一、本文目标
以极简单的方法实现整站翻译,轻松实现国际化。
二、js 文件
https://res.zvo.cn/translate/translate.js
三、代码
代码放在浏览器控制台即可实现
var head= document.getElementsByTagName('head')[0];
var script= document.createElement('script');
script.type= 'text/javascript';
script.src= 'https://res.zvo.cn/translate/inspector_v2.js';
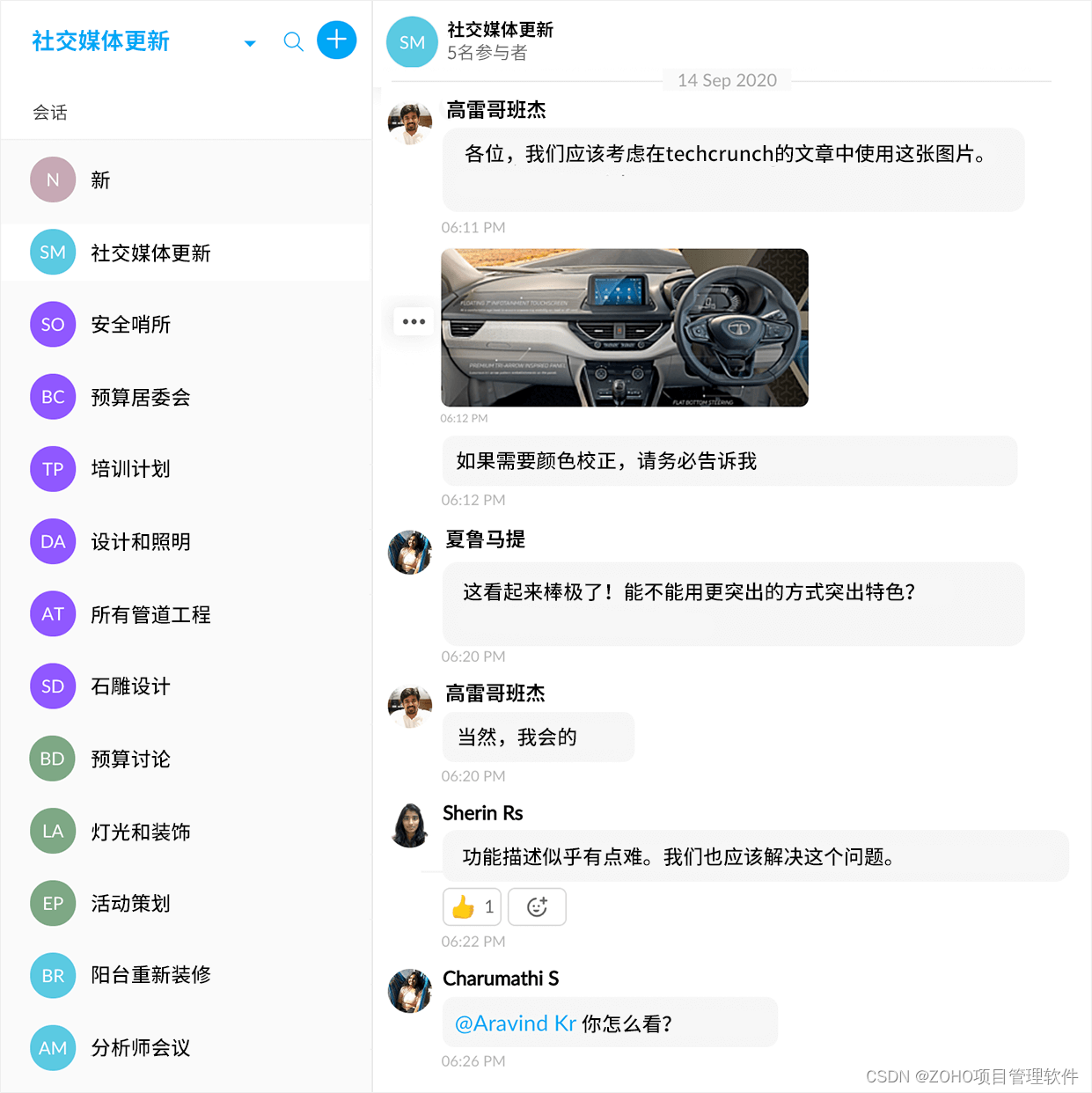
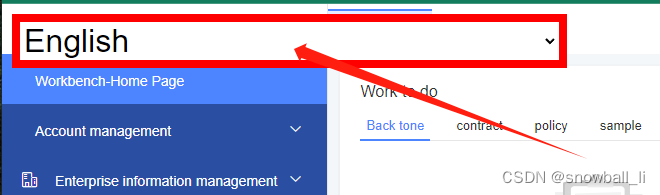
head.appendChild(script);四、效果

五、设置默认语言
translate.language.setDefaultTo('english');六、官方demo
http://res.zvo.cn/translate/demo.html七、官方介绍 / 特性说明
| 序号 | 特性 | 说明 |
| 1 | 使用极其简单 | 无需任何前期准备,直接加入几行代码即可拥有多种语言全自动切换能力。 |
| 2 | 不增加工作量 | 无需另行改造页面本身,也没有各种语言都要单独配置的语言文件,更不需要你对页面本身要显示的文字区域进行代码调用,我认为那样对技术人员实在是太不友好了。而且它也不需要你到某某网站申请什么key,它本身就是开放的,拿来即用。 |
| 3 | 极其灵活扩展 | 您可指定它只翻译某些指定区域、切换语言时显示下拉框还是通过摆放多个切换语言按钮进行、可指定某些特定的元素不进行翻译忽略…… |
| 4 | 自动匹配语种 | 自动根据用户所在的国家切换其国家所使用的语种 |
| 5 | 瞬间翻译能力 | 内置缓存预加载机制,只要翻译过的网页,再次看时会达到瞬间翻译的效果,给用户的感觉就是,这个页面本来就是这种语言的,而不是经过第三方翻译的。 |
| 6 | 永久免费使用 | 采用Apache-2.0开源协议,您可永久免费使用。 |
| 7 | 搜索引擎友好 | 完全不影响你本身网站搜索引擎的收录。爬虫所爬取的网页源代码,它不会对其进行任何改动,你可完全放心。 |
| 8 | 后端翻译开源 | 在某些政府机关及大集团内部项目中,对数据隐私及安全保密有强要求场景、或您对自有客户希望提供自建高可靠翻译服务场景时,您可将后端翻译接口进行私有化部署,不走我们公开开放的翻译接口,以做到安全保密及后端服务全部自行掌控。 |
八、参考链接
translate: 两行js实现html全自动翻译,页面无需改动,无语言配置文件,无API Key,对SEO友好!