目录
- 1 菜品列表功能
- 2 给分类添加排序字段
- 3 给数据列表设置筛选条件
- 4 实现数量选择
- 5 全局变量定义
- 6 选购数量初始化
- 总结
上一篇我们介绍了菜品分类功能,主要是使用侧边选项卡组件来实现。在点餐场景中,我们在选中分类的时候是希望看到分类下的菜品,这样点击分类的时候就需要和菜品列表有一个联动的效果。我们本篇介绍一下菜品列表如何实现以及如何和分类进行联动。
1 菜品列表功能
如果按照传统开发,像这种列表功能就需要用到循环结构,低代码中都是用组件进行实现,因此选择合适的组件是比较重要的。那需要选择哪个组件来实现呢?我们的列表功能一般都是使用数据列表组件来构建。
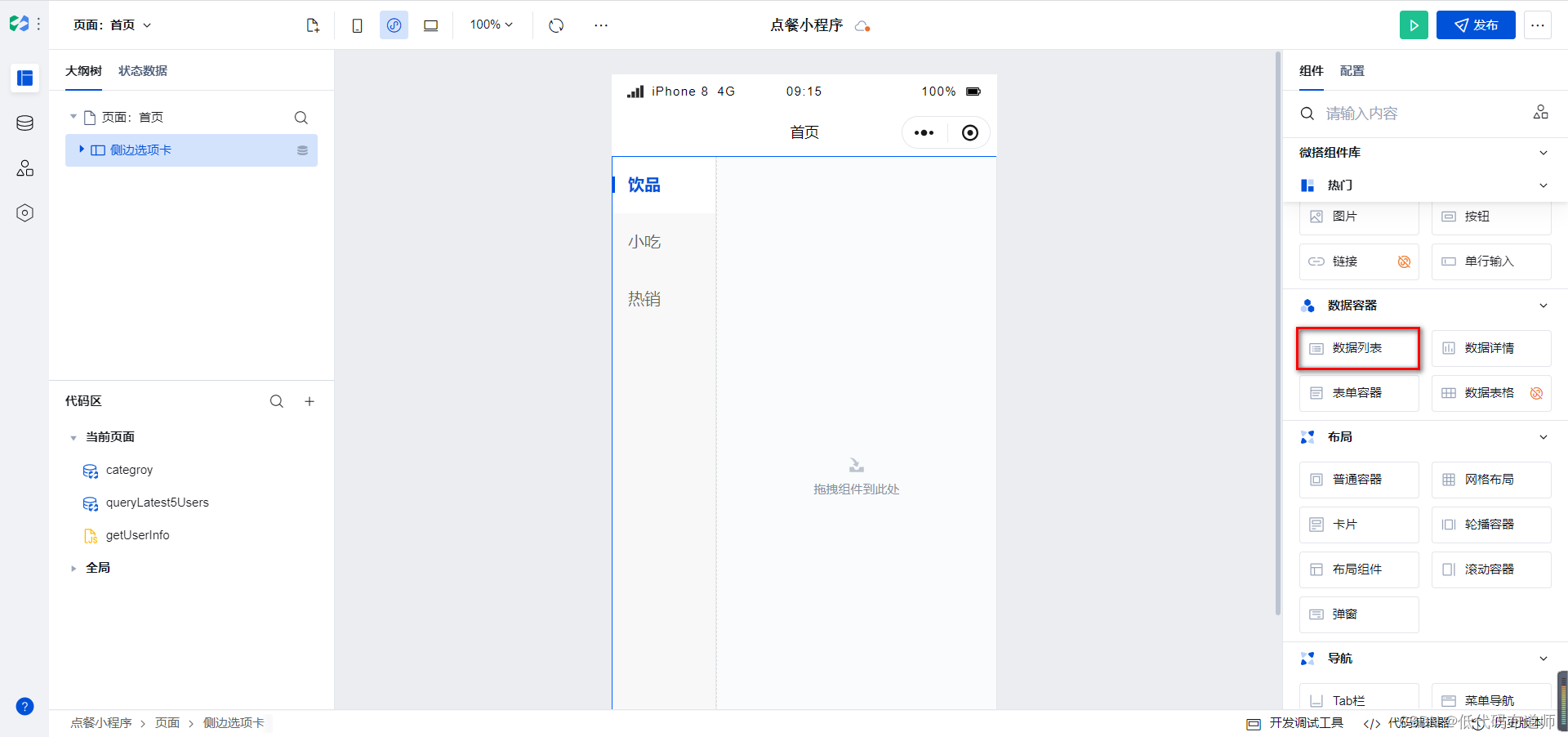
打开我们的应用,在右侧的组件区域找到数据列表组件,拖入编辑区

直接拖入编辑器是不行的,这样没有形成一个组件嵌套关系,我们需要具体放入到哪里呢?就像搭建积木一样,是要放入到侧边选项卡的内容插槽里

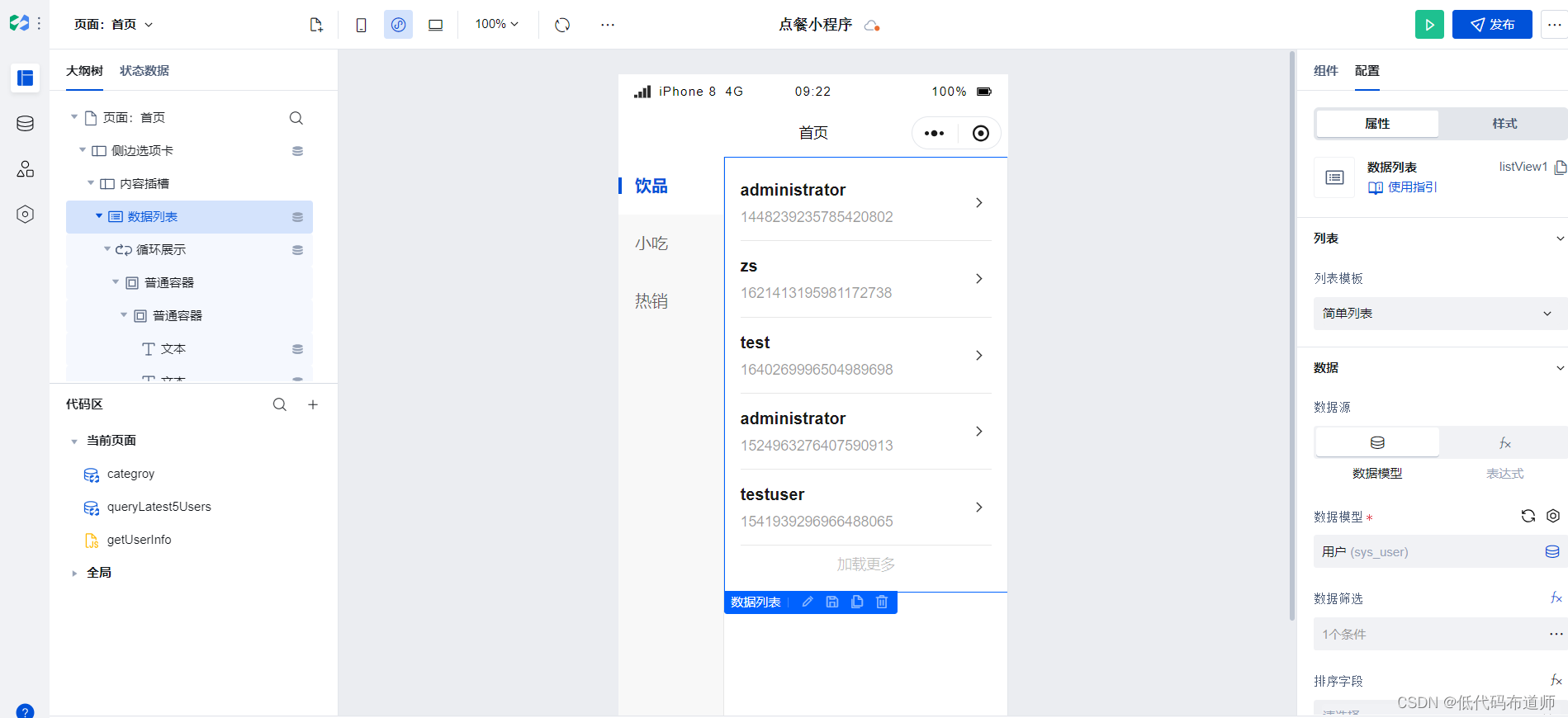
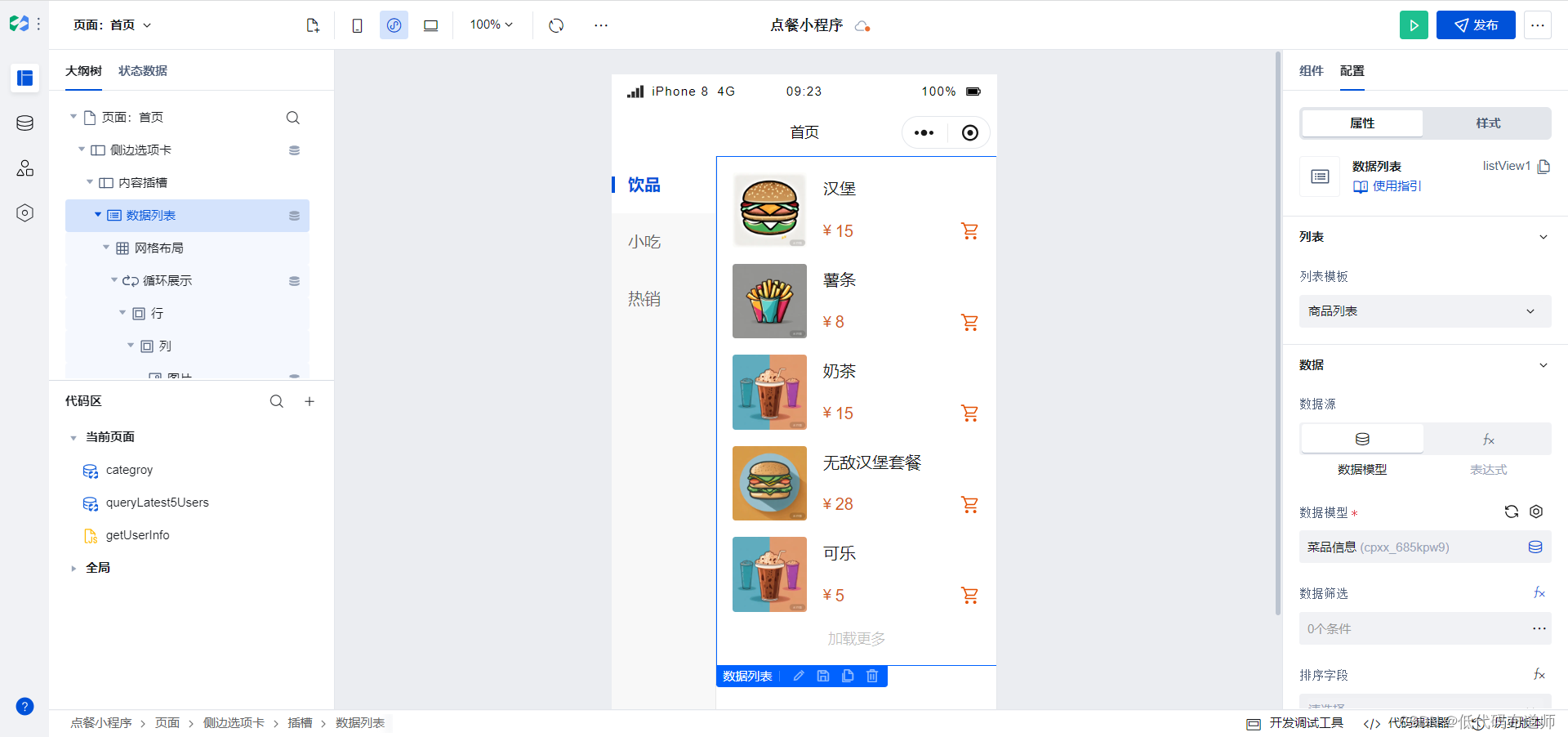
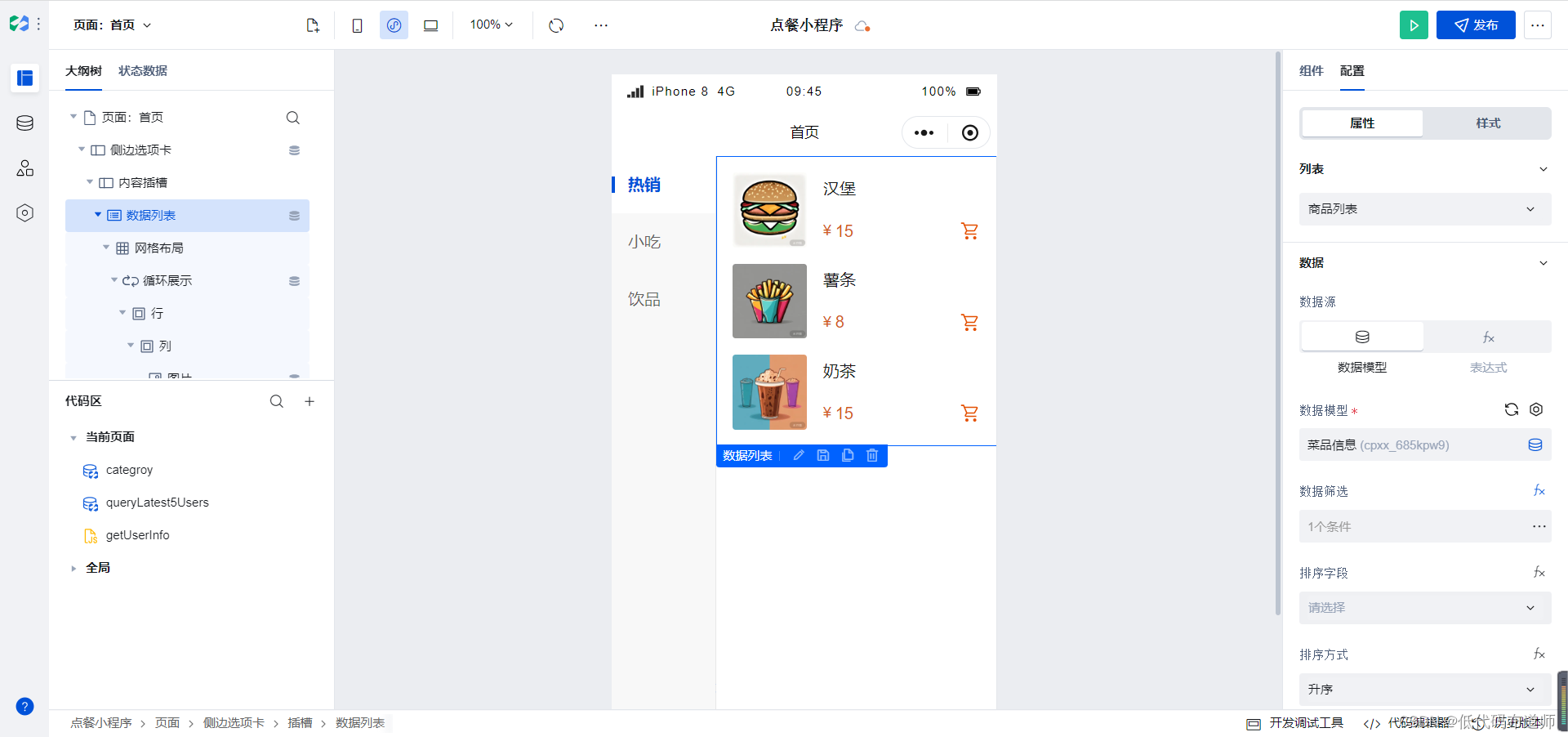
数据列表会根据所选择的数据源自动的生成页面,在生成时还有各种模板可供选择,这里我们选择菜品信息数据源,模板选择商品模板

现在是罗列出了所有的商品,我们显示是要先显示默认选择这个分类
2 给分类添加排序字段
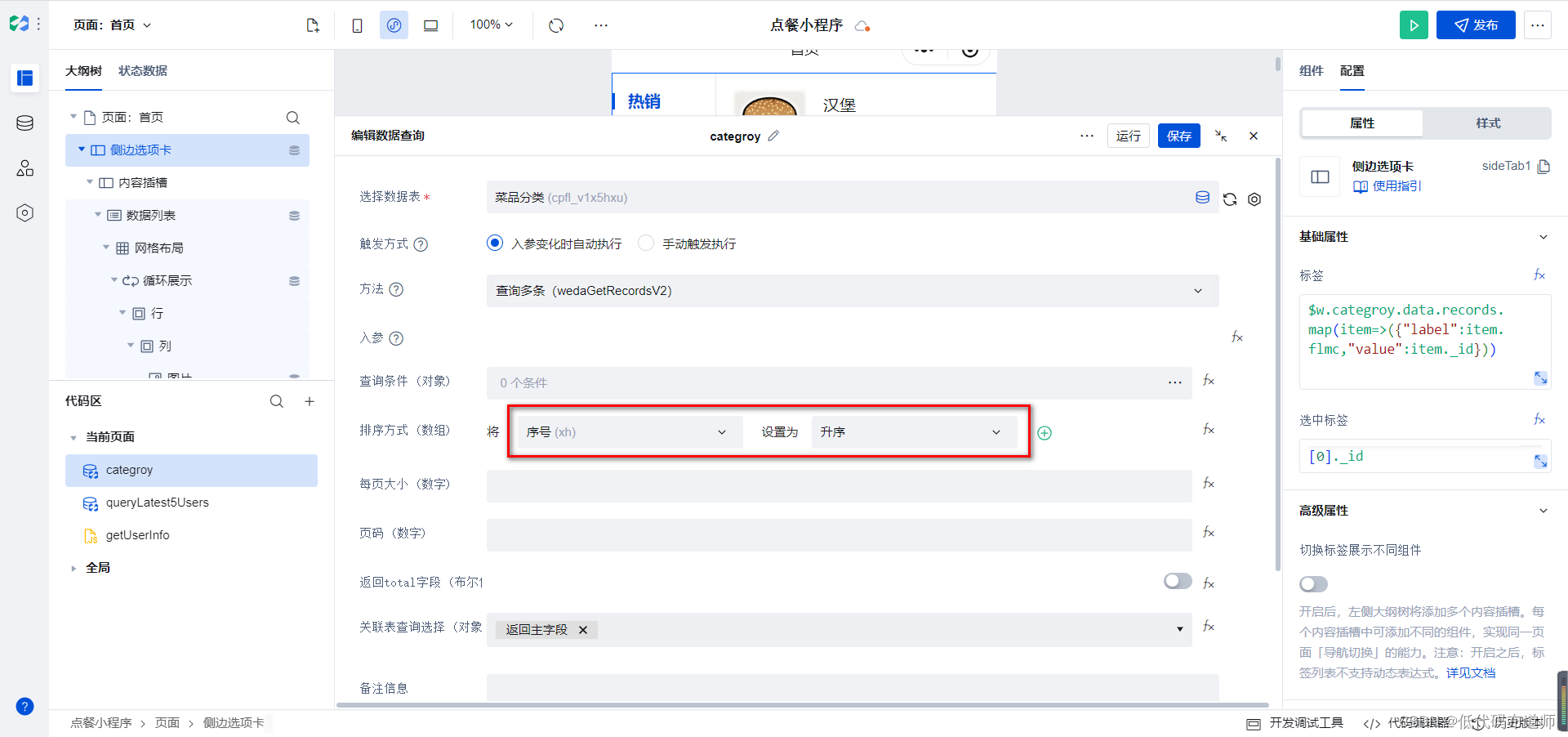
目前左侧的分类不是我们希望的,我们希望热销排在第一位,选择侧边选项卡组件绑定的category变量,设置排序字段,按照序号升序排列

3 给数据列表设置筛选条件
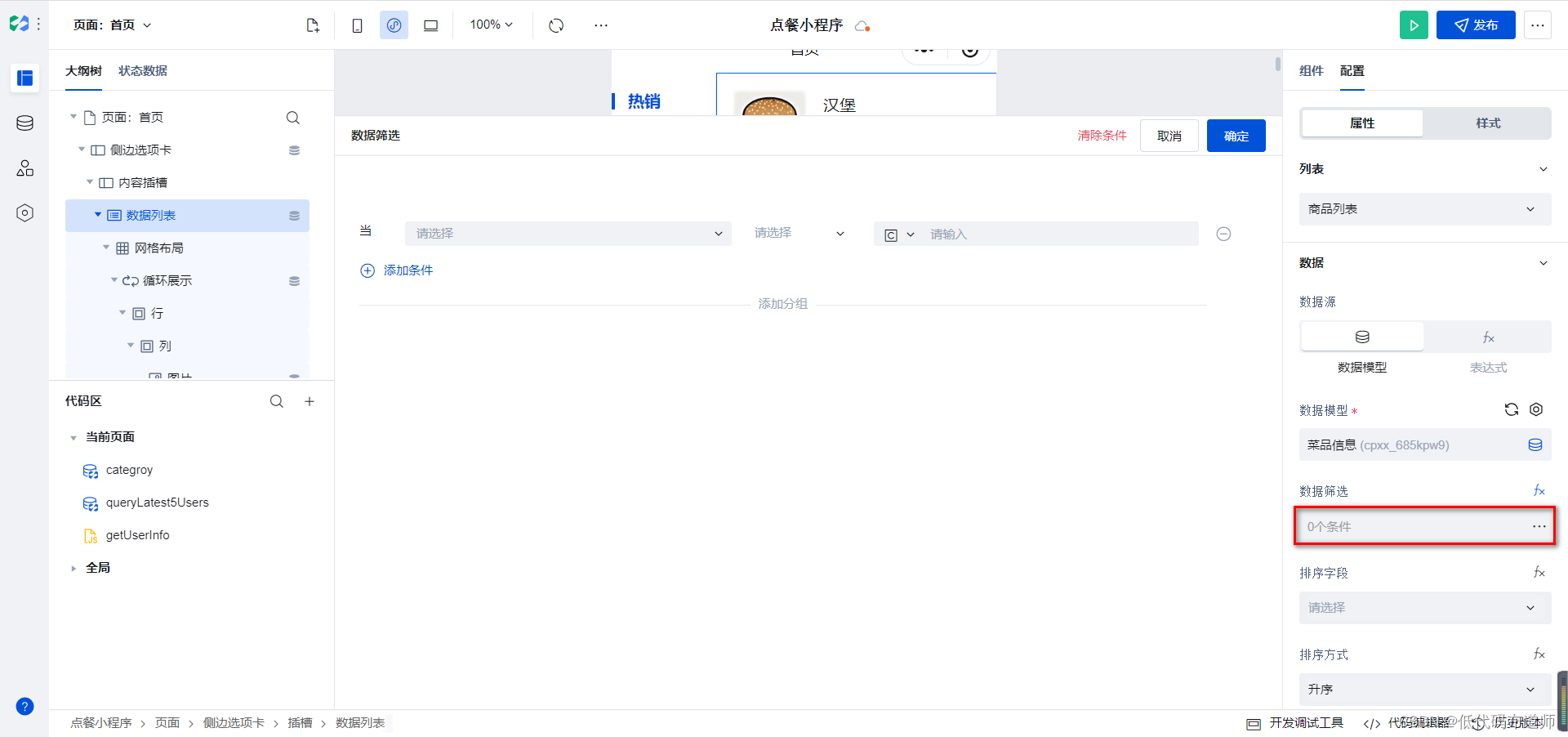
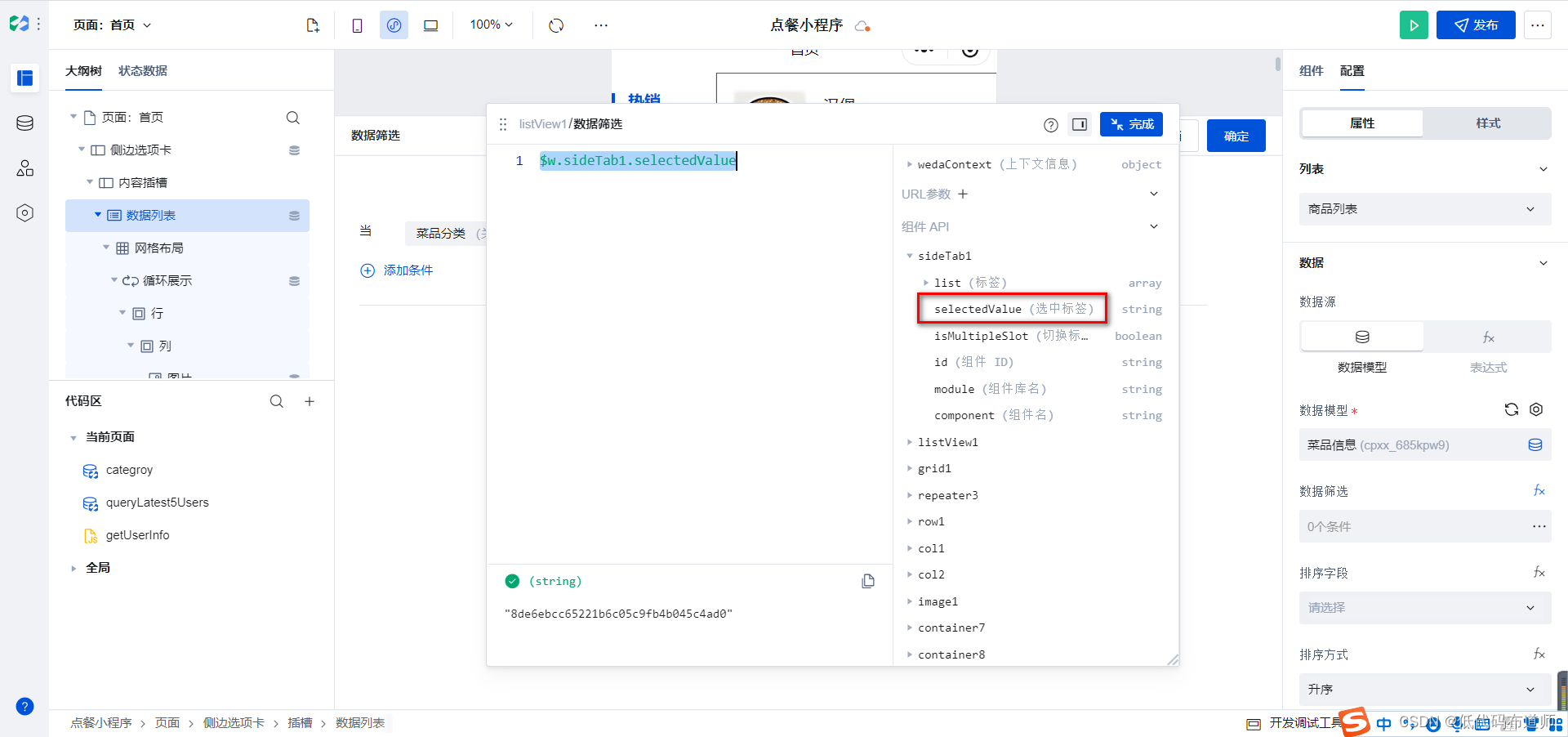
如果数据列表未设置筛选条件的情况下就把数据全部查出来,我们需要根据菜品分类的选中值过滤数据。选中数据列表组件,点击数据筛选属性

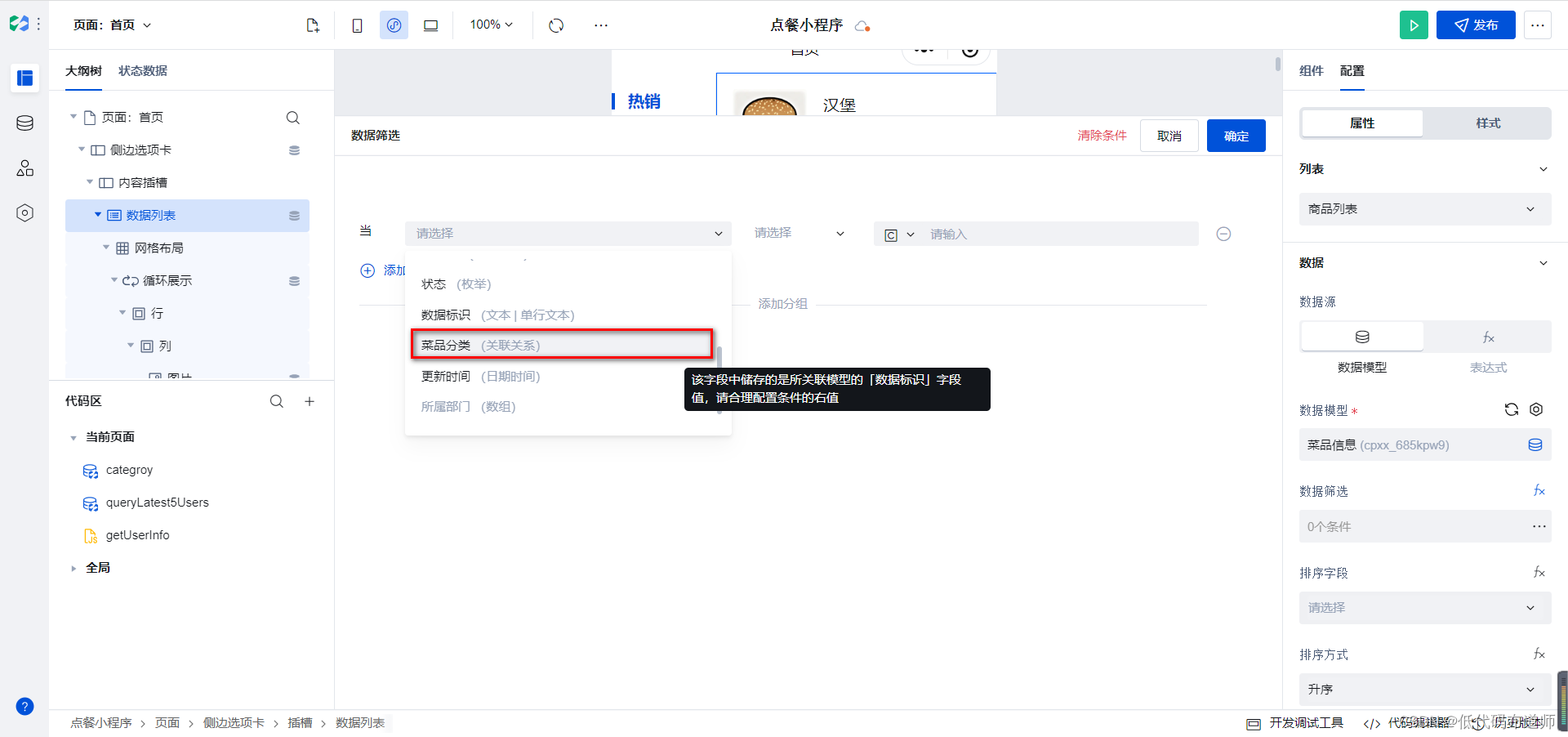
条件我们选择菜品分类字段

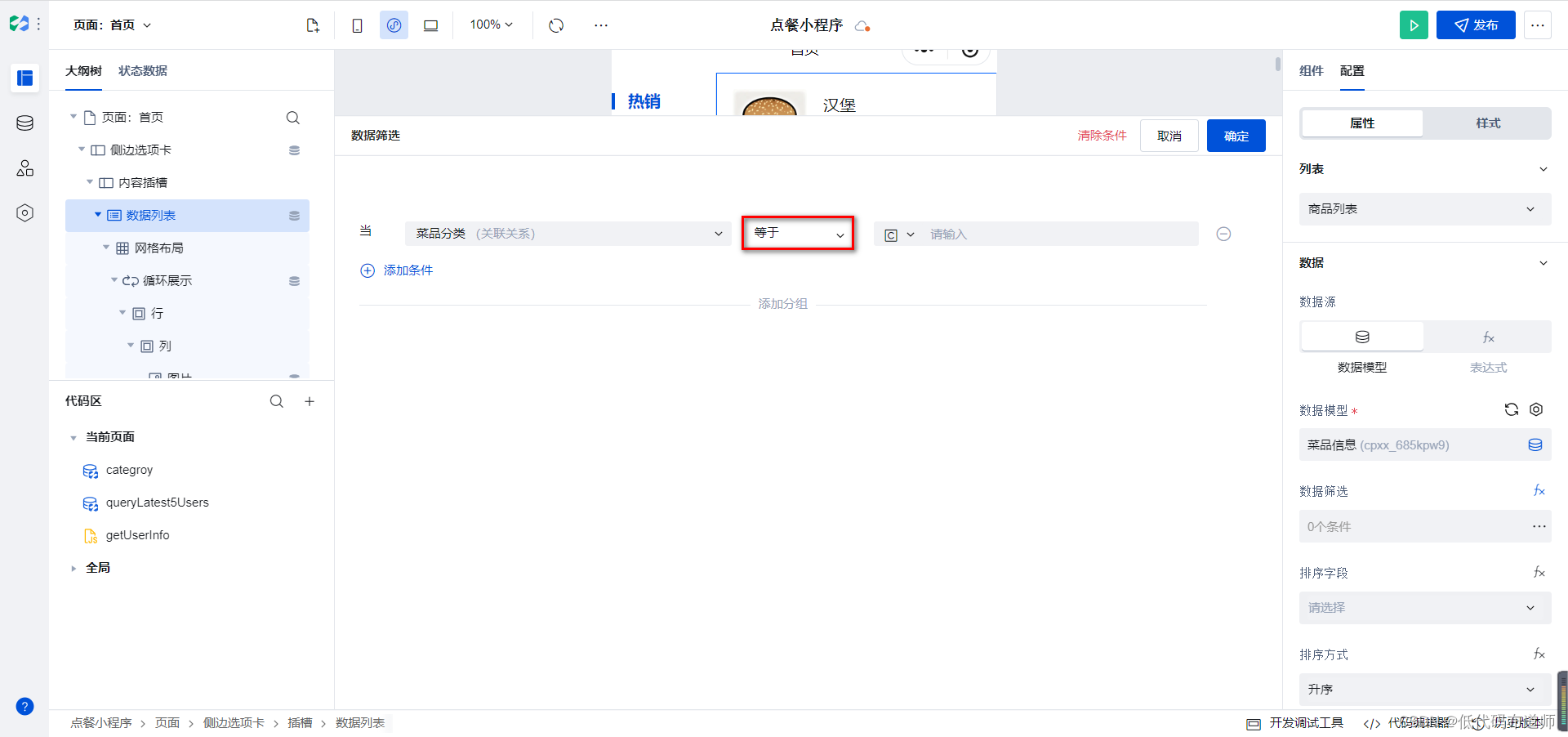
关系的话我们选择相等

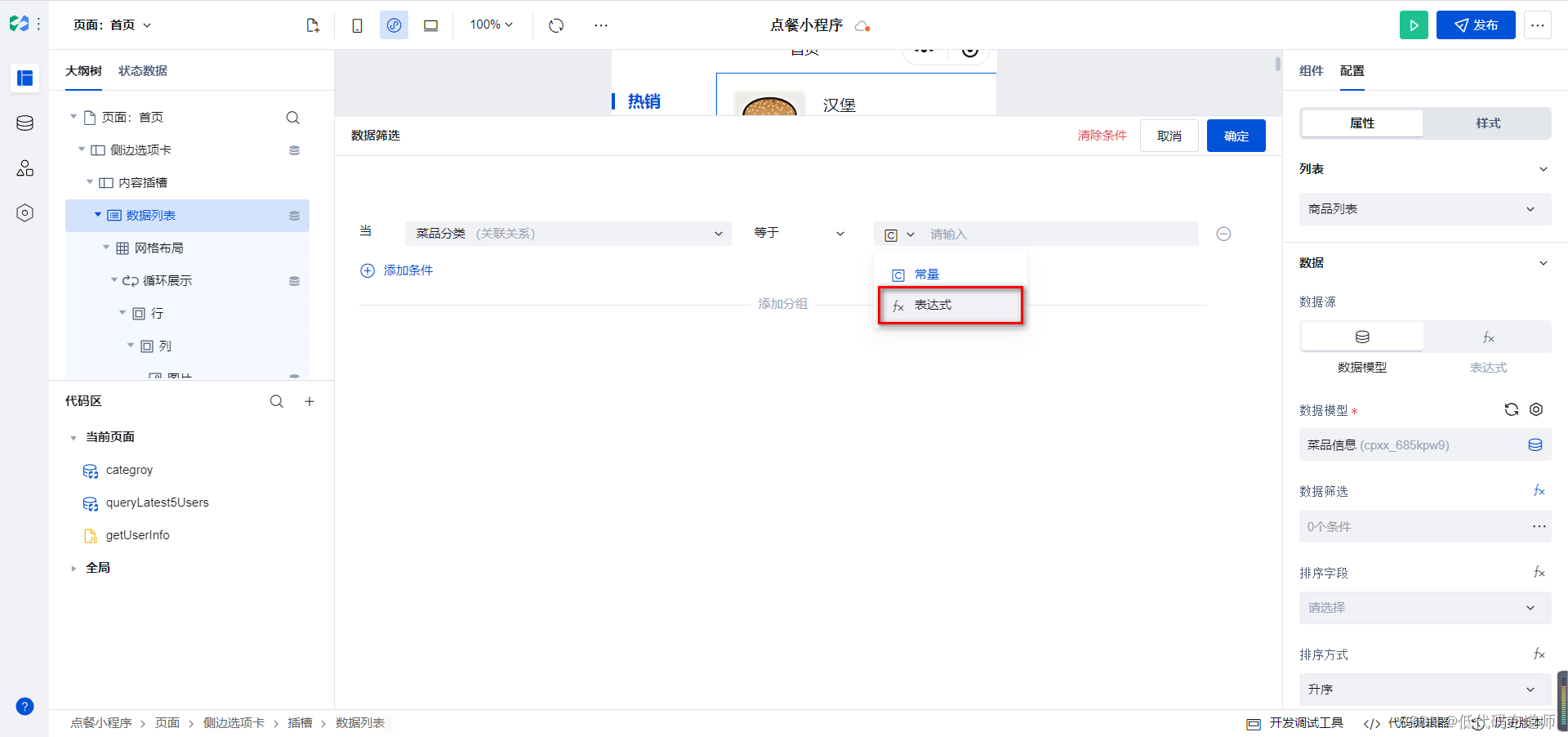
值的话切换到fx表达式,我们接收侧边栏选项卡的选中值


这样就实现了数据过滤

4 实现数量选择
点餐的话一般有个数量选择的组件,点击+号数量加1,点击-号数量减1。如果没有点餐的时候只有一个+号,如果减到0的时候也只有一个+号,如果数量大于0出现减号,点击减号的时候数量减一
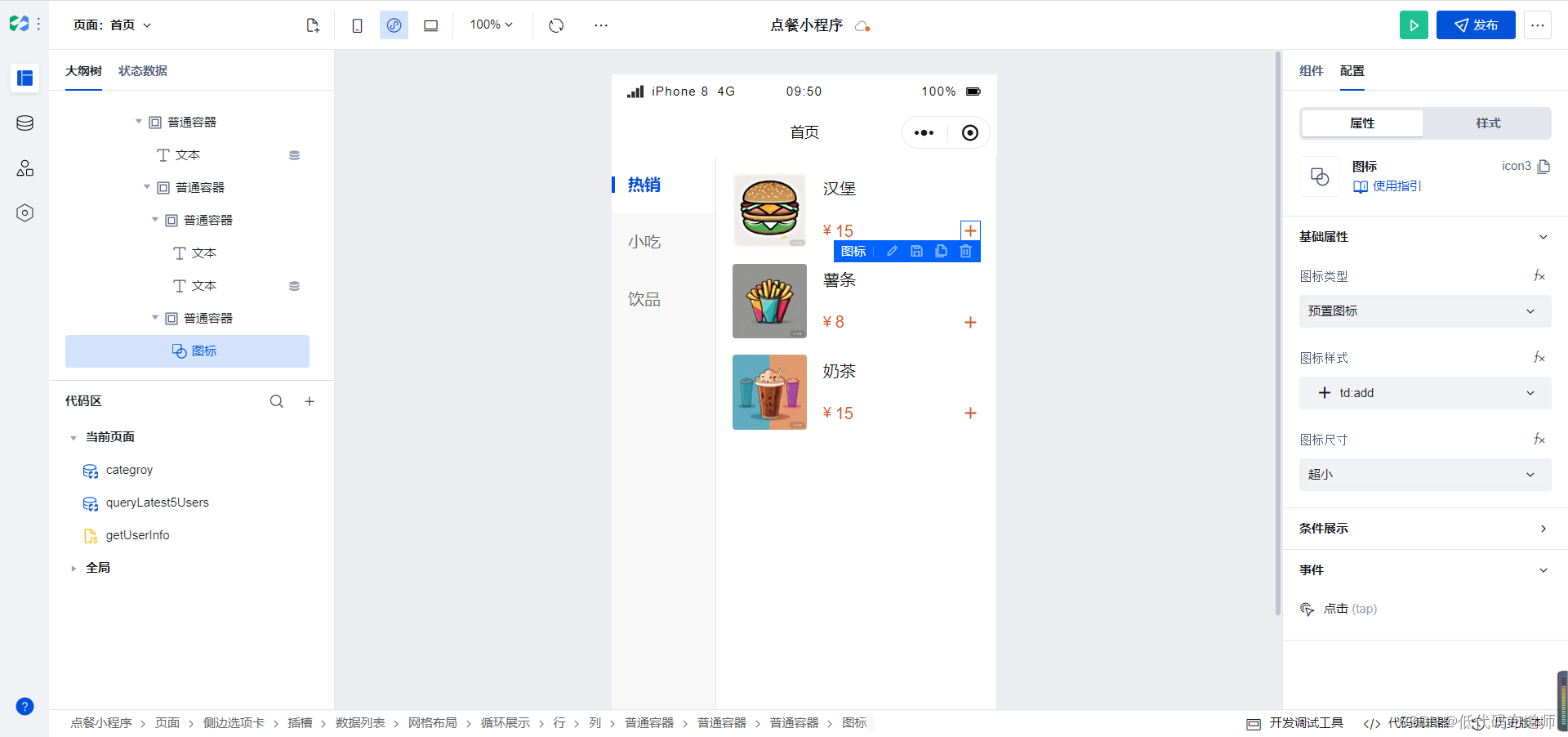
这里我们先修改一下图标,修改为+号

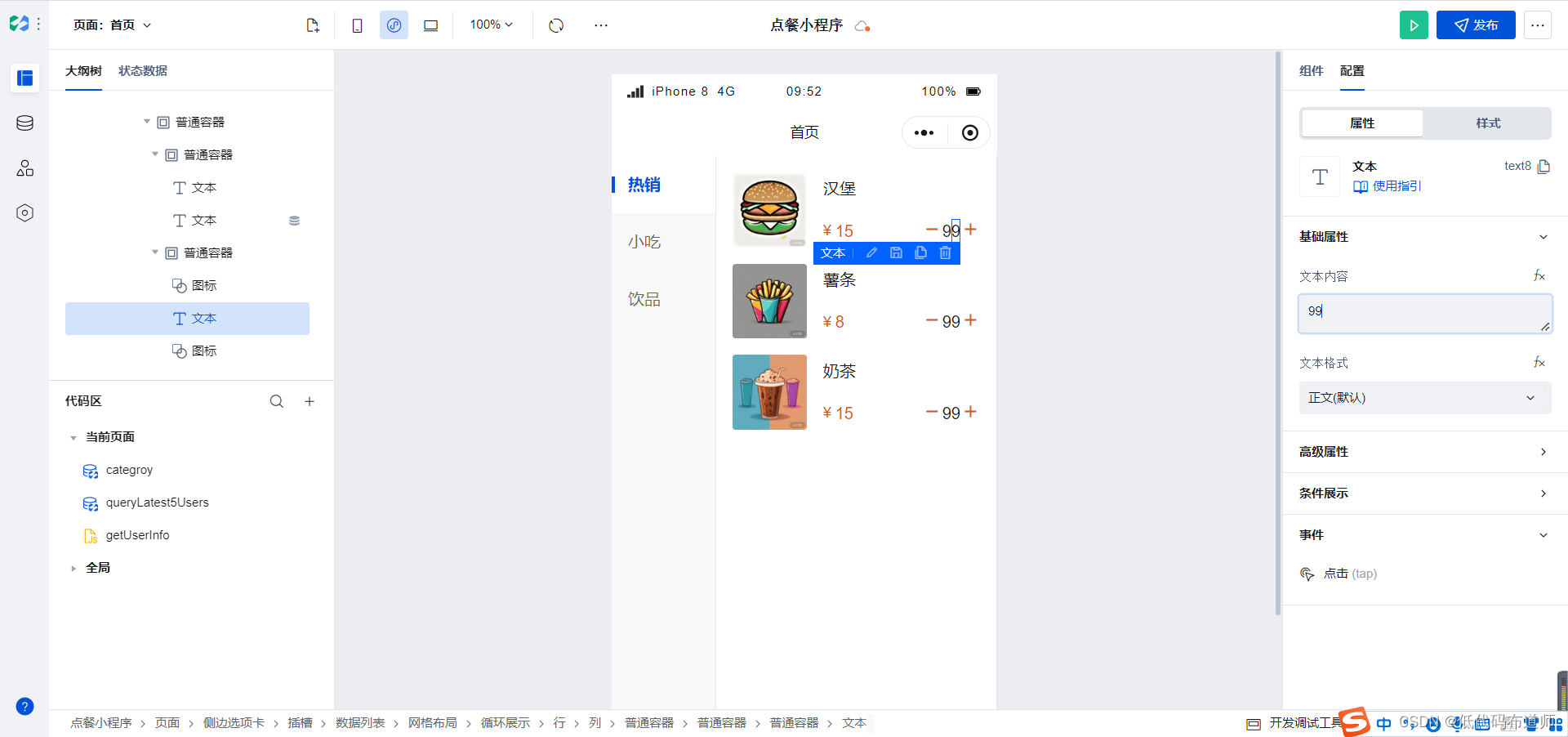
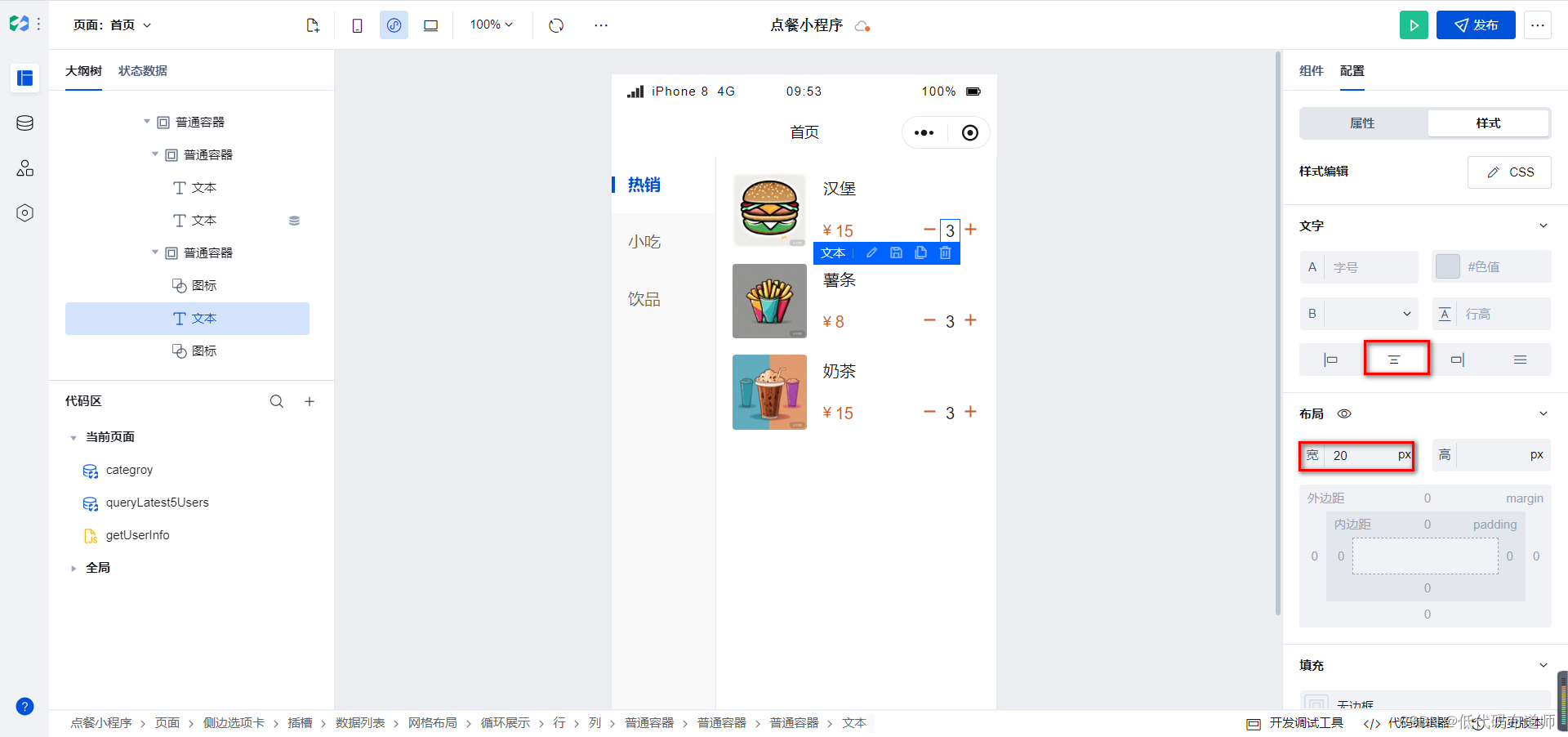
然后我们添加一个文本组件用来显示数量,一个图标用来显示减号

因为数量有可能是双位数,我们给文本组件一个固定的宽度,选中文本组件,切换到样式,设置宽度为20px,居中对齐

现在如果点击+号和-号是没有任何作用的,我们思考一下要怎么写这个逻辑。目前我们的列表是从菜品信息读取出来,但是菜品信息的字段里并没有一个购买数量的字段,那么我们应该主动的给列表增加这么一个字段。
字段也肯定不能在数据源中添加,因为这个字段是点餐的时候才需要,菜品展示的时候不需要。这就需要在数据查询出来后,我们再给列表增加一列。
需要先定义一个全局变量,showlist_temp用来改变我们的列表信息
5 全局变量定义
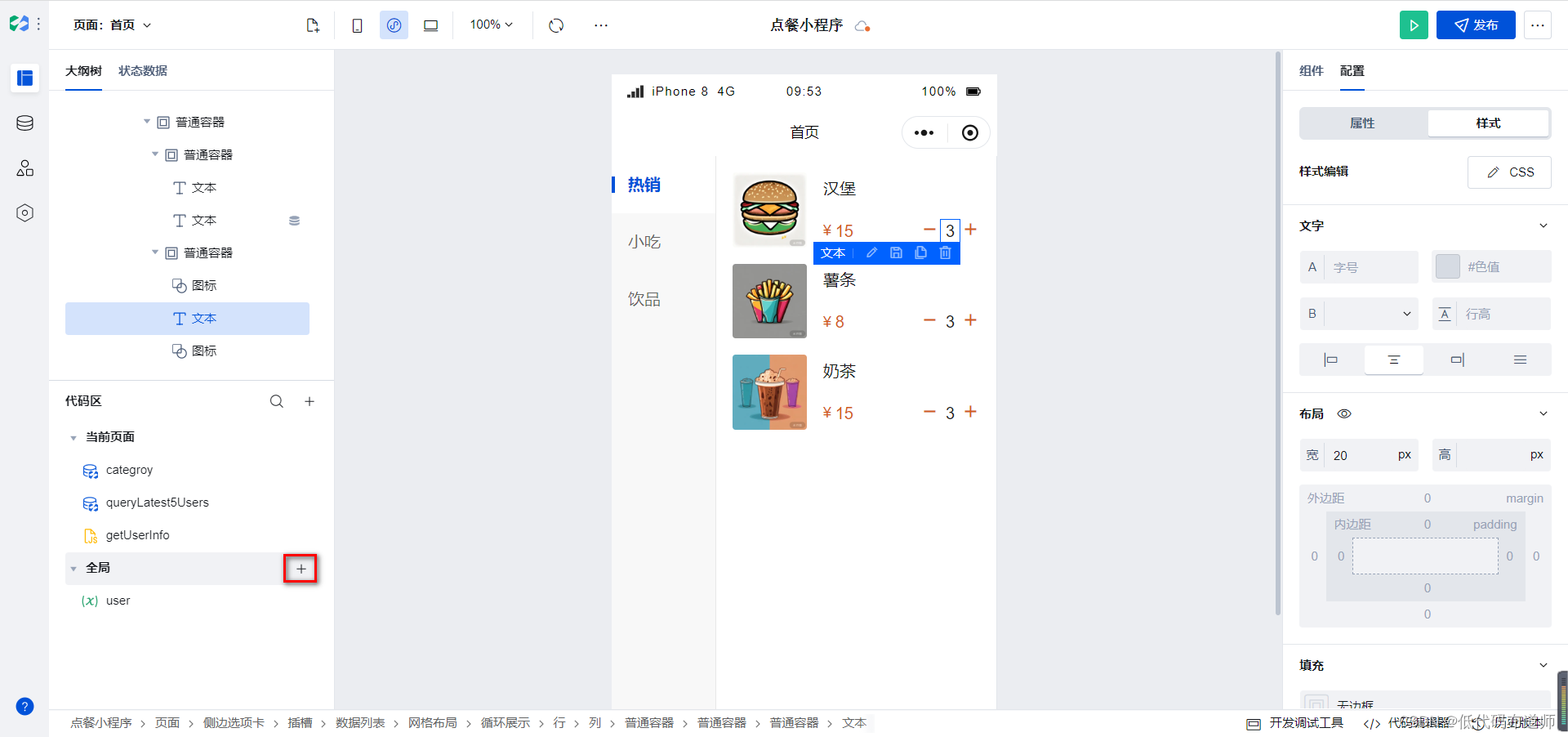
点击代码区,新建一个全局变量

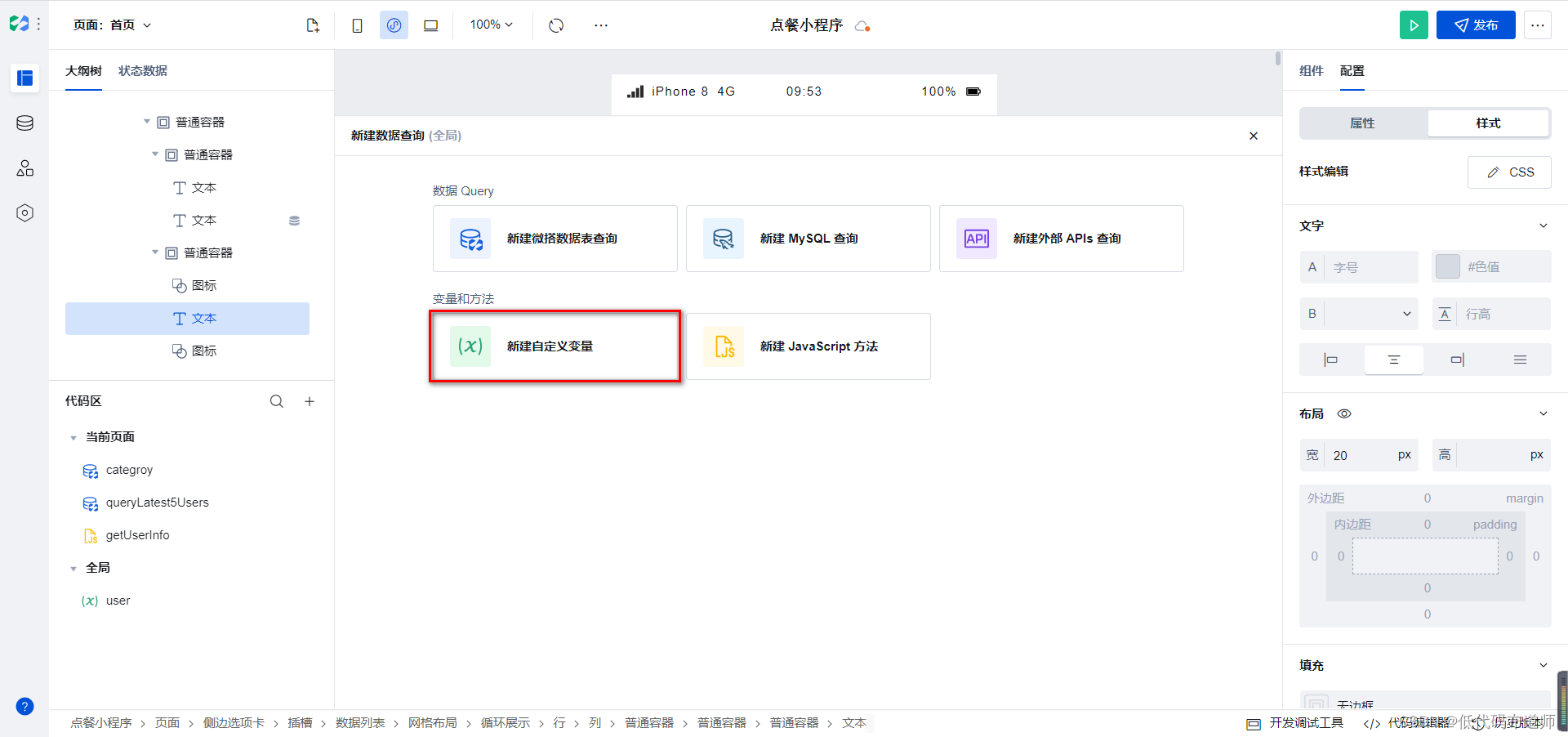
选择新建自定义变量

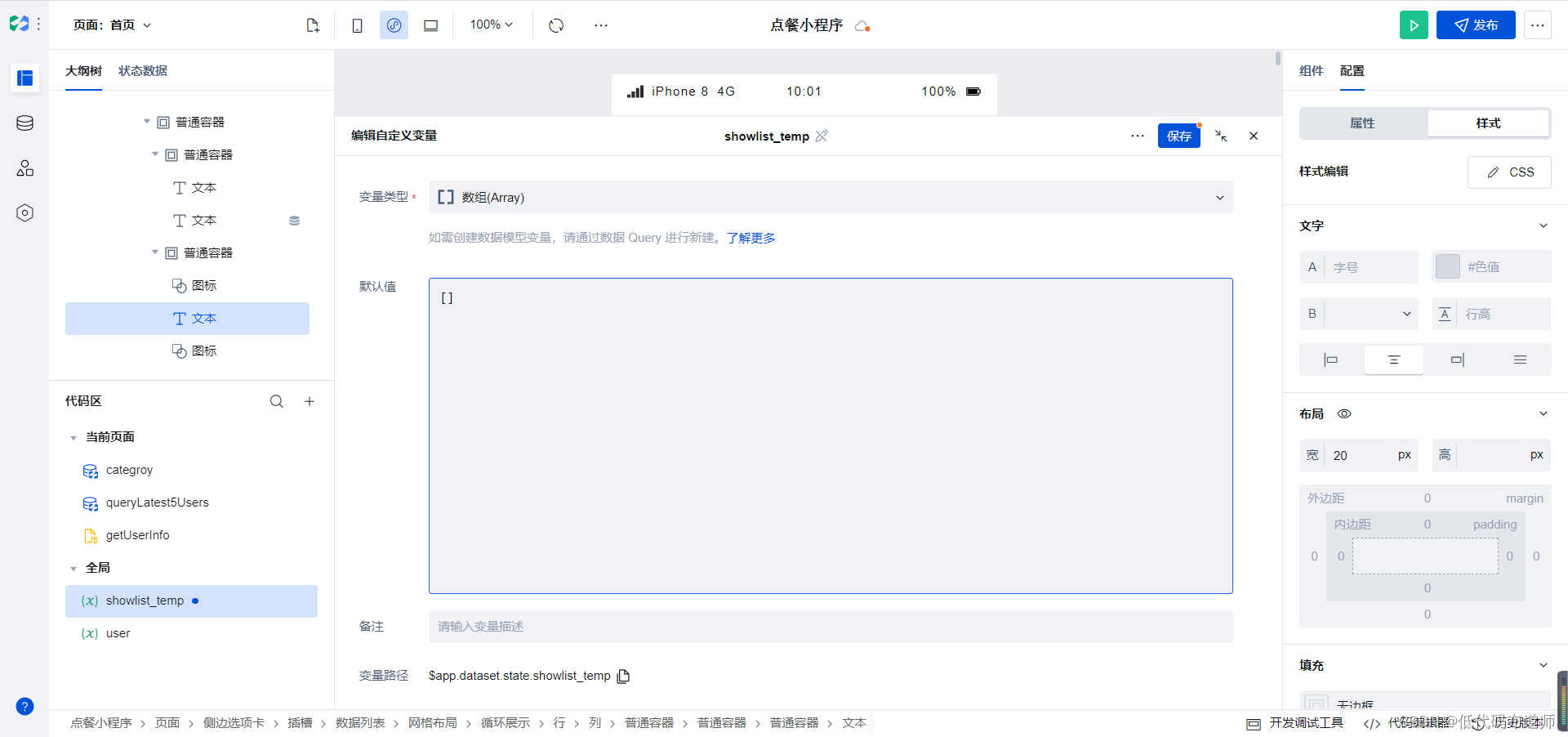
输入变量名showlist_temp,类型选择数组

6 选购数量初始化
首次进入小程序,所有的商品的购买数量应该都为0,我们需要给列表的每一行数据增加一个count字段,并且设置默认值为0
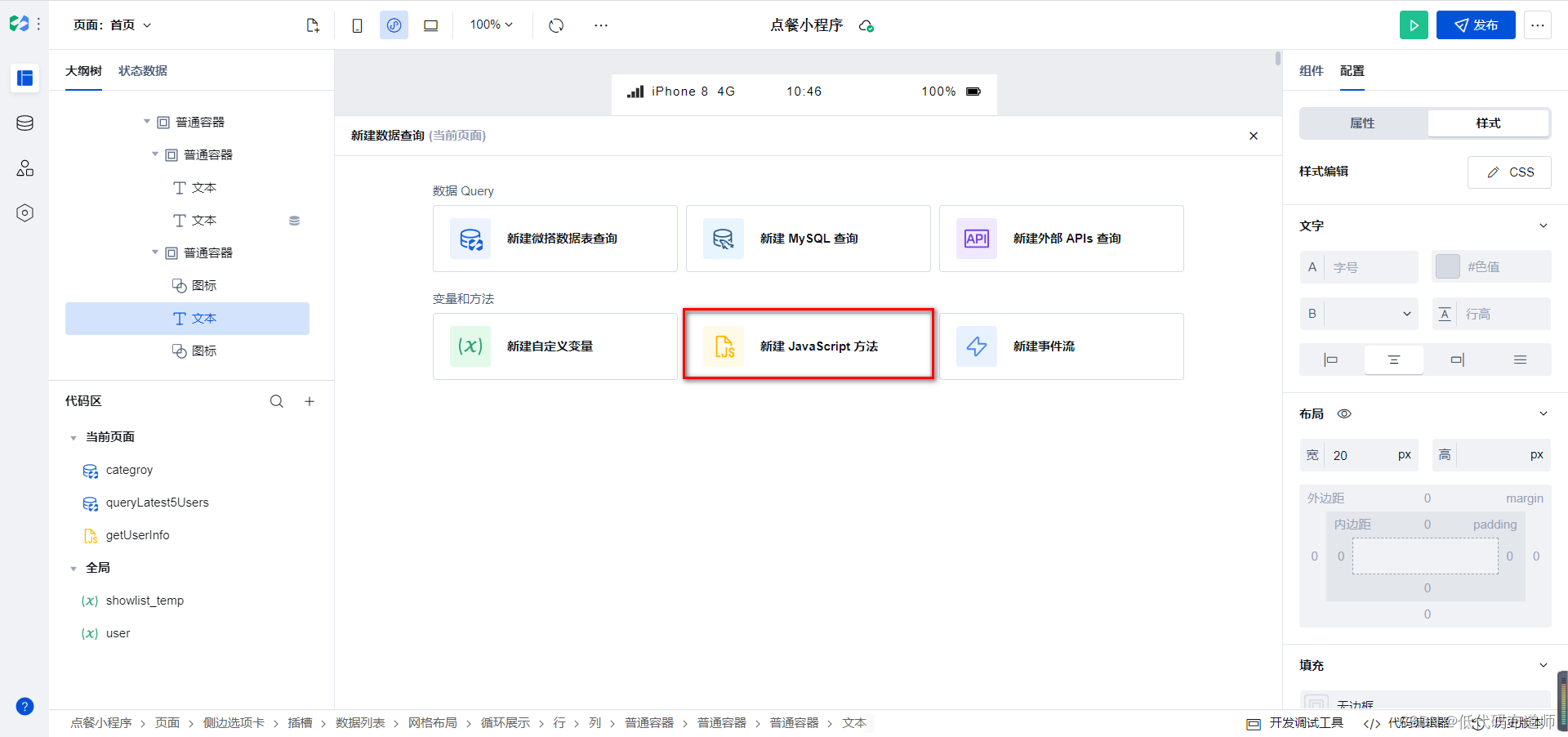
在代码区新建一个javascript方法

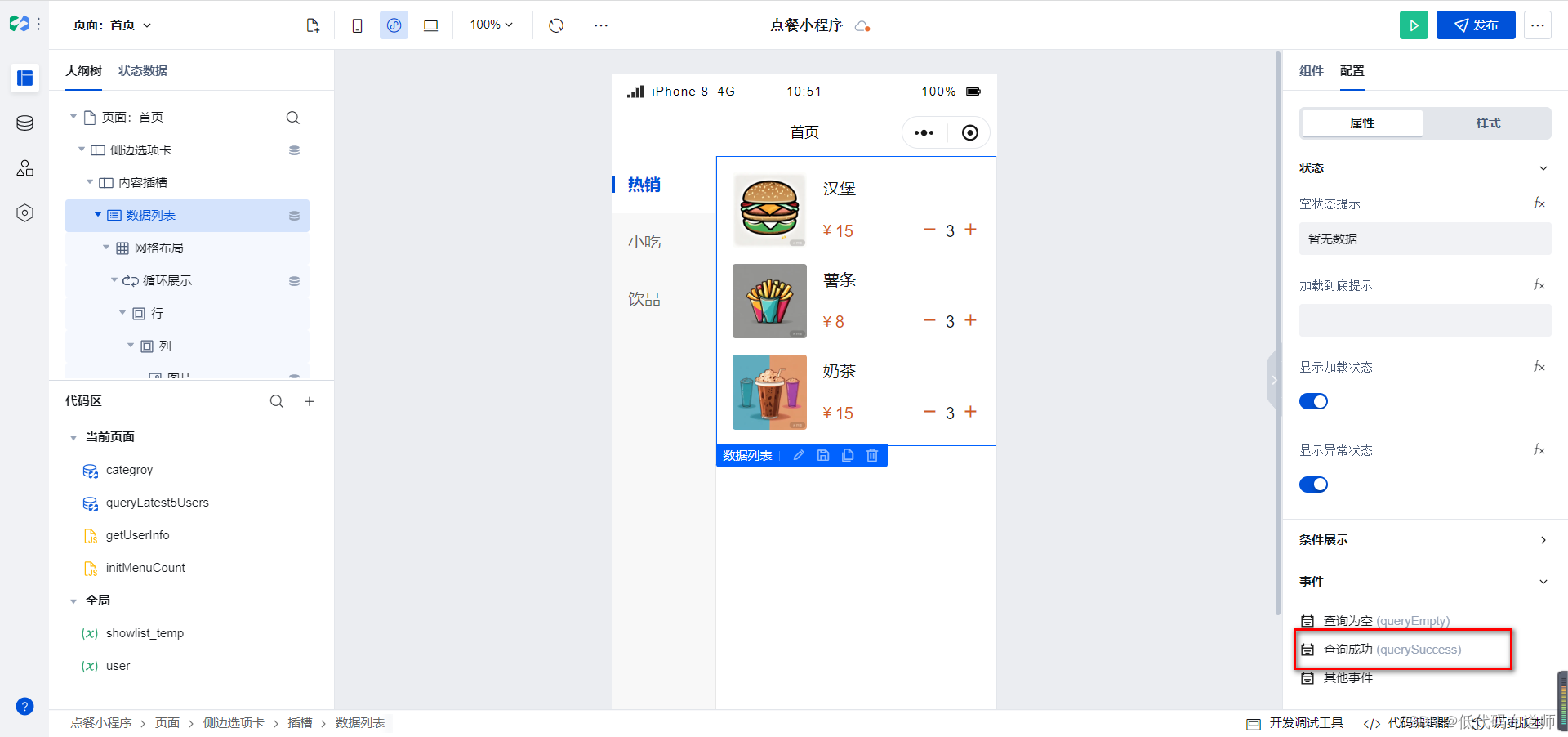
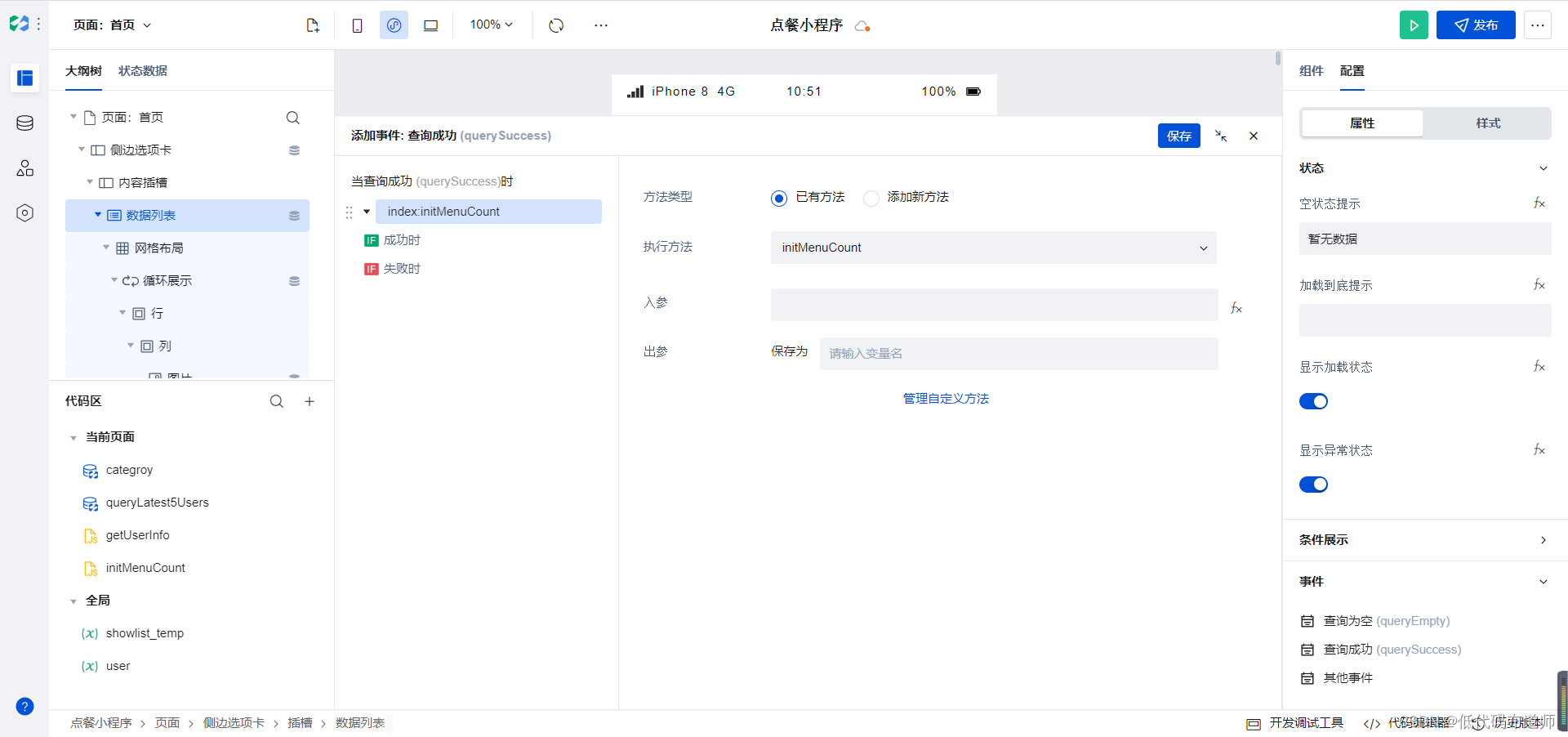
在数据列表的数据加载完毕后,我们可以调用这个方法,选中数据列表,设置加载成功的事件

调用我们的自定义方法

然后在自定义代码中输入如下代码
export default function({event, data}) {
const list = event.detail.data
console.log(list)
$w.app.dataset.state.showlist_temp = list.map(item=>({...item,count:0}))
}
代码的第一行我们先定义了一个常量用来接收我们数据列表组件的返回值,这里通过事件对象的data属性来获取
第二行我们调用数组的map方法来重新构造一下元素,增加了count字段,三个点表示对象属性的展开,这样保留了原对象的属性而且增加了一个新属性
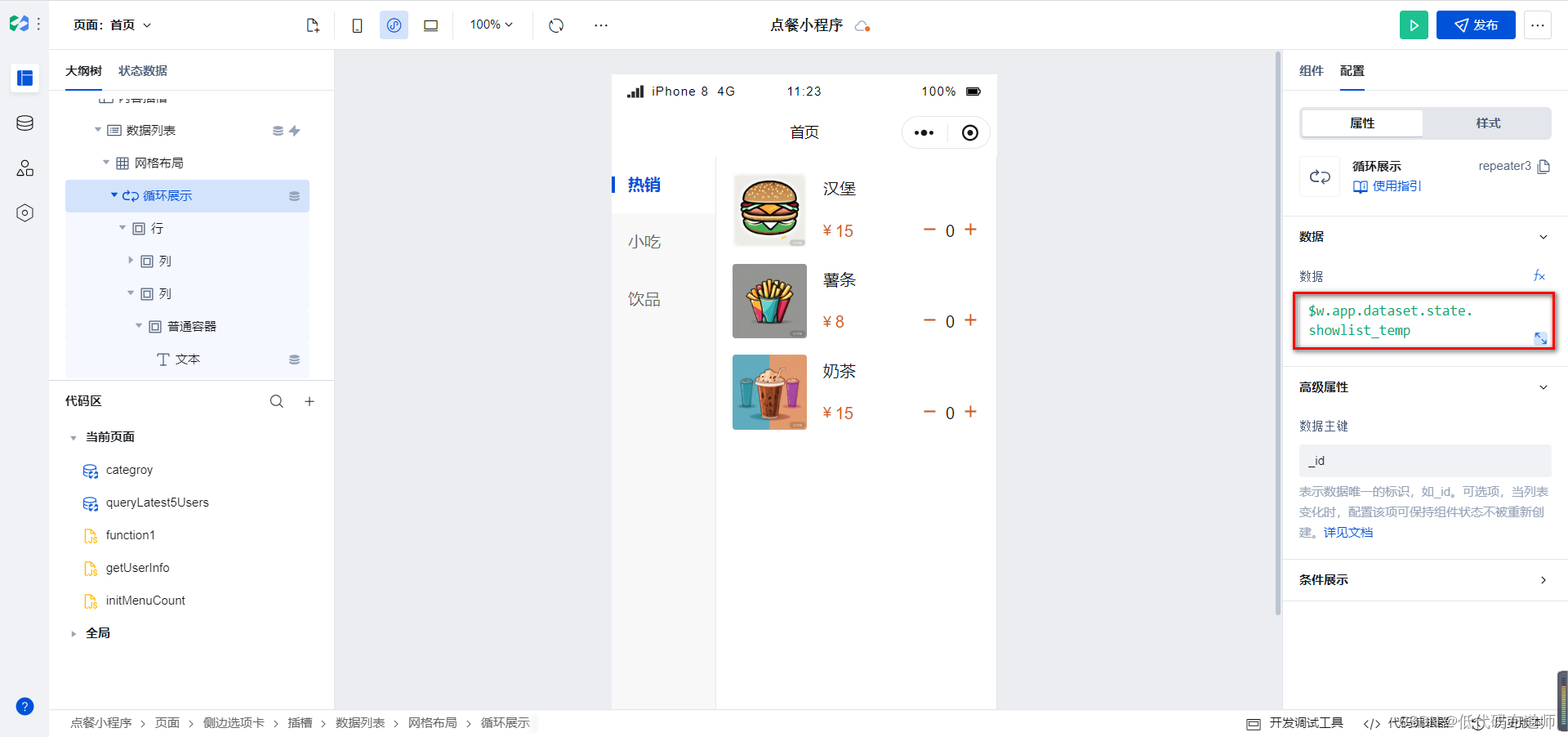
构造好新的列表后我们把数据列表的循环展示重新绑定一下,绑定为我们的新变量

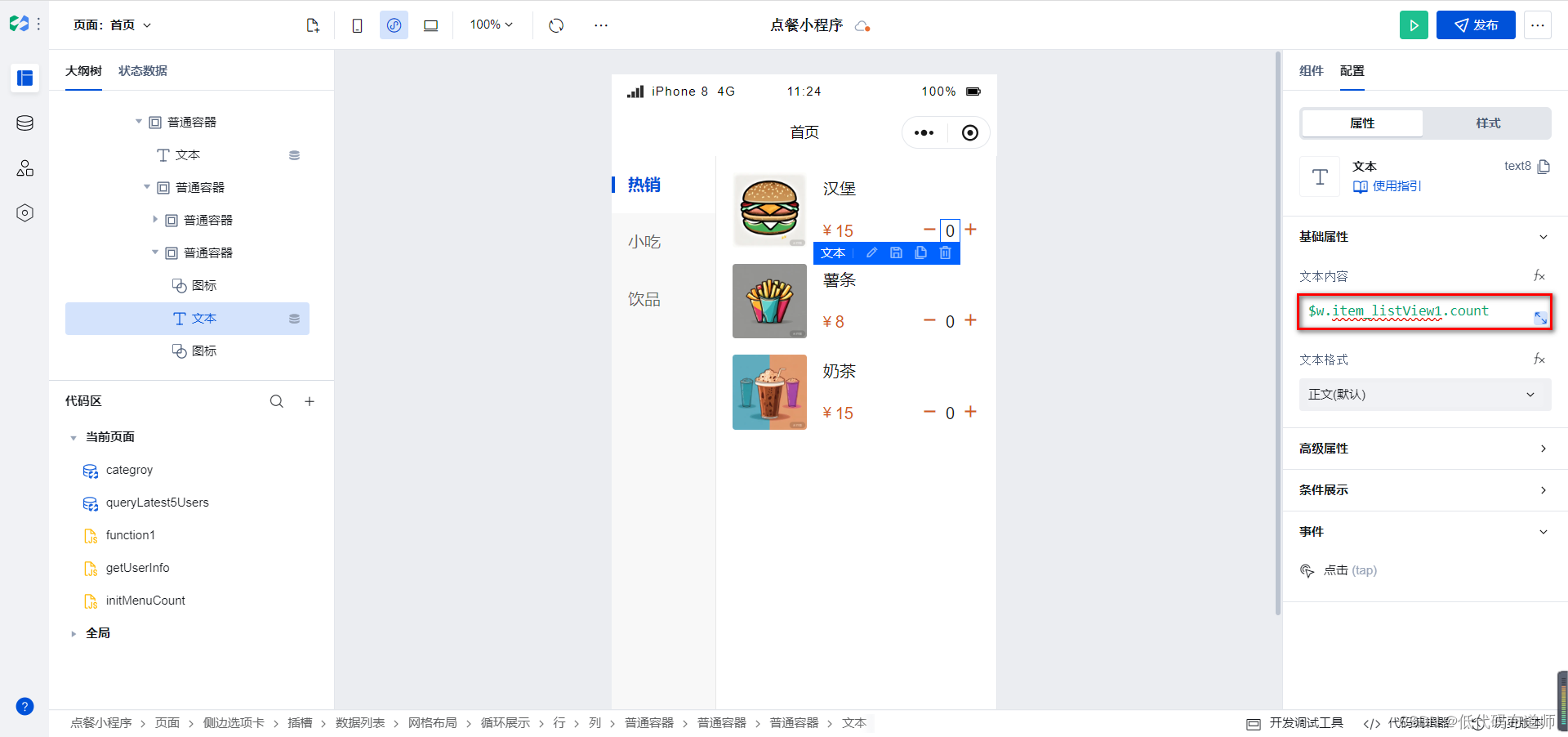
因为新的变量中已经存在了数量这个字段,就可以绑定到我们的文本字段上

$w.item_listView1.count
经过上述步骤点餐的初始化状态我们已经设置完毕了,后续就要实现购物车的功能,点击+号可以将菜品放入购物车,而且可以修改购物车中菜品的数量。
总结
本篇我们介绍了数据列表的使用,介绍了侧边选项卡和数据列表联动的效果,也介绍了数量选择效果的搭建过程。
总体上如果使用组件进行编程,就是要考虑数据结构如何构造,然后算法如何实现,其实可视化编程和纯代码的编程从编程形式上并不是有太大的区别,如果非要说有区别就是低代码的组件效果是所见即所得的,纯代码每次你要编译一下在浏览器里看效果。