一 问题描述
Adobe Premiere Pro CC 2018软件安装完成后,打开该软件没反应,且打开时桌面会出现Crash文件!

二 解决方法
如果Adobe Premiere Pro CC 2018在打开时无反应,并出现.crash文件的问题,可以尝试以下解决方法:
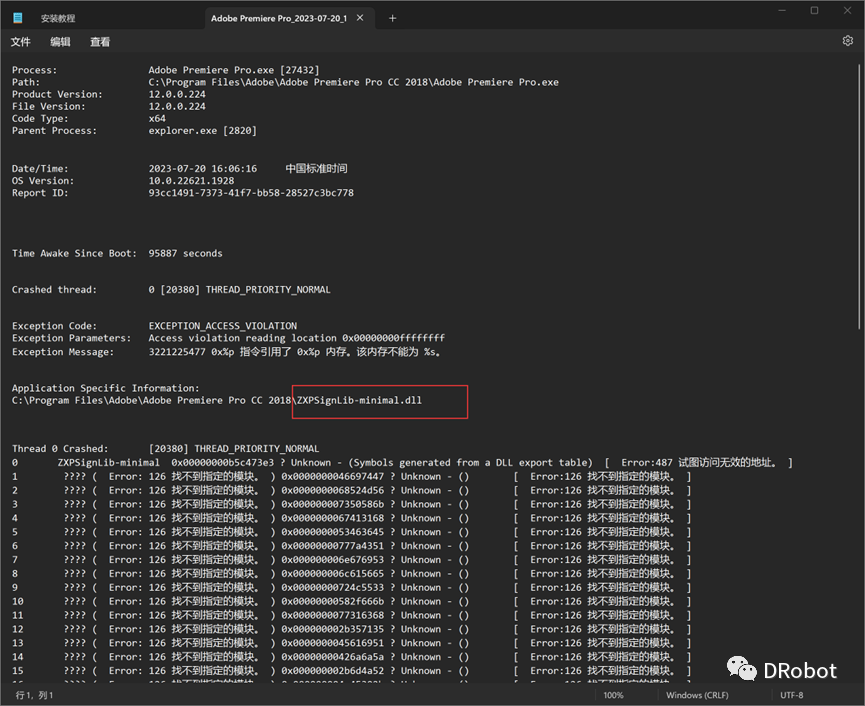
1、鼠标右键,打开新增的.crash文件。

2、在打开的文件内容中,可以看到:Application Specific Information提示:C:\Program Files\Adobe\Adobe Premiere Pro CC 2018\ZXPSignLib-minimal.dll。
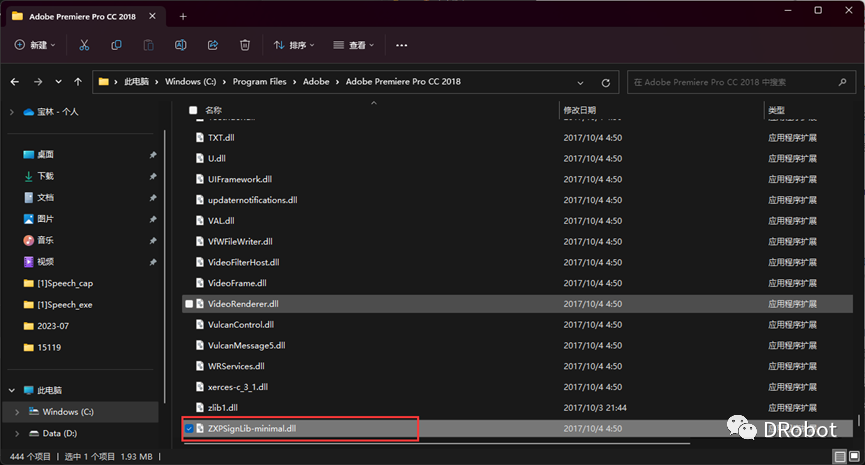
3、打开对应文件路径:C:\Program Files\Adobe\Adobe Premiere Pro cc 2018,就可以找到ZXPSignLib-minimal.dll文件。

4、这里是在C:\Program Files\Adobe\Adobe Premiere Pro CC 2018路径里面的ZXPSignLib-minimal.dll文件出现了问题,将此文件替换掉即可。
【ZXPSignLib-minimal.dll文件下载链接】:
https://pan.baidu.com/s/1x-U_LuiA1dUD--H-bnAKPA?pwd=DRob
【提取码】:DRob
5、双击即可成功打开:

三 其他解决方法(来源于网络,仅供参考)
上述方法经过本机亲测验证有效!此处还给出一下网络上发布的其他解决方法(资料来源于网络,并未经过本机实测验证,仅供参考):
-
检查系统要求:确保您的计算机满足Premiere Pro CC 2018的最低系统要求。包括正确的操作系统版本、足够的内存和处理器性能等。
-
更新到最新版本:访问Adobe官方网站,下载并安装Premiere Pro CC 2018的最新更新补丁。这些更新可能修复了一些已知的问题和错误。
-
清除缓存文件:关闭Premiere Pro CC 2018并通过资源管理器进入缓存文件夹。默认情况下,该路径为:C:\Users[用户名]\AppData\Roaming\Adobe\Common\Media Cache Files。删除该文件夹中的所有文件,然后重新启动Premiere Pro CC 2018。
-
重置首选项:有时候首选项文件可能损坏或出现问题,导致Premiere Pro CC 2018无法正常启动。按住Shift键并同时点击Premiere Pro图标,选择“Reset Preferences”来重置首选项设置。
-
禁用第三方插件:Premiere Pro CC 2018的一些第三方插件可能与软件不兼容,导致崩溃。尝试禁用或卸载最近安装的插件,然后重新启动Premiere Pro CC 2018。
-
重新安装软件:如果上述方法都无效,可以尝试重新安装Premiere Pro CC 2018。首先卸载当前安装的版本,然后重新下载并安装最新版本。
如果问题仍然存在,请考虑升级到更高版本的Premiere Pro,或者联系Adobe的技术支持团队获取更多帮助和解决方案。
更多精彩请关注DRobot!