问题: graph.on("node:click", e => {})监听不到dom节点里面对应事件
比如dom节点里面自定义按钮和输入框,需要监听按钮点击和输入框聚焦事件
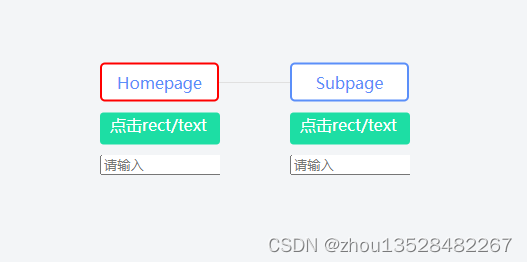
效果如下:

对应代码:
<template>
<div id="container" class="fullheight"></div>
</template>
<script setup lang="ts">
import {onMounted} from 'vue'
import G6 from '@antv/g6';
function init() {
G6.registerNode('dom-node', {
draw: (cfg, group) => {
const stroke = cfg.style ? cfg.style.stroke || '#5B8FF9' : '#5B8FF9';
const shape = group.addShape('dom', {
attrs: {
width: cfg.size[0],
height: cfg.size[1],
html: `
<div id=${
cfg.id
} class='click-node' style="background-color: #fff; border: 2px solid ${stroke}; border-radius: 5px; width: ${
cfg.size[0] - 5
}px; height: ${cfg.size[1] - 5}px; display: flex;">
<span style="margin:auto; padding:auto; color: #5B8FF9">${cfg.label}</span>
</div>
`,
},
draggable: true
});
group.addShape("dom", {
attrs: {
x: 0,
y: cfg.size[1] + 50,
width: cfg.size[0], // 输入框的宽度
height: 50, // 输入框的高度
html: `<input class="domInput" value="${cfg.inputNumber}" type="number" min="0" placeholder="请输入"></input>`, // 输入框的 HTML 内容
},
draggable: true,
name: "dom-input",
});
group.addShape("rect", {
attrs: {
width: cfg.size[0],
height: 32,
x: 0,
y: cfg.size[1] + 10,
radius: 4,
fill: "#1DDEA4",
cursor: "pointer",
},
draggable: true,
name: "rect-1",
});
group.addShape("text", {
attrs: {
x: 10,
y: cfg.size[1] + 32,
text: '点击rect/text',
fill: "#ffffff",
fontSize: 16
},
draggable: true,
name: "text-1",
});
return shape;
},
});
/** 数据 */
const data = {
nodes: [
{
id: 'node1',
x: 10,
y: 100,
label: 'Homepage',
},
{
id: 'node2',
x: 200,
y: 100,
label: 'Subpage',
},
],
edges: [
{
source: 'node1',
target: 'node2',
},
],
};
const container = document.getElementById('container');
const width = container.scrollWidth;
const height = container.scrollHeight;
const graph = new G6.Graph({
container: 'container',
width,
height,
// translate the graph to align the canvas's center, support by v3.5.1
fitCenter: true,
renderer: 'svg',
linkCenter: true,
defaultNode: {
type: 'dom-node',
size: [120, 40],
},
});
graph.data(data);
graph.render();
// click listener for dom nodes to response the click by changing stroke color
const listener = (dom) => {
const nodeId = dom.id;
if (!nodeId) return;
const node = graph.findById(nodeId);
let stroke = '';
if (!node.hasState('selected')) {
stroke = '#f00';
graph.setItemState(node, 'selected', true);
} else {
stroke = '#5B8FF9';
graph.setItemState(node, 'selected', false);
}
graph.updateItem(nodeId, {
style: {
stroke,
},
});
};
const bindClickListener = () => {
const domNodes = document.getElementsByClassName('click-node');
for (let i = 0; i < domNodes.length; i++) {
const dom = domNodes[i];
// open the following lines pls!
dom.addEventListener('click', (e) => {
listener(dom);
});
}
const domInputs = document.getElementsByClassName("domInput");
for (let i = 0; i < domInputs.length; i++) {
const dom = domInputs[i];
dom.addEventListener("focus", (e) => {
console.log(e);
});
dom.addEventListener("blur", (e) => {
console.log(e);
});
}
};
bindClickListener();
// after update the item, all the DOMs will be re-rendered
// so the listeners should be rebinded to the new DOMs
graph.on('afterupdateitem', (e) => {
bindClickListener();
});
graph.on('afterrender', (e) => {
bindClickListener();
});
graph.on("node:click", e => {
console.log(e)
})
if (typeof window !== 'undefined'){
window.onresize = () => {
if (!graph || graph.get('destroyed')) return;
if (!container || !container.scrollWidth || !container.scrollHeight) return;
graph.changeSize(container.scrollWidth, container.scrollHeight);
};
}
}
onMounted(() => {
init()
})
</script>
<style scoped lang="scss">
.fullheight {
height: 100%;
}
</style>