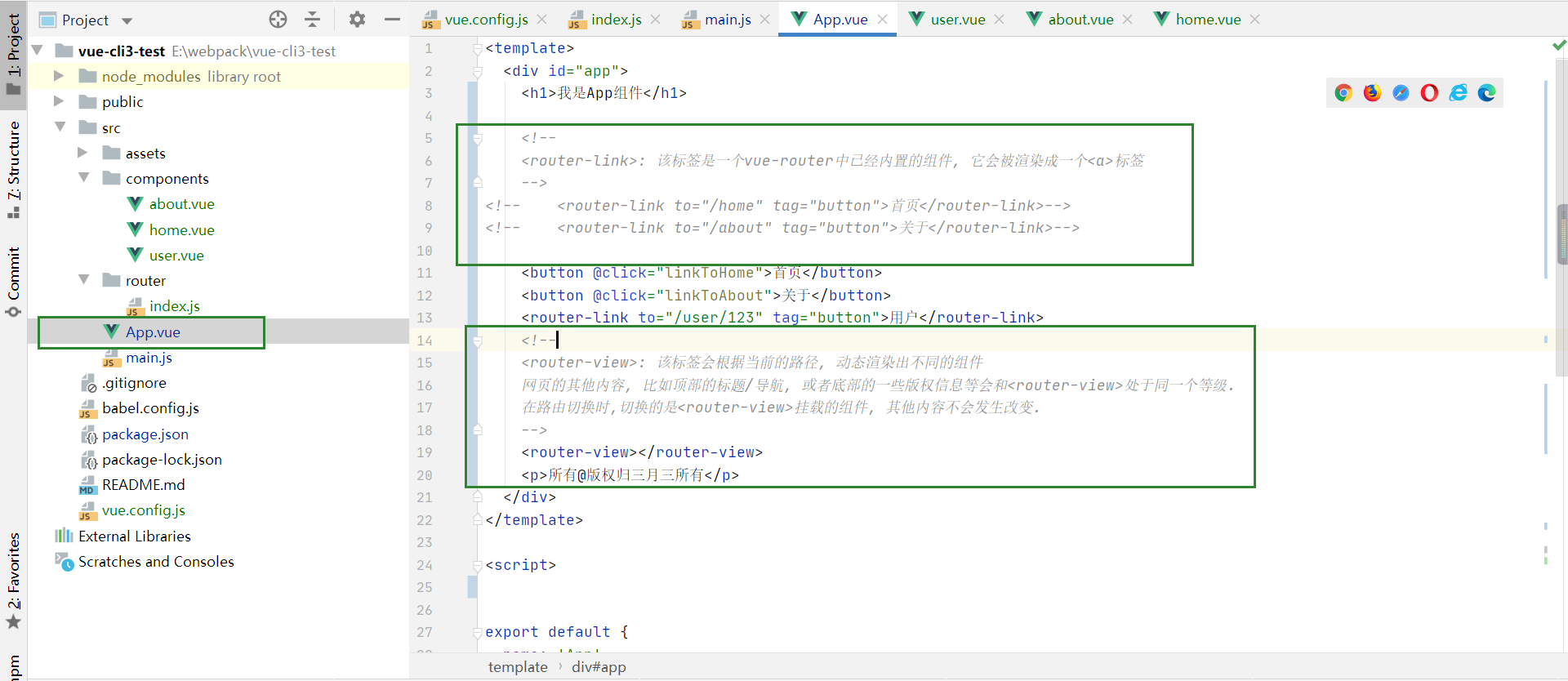
使用路由: 通过和
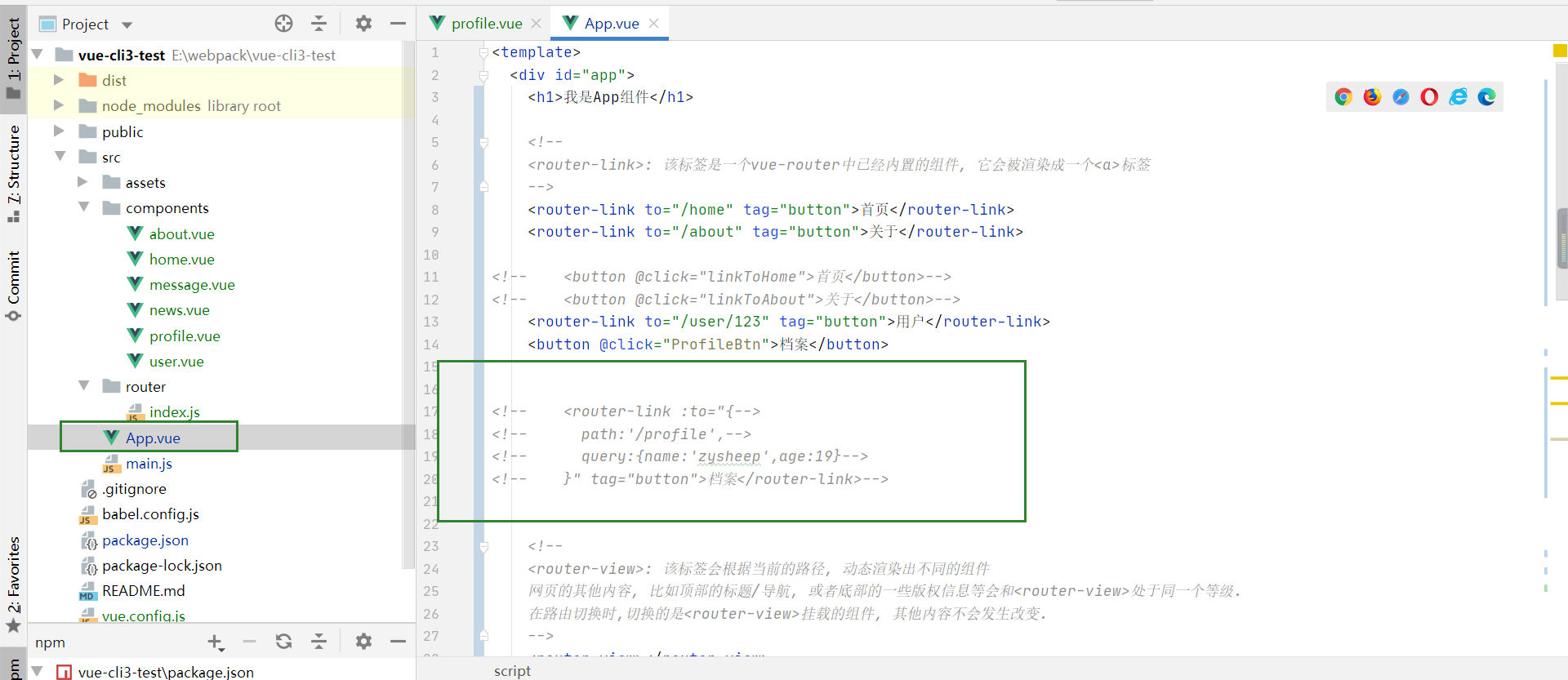
<router-link>: 该标签是一个vue-router中已经内置的组件, 它会被渲染成一个<a>标签. <router-view>: 该标签会根据当前的路径, 动态渲染出不同的组件.网页的其他内容, 比如顶部的标题/导航, 或者底部的一些版权信息等会和<router-view>处于同一个等级.在路由切换时, 切换的是<router-view>挂载的组件, 其他内容不会发生改变.
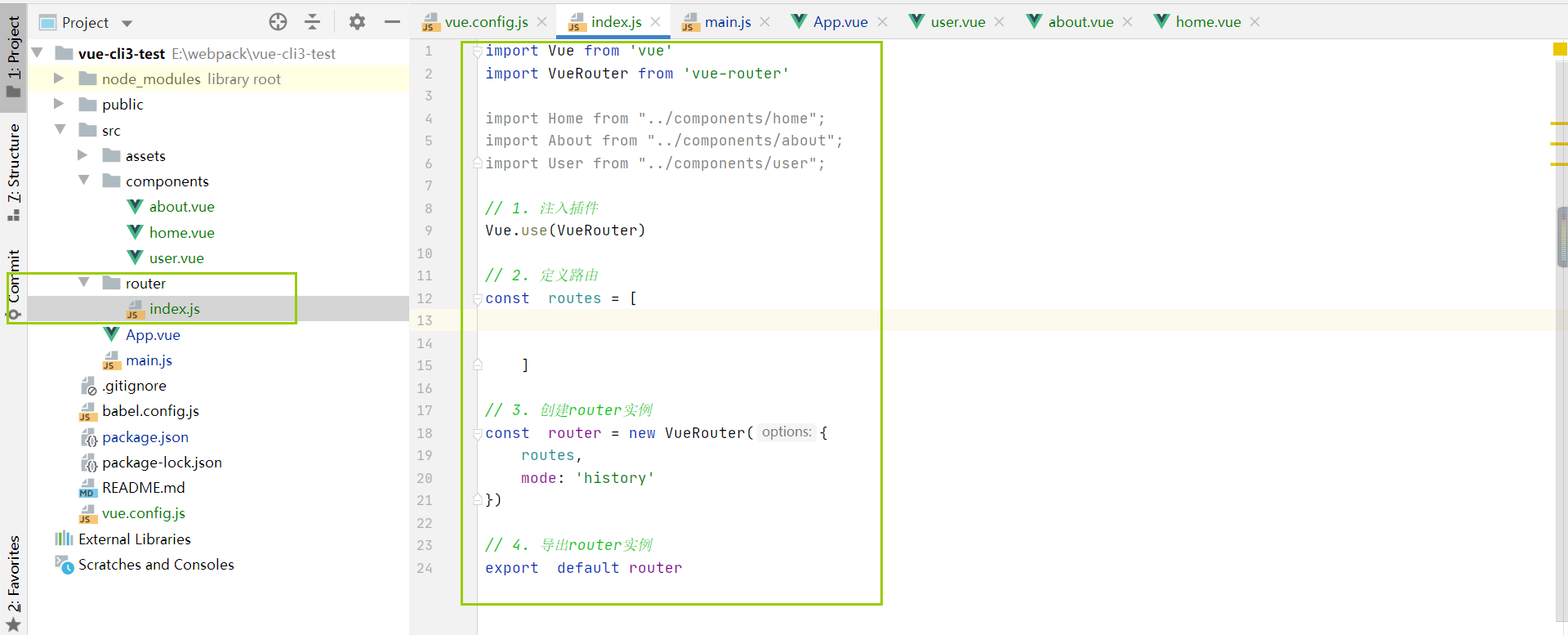
创建路由组件
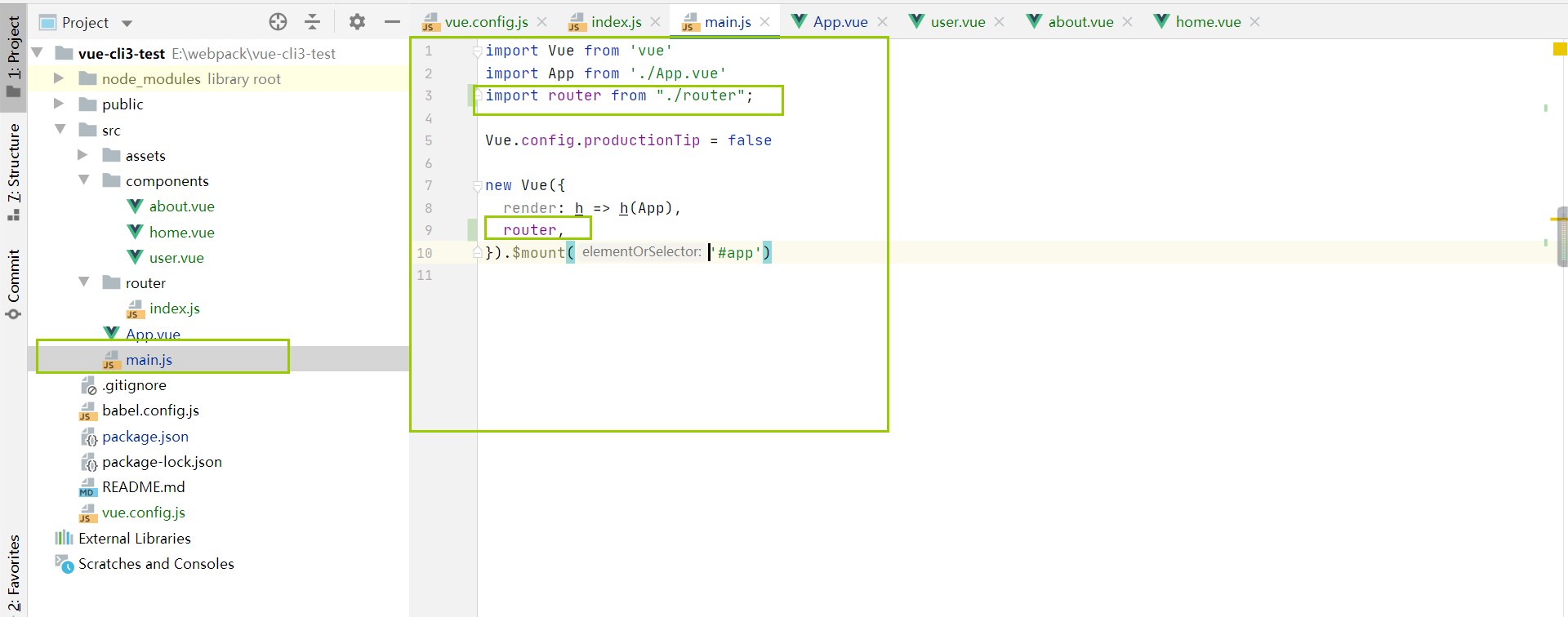
创建router实例

挂载到Vue实例中

注意:使用vue router挂载到Vue实例 的过程中抱
Error in render: "TypeError: Cannot read property 'matched' of undefined"的错误这样的错误,也是找了很久,其实这是因为创建的router实例是有命名规范的。将Router改为router,注意必须是router
使用步骤
步骤一:创建vue组件

步骤二:配置组件和路径的映射关系

步骤三:使用路由.

细节处理
路由的默认路径
默认情况下, 进入网站的首页, 我们希望渲染首页的内容,但是我们的实现中, 默认没有显示首页组件, 必须让用户点击才可以.如何可以让路径默认跳到到首页, 并且渲染首页组件呢?非常简单, 我们只需要配置多配置一个映射就可以了.
const routes = [
{
path: '/',
redirect: '/home'
}
]
// path配置的是根路径: /
// redirect是重定向, 也就是我们将根路径重定向到/home的路径下, 这样就可以得到我们想要的结果了.HTML5的History模式
改变路径不刷新页面的方式有两种:
- URL的hash
- HTML5的history
默认情况下, 路径的改变使用的URL的hash.如果希望使用HTML5的history模式, 非常简单, 在映射表中进行如下配置即可
// 3. 创建router实例
const router = new VueRouter({
routes,
mode: 'history'
})router-link补充
中, 我们只是使用了一个属性: to, 用于指定跳转的路径.
还有一些其他属性:
- tag: tag可以指定之后渲染成什么组件, 比如上面的代码会被渲染成一个
- 元素, 而不是
- replace: replace不会留下history记录, 所以指定replace的情况下, 后退键返回不能返回到上一个页面中
- active-class: 当对应的路由匹配成功时, 会自动给当前元素设置一个router-link-active的class, 设置active-class可以修改默认的名称.
修改linkActiveClass
该class具体的名称也可以通过router实例的属性进行修改
// 3. 创建router实例
const router = new VueRouter({
routes,
mode: 'history',
linkActiveClass: 'active',
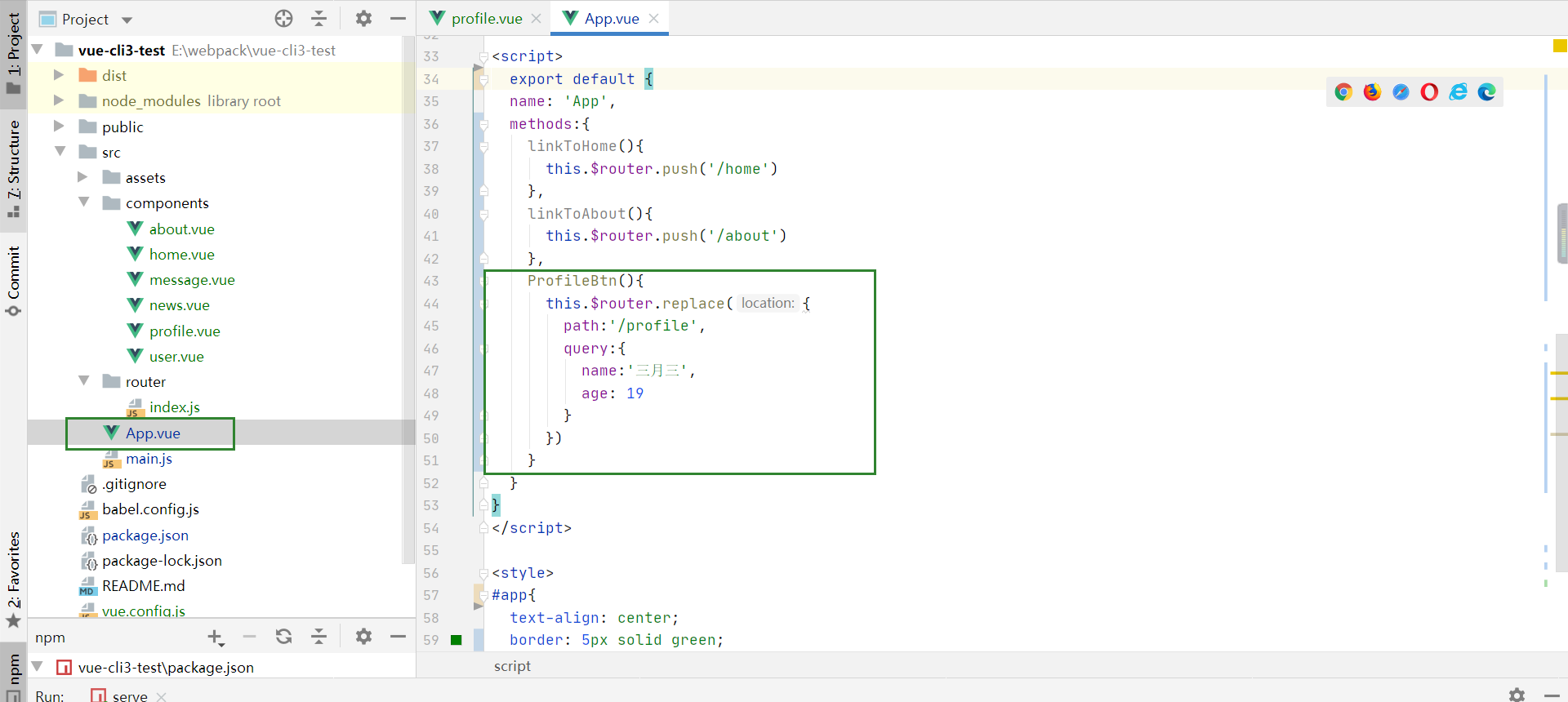
})路由代码跳转
有时候, 页面的跳转可能需要执行对应的JavaScript代码, 这个时候, 就可以使用第二种跳转方式了
比如, 我们将代码修改如下:

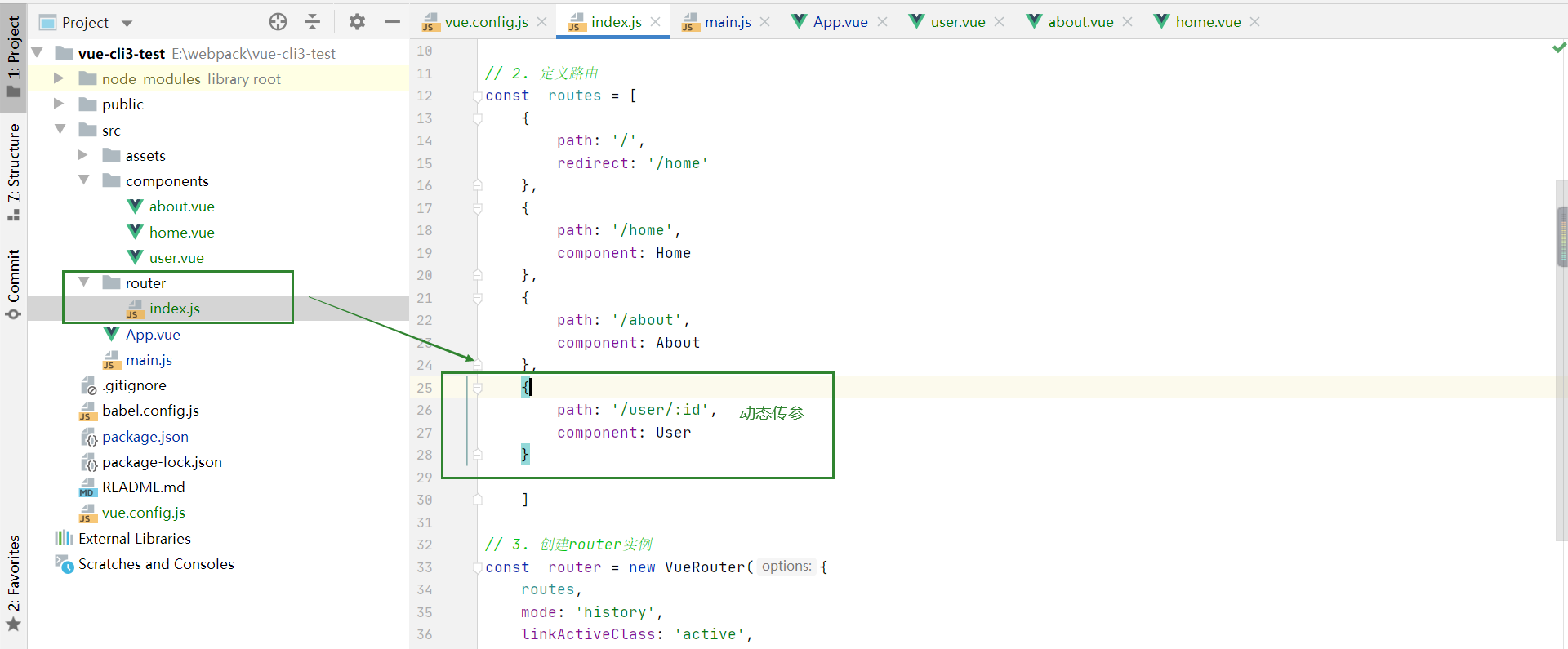
动态路由
在某些情况下,一个页面的path路径可能是不确定的,比如我们进入用户界面时,希望是如下的路径:
/user/aaaa或/user/bbbb,除了有前面的/user之外,后面还跟上了用户的ID这种path和Component的匹配关系,我们称之为动态路由(也是路由传递数据的一种方式)。
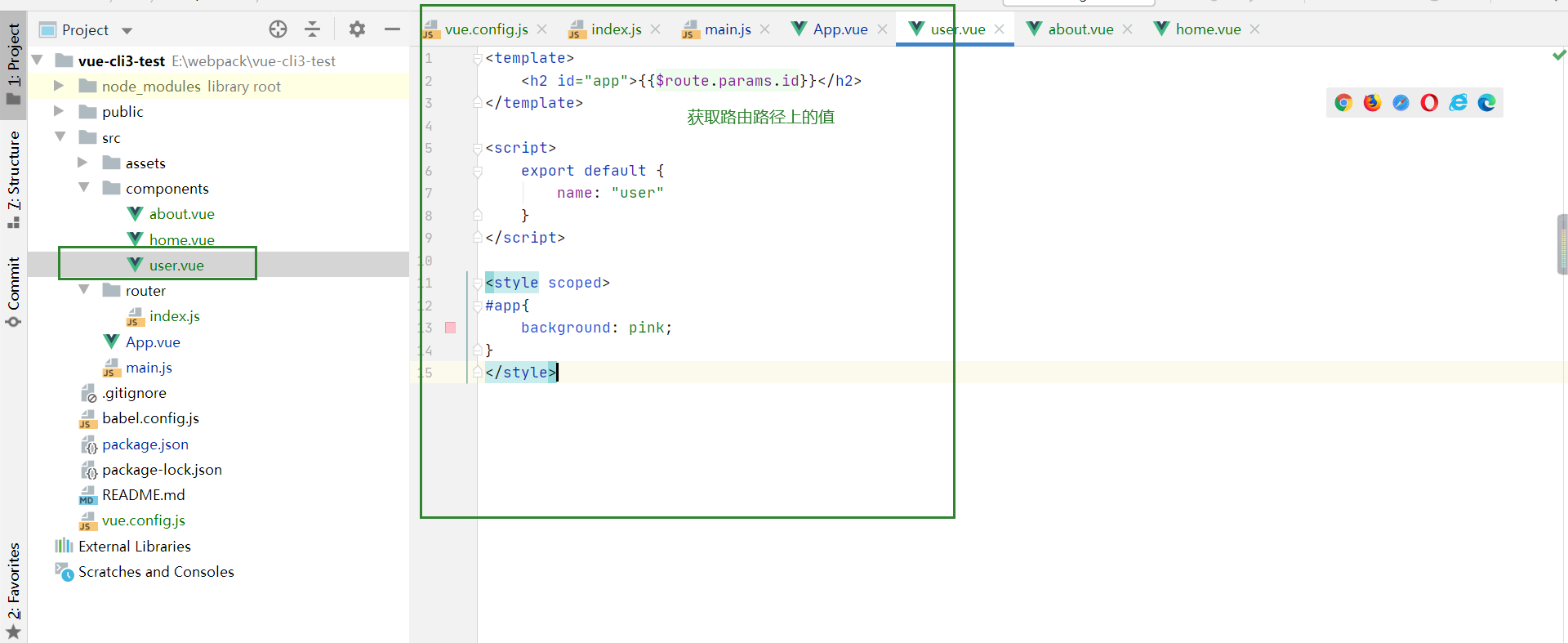
1)创建组件user.vue

2)在路由表中添加映射

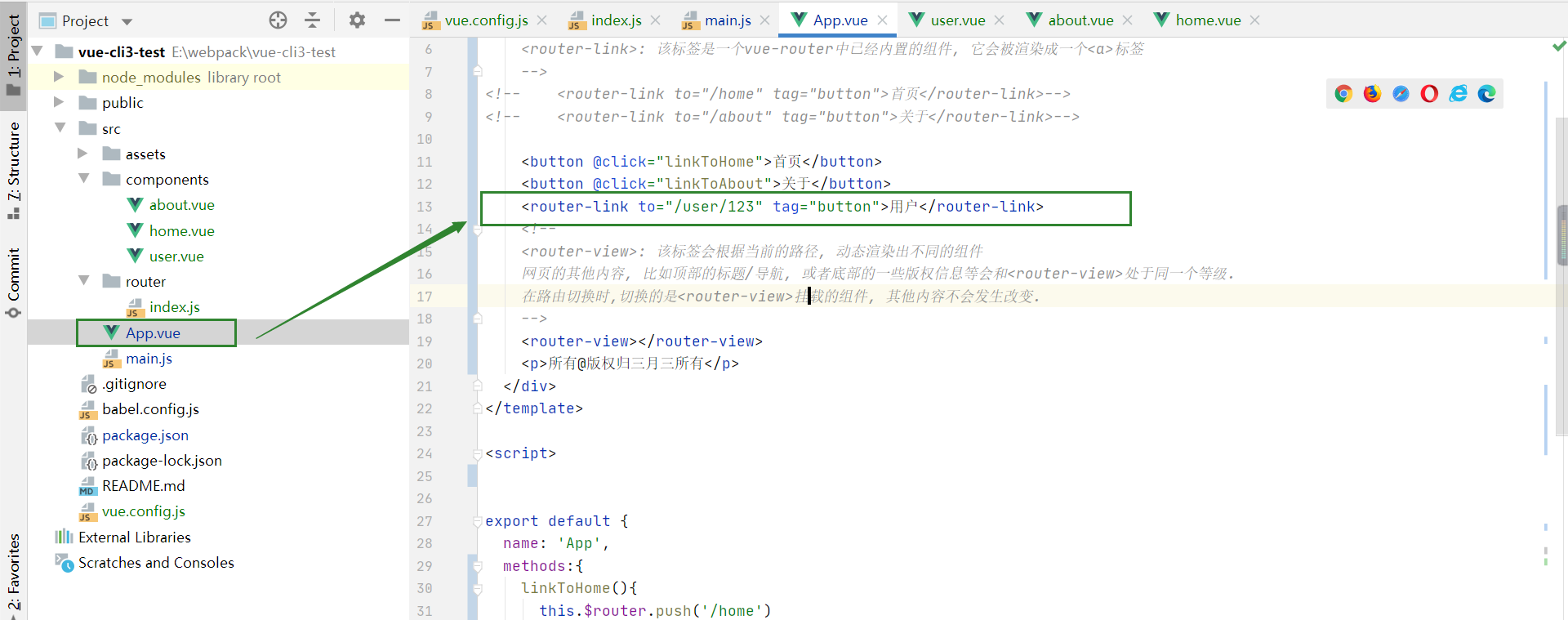
3)使用

路由的懒加载
认识路由的懒加载
1)官方给出了解释
当打包构建应用时,Javascript 包会变得非常大,影响页面加载。如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了
2)官方在说什么呢?
首先, 我们知道路由中通常会定义很多不同的页面.这个页面最后被打包在哪里呢? 一般情况下, 是放在一个js文件中.但是, 页面这么多放在一个js文件中, 必然会造成这个页面非常的大.如果我们一次性从服务器请求下来这个页面, 可能需要花费一定的时间, 甚至用户的电脑上还出现了短暂空白的情况.如何避免这种情况呢? 使用路由懒加载就可以了.
3)路由懒加载做了什么?
路由懒加载的主要作用就是将路由对应的组件打包成一个个的js代码块.只有在这个路由被访问到的时候, 才加载对应的组件
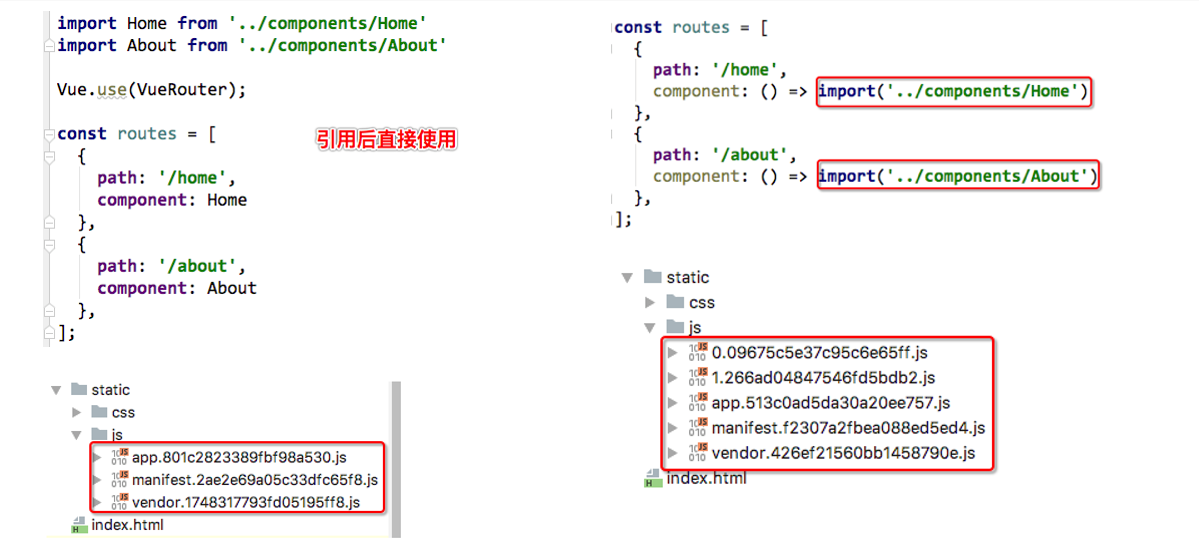
路由懒加载的效果

懒加载的方式
方式一: 结合Vue的异步组件和Webpack的代码分析.
const Home = resolve => { require.ensure(['../components/Home.vue'], () => { resolve(require('../components/Home.vue')) })};方式二: AMD写法
const About = resolve => require(['../components/About.vue'], resolve);方式三: 在ES6中, 我们可以有更加简单的写法来组织Vue异步组件和Webpack的代码分割.
const Home = () => import('../components/Home.vue')路由嵌套
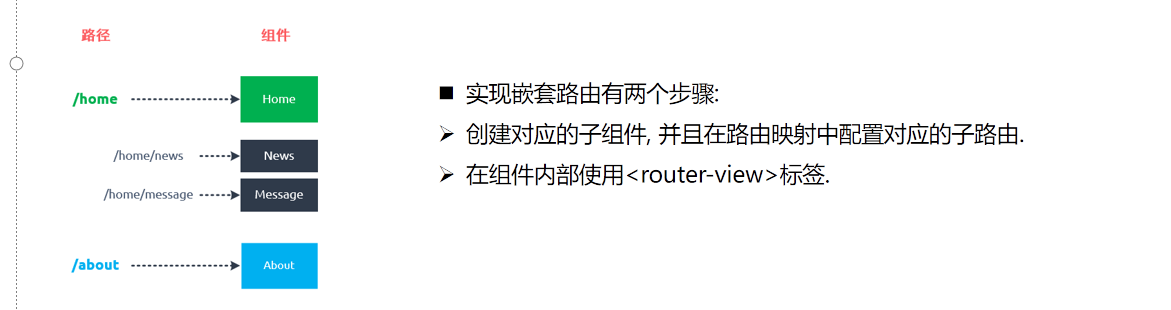
认识嵌套路由
嵌套路由是一个很常见的功能
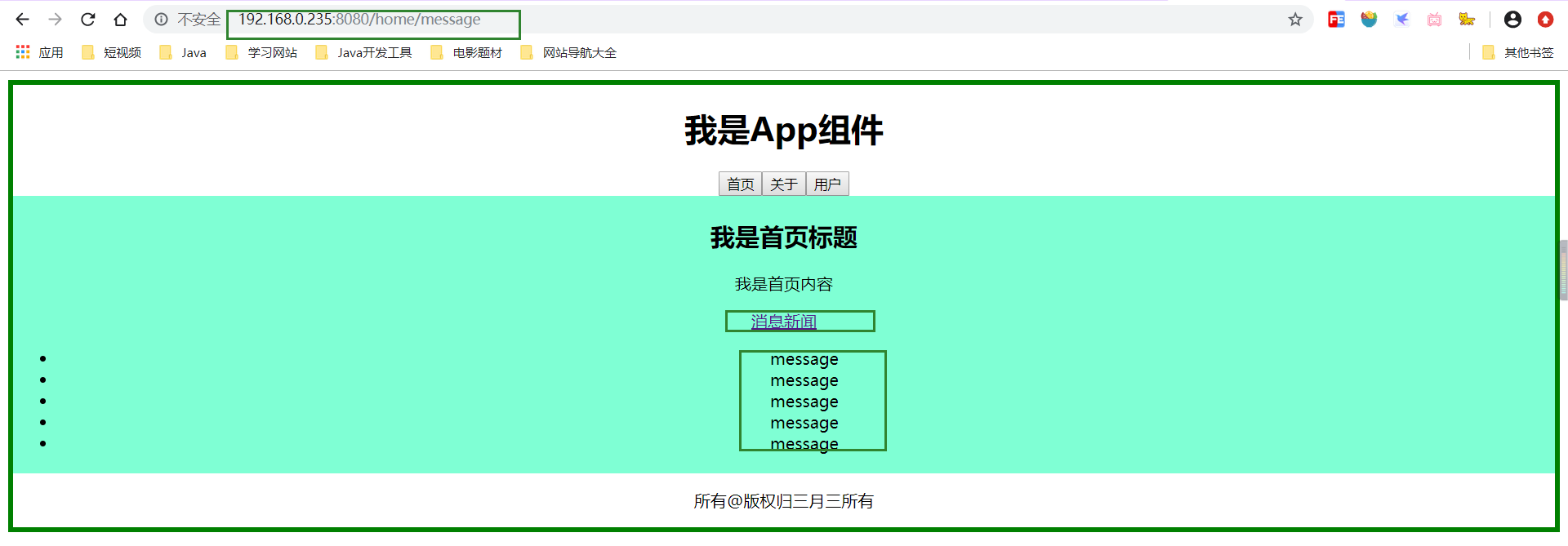
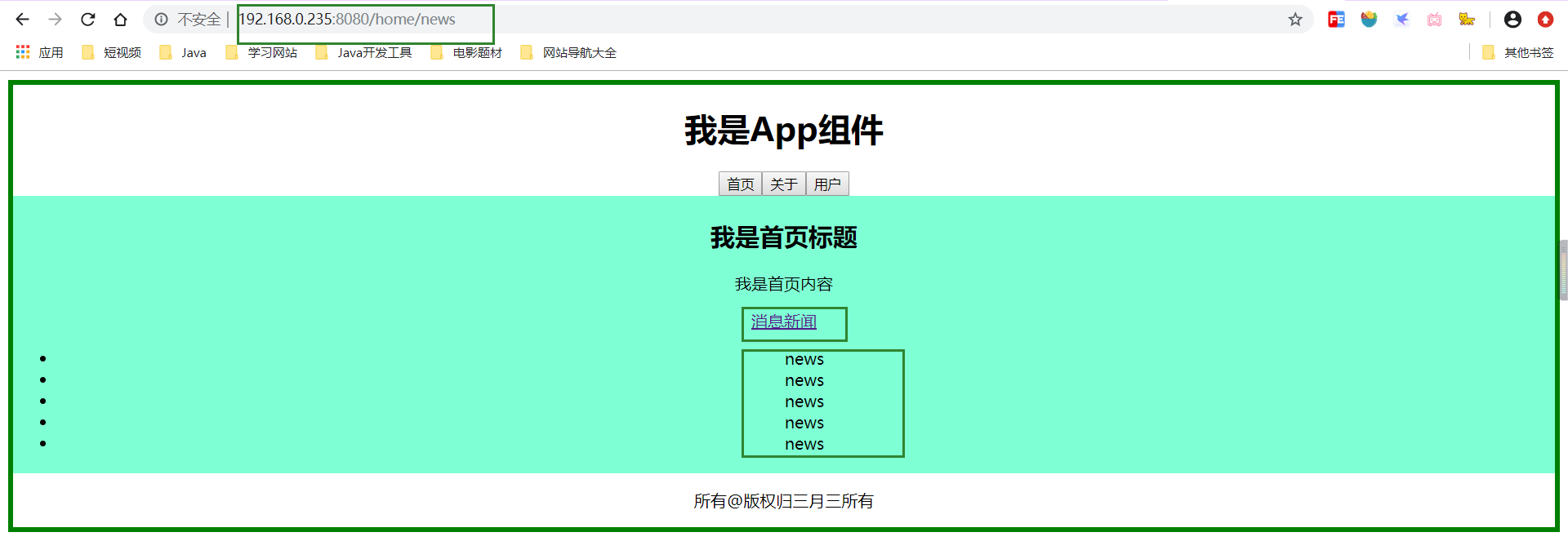
比如在home页面中, 我们希望通过/home/news和/home/message访问一些内容.一个路径映射一个组件, 访问这两个路径也会分别渲染两个组件.
路径和组件的关系如下:

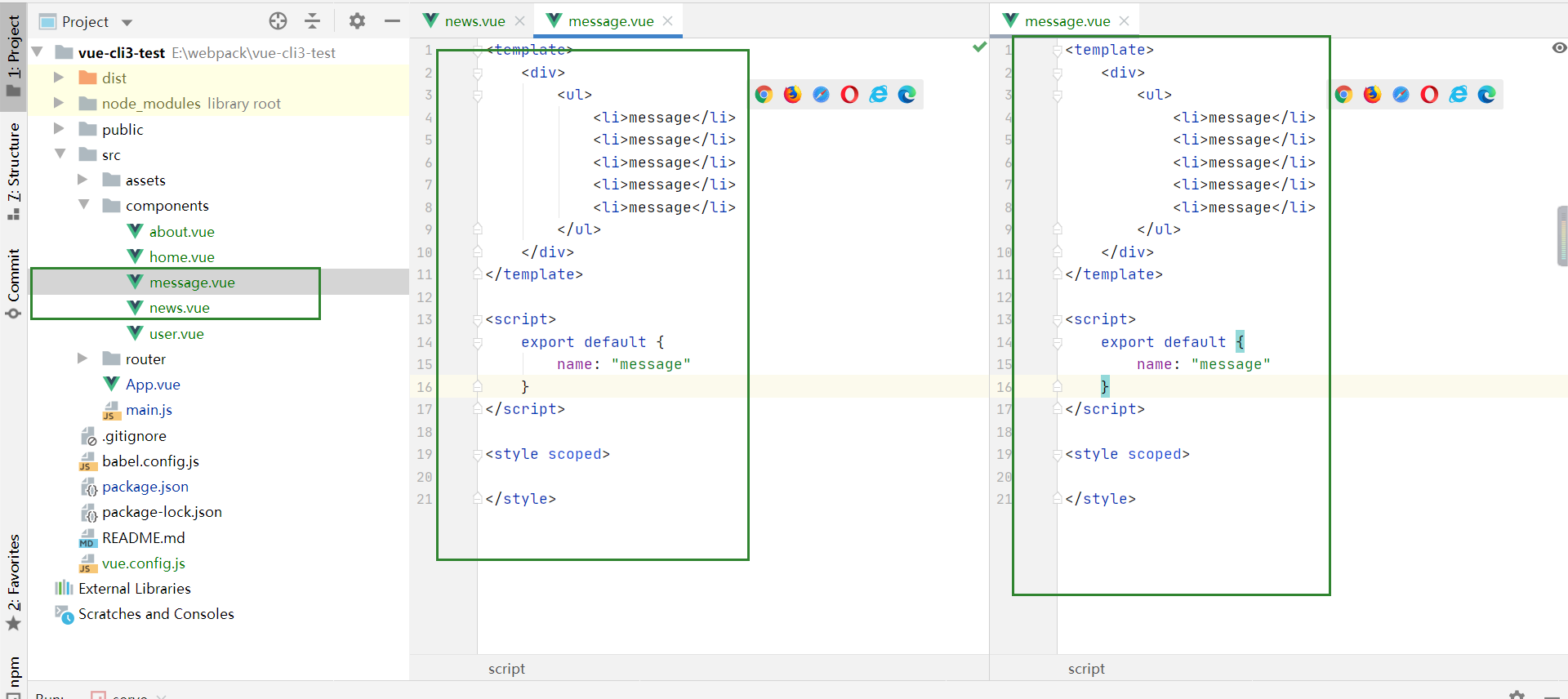
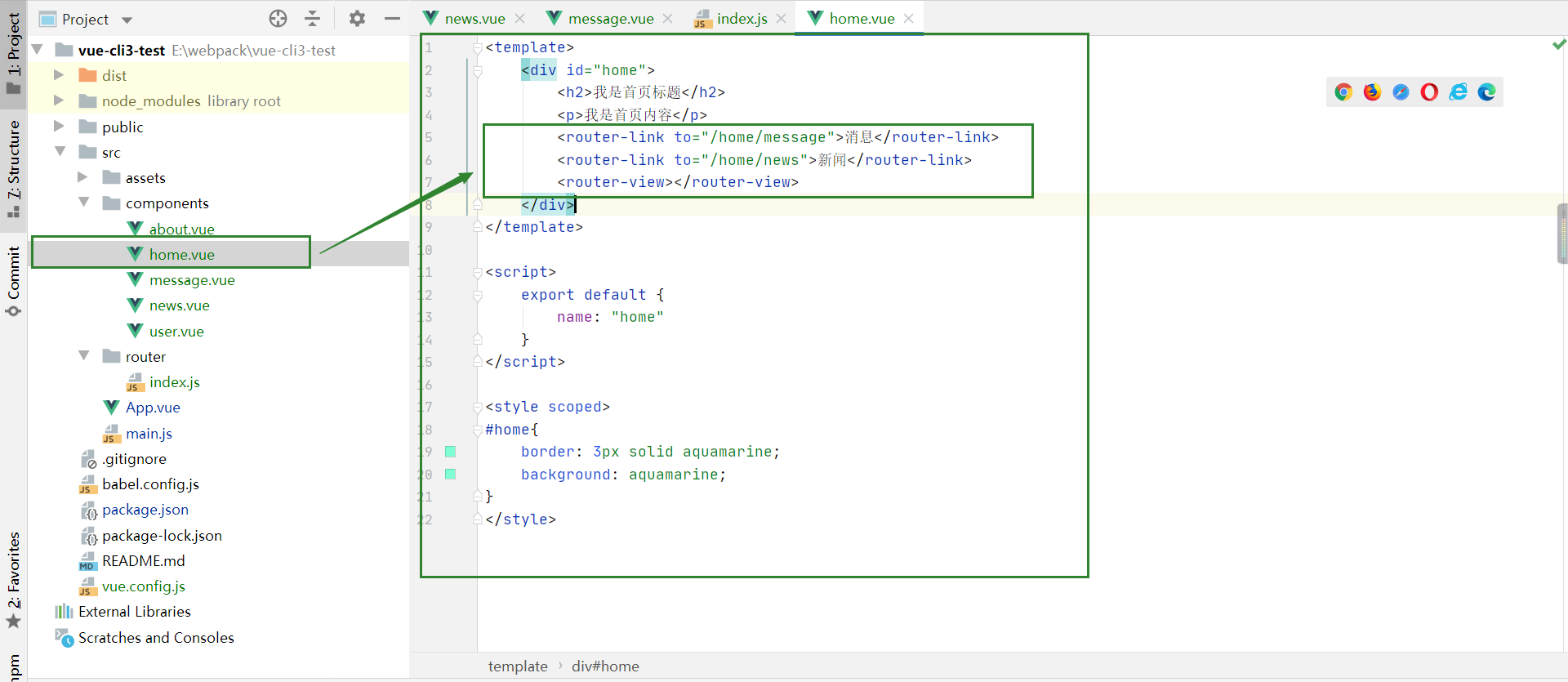
1)创建组件message.vue,news.vue

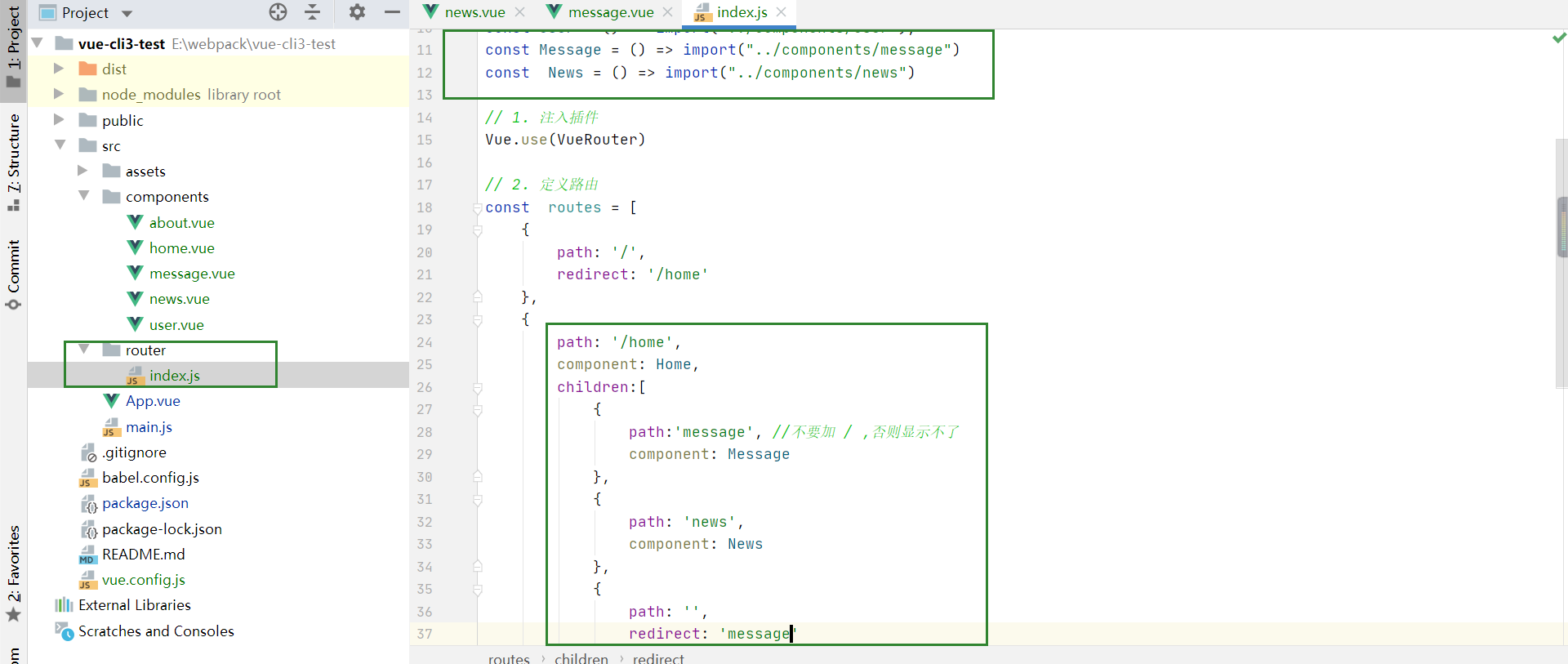
2)在路由表中添加映射

3)使用

4)查看效果


传递参数
传递参数主要有两种类型: params和query
传递参数的方式
1)params的类型:
- 配置路由格式: /router/:id
- 传递的方式: 在path后面跟上对应的值
- 传递后形成的路径: /router/123, /router/abc
2)query的类型:
- 配置路由格式: /router, 也就是普通配置
- 传递的方式: 对象中使用query的key作为传递方式
- 传递后形成的路径: /router?id=123, /router?id=abc
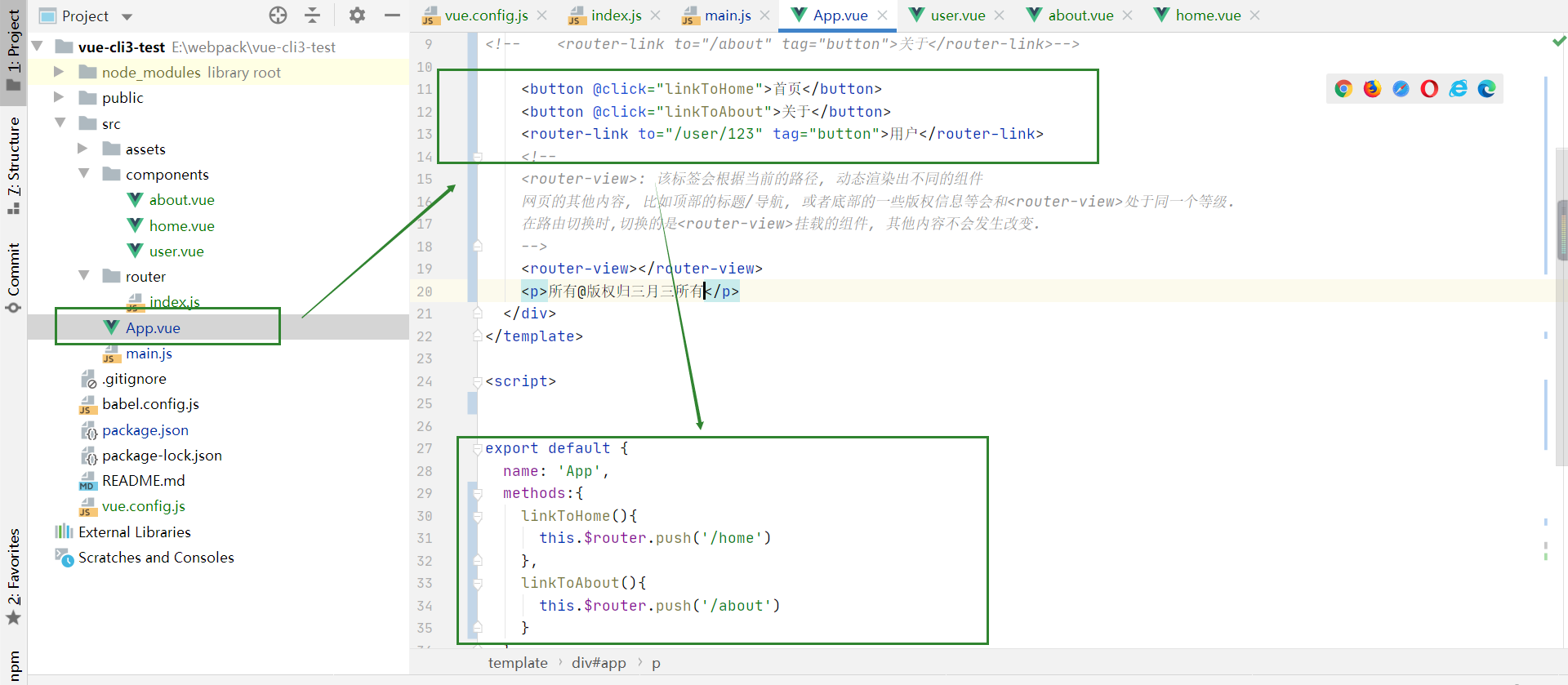
如何使用它们呢? 也有两种方式: 的方式和JavaScript代码方式
传递参数方式一:

传递参数方式二: JavaScript代码

获取参数
获取参数通过
$route对象获取的.
在使用了vue-router的应用中,路由对象会被注入每个组件中,赋值为this.$route,并且当路由切换时,路由对象会被更新。
通过$route获取传递的信息如下:
<template>
<div id="profile">
<h2>我是档案标题</h2>
<p>name:{{this.$route.query.name}}</p>
<p>age:{{this.$route.query.age}}</p>
</div>
</template>$route和$router是有区别的
$route和$router是有区别的
$router为VueRouter实例,想要导航到不同URL,则使用$router.push方法$route为当前router跳转对象里面可以获取name、path、query、params等
导航守卫
为什么使用导航守卫?
1)我们来考虑一个需求: 在一个SPA应用中, 如何改变网页的标题呢?
网页标题是通过来显示的, 但是SPA(单页面富应用)只有一个固定的HTML, 切换不同的页面时, 标题并不会改变.但是我们可以通过JavaScript来修改<title>的内容.window.document.title = ‘新的标题’.
2)那么在Vue项目中, 在哪里修改? 什么时候修改比较合适呢?
普通的修改方式:
我们比较容易想到的修改标题的位置是每一个路由对应的组件.vue文件中.通过mounted声明周期函数, 执行对应的代码进行修改即可.但是当页面比较多时, 这种方式不容易维护(因为需要在多个页面执行类似的代码).
有没有更好的办法呢? 使用导航守卫即可.
3)什么是导航守卫?
vue-router提供的导航守卫主要用来监听监听路由的进入和离开的.vue-router提供了beforeEach和afterEach的钩子函数, 它们会在路由即将改变前和改变后触发.
导航守卫使用
我们可以利用beforeEach来完成标题的修改.
首先, 我们可以在钩子当中定义一些标题, 可以利用meta来定义;其次, 利用导航守卫,修改我们的标题.
//前置守卫
router.beforeEach((to, from, next)=>{
window.document.title = to.meta.title;
next();
})
// 导航钩子的三个参数解析:
// to: 即将要进入的目标的路由对象.
// from: 当前导航即将要离开的路由对象.
// next: 调用该方法后, 才能进入下一个钩子.keep-alive遇见vue-router
keep-alive 是 Vue 内置的一个组件,可以使被包含的组件保留状态,或避免重新渲染。
它们有两个非常重要的属性:
- include - 字符串或正则表达,只有匹配的组件会被缓存
- exclude - 字符串或正则表达式,任何匹配的组件都不会被缓存
router-view 也是一个组件,如果直接被包在 keep-alive 里面,所有路径匹配到的视图组件都会被缓存:
<keep-alive>
<router-view/> <!--所有路径匹配到的视图组件都会被缓存-->
</keep-alive>