1. 概述
1.1 版本
| 报表服务器版本 | 功能变更 |
| 11.0 | -- |
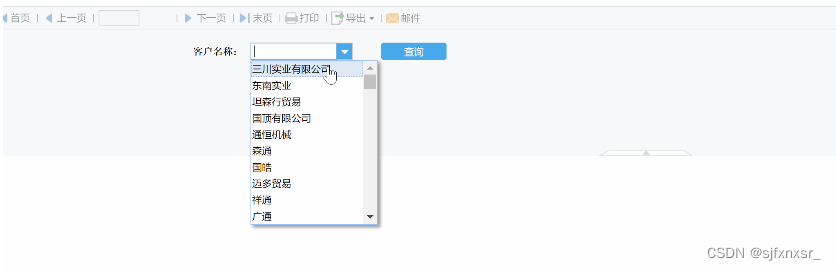
1.2 预期效果

1.3 实现思路
对照填报界面的章节,在参数界面也用 SQL 语句实现对应数据的展示 ,当第一次打开模板时,标签不显示可以通过JS 控制实现。
2. 示例
2.1 新建模板
新建普通报表,新建数据集 ds1 ,SQL语句为SELECT * FROM 订单 where 客户ID ='${ID}'。
2.2 添加参数控件
编辑参数面板,点击全部添加,添加参数 ID 生成的控件,控件类型为下拉框控件,ID 标签改名为客户名称:。下拉框控件的数据字典设置如下:

2.3 添加联动控件
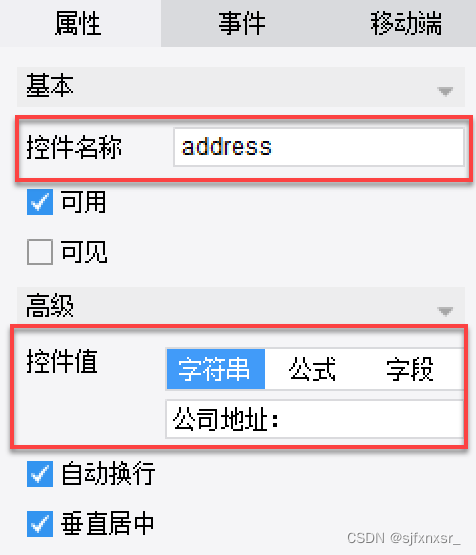
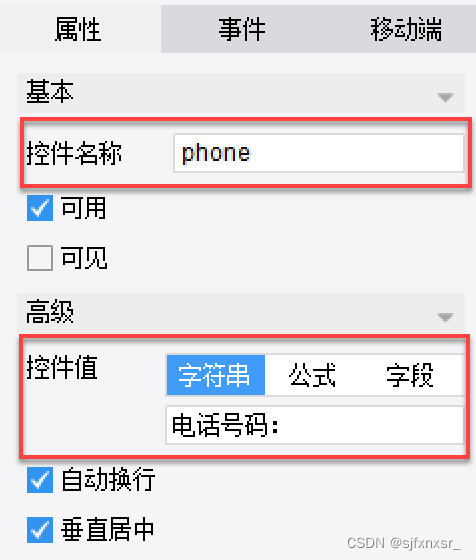
1)需要将客户详细信息显示在参数面板上,因此在参数面板中增加 name 、position 、address、phone 4 个新的标签控件,控件值分别为联系人姓名:、联系人职务:、公司地址:、电话号码:,如下图所示:




2)在参数面板后新增一个标签控件,控件值选择公式,公式为:sql("FRDemo", "select 联系人姓名 from 客户 where 客户ID='" + $id +"'", 1, 1),上述 sql 意为在 FRDemo 连接中执行 sql 语句,显示第一列第一行的查询结果,根据要求不同,此处亦可去除最后一个一,显示查询到的一列,参数面板中表现为以逗号分隔的行形式,如下图所示:

3)同理,分别在联系人职务、地址、电话号码等标签控件后增加标签控件,控件值为公式,对应的公式分别如下:
- sql("FRDemo","select 联系人职务 from 客户 where 客户ID='" + $id + "'",1,1)
- sql("FRDemo","select 城市||地址 from 客户 where 客户ID='"+$id+"'",1,1)
- sql("FRDemo","select 电话 from 客户 where 客户ID='"+$id+"'",1,1)
设置完成后,参数面板如下图所示:
2.4 标签设置不可见
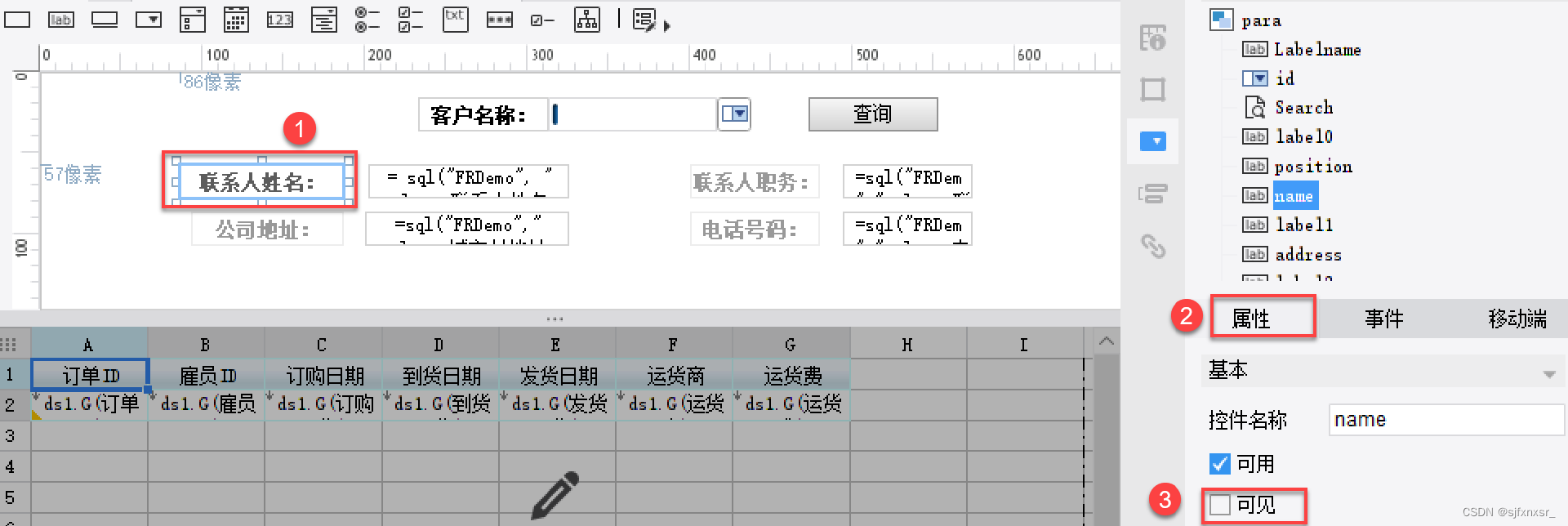
1)由于要实现在打开模板时,只显示下拉框,其余的标签不显示,那么就需要将所有固定标签设置为不可见,点击 name 、position 、address、phone 标签控件,将「属性>基本属性」中的可见勾去掉即可,如下图所示:

2)在编辑下拉框之后,参数面板上的标签又需要显示出来,则可以在下拉框控件处添加一个编辑后事件,

JS 代码如下:
var a=this.options.form.getWidgetByName("name");
a.setVisible(true);
var b=this.options.form.getWidgetByName("position");
b.setVisible(true);
var c=this.options.form.getWidgetByName("address");
c.setVisible(true);
var d=this.options.form.getWidgetByName("phone");
d.setVisible(true);
2.5 报表主体设计
1)报表设计如下图所示,将对应的字段拖入对应的单元格中:

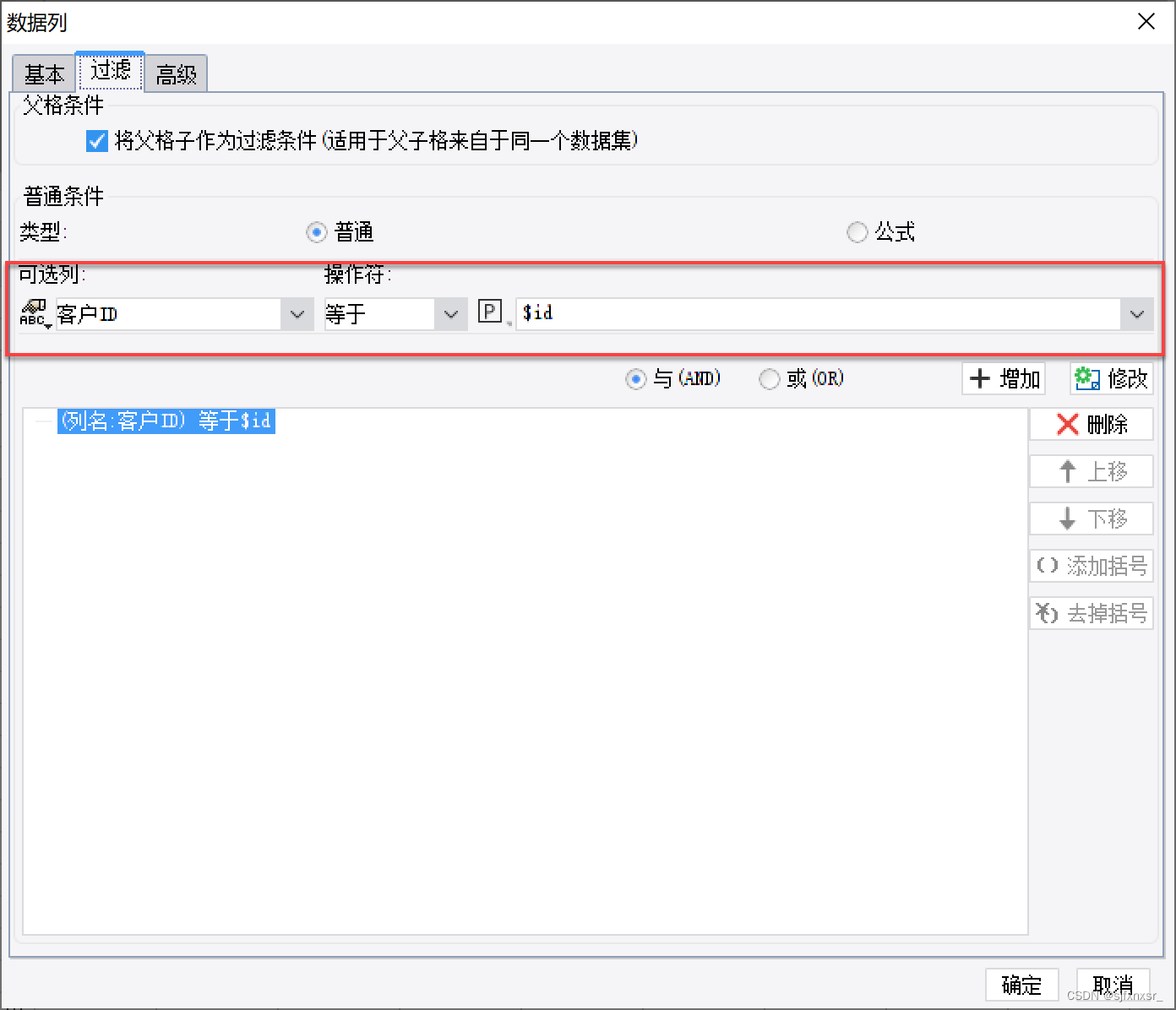
2)双击 A2 单元格处设置模板参数的过滤,可选列为客户 ID,操作符为等于,参数为 $id , 如下图所示:

总结
帆软FineReport参数联动在报表展示时,联动效果是通过客户自己的选择来实现帆软报表软件联动的,客户希望在参数面板选择一次参数之后,可以在参数面板中展现出来对应的部分数据,形如数据填报与导入的,这个该如何实现呢?同时还希望,后面联动的数据前面的标签在第一次打开模板时,并不展现出来,效果如下图所示:







![[Python图像处理] 使用 HSV 色彩空间检测病毒对象](https://img-blog.csdnimg.cn/20de7ba1222b4dba9c6847f3b0436822.png#pic_center)