使用3DChart需要安装echarts和echarts-gl。否则图标不显示。
版本要对应
“echarts”: “^5.2.2”,
“echarts-gl”: “^2.0.9”,
main.js
// main.js 引入echarts方式如下
import 'echarts-gl' //如果使用3DEchart图标需要下载个引入对应版本的
import * as echarts from 'echarts'
Vue.prototype.$echarts = echarts
3DEchart.vue
<template>
<div>
<div class="one_box" id="one_box" ref="one_box"></div>
</div>
</template>
<script>
import getPie3D from './3DChart.js'
export default {
components: { },
data() {
return {
option: null,
};
},
mounted() {
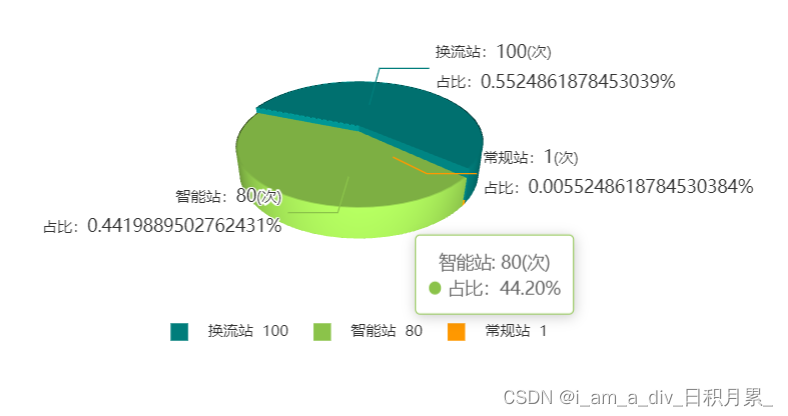
const data = [
{ value: 100, name: "换流站" },
{ value: 1, name: "常规站" },
{ value: 80, name: "智能站" },
];
const optionData = data.map((item) => {
return {
...item,
rate: item.value / 181,
};
});
this.option = getPie3D(optionData, 0, '占比');
const myChart = this.$echarts.init(document.getElementById('one_box'));
myChart.resize({
height: '300px',
});
myChart.setOption(this.option);
},
methods: {
optionFun3D() {},
},
};
</script>
<style>
</style>
3DChart.js
let color= ['#007d7b', '#8BC34A', '#CDDC39', '#FFEB3B', '#FFC107', '#FF9800', '#FF5722', '#E91E63', '#9C27B0', '#673AB7']
const getPie3D = (pieData, internalDiameterRatio, rateName) => {
// internalDiameterRatio:透明的空心占比
const series = []
let sumValue = 0
let startValue = 0
let endValue = 0
const k = 1 - internalDiameterRatio
pieData.sort((a, b) => {
return (b.value - a.value)
})
// 为每一个饼图数据,生成一个 series-surface 配置
for (let i = 0; i < pieData.length; i++) {
sumValue += pieData[i].value
const seriesItem = {
name: typeof pieData[i].name === 'undefined' ? `series${i}` : pieData[i].name,
type: 'surface',
parametric: true,
wireframe: {
show: false
},
pieData: pieData[i],
pieStatus: {
selected: false,
hovered: false,
k: k
},
center: ['10%', '50%']
}
if (typeof pieData[i].itemStyle !== 'undefined') {
const itemStyle = {}
typeof pieData[i].itemStyle.color !== 'undefined' ? itemStyle.color = pieData[i].itemStyle.color : null
typeof pieData[i].itemStyle.opacity !== 'undefined' ? itemStyle.opacity = pieData[i].itemStyle.opacity : null
seriesItem.itemStyle = itemStyle
}
series.push(seriesItem)
}
// 使用上一次遍历时,计算出的数据和 sumValue,调用 getParametricEquation 函数,
// 向每个 series-surface 传入不同的参数方程 series-surface.parametricEquation,也就是实现每一个扇形。
for (let i = 0; i < series.length; i++) {
endValue = startValue + series[i].pieData.value
series[i].pieData.startRatio = startValue / sumValue
series[i].pieData.endRatio = endValue / sumValue
series[i].parametricEquation = getParametricEquation(series[i].pieData.startRatio, series[i].pieData.endRatio,
false, false, k, series[i].pieData.value)
startValue = endValue
}
const boxHeight = getHeight3D(series, 26)// 通过传参设定3d饼/环的高度,26代表26px
// const newColor = _.cloneDeep(color)
// newColor.splice(0, 1)
const newColor = [color[0], color[1], color[5]]
series.push({
type: 'pie',
label: {
// show: false, // 去除示例线段
opacity: 1,
fontSize: 12,
lineHeight: 14,
textStyle: {
fontSize: 12
}
},
labelLine: {
length: 30,
length2: 40
},
startAngle: -25, // 起始角度,支持范围[0, 360]。
clockwise: false, // 饼图的扇区是否是顺时针排布。上述这两项配置主要是为了对齐3d的样式
radius: ['10%', '20%'],
center: ['50%', '45%'],
data: pieData.map(ele => {
return {
...ele,
labelLine: { show: !!ele.value } // 值为0的 去除示例线段
}
}),
itemStyle: {
opacity: 0
}
})
const option = {
color: newColor,
legend: {
left: 'center',
top: 'bottom',
itemGap: 20,
icon: 'square',
formatter: (param) => {
const item = pieData.filter(item => item.name === param)[0]
return `${item.name} ${item.value}`
} // 底部示例
},
labelLine: {
show: true
},
label: {
show: true,
position: 'outside',
rich: {
title: {
lineHeight: 24
},
rich: {
fontSize: 14
}
},
formatter: data => {
return data.value ? `{title|${data.data.name}:}{rich|${data.value}}(次)\n{title|${rateName || '整改率'}:}{rich|${data.data.rate}%}` : ''
} // 值为0的就不展示默认的示例
},
tooltip: {
show: true,
formatter: params => {
if (params.seriesName !== 'mouseoutSeries' && params.seriesName !== 'pie2d') {
console.log(option.series[params.seriesIndex].pieData)
let bfb = ((option.series[params.seriesIndex].pieData.endRatio - option.series[params.seriesIndex].pieData.startRatio) *
100).toFixed(2)
if (bfb === 'NaN') {
bfb = 0
}
return `${params.seriesName}: ${option.series[params.seriesIndex].pieData.value}(次)<br/>` +
`<span style="display:inline-block;margin-right:5px;border-radius:10px;width:10px;height:10px;background-color:${params.color};"></span>占比:` +
`${bfb}%`
}
} // hover示例
},
xAxis3D: {
min: -1,
max: 1
},
yAxis3D: {
min: -1,
max: 1
},
zAxis3D: {
min: -1,
// max: 1
max: 'dataMax' // 坐标轴刻度最大值:可以设置成特殊值 'dataMax',此时取数据在该轴上的最大值作为最大刻度
},
grid3D: {
show: false,
boxHeight: 30, // boxHeight, // 整个圆环的最大高度
top: '-5%',
viewControl: { // 3d效果可以放大、旋转等,请自己去查看官方配置
alpha: 30, // 角度
distance: 340, // 调整视角到主体的距离,类似调整zoom
rotateSensitivity: 0, // 设置为0无法旋转
zoomSensitivity: 0, // 设置为0无法缩放
panSensitivity: 0, // 设置为0无法平移
autoRotate: false // 自动旋转
}
},
series: series
}
return option
}
// 获取3d丙图的最高扇区的高度
const getHeight3D = (series, height) => {
series.sort((a, b) => {
return (b.pieData.value - a.pieData.value)
})
// return height * 25 / series[0].pieData.value
return 1000 / series[0].pieData.value
}
// 生成扇形的曲面参数方程,用于 series-surface.parametricEquation
const getParametricEquation = (startRatio, endRatio, isSelected, isHovered, k, h) => {
// 计算
const midRatio = (startRatio + endRatio) / 2
const startRadian = startRatio * Math.PI * 2
const endRadian = endRatio * Math.PI * 2
const midRadian = midRatio * Math.PI * 2
// 如果只有一个扇形,则不实现选中效果。
if (startRatio === 0 && endRatio === 1) {
isSelected = false
}
// 通过扇形内径/外径的值,换算出辅助参数 k(默认值 1/3)
k = typeof k !== 'undefined' ? k : 1 / 3
// 计算选中效果分别在 x 轴、y 轴方向上的位移(未选中,则位移均为 0)
const offsetX = isSelected ? Math.cos(midRadian) * 0.1 : 0
const offsetY = isSelected ? Math.sin(midRadian) * 0.1 : 0
// 计算高亮效果的放大比例(未高亮,则比例为 1)
const hoverRate = isHovered ? 1.05 : 1
// 返回曲面参数方程
return {
u: {
min: -Math.PI,
max: Math.PI * 3,
step: Math.PI / 32
},
v: {
min: 0,
max: Math.PI * 2,
step: Math.PI / 20
},
x: function(u, v) {
if (u < startRadian) {
return offsetX + Math.cos(startRadian) * (1 + Math.cos(v) * k) * hoverRate
}
if (u > endRadian) {
return offsetX + Math.cos(endRadian) * (1 + Math.cos(v) * k) * hoverRate
}
return offsetX + Math.cos(u) * (1 + Math.cos(v) * k) * hoverRate
},
y: function(u, v) {
if (u < startRadian) {
return offsetY + Math.sin(startRadian) * (1 + Math.cos(v) * k) * hoverRate
}
if (u > endRadian) {
return offsetY + Math.sin(endRadian) * (1 + Math.cos(v) * k) * hoverRate
}
return offsetY + Math.sin(u) * (1 + Math.cos(v) * k) * hoverRate
},
z: function(u, v) {
if (u < -Math.PI * 0.5) {
return Math.sin(u)
}
if (u > Math.PI * 2.5) {
return Math.sin(u) * h * 0.1
}
return Math.sin(v) > 0 ? 1 * h * 0.1 : -1
}
}
}
export default getPie3D