element-ui 合并行或列 table :span-method(行合并)_elementui合并列_Take^that的博客-CSDN博客


<script>
export default {
data(){
return {
spanArr:[],
pos:null,
tableData:[
},
mounted(){
this.getSpanArr(this.tableData)
},
methods:{
objectSpanMethod({row,column,rowIndex,columnIndex}){
// console.log(row,"<<<=== row");
// console.log(column,"<<<=== column");
// if(rowIndex===1){
// // 锁定第1行
// if(columnIndex===1){
// // 锁定第1列
// return [1,3]
// }else if(columnIndex===2 || columnIndex===3){
// return[0,0]
// }
// }
// if(columnIndex===1){
// console.log(rowIndex,"<<<=== rowIndex");
// // console.log(column,"column");
// // console.log(row,"<<<=== row");
// if(rowIndex===0){
// return [7,1]
// }else if(rowIndex===1 || rowIndex===2 || rowIndex===3 || rowIndex===4 || rowIndex===5 || rowIndex===6){
// return [0,0]
// }
// }
// if(columnIndex===2){
// // console.log(column,"column");
// // console.log(row,"<<<=== row");
// if(rowIndex===0){
// return [7,1]
// }else if(rowIndex===1 || rowIndex===2 || rowIndex===3 || rowIndex===4 || rowIndex===5 || rowIndex===6){
// return [0,0]
// }
// }
if(columnIndex===1 || columnIndex===2 || columnIndex===0){
// console.log(this.spanArr,"<<<== this.spanArr");
const _row=this.spanArr[rowIndex]
console.log(_row,"<<< _row")
const _col=_row>0 ? 1:0
return {
rowspan:_row,
colspan:_col
}
}
},
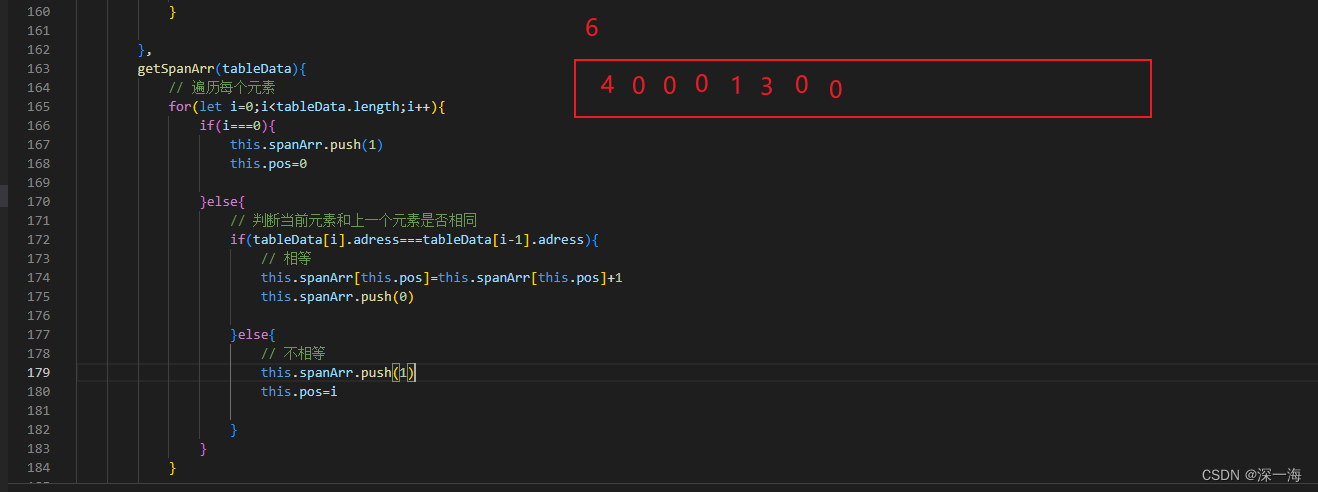
getSpanArr(tableData){
// 遍历每个元素
for(let i=0;i<tableData.length;i++){
if(i===0){
this.spanArr.push(1)
this.pos=0
}else{
// 判断当前元素和上一个元素是否相同
if(tableData[i].adress===tableData[i-1].adress &&tableData[i].name===tableData[i-1].name){
// 相等
this.spanArr[this.pos]=this.spanArr[this.pos]+1
this.spanArr.push(0)
}else{
// 不相等
this.spanArr.push(1)
this.pos=i
}
}
}
}
}
}
</script>
<style scoped lang="scss">
.dialog-box{
box-sizing:border-box;
z-index:999;
position:fixed;
left:0;
top:0;
width:100%;
height:100%;
background-color:rgb(0,0,0,0.5);
}
.dialog-bg{
box-sizing:border-box;
position:absolute;
width:1335px;
height:795px;
// background-color:pink;
left:50%;
top:50%;
margin-left:-667px;
margin-top:-397px;
background-image:url("../../assets/img/dialog.png");
background-size:100%;
position:relative;
}
.img-close{
position:absolute;
top:4px;
right:7px;
}
.title-box{
box-sizing:border-box;
height:100px;
width:100%;
// background-color:pink;
background-image:url("../../assets/img/dialog-title.png");
background-repeat:no-repeat;
background-position:50% 0px;
text-align:center;
line-height:100px;
}
.title-text{
font-size:32px;
font-family: YouSheBiaoTiHei;
font-weight: 700;
color:#fff;
font-style: italic;
}
.container-box{
box-sizing:border-box;
height:calc(100% - 100px);
width:100%;
// background-color:pink;
padding-left:60px;
padding-right:60px;
padding-bottom:50px;
overflow:scroll;
}
</style>