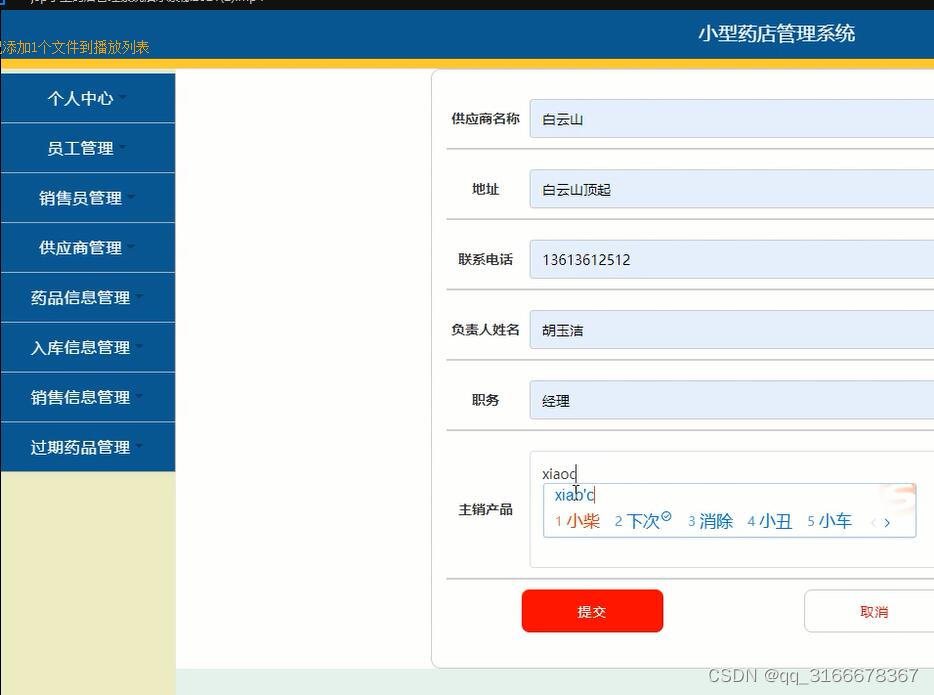
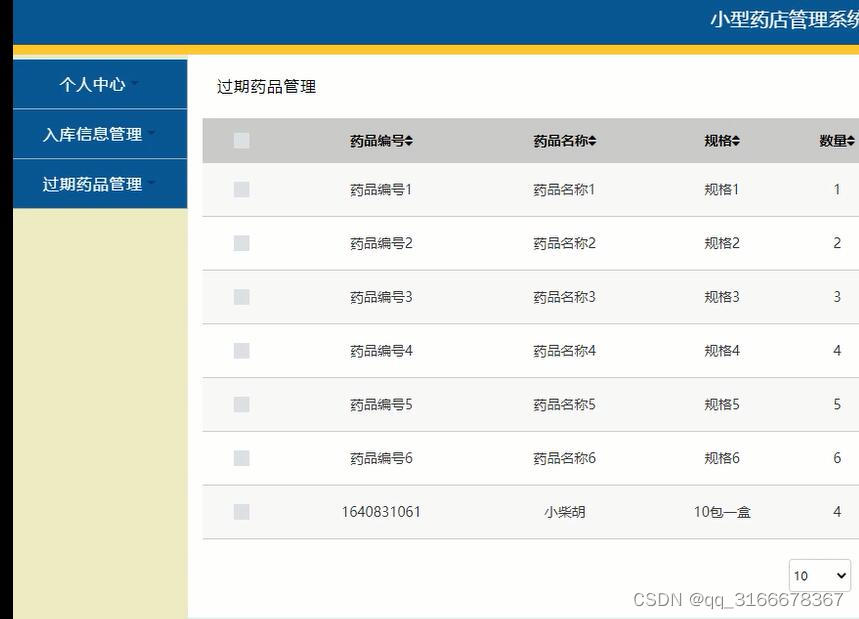
任何系统都要遵循系统设计的基本流程,本系统也不例外,同样需要经过市场调研,需求分析,概要设计,详细设计,编码,测试这些步骤,基于JSP技术、SSM框架、B/S机构、Mysql数据库设计并实现了小型药店管理系统。系统主要包括个人中心、员工管理、销售员管理、供应商管理、 药品信息管理、入库信息管理、销售信息管理、过期药品管理等功能模块。






本文首先介绍了小型药店管理系统管理技术的发展背景与发展现状,然后遵循软件常规开发流程,首先针对系统选取适用的语言和开发平台,根据需求分析制定模块并设计数据库结构,再根据系统总体功能模块的设计绘制系统的功能模块图,流程图以及E-R图。然后,设计框架并根据设计的框架编写代码以实现系统的各个功能模块。最后,对初步完成的系统进行测试,主要是功能测试、单元测试和性能测试。测试结果表明,该系统能够实现所需的功能,运行状况尚可并无明显缺点。
目 录
第一章 概述 1
1.1 研究背景 1
1.2开发意义 1
1.3 研究现状 1
1.4 研究内容 2
1.5论文结构 2
第二章 开发技术介绍 3
2.1 系统开发平台 3
2.2 平台开发相关技术 3
2.2.1 JSP技术介绍 3
2.2.2 Mysql数据库介绍 3
2.2.3 B/S架构 3
2.2.4 SSM框架 3
第三章 系统分析 5
3.1 可行性分析 5
3.1.1 技术可行性 5
3.1.2 操作可行性 5
3.1.3经济可行性 5
3.2性能需求分析 5
第四章 系统设计 5
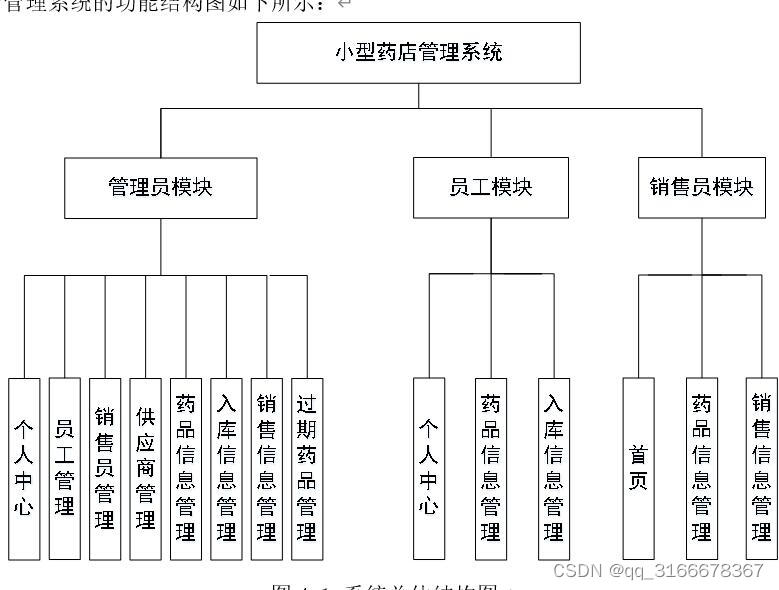
4.1功能结构 7
4.2 数据库设计 7
4.2.1 数据库E/R图 7
4.2.2 数据库表 9
第五章 系统功能实现 13
5.1管理员功能模块 13
5.2员工功能模块 16
5.3销售员功能模块 16
第六章 系统测试 21
第七章 总结与心得体会 22
7.1总结 22
7.2心得体会 22
致 谢 23
参考文献 24