今天我们来继续探讨react的路由跳转
首先,创建router文件夹中的index
import { lazy } from "react";
import { Outlet,useRoutes } from 'react-router-dom';
//引入页面,引用了路由懒加载
const One = lazy(() => import('../pages/one'));
const Two = lazy(() => import('../pages/two'));
const Three = lazy(() => import('../pages/three'));
//设置页面的路由路径
const routes = [
{
path: '/one',
element: <One/>,
},
{
path: '/two',
element: <Two/>,
children: []
},
{
path: '/three',
element: <Three/>,
}
];
const WrappedRoutes = () => {
return useRoutes(routes);
};
export default WrappedRoutes;
之后就是App.js页面了,我的layout是写在app.js里的,所以要在app.js进行设置
import React, { useState,lazy } from 'react';
import {
MenuFoldOutlined,
MenuUnfoldOutlined,
UploadOutlined,
UserOutlined,
VideoCameraOutlined,
} from '@ant-design/icons';
import { Layout, Menu, Button, theme } from 'antd';
import WrappedRoutes from './router/index'; // 引入路由表
import { useLocation, useNavigate,Routes, Route } from 'react-router-dom';
const One = lazy(() => import('./pages/one'));
const Two = lazy(() => import('./pages/two'));
const Three = lazy(() => import('./pages/three'));
const { Header, Sider, Content } = Layout;
const App: React.FC = () => {
const [collapsed, setCollapsed] = useState(false);
const {
token: { colorBgContainer },
} = theme.useToken();
const navigate = useNavigate();
const { pathname } = useLocation(); // 获取当前url
const handleClick = (e: any) => {
// 获取当前点击事件的key值,key值就是我们给页面配置的路由啦
console.log('key', e.key);
navigate(e.key,{replace:true}); // 实现跳转
}
return (
<Layout>
<Sider trigger={null} collapsible collapsed={collapsed}>
<div className="demo-logo-vertical" />
<Menu
theme="dark"
mode="inline"
selectedKeys={[pathname]}
onClick={handleClick} //给侧边栏item设置点击事件
defaultSelectedKeys={['1']}
items={[
{
key: '/one',
icon: <UserOutlined />,
label: 'nav 1',
},
{
key: '/two',
icon: <VideoCameraOutlined />,
label: 'nav 2',
},
{
key: '/three',
icon: <UploadOutlined />,
label: 'nav 3',
},
]}
/>
</Sider>
<Layout>
<Header style={{ padding: 0, background: colorBgContainer }}>
<Button
type="text"
icon={collapsed ? <MenuUnfoldOutlined /> : <MenuFoldOutlined />}
onClick={() => setCollapsed(!collapsed)}
style={{
fontSize: '16px',
width: 64,
height: 64,
}}
/>
</Header>
<Content
style={{
margin: '24px 16px',
padding: 24,
minHeight: 280,
background: colorBgContainer,
}}
>
{/*路由出口 */}
<Routes>
<Route exact path="/one" element={<One />} />
<Route exact path="/two" element={<Two />} />
<Route exact path="/three" element={<Three />} />
</Routes>
</Content>
</Layout>
</Layout>
);
};
export default App;到这里还有最重要的一步,因为我们这是的路由懒加载,这个时候跳转是会报错的
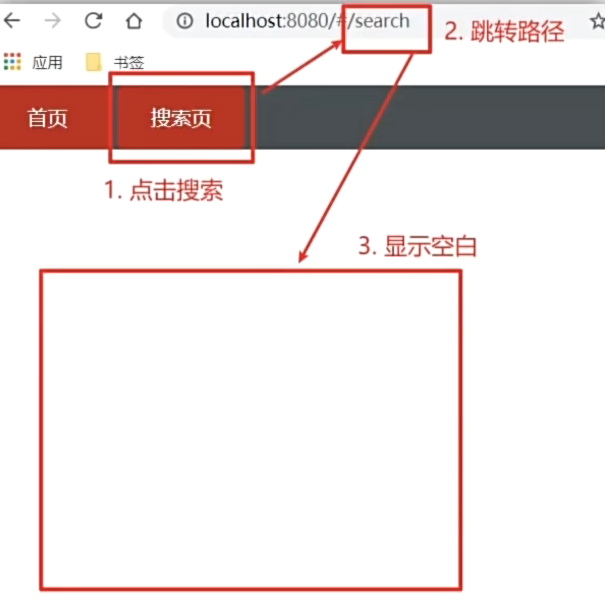
一直出现不能读到pathname,从<router>的时候就出现这个问题,那么问题估计出现在<router>这个标签上。找不到路径名,那就是没有找到地址于是我把<router>换成了<BrowserRouter>,就可以了。
import React,{ Suspense } from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import { BrowserRouter } from 'react-router-dom';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<BrowserRouter>
{/* 在使用组件懒加载的时候,在外面套一个react的组件:Suspense ,否则会报错没有 */}
<Suspense>
<App />
</Suspense>
</BrowserRouter>
</React.StrictMode>
);
reportWebVitals();
最后,在使用路由懒加载的同时,一定要记得使用<Suspense>嵌套,否则还是会报错,切记切记














![2023年中国塑形内衣市场发展概况分析:五年增长率高达56%,经济与安全兼具的塑身内衣市场不容小觑[图]](https://img-blog.csdnimg.cn/img_convert/feb1790bbe95c02bfb7f1aa681b2be1e.png)