JS基于编码方式实现加密解密文本
严格来讲这是一种简单的编码方式:加密,将明文【注】转成编码。解密则是编码转码为明文本。
【注:明文是指没有加密的文字(或者字符串),一般人都能看懂。】
下面源码用到 这个fromCharCode() 方法,先介绍之。在 JavaScript 中, fromCharCode() 是一种字符串方法,用于从Unicode 值序列创建字符串。
fromCharCode() 方法的语法是:
String.fromCharCode(value1, value2, ... value_n);
参数
value1, value2, ... value_n 在Unicode的值转换为字符,然后串接为一个字符串。
返回值
fromCharCode() 方法接受一系列 Unicode 值,它们被转换为字符并连接在一起形成一个字符串。这个结果字符串然后由 fromCharCode() 方法返回。
源码如下:
<html>
<head>
<meta charset="utf-8" />
<title>JS加密解密</title>
</head>
<body>
<h1> 加密解密 </h1>
<!-- <input type="text" id="secret" /> -->
<textarea id="secret" cols="60" rows="10"></textarea>
<br>
<input type="button" value="加密" onclick="encode()">
<input type="button" value="解密" onclick="decode();">
<script>
//来源 https://www.jb51.net/article/141307.htm
// 加密
function encode() {
// var s = secret.value;
// s 是一个字符串, 类型: String
// 根据 s 来创建一个字符串对象
// str 的类型是: Object
// var str = new String(s);
// length 是获取字符串对象的长度,也就是说有多少个字符
// str.length
var str = secret.value;
var r = "";
// string 类型的可以当做字符串对象来用
for (var i = 0; i < str.length; i++) {
// 取出下标为 i 字符的编码
var code = str.charCodeAt(i);
// 将字符对应的编码,拼接到一个空字符串上
r += code;
// 每个符号后,添加 , 分割
r += ",";
}
// secret.value
// 设置输入框的内容为 r
secret.value = r;
}
// 使用到知识点(1)---如何将一个 数字 转换成对应的 字符
// String.fromCharCode
// 函数功能: 将 数字 转换成对应的 字符
// String 其实是系统的一个对象
// document.write( String.fromCharCode(97) );
// 解密
function decode() {
// 获取文本框中的字符串
// 例如: 96,97,98
var str = secret.value;
// 思路:
// 1. 按照 , 分割字符串
// 2. 将每个 分割的子字符串 转换成 数字,再转换成 字符
// 96 97 98
// 3. 将还原的字符,拼接在一起,再设置到 input 中去
var arr = str.split(",");
// 用于拼接结果的
var r = "";
for (var i = 0; i < arr.length; i++) {
// 获取加密后的 字符串的编码,是一个数字
var code = parseInt(arr[i]);
r += String.fromCharCode(code);
}
// 将拼接后的结果,设置到 input 中
secret.value = r;
}
</script>
</body>
</html>
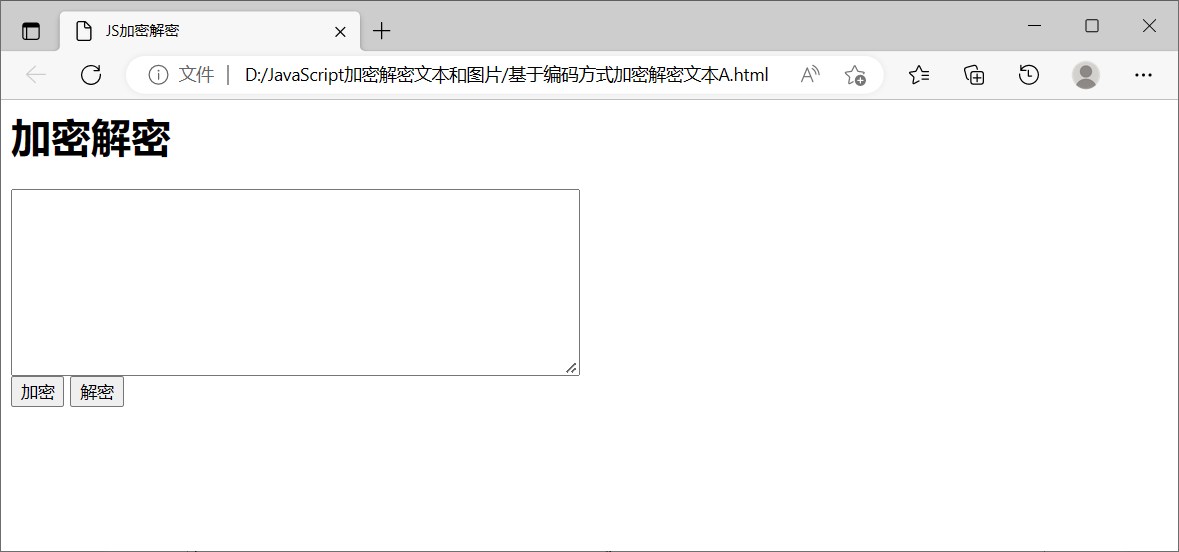
保存文件名为:基于编码方式加密解密文本A.html,用浏览器打开效果:

现在修改上面的源码,添加读入和保存文本文件的功能,源码如下:
<html>
<head>
<meta charset="utf-8" />
<title>JS加密解密B</title>
</head>
<body>
<h1> 加密解密 </h1>
读入文本文件<input type="file" id="file" accept=".txt"/>
<button type="button" onclick="download()">保存</button>
<br>
<textarea id="secret" cols="60" rows="10"></textarea>
<br>
<input type="button" value="加密" onclick="encode()">
<input type="button" value="解密" onclick="decode();">
<script>
var fileName;
//读选择的文本文件到多行文本框
document.getElementById('file').onchange =function(){
var file = this.files[0];
fileName=document.getElementById('file').files[0].name;
//alert(fileName);
var reader = new FileReader();
reader.onload = function(progressEvent){
var fileContent = this.result;
document.getElementById("secret").value = fileContent;
};
reader.readAsText(file);
};
//下载多行文本框的内容到本地
function download(){
var text = document.getElementById("secret").value;
//alert(text);
if(text==""){
alert("没有内容可保存!");
return;
}
var blob = new Blob([text], { type: "text/plain"});
var anchor = document.createElement("a");
//anchor.download = "my-filename.txt";
anchor.download = fileName;
anchor.href = window.URL.createObjectURL(blob);
anchor.target ="_blank";
anchor.style.display = "none"; // just to be safe!
document.body.appendChild(anchor);
anchor.click();
document.body.removeChild(anchor);
}
//加密解密实现来源 https://www.jb51.net/article/141307.htm
// 加密
function encode() {
// var s = secret.value;
// s 是一个字符串, 类型: String
// 根据 s 来创建一个字符串对象
// str 的类型是: Object
// var str = new String(s);
// length 是获取字符串对象的长度,也就是说有多少个字符
// str.length
var str = secret.value;
var r = "";
// string 类型的可以当做字符串对象来用
for (var i = 0; i < str.length; i++) {
// 取出下标为 i 字符的编码
var code = str.charCodeAt(i);
// 将字符对应的编码,拼接到一个空字符串上
r += code;
// 每个符号后,添加 , 分割
r += ",";
}
// secret.value
// 设置输入框的内容为 r
secret.value = r;
}
// 使用到知识点(1)---如何将一个 数字 转换成对应的 字符
// String.fromCharCode
// 函数功能: 将 数字 转换成对应的 字符
// String 其实是系统的一个对象
// document.write( String.fromCharCode(97) );
// 解密
function decode() {
// 获取文本框中的字符串
// 例如: 96,97,98
var str = secret.value;
// 思路:
// 1. 按照 , 分割字符串
// 2. 将每个 分割的子字符串 转换成 数字,再转换成 字符
// 96 97 98
// 3. 将还原的字符,拼接在一起,再设置到 input 中去
var arr = str.split(",");
// 用于拼接结果的
var r = "";
for (var i = 0; i < arr.length; i++) {
// 获取加密后的 字符串的编码,是一个数字
var code = parseInt(arr[i]);
r += String.fromCharCode(code);
}
// 将拼接后的结果,设置到 input 中
secret.value = r;
}
</script>
</body>
</html>
保存文件名为:基于编码方式加密解密文本B.html,用浏览器打开效果:

本文源码 参考https://www.jb51.net/article/141307.htm
JS基于base64编码加密解密文本和图片,可参见https://blog.csdn.net/cnds123/article/details/128378403