代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>旅游网</title>
</head>
<body>
<!--采用table编辑-->
<!--最晚曾table,用于整个页面那布局-->
<table width="100%" align="center">
<!--第一行-->
<tr>
<td>
<img src="../image/image1/top_banner.jpg" width="100% " alt="">
</td>
</tr>
<!--第二行-->
<tr>
<td>
<table width="100%" align="center">
<tr>
<td>
<img src="../image/image1/logo.jpg" alt="">
</td>
<td>
<img src="../image/image1/search.png" alt="">
</td>
<td>
<img src="../image/image1/logo.jpg" alt="">
</td>
<td>
<img src="../image/image1/hotel_tel.png" alt="">
</td>
</tr>
</table>
</td>
</tr>
<!--第三行-->
<tr>
<td>
<table width="100%" align="center">
<tr bgcolor="#ffd700" align="center" height="45">
<td>
<a href="">首页</a>
</td>
<td>
<a href="">门票</a>
</td>
<td>
<a href="">酒店</a>
</td>
<td>
<a href="">香港车票</a>
</td>
<td>
<a href="">出境游</a>
</td>
<td>
<a href="">国内游</a>
</td>
<td>
<a href="">港澳游</a>
</td>
<td>
<a href="">抱团定制</a>
</td>
<td>
<a href="">全球自由行</a>
</td>
</tr>
</table>
</td>
</tr>
<!--第四行 轮播图-->
<tr>
<td>
<img src="../image/image1/banner_3.jpg" alt="" width="100%"/>
</td>
</tr>
<!--第五行-->
<tr>
<td>
<img src="../image/image1/icon_5.jpg" alt=""/>
黑马精选
<hr color="#ffd700">
</td>
</tr>
<!--第6行-->
<tr>
<td>
<table width="95%" align="center">
<tr>
<td>
<img src="../image/image1/jiangxuan_1.jpg" alt=""/>
<p>上海飞三亚五天四晚自由行(春节销售+亲自+蜜月+自由行)</p>
<font color="red">¥899</font>
</td> <td>
<img src="../image/image1/jiangxuan_2.jpg" alt=""/>
<p>上海飞三亚五天四晚自由行(春节销售+亲自+蜜月+自由行)</p>
<font color="red">¥899</font>
</td> <td>
<img src="../image/image1/jiangxuan_3.jpg" alt=""/>
<p>上海飞三亚五天四晚自由行(春节销售+亲自+蜜月+自由行)</p>
<font color="red">¥899</font>
</td> <td>
<img src="../image/image1/jiangxuan_4.jpg" alt=""/>
<p>上海飞三亚五天四晚自由行(春节销售+亲自+蜜月+自由行)</p>
<font color="red">¥899</font>
</td>
</tr>
</table>
</td>
</tr>
<!--第7行-->
<tr>
<td>
<img src="../image/image1/icon_6.jpg" alt=""/>
国内游
<hr color="#ffd700">
</td>
</tr>
<!--第8行-->
<tr>
<td>
<table width="95%" align="center">
<tr>
<td rowspan="2">
<img src="../image/image1/guonei_1.jpg" alt=""/>
</td> <td>
<img src="../image/image1/jiangxuan_2.jpg" alt=""/>
<p>上海飞三亚五天四晚自由行(春节销售+亲自+蜜月+自由行)</p>
<font color="red">¥899</font>
</td> <td>
<img src="../image/image1/jiangxuan_3.jpg" alt=""/>
<p>上海飞三亚五天四晚自由行(春节销售+亲自+蜜月+自由行)</p>
<font color="red">¥899</font>
</td> <td>
<img src="../image/image1/jiangxuan_4.jpg" alt=""/>
<p>上海飞三亚五天四晚自由行(春节销售+亲自+蜜月+自由行)</p>
<font color="red">¥899</font>
</td>
</tr>
<tr>
<td>
<img src="../image/image1/jiangxuan_5.jpg" alt=""/>
<p>上海飞三亚五天四晚自由行(春节销售+亲自+蜜月+自由行)</p>
<font color="red">¥899</font>
</td><td>
<img src="../image/image1/jiangxuan_5.jpg" alt=""/>
<p>上海飞三亚五天四晚自由行(春节销售+亲自+蜜月+自由行)</p>
<font color="red">¥699</font>
</td><td>
<img src="../image/image1/jiangxuan_5.jpg" alt=""/>
<p>上海飞三亚五天四晚自由行(春节销售+亲自+蜜月+自由行)</p>
<font color="red">¥699</font>
</td>
</tr>
</table>
</td>
</tr>
<!--第9行-->
<tr>
<td>
<img src="../image/image1/icon_7.jpg" alt=""/>
境外游
<hr color="#ffd700">
</td>
</tr>
<!--第10行-->
<!--第8行-->
<tr>
<td>
<table width="95%" align="center">
<tr>
<td rowspan="2">
<img src="../image/image1/jiangwai_1.jpg" alt=""/>
</td> <td>
<img src="../image/image1/jiangxuan_2.jpg" alt=""/>
<p>上海飞三亚五天四晚自由行(春节销售+亲自+蜜月+自由行)</p>
<font color="red">¥899</font>
</td> <td>
<img src="../image/image1/jiangxuan_3.jpg" alt=""/>
<p>上海飞三亚五天四晚自由行(春节销售+亲自+蜜月+自由行)</p>
<font color="red">¥899</font>
</td> <td>
<img src="../image/image1/jiangxuan_4.jpg" alt=""/>
<p>上海飞三亚五天四晚自由行(春节销售+亲自+蜜月+自由行)</p>
<font color="red">¥899</font>
</td>
</tr>
<tr>
<td>
<img src="../image/image1/jiangxuan_5.jpg" alt=""/>
<p>上海飞三亚五天四晚自由行(春节销售+亲自+蜜月+自由行)</p>
<font color="red">¥899</font>
</td><td>
<img src="../image/image1/jiangxuan_5.jpg" alt=""/>
<p>上海飞三亚五天四晚自由行(春节销售+亲自+蜜月+自由行)</p>
<font color="red">¥699</font>
</td><td>
<img src="../image/image1/jiangxuan_5.jpg" alt=""/>
<p>上海飞三亚五天四晚自由行(春节销售+亲自+蜜月+自由行)</p>
<font color="red">¥699</font>
</td>
</tr>
</table>
</td>
</tr>
<!--第11行-->
<tr>
<td>
<img src="../image/image1/footer_service.png" alt="" width="100%"/>
</td>
</tr>
<!--第12行-->
<tr>
<td align="center" bgcolor="#ffd700" height="40">
<font color="gray" size="2">江苏 传智播客教育科技股份有限公司<br>
版权所有Copyright ©2006-2018, All Rights Reserved 苏ICP备16007882
<font/>
</td>
</tr>
</body>
</html>
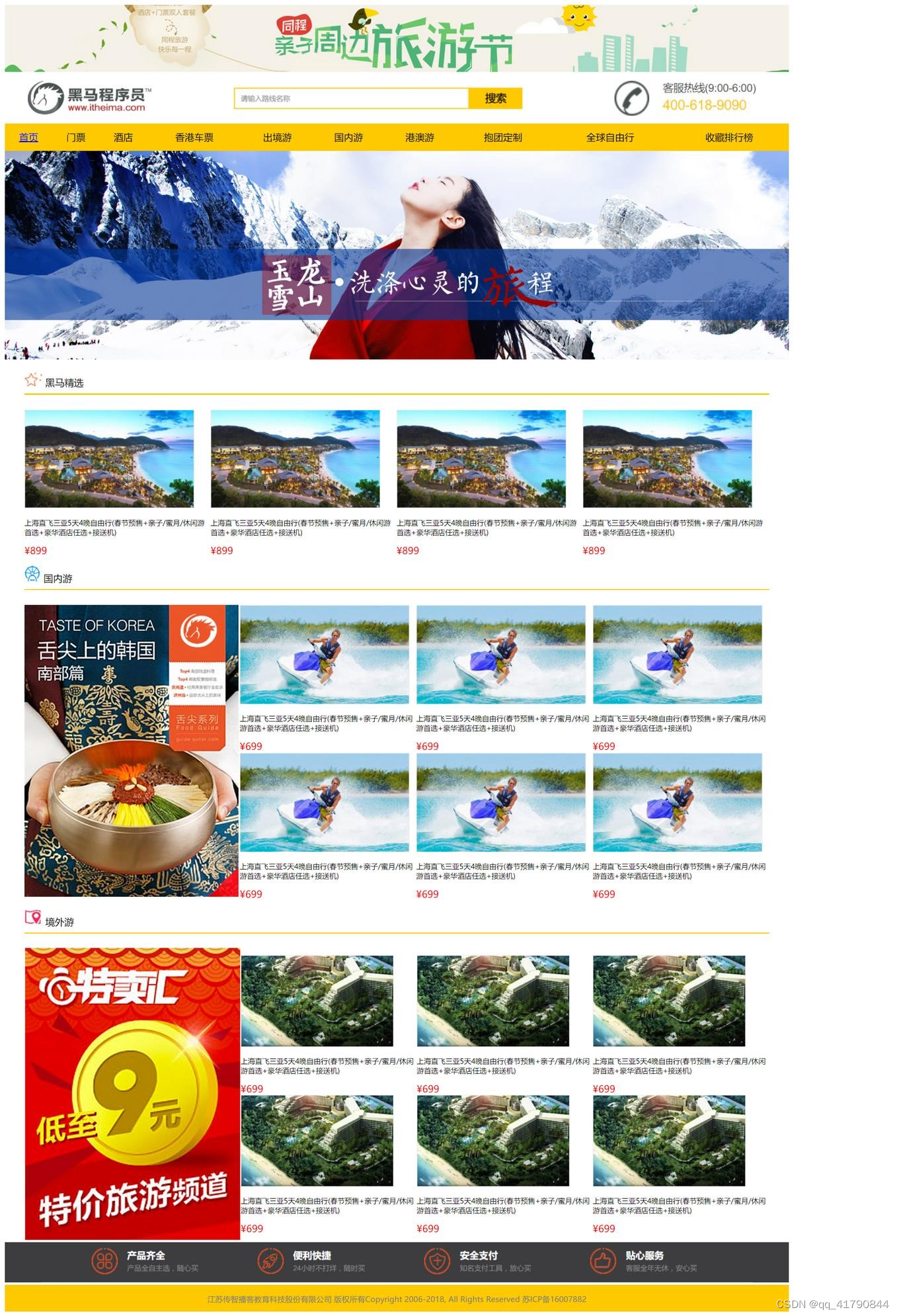
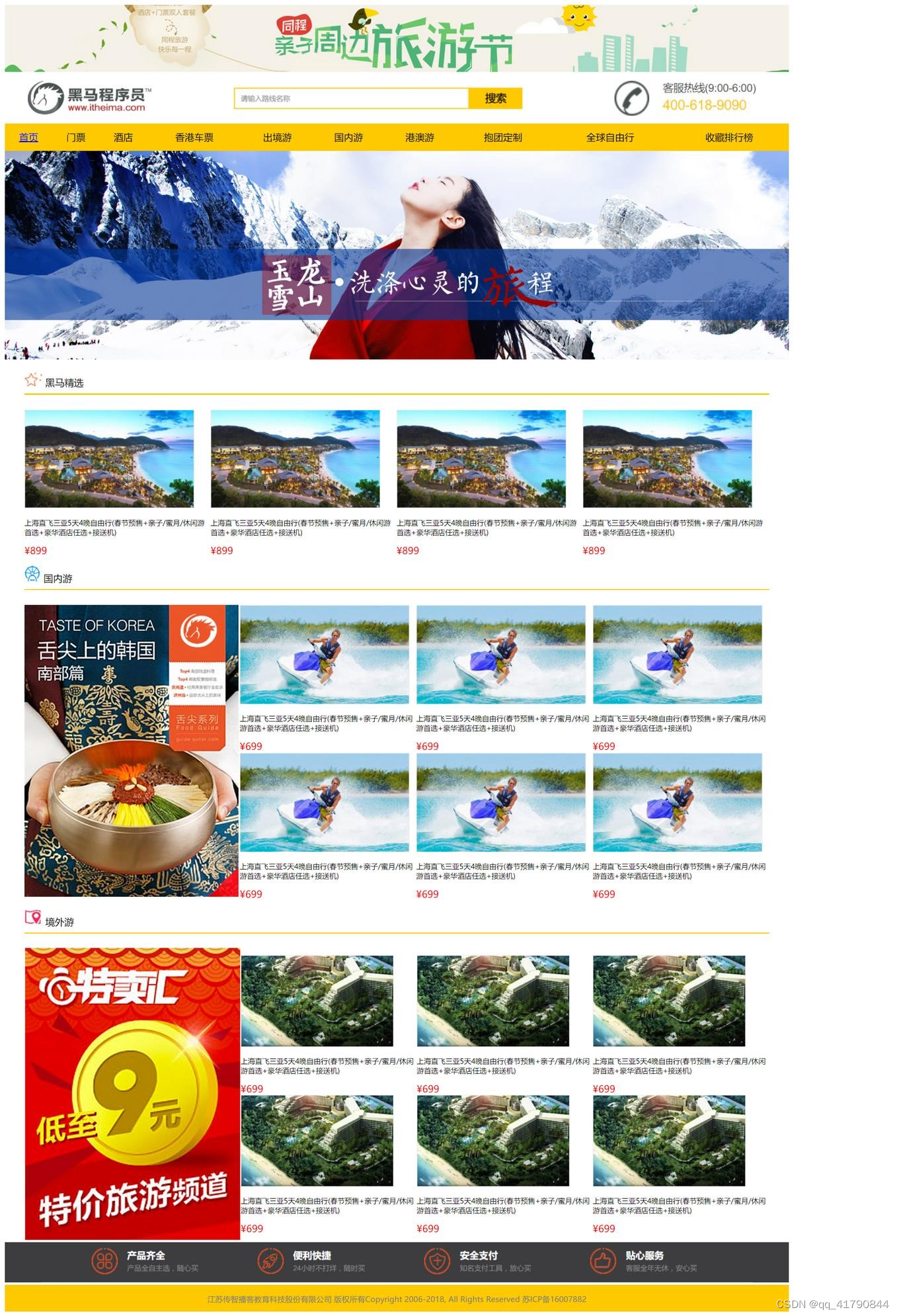
最终效果