为方便Vue调试,F12看对象和变量信息,请先安装Edge浏览器,和谷歌浏览器的调试插件
打开Vue官网:https://cn.vuejs.org/
然后在顶层找到 生态系统->工具链指南->浏览器开发着插件
在里面下载安装插件:Vue.js devtools
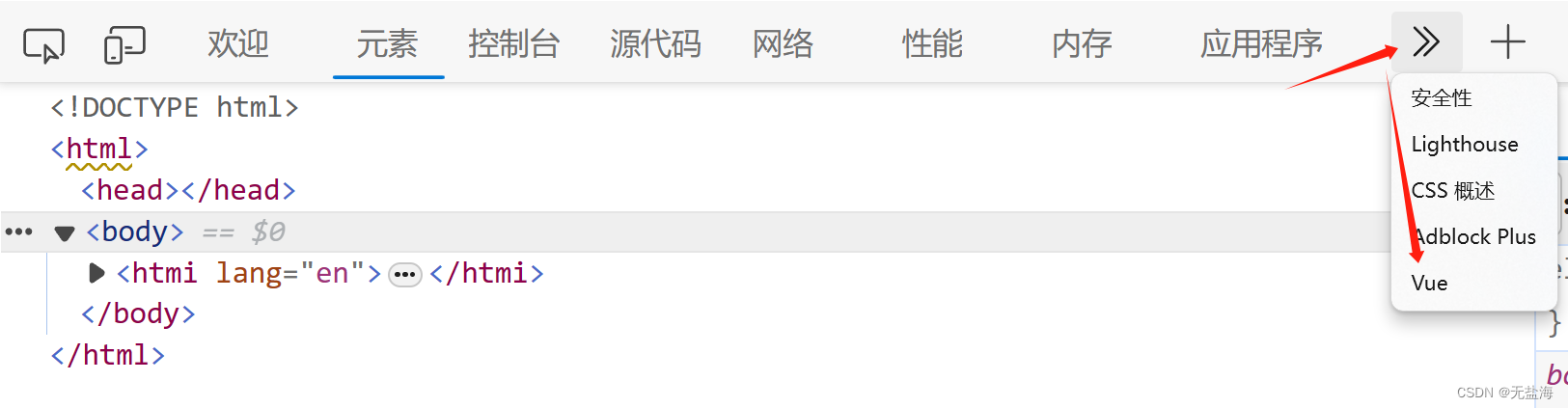
Edge可以直接安装插件,谷歌浏览器可以科学上网安装插件,安装完毕后打开是vue编写的页面就按F12然后找到 》然后点开Vue 就可以针对页面的Vue变量进行调试查看。(如果是vue编写的页面,Vue插件图标会亮,不是则不亮的)
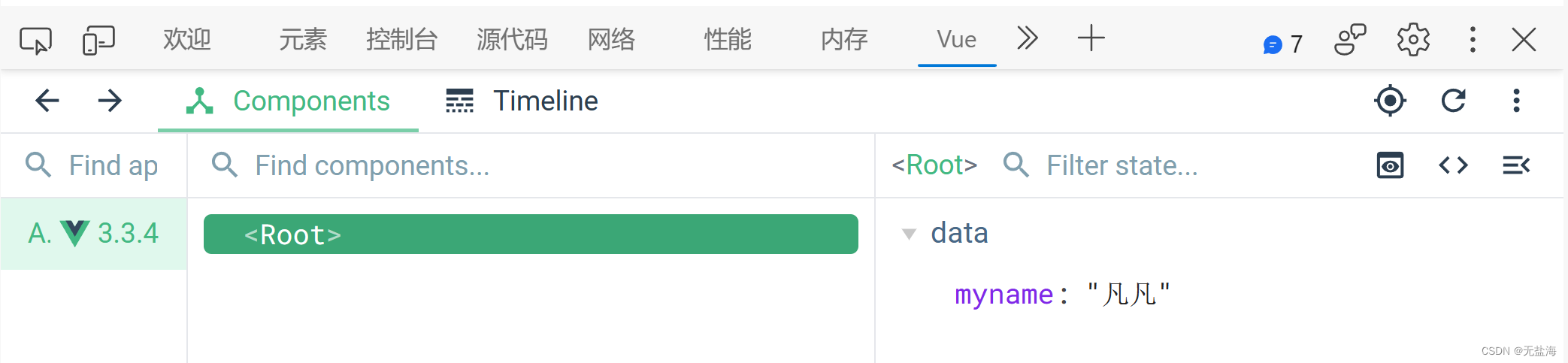
 点开Vue后就会看到如下界面
点开Vue后就会看到如下界面

以下是代码
<!DOCTYPE html>
<htmI lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible” content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head>
<body>
<div>
{{10+20}} 这一个运算不起作用,页面展示的就是一个{{10+20}}字符串,因为它不在Vue作用容器内
</div>
<div id="box">
{{10+20}} 这个运算起作用,因为它采用了vue最基本的数据绑定形式是文本插值,它使用的是“Mustache”语法 (即双大括号):
{{myname}}
</div>
<script >
//Vue.createApp方法创建一个vue实例,然后用mount方法将应用实例挂载在一个id为box的容器元素中。
//那么id=box的容器就使用了vue模版引擎进行渲染
//Vue.createApp().mount("#box")
Vue.createApp({
data(){
return {
myname:"凡凡"
}
}
}).mount("#box")
</script>
</body>
</htmI>