1. 先在router/index.js文件中配置好不同端口跳转的路由
import Vue from 'vue'
import VueRouter from 'vue-router'
// 解决ElementUI导航栏中的vue-router在3.0版本以上重复点菜单报错问题
const originalPush = VueRouter.prototype.push
VueRouter.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
}
Vue.use(VueRouter);
const routes = [
{
path: '/pc/index',
component: () => import('@/views/pc')
},
{
path: '/mb/index',
component: () => import('@/views/mb'),
}
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes,
//vue页面跳转,不保留滚动位置,回到顶部
scrollBehavior(to, from, saveTop) {
if (saveTop) {
return saveTop;
} else {
return {x: 0, y: 0}
}
}
});
export default router在App.vue中做出判断,并跳转路由
mounted () {
// 根据不同路由跳转不同页面
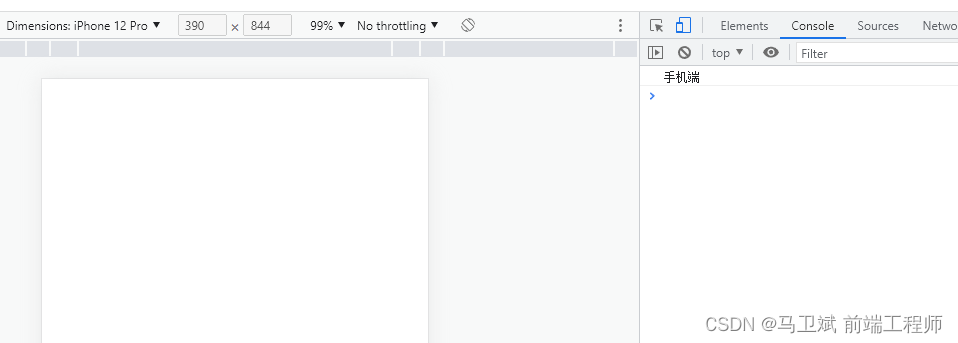
if (this._isMobile()) {
console.log('手机端')
this.$router.replace('/mb/index')
} else {
console.log('pc端')
this.$router.replace('/pc/index')
}
},
methods: {
// 判断是否是手机端,如果是,返回true
_isMobile () {
let flag = navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i)
return flag
}
}展示






![2023年中国CEM-3型覆铜板市场供需现状、销售收入及行业趋势分析[图]](https://img-blog.csdnimg.cn/img_convert/12fa0fcea268f22129d08ab5e69de72e.png)