1.关于IDEA插件的版本设置问题
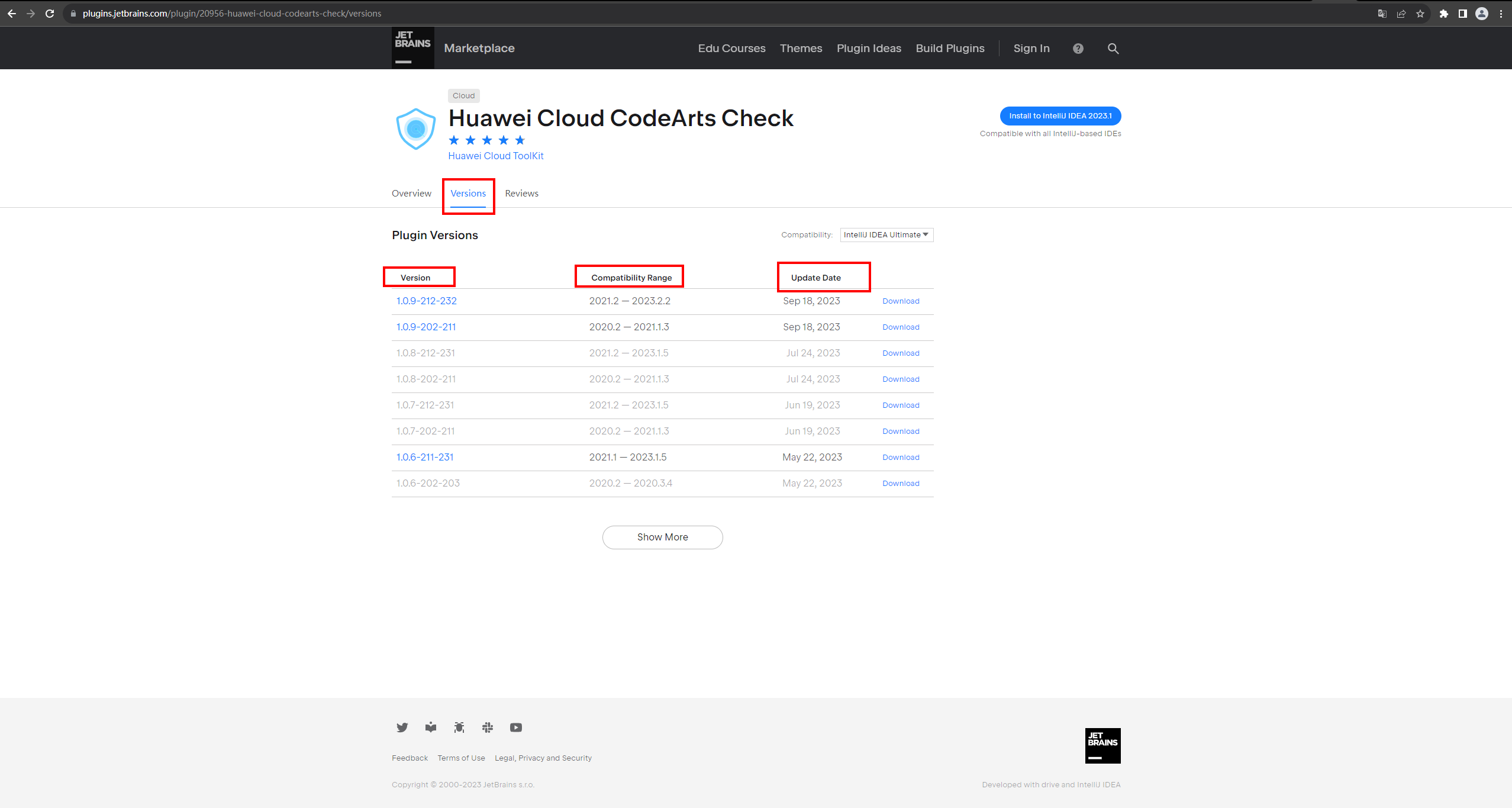
打开jetbrains插件市场,随意打开一个插件详情页面的Versions菜单,我们可以看见一个插件包不同时期发布的不同版本(Versions),并且每个版本包含了可兼容IDEA或PyCharm的版本范围(Compatibility Range)和更新时间(Update Date)(如下图所示,图例参考链接:https://plugins.jetbrains.com/plugin/20956-huawei-cloud-codearts-check/versions)。

于用户视角而言,只要依据idea或PyCharm版本下载对应的插件版本即可,如果用户直接从IDEA/PyCharm的Settings->Plugins->Marketplace直接搜索下载,用户甚至无需考虑版本和兼容性问题。
而对于插件开发者视角,插件的版本和对IDEA各版本的可兼容则是不可避免的需要考虑的问题,那么插件的版本和可兼容范围是如何设置的呢?
【插件版本设置】
有的插件工程包含build.gradle,有的不包含build.gradle,所以设置版本和兼容idea范围的方式略有不同。
(1)工程中不包含build.gradle:
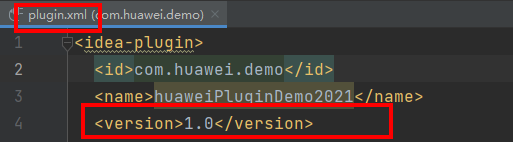
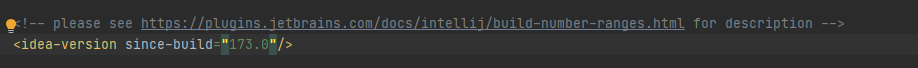
plugin.xml 文件中添加<version></version> 标签,用以设置版本号;设置<idea-version since-build="起始版本" until-build="终止版本"/>定插件兼容范围,until-build可选。


(2)工程中包含build.gradle
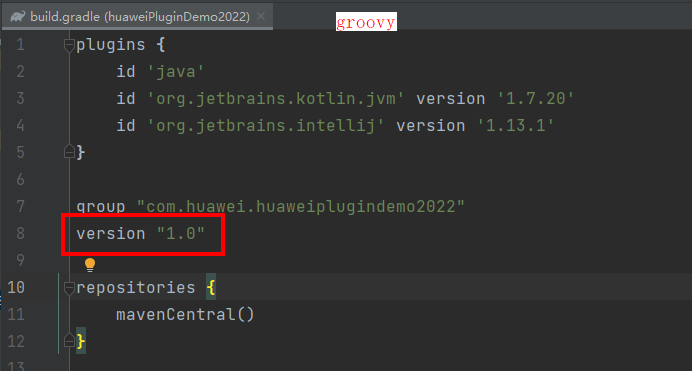
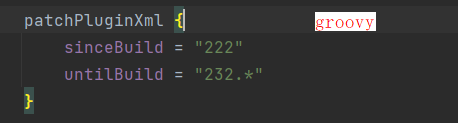
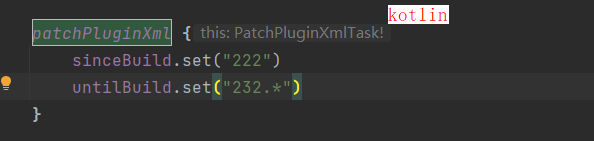
build.gradle文件中设置 version定版本号(此处示例为groovy和kotlin两种设置方式);设置sincBuild、untilBuild 定插件兼容范围,untilBuild 可选。




【插件可兼容范围】
当然,一个idea插件要兼容不同版本idea不是仅仅改变一个数字参数那么简单,要保证插件能在对应版本的IDEA上能够正确运行,还需要兼顾插件对于idea版本的兼容性
因为IDEA插件开发所使用的基础依赖都来自于idea的com.intellij
所以逻辑上来说,只要插件所引用的来自于com.intellij的API(内源API)存在于某版本的IDEA内,插件就可以适配于该IDEA版本,如果插件所引用内源API在新版本IDEA中被弃用或者替换,则插件不适用于新版本IDEA。
除此之外,IDEA编译所需的JDK、gradle版本的变化也会影响插件对idea版本的兼容性。
举两个栗子:
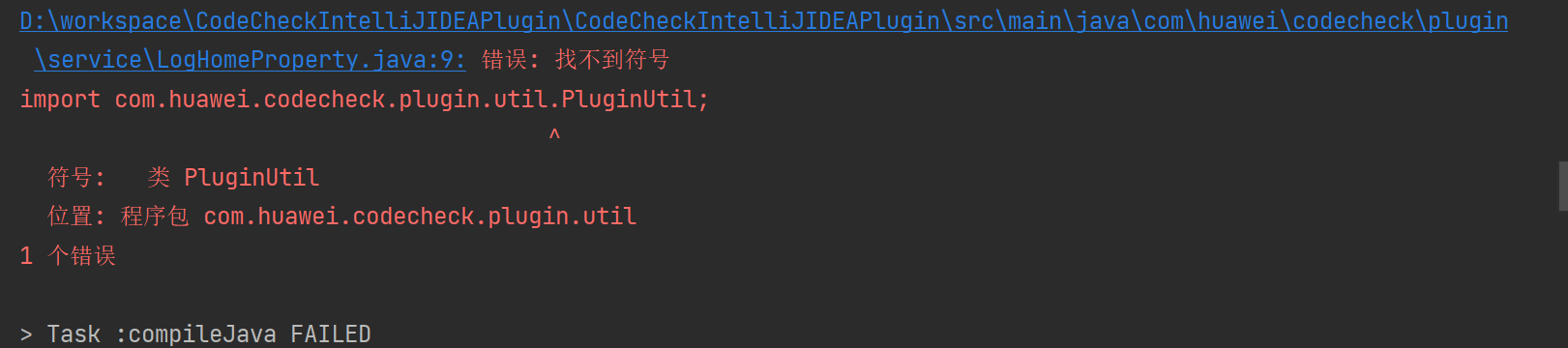
- 例1:新版本IDEA弃用旧API使得插件不适用于新版本IDEA:某插件CodeArts Check 在本地debug使用idea2021.1版本及之前版本启动插件时没有问题,使用idea2021.2及之后版本启动则报错(报错信息如下所示)。是因为插件中调用的com.intellij.ide.plugins.cl.PluginClassLoader 类在2021.2版本中已经被弃用,应该要用替换类com.intellij.ide.plugins.cl.PluginAwareClassLoader替换,才能适用idea2021.2及之后版本。
·

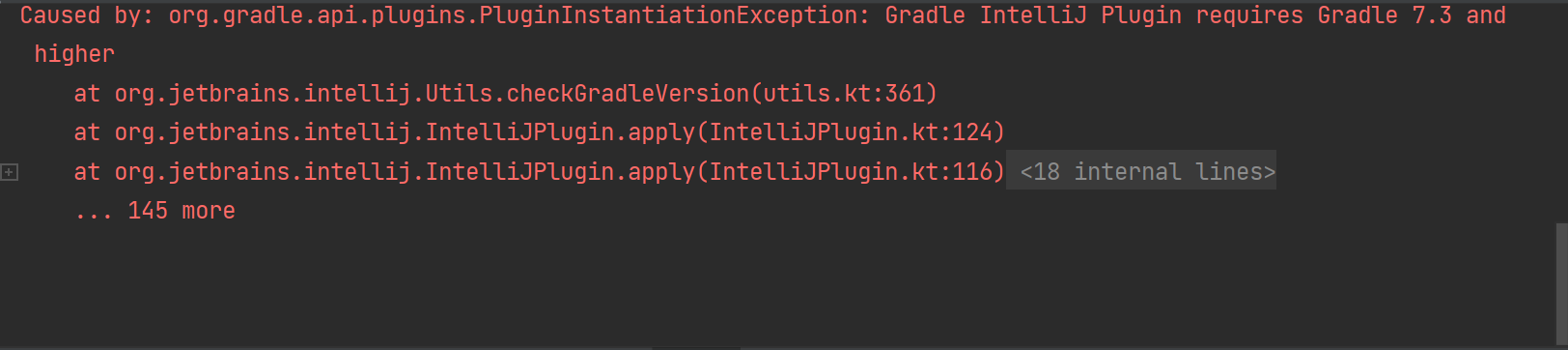
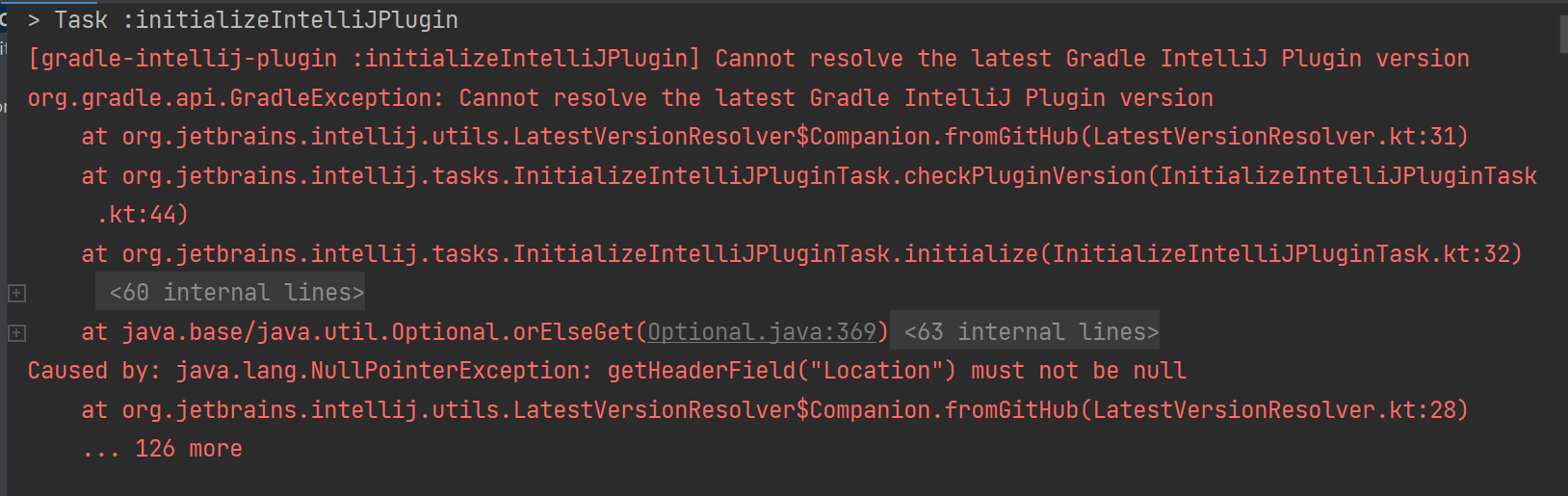
- 例2:新版本IDEA只支持更高版本gradle和jdk使得插件不适用于新版本IDEA:某插件CodeArts Check 在兼容2023.1 IDEA时debug和编译报错(报错信息如下所示),无法启动。是因为2023.1 IDEA支持编译的gradle和jdk版本已升级为gradle7.4和jdk17,所以低版本的gradle、jdk无法编译。
gradle版本不匹配,编译报错:

jdk版本不匹配,启动报错:

因此,每次IDEA出现新版时,需要在jetbrains官网查看新版本IDEA是否有jdk和gradle依赖的硬性要求,或者有api需要替换,以便插件兼容新版本IDEA,并且为了更大范围兼容IDEA版本,往往一个版本的插件需要发布多个包,区分适配哪个版本范围的IDEA插件。
其他参考:
idea最新变化:https://www.jetbrains.com/zh-cn/idea/whatsnew/
idea版本更新通知:https://www.jetbrains.com/zh-cn/idea/download/other.html
内部api迁移:https://plugins.jetbrains.com/docs/intellij/api-internal.html#intellij-platform
插件API变化:https://plugins.jetbrains.com/docs/intellij/api-notable.html
不兼容API更改:https://plugins.jetbrains.com/docs/intellij/api-changes-list.html
验证插件兼容性: https://plugins.jetbrains.com/docs/intellij/verifying-plugin-compatibility.html#obsolete-api
2.关于IDEA插件设置无限兼容版本
IDEA插件兼容新版本idea有两个方案:
无限兼容:每次都只发布一个版本来适配和兼容所有版本IDEA
有限兼容:每次发多个版本来适配和兼容不同版本的IDEA(CodeArts Check 插件也采取一次发布多个版本包的方案来兼容不同版本IDEA)
3.关于IDEA插件设置无限兼容版本和有限兼容版本的优缺点总结
| 无限兼容版本: | 有限兼容版本: | |
| 优点 | 新版本IDEA出现时,无需重新发版适配,可以直接安装 | 可适配的idea版本,插件功能均不会报错,可以保证插件功能不受内部api更新迭代影响。 |
| 缺点 | 如果使用到的内部api,在新版本idea中被弃用,则插件功能不齐全,即使可以按装也依旧会报错 | 新版本idea发版时,插件无法立刻兼容新版本,需要开发人员适配后发新版本兼容。 |