文章目录
- 1. React( v16.8 版本) 生命周期
- 2. React( v16.8 版本) 生命周期 更新流程
- 2.1 三个更新流程
- 2.2 setState()的生命周期流程(对应上图2号线)
- 2.3 forceUpdate()的生命周期流程(对应上图3号线)
- 2.4 父组件render()渲染的生命周期流程(对应上图1号线)
- 2.5 React( v16.8 版本)生命周期 总结
- 3. React 新版本的生命周期
- 4. React(17 新版本钩子函数) getDerivedStateFromProps函数
- 5. React(17 新版本钩子函数) getSnapshotBeforeUpdate函数
- 6. React 17版本的生命周期总结
- 7. React 之 DOM的Diffing算法
- 8. React 之 react脚手架初始化
- 9. React 之 脚手架文件结构
- 9.1 文件结构
- 9.2 应用加壳技术
- 9.3 public中的index.html 结构解析
- 9.4 public 中的robots.txt
- 9.5 src下的文件
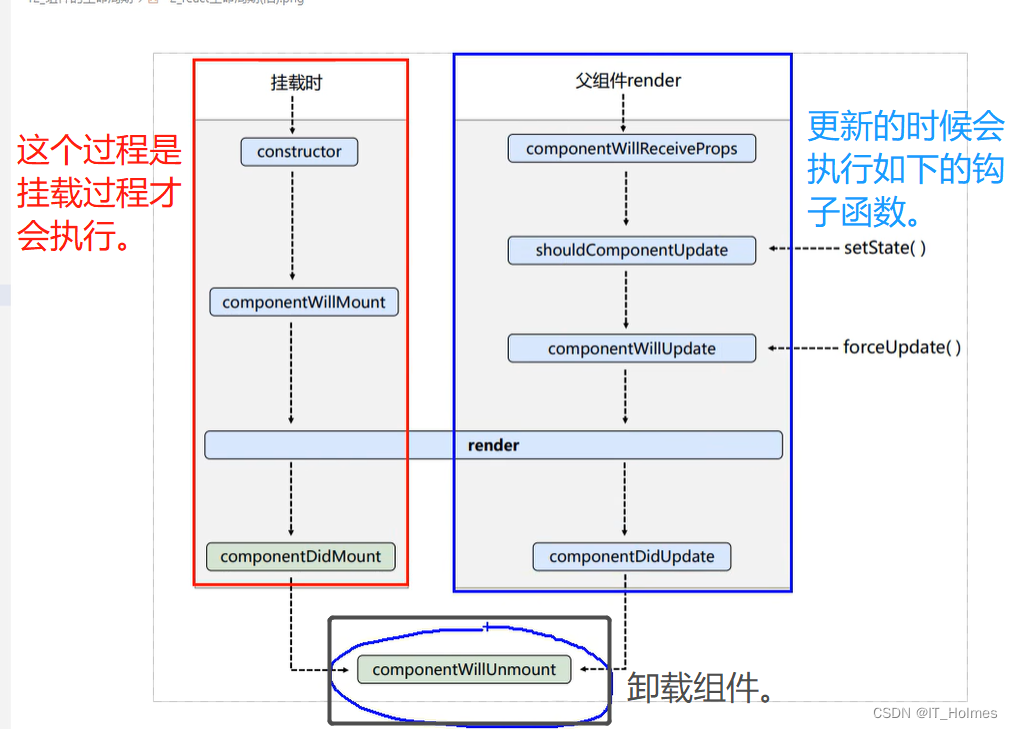
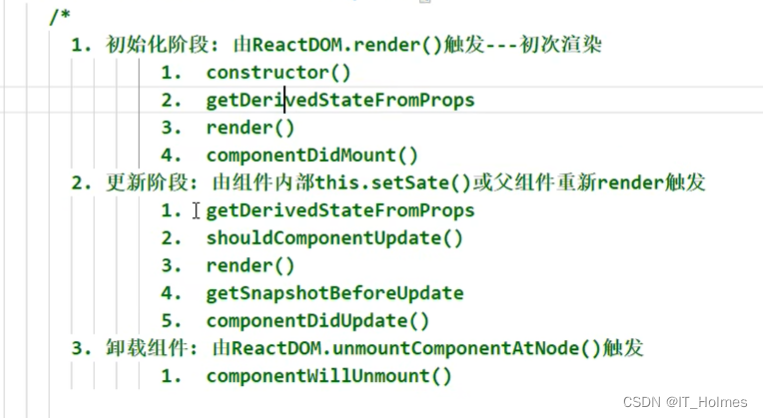
1. React( v16.8 版本) 生命周期
组件的 挂载(mount) 和 卸载(unmount) 。
生命周期钩子函数:
- componentDidMount()函数调用周期:组件挂载完毕之后。
- componentWillUnmount()函数调用周期:组件将要卸载之前调用。
- render函数调用周期:初始化渲染、state状态更新之后。
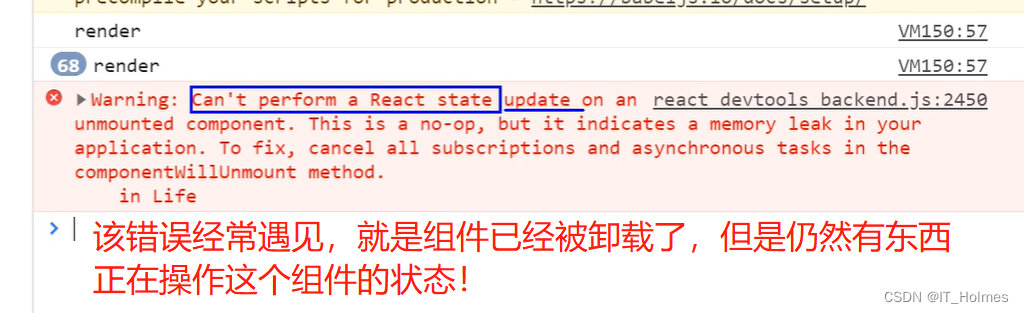
组件卸载后,经常遇到的一个错误:

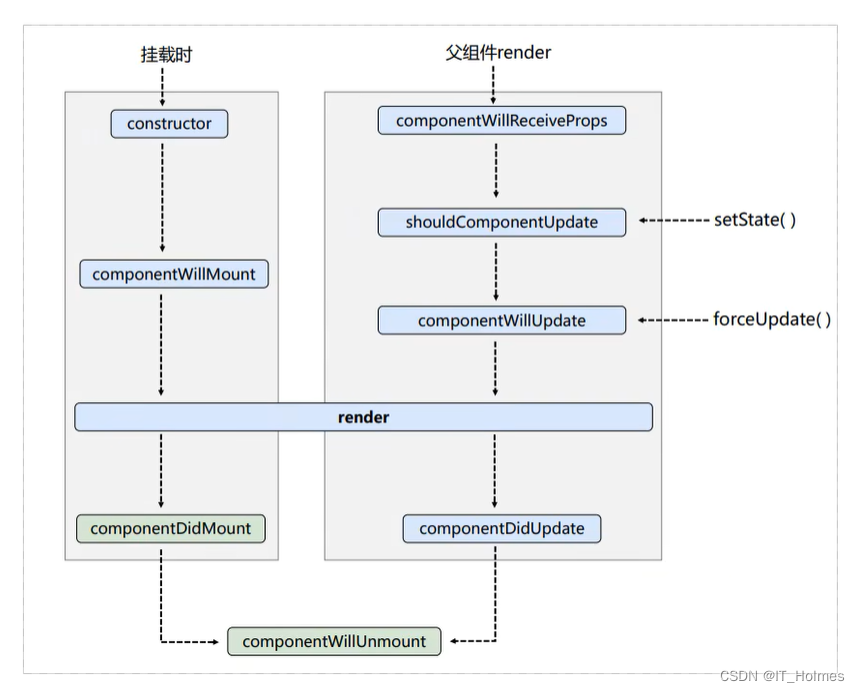
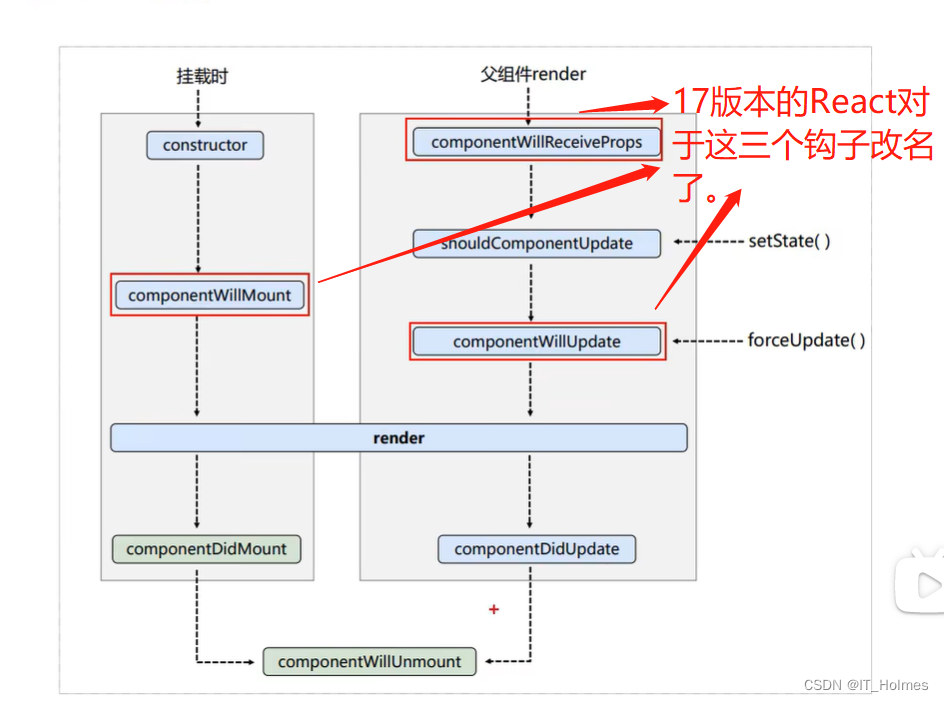
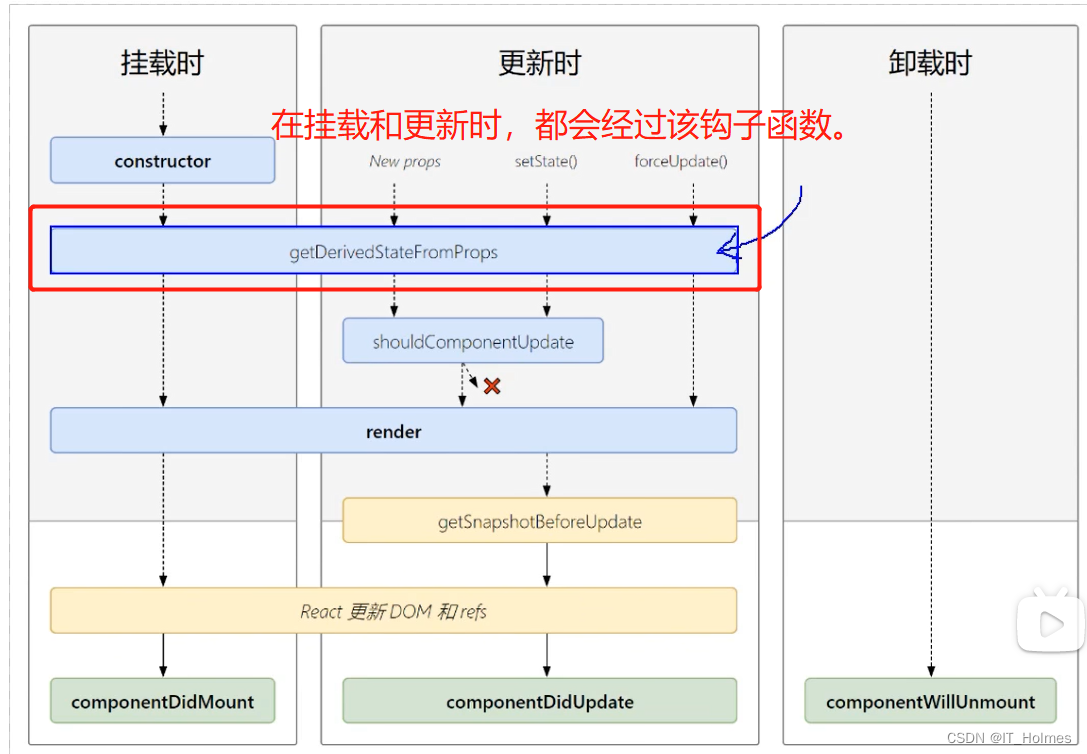
react生命周期架构图:


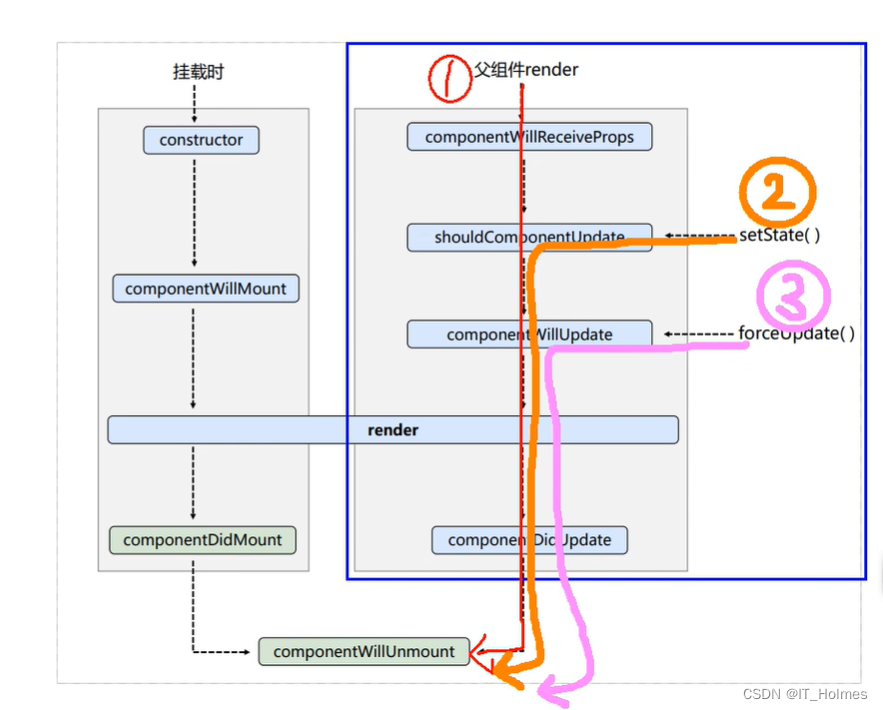
2. React( v16.8 版本) 生命周期 更新流程
2.1 三个更新流程
更新流程,大体上三个流程如下:

2.2 setState()的生命周期流程(对应上图2号线)
setState()的生命周期流程:
// shouldComponentUpdate钩子函数:相当于一个控制组件更新的 阀门 (校验)
// 应该修改就返回true,不应该修改就返回false。
// 该函数不实现就会有一个默认值永远返回true。
shouldComponentUpdate(){
console.log('shouldComponentUpdate')
return true
}
// 组件将要更新的钩子
componentWillUpdate(){
console.log('componentWillUpdate')
}
// 组件更新完毕之后的钩子
componentDidUpdate(){
console.log('componentDidUpdate')
}
2.3 forceUpdate()的生命周期流程(对应上图3号线)
forceUpdate是强制更新,而setState是正常更新。
强制更新的不同在于,不修改state状态的情况下,也能更新页面。

2.4 父组件render()渲染的生命周期流程(对应上图1号线)
就是存在了父子组件会调用的钩子:
class A extends React.Component {
state = {carName: '奔驰'}
changeCar = ()=>{
this.setState({carName:'奥托'})
}
render() {
return (
<div>
<div>我是A组件</div>
<button onClick={this.changeCar}>换车</button>
<B carName={this.state.carName}/>
</div>
);
}
}
class B extends React.Component {
render() {
return (
<div>
我是B组件,接受到的车是: {this.props.carName}
</div>
);
}
componentWillReceiveProps(){
console.log('componentWillReceiveProps')
}
shouldComponentUpdate(){
console.log('shouldComponentUpdate')
return true
}
componentWillUpdate(){
console.log('componentWillUpdate')
}
componentDidUpdate(){
console.log('componentDidUpdate')
}
}
// 渲染组件
ReactDOM.render(<A/>,document.getElementById('test'))
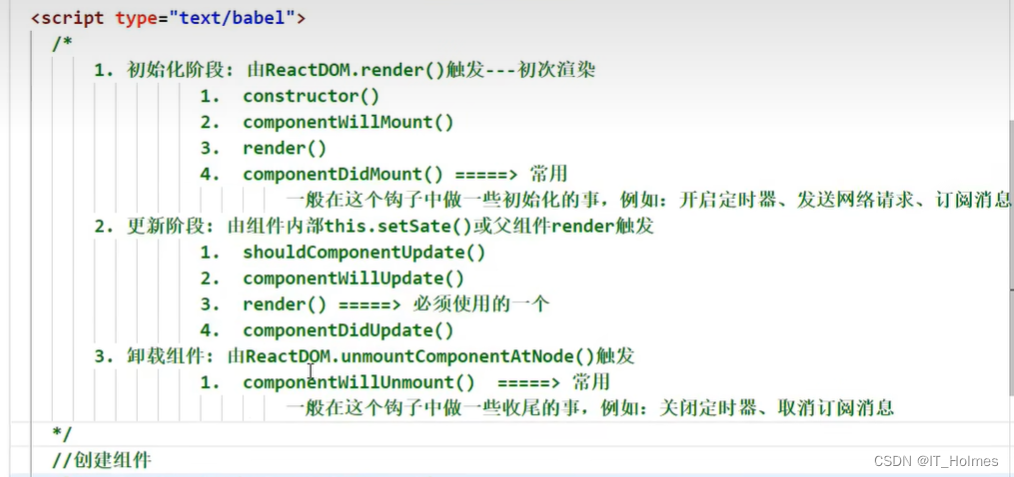
2.5 React( v16.8 版本)生命周期 总结

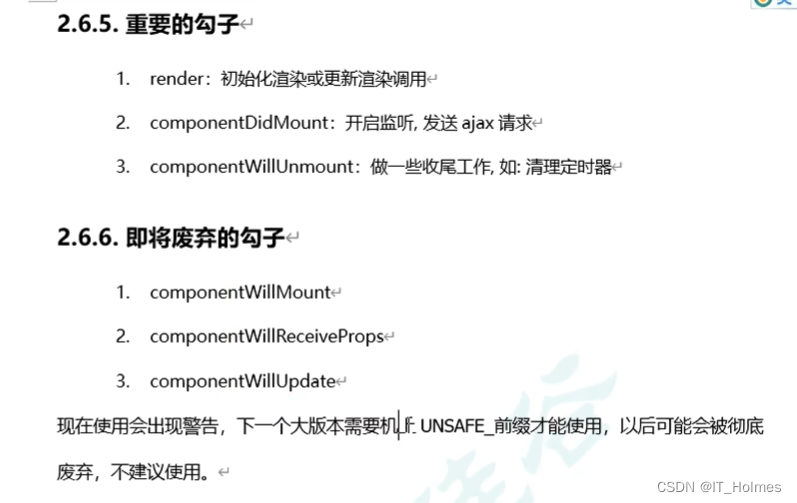
3. React 新版本的生命周期
react.development.js 和 react-dom.development.js的版本一般都是对应的,如上面版本都是( v16.8 版本)。
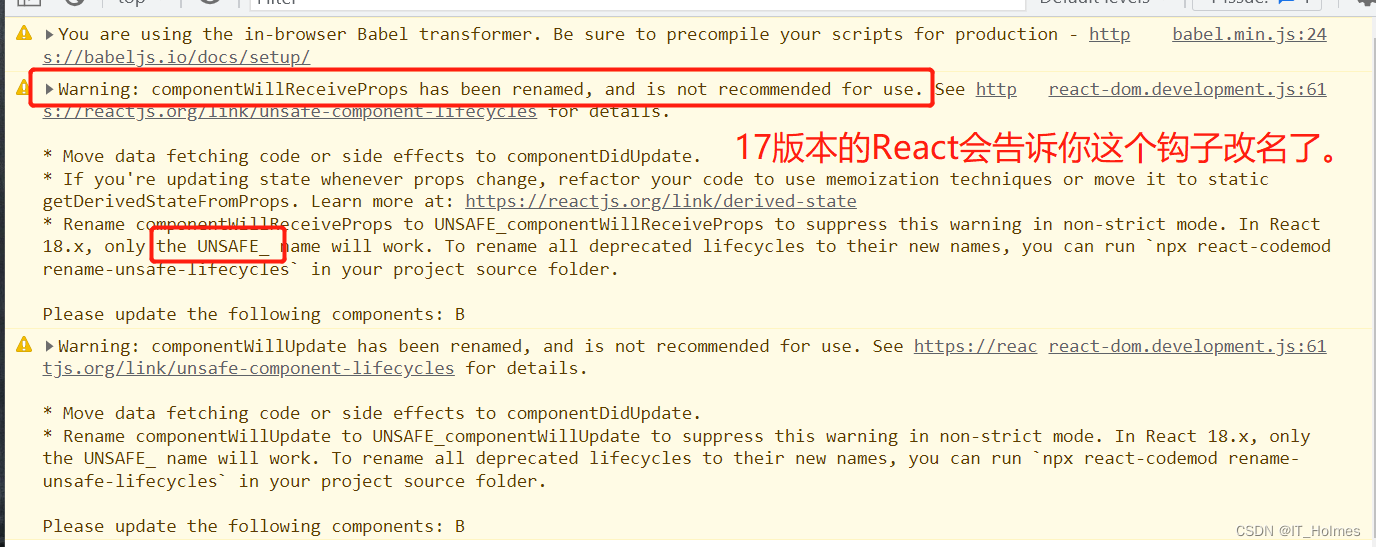
接下来用17新版本的React学习:


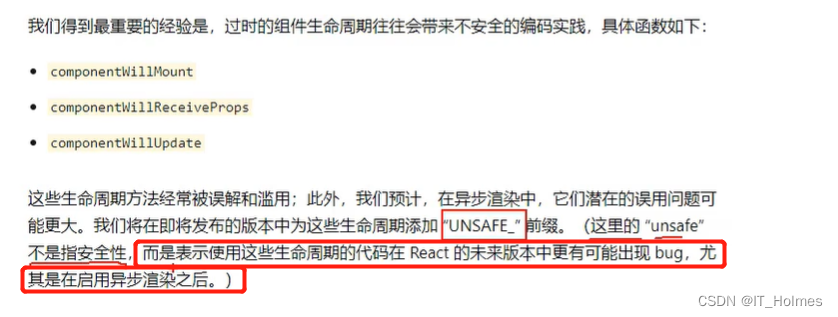
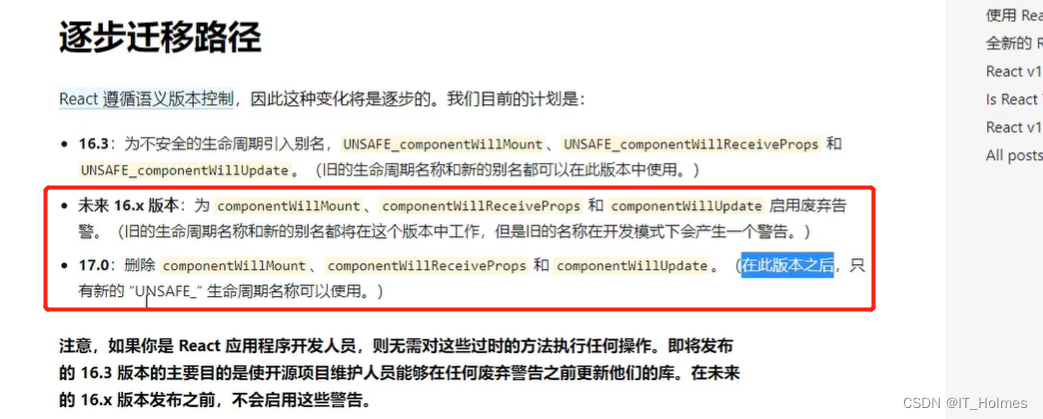
官方的解释:

注意:这里的UNSAFE并不是指的安全性问题,而是为了未来版本迭代中有可能出现bug(异步渲染)。

几个版本的对于三个钩子的显示:

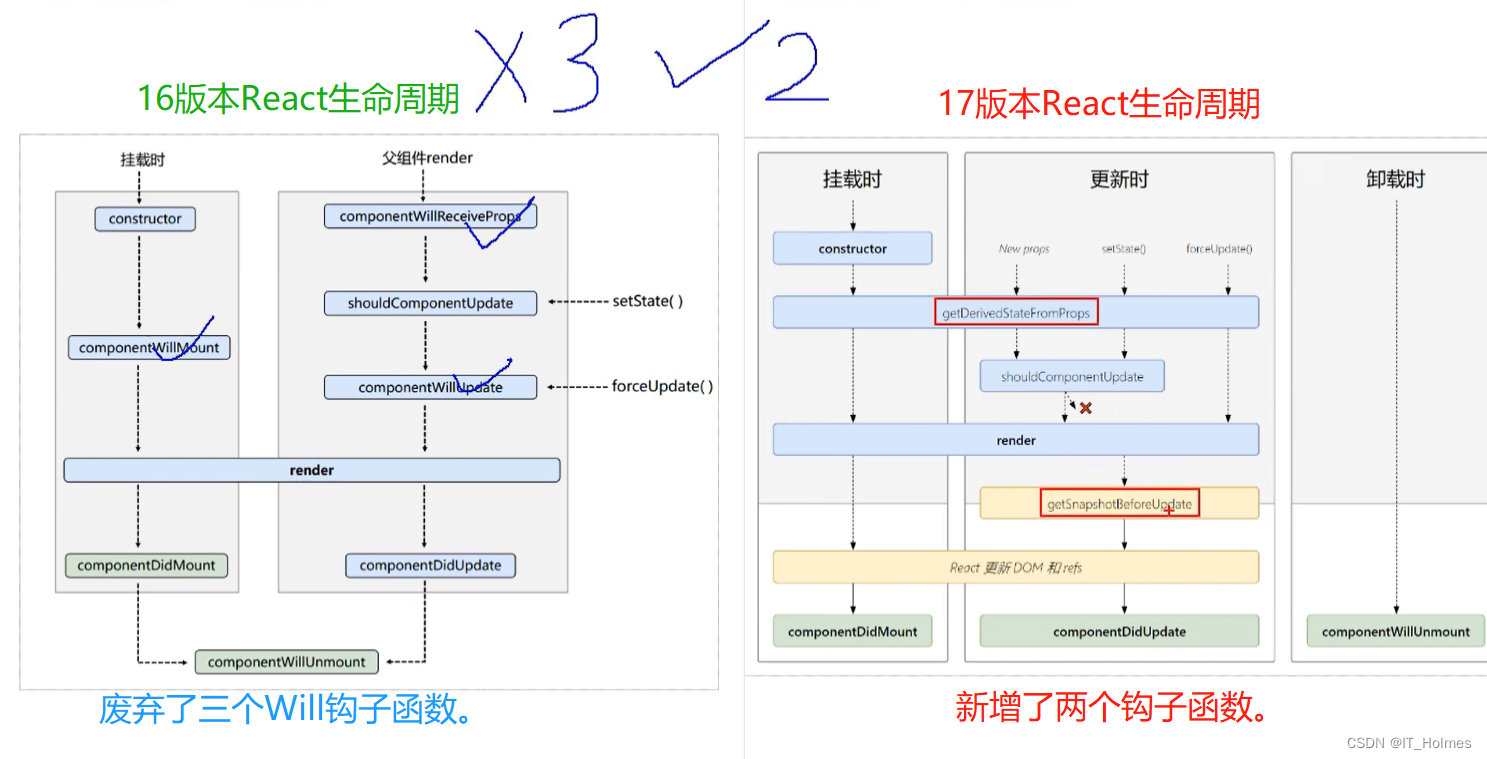
16版本React 与 17版本React生命周期比对:

4. React(17 新版本钩子函数) getDerivedStateFromProps函数
derived英文直译:衍生的。
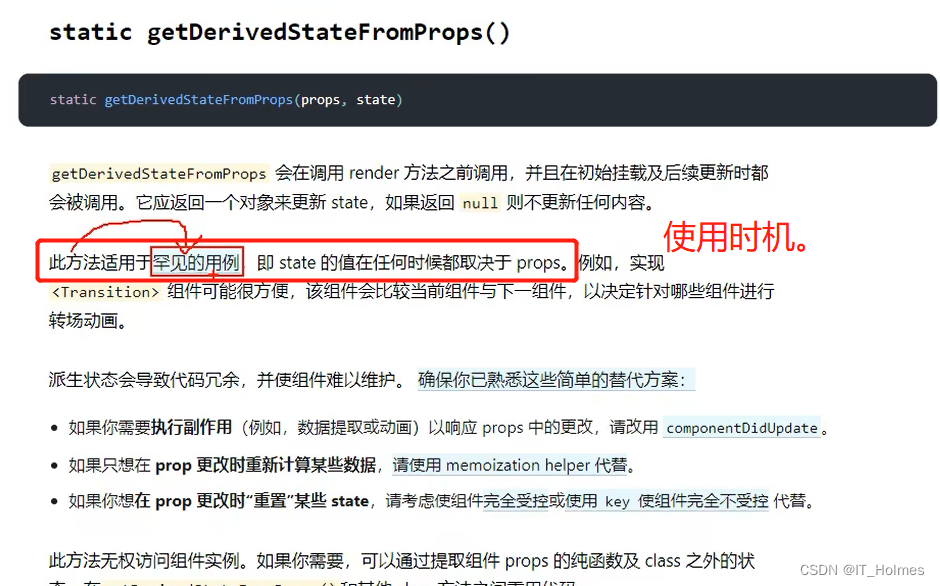
该钩子函数一般用于下图的情况:即state的值在任何时候都取决于props的值。

class B extends React.Component {
state = {
count:0
}
render() {
return (
<div>
我是B组件,接受到的车是: {this.props.carName}
</div>
);
}
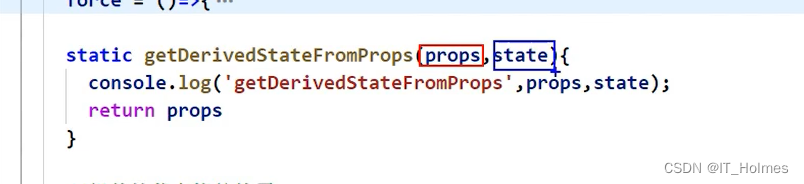
static getDerivedStateFromProps(props,state){
console.log('getDerivedStateFromProps',props,state)
// 返回null,就是放行。因此,一般state状态要规定与props相同的时候才会用到。
return null
}
}
使用的时候注意以下几点:
- 必须声明为static静态的。
- 能接受到两个参数props和state两个参数。

该函数生命周期钩子如下:

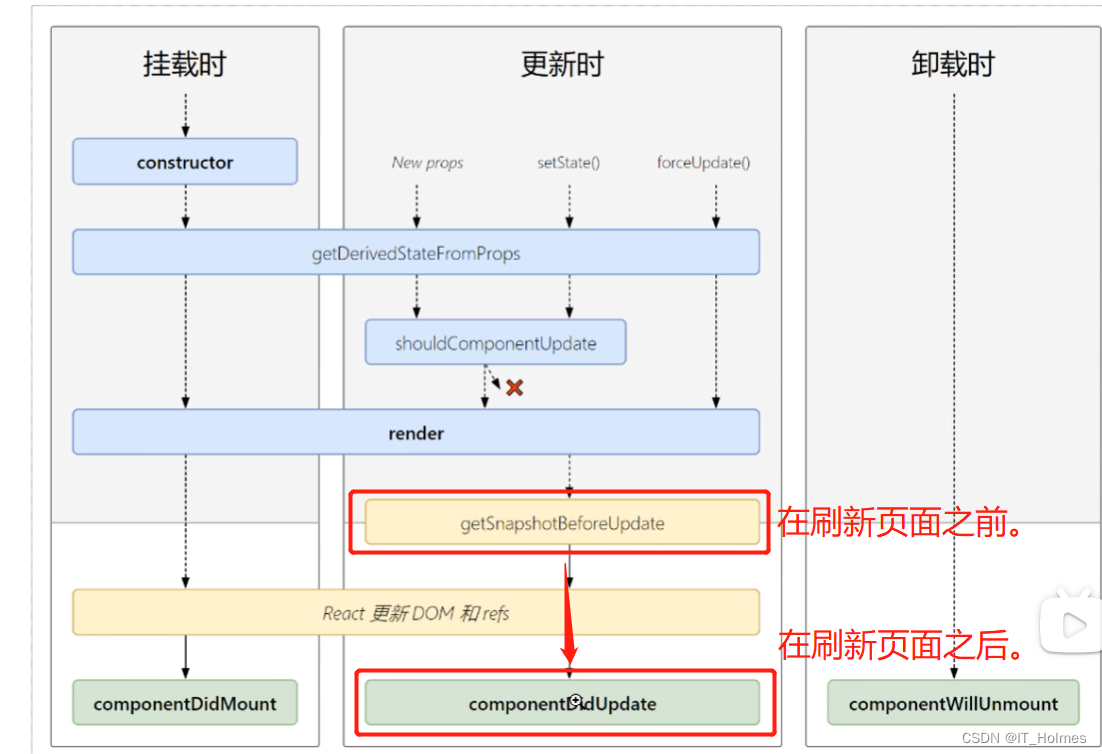
5. React(17 新版本钩子函数) getSnapshotBeforeUpdate函数

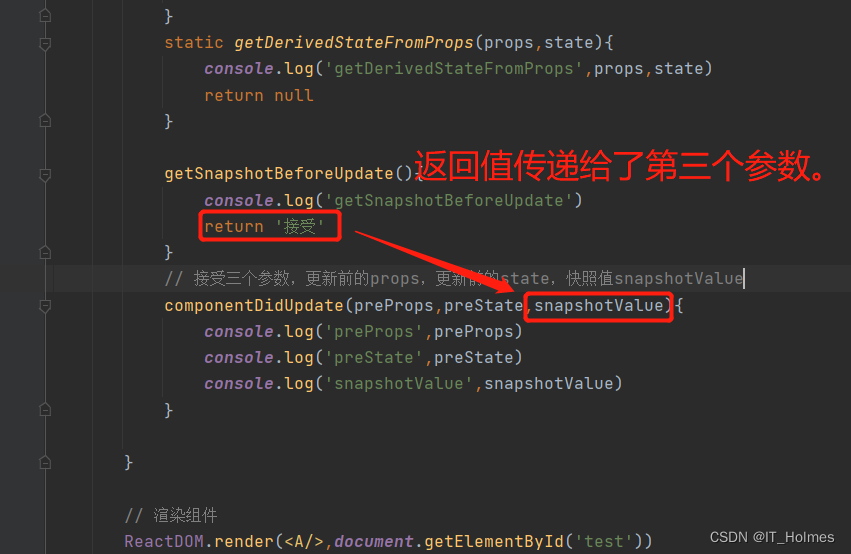
17版本的React的componentDidUpdate钩子函数可以接受三个参数:

getSnapshotBeforeUpdate(){
console.log('getSnapshotBeforeUpdate')
return '接受'
}
// 接受三个参数,更新前的props,更新前的state,快照值snapshotValue
componentDidUpdate(preProps,preState,snapshotValue){
console.log('preProps',preProps)
console.log('preState',preState)
console.log('snapshotValue',snapshotValue)
}
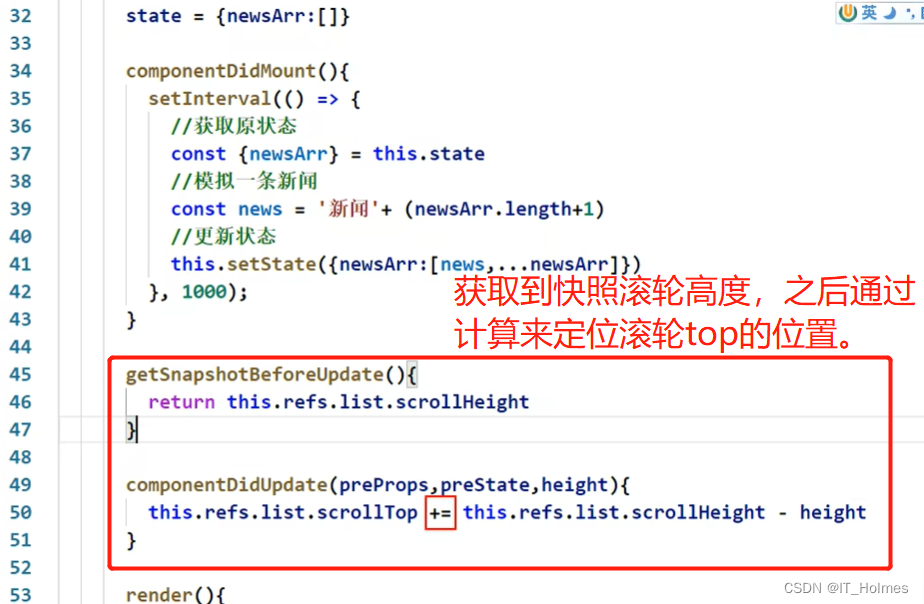
getSnapshotBeforeUpdate函数使用场景:
- 锁定滚动条场景案例:

6. React 17版本的生命周期总结

目前建议的做法:

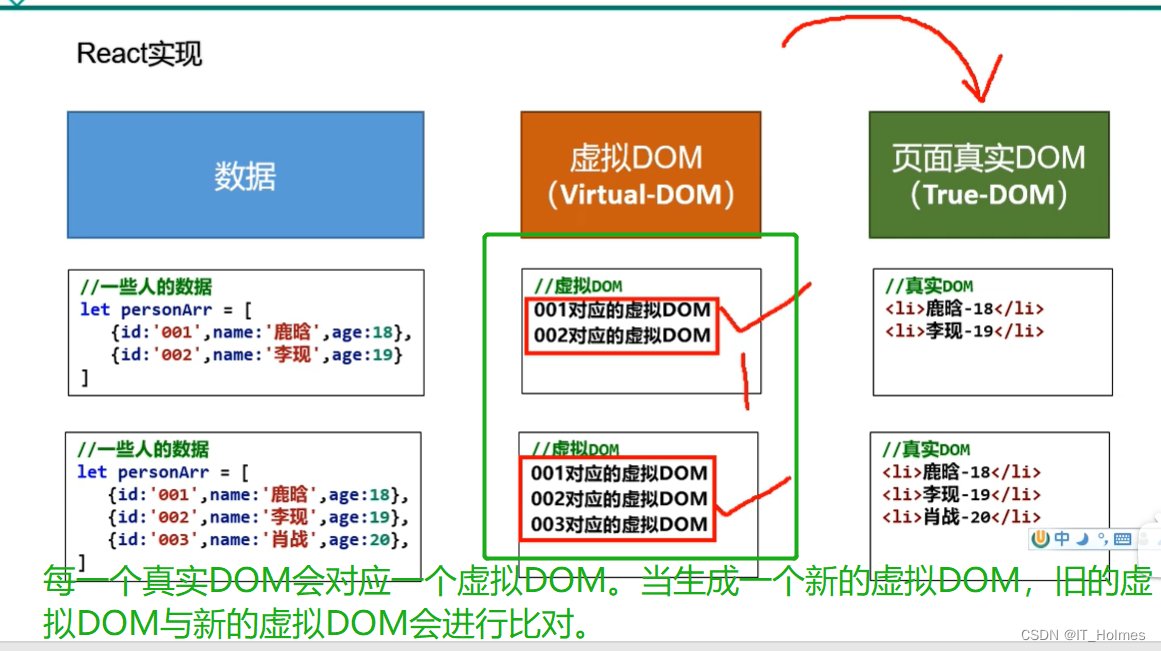
7. React 之 DOM的Diffing算法
每一个真实DOM会对应一个虚拟DOM。当生成一个新的虚拟DOM,旧的虚拟DOM与新的虚拟DOM会进行比对。

就像上面是的,通过新虚拟DOM与旧虚拟DOM进行比对,仅仅是将不一样的数据(肖战)放上去了。
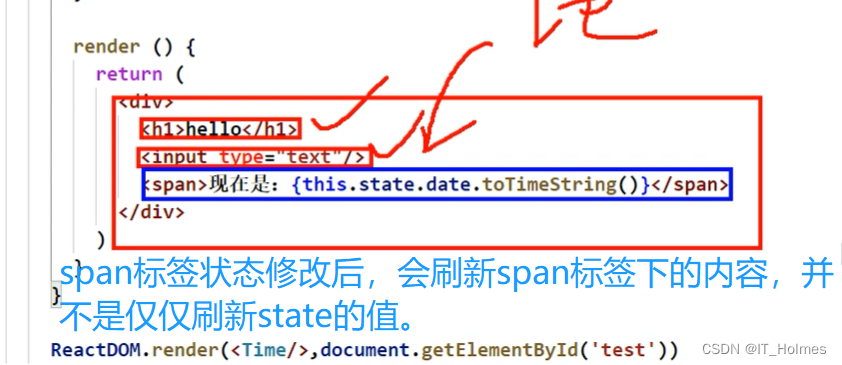
并且这个页面更新的最小粒度是标签。就像下图:

面试题:
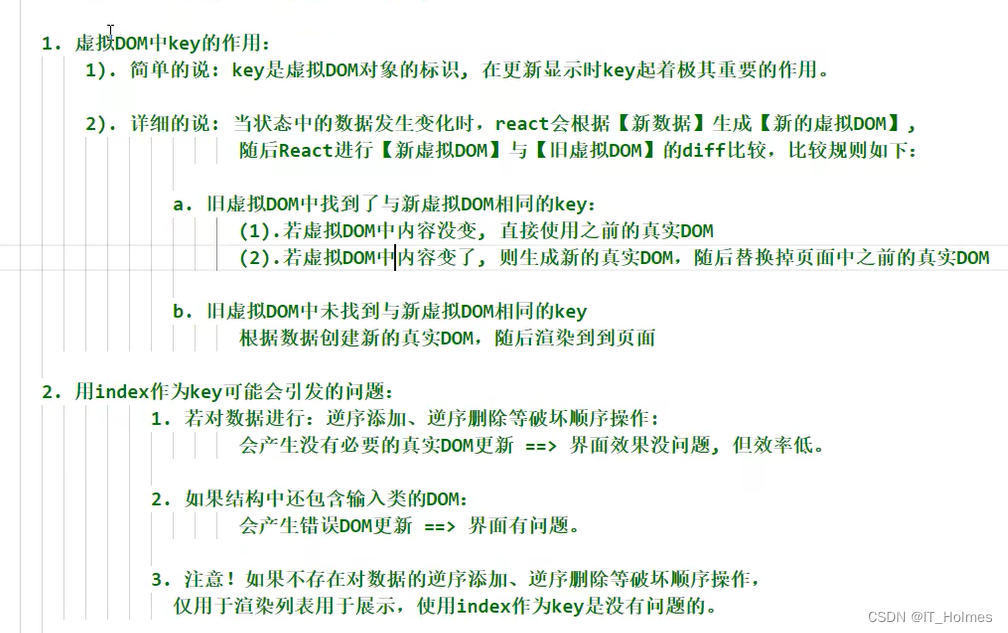
- react/vue中的key有什么作用!
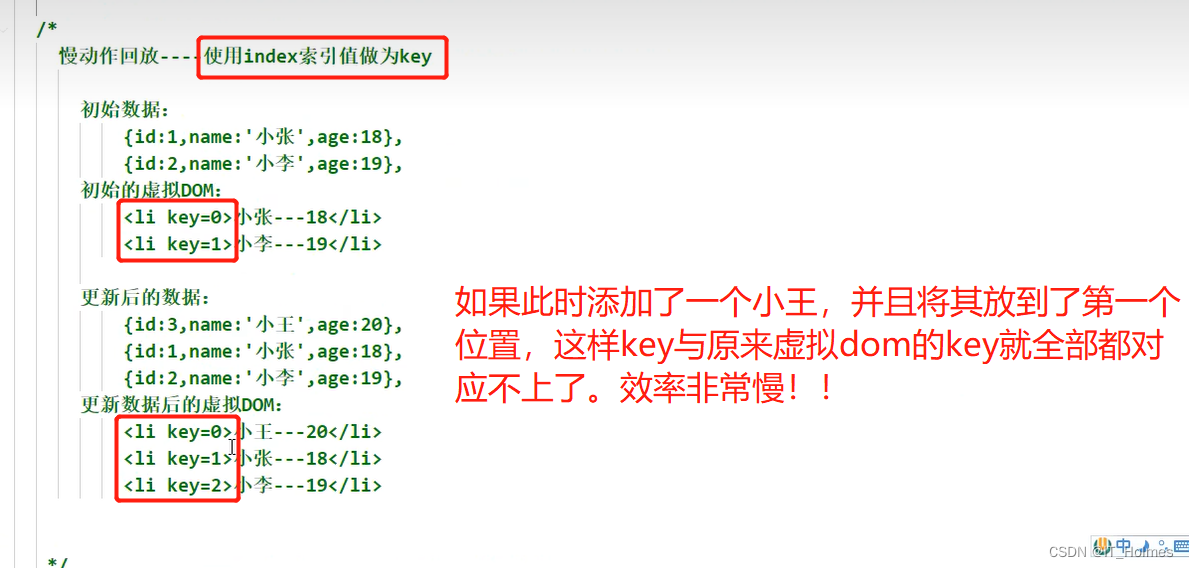
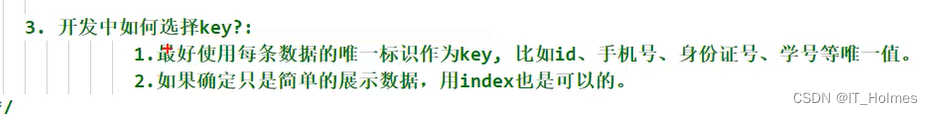
- 为什么遍历列表的时候,key最好不要用index?



8. React 之 react脚手架初始化
facebook提供了一个react脚手架,项目的整体技术架构为:react、webpack、es6、eslint。
脚手架开发的项目特点:模块化、组件化、工程化。
React提供了一个用于创建React项目的脚手架库:create-react-app。
创建脚手架项目过程:
- 第一步:全局安装:npm install -g create-react-app。
- 第二步:切换到创项目的目录,使用命令:create-react-app hello-react。
- 第三步:进入项目文件夹:cd hello-react。
- 第四步:启动项目npm start。
9. React 之 脚手架文件结构
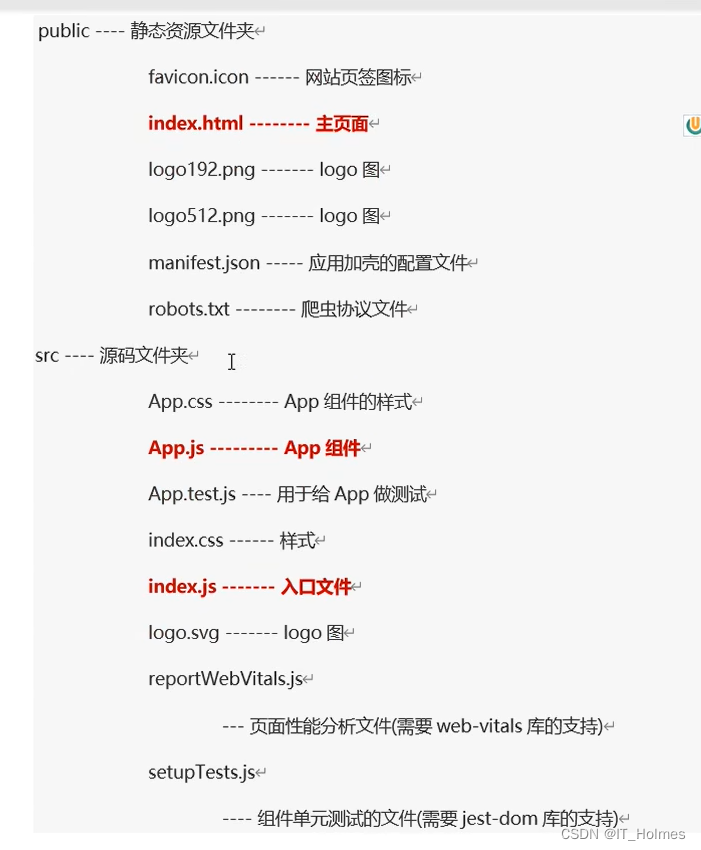
9.1 文件结构
node_modules文件:存放依赖的文件。
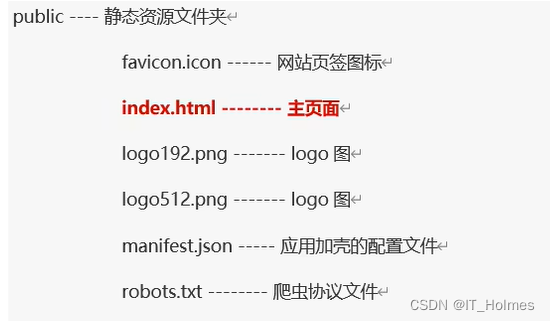
public文件:存放静态资源的。

Vue 和 React都是SPA(single page application)应用,单页面应用。
9.2 应用加壳技术
应用加壳技术:
- 可以理解为用户操作移动端的时候其实是打开了一个壳,通过这个壳操作壳里面的html页面。看着像是操作移动端的东西,其实是通过壳来操作html页面而已。

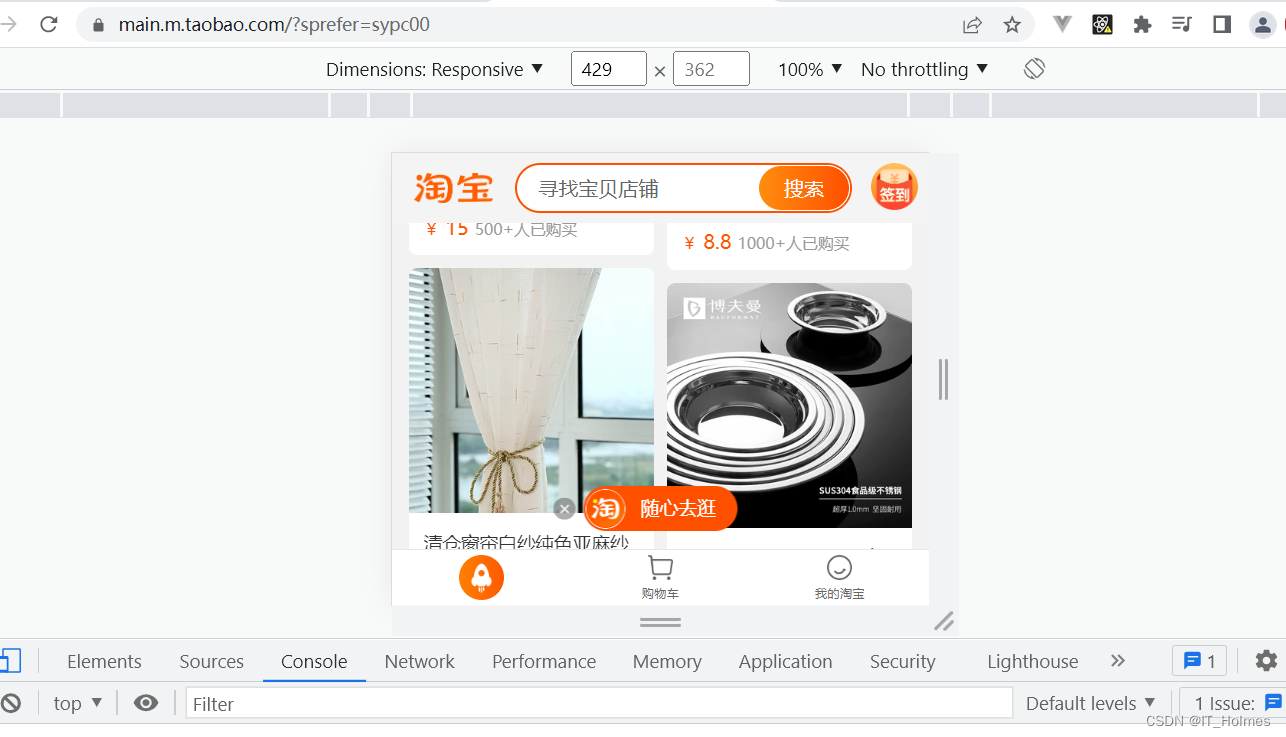
可以通过开启移动端访问taobao.com网址来达到这种效果:(也就是应用加壳)

9.3 public中的index.html 结构解析
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<!-- %PUBLIC_URL%代表public文件夹的路径。 -->
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<!-- 开启理想视口,用于做移动端网页的适配。 -->
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!-- 用于配置浏览器页签的颜色 + 地址栏的颜色。(仅支持安卓手机,移动端的!) -->
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<!-- 用于指定网页添加到手机主屏幕后的图标 -->
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<!-- 加壳应用要用到的一个配置文件! -->
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<title>React App</title>
</head>
<body>
<!-- 若浏览器不支持js,则展示标签中的内容 -->
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
</html>
9.4 public 中的robots.txt
当别人的爬虫,爬取网页信息时,通过此文件可以定义什么可以爬取,什么不可以爬取。
9.5 src下的文件
app.css:app组件的样式。
app.js:app的js文件。
app.test.js:测试文件。
index.css:入口文件index.js的样式。
logo.svg:是svg的logo图。
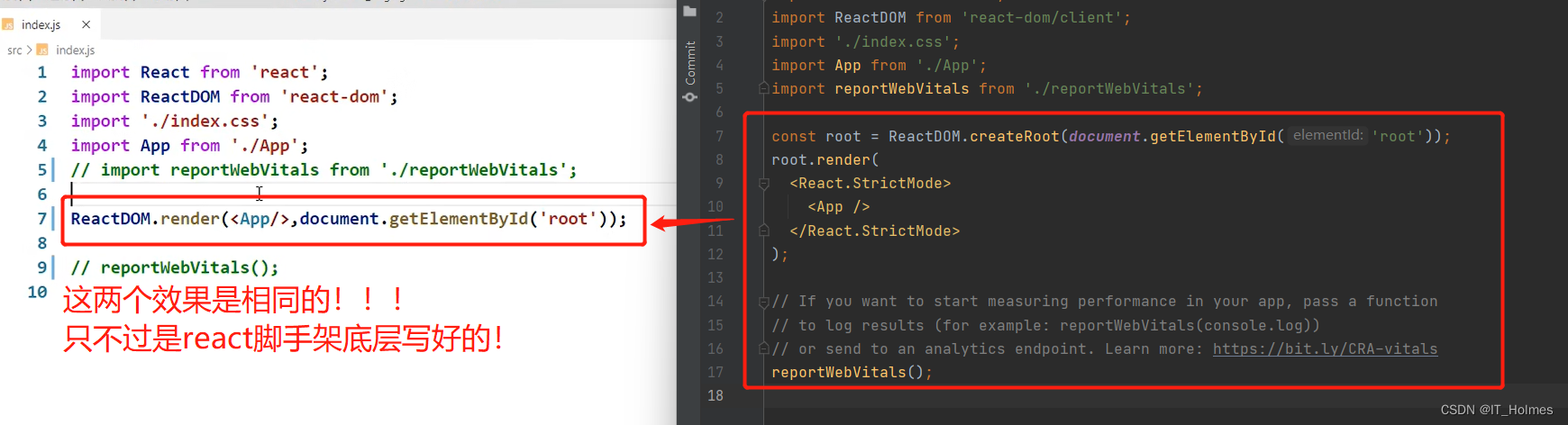
index.js:入口文件。
// React.StrictMode作用:检查App组件的瑕疵什么的!
<React.StrictMode>
<App />
</React.StrictMode>
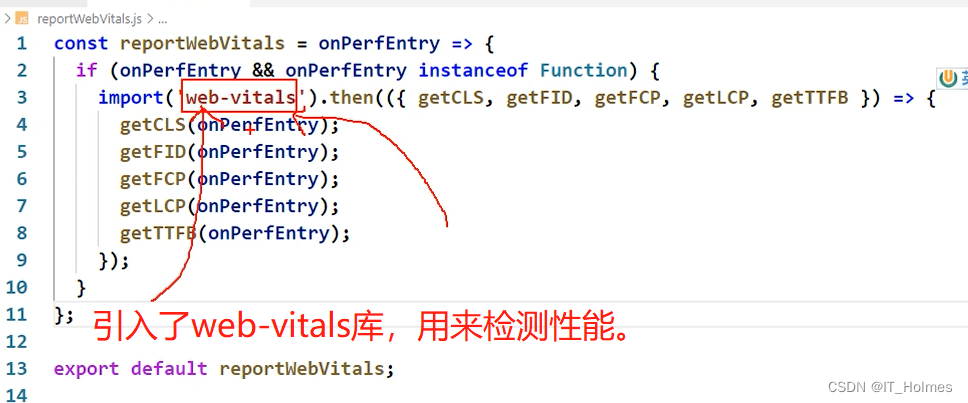
// reportWebVitals方法是用来做性能检测的。
reportWebVitals();


setupTests.js文件:用来做组件测试的。也是引入了别的组件库。

总结:










![[Python图像处理] 使用 HSV 色彩空间检测病毒对象](https://img-blog.csdnimg.cn/20de7ba1222b4dba9c6847f3b0436822.png#pic_center)