tailwindcss 介绍
Tailwind CSS 是一个流行的前端框架,用于构建现代、响应式的网页和 Web 应用程序。它的设计理念是提供一组可复用的简单、低级别的 CSS 类,这些类可以直接应用到 HTML 元素上,从而加速开发过程并提高样式一致性。
主要特点如下:
- 原子级别的 CSS 类: Tailwind CSS 的核心思想是将样式拆分为原子级别的类,每个类都代表一个特定的样式属性,例如 text-center 用于文本居中对齐,bg-blue-500 用于设置背景颜色为蓝色。通过将这些类应用于 HTML 元素,可以构建精确的样式。
- 可配置: Tailwind CSS 允许你在配置文件中自定义样式属性,以满足项目的需求。你可以定义颜色、字体、间距、边框等等,以及响应式断点,使样式能够根据屏幕大小适应。
- 响应式设计: Tailwind CSS 支持响应式设计,你可以根据不同的屏幕宽度应用不同的样式类。例如,你可以使用 md:text-lg 类来指定在中等屏幕尺寸上使用较大的文本字号。
- 插件系统: Tailwind CSS 具有丰富的插件生态系统,你可以轻松地扩展框架的功能,以满足项目的特定需求。这些插件可以用于添加自定义样式、工具类或组件。
- 构建工具集成: Tailwind CSS 可以与构建工具(如Webpack、Parcel、PostCSS)无缝集成,使你能够自动化构建过程并优化生产代码。
- 社区支持: Tailwind CSS 拥有庞大的社区,因此你可以轻松找到教程、文档、示例和第三方插件,以帮助你更快地上手和开发。
Tailwind CSS 通过提供可复用的原子级别的 CSS 类,简化了前端开发的样式管理,使开发人员能够更高效地构建现代、响应式的用户界面。它适用于各种项目,从小型网站到大型 Web 应用程序,因为它提供了高度的灵活性和可定制性。
安装 tailwindcss
npm install -D tailwindcss postcss autoprefixer安装完成后,在根目录执行初始化命令:
npx tailwindcss init -p
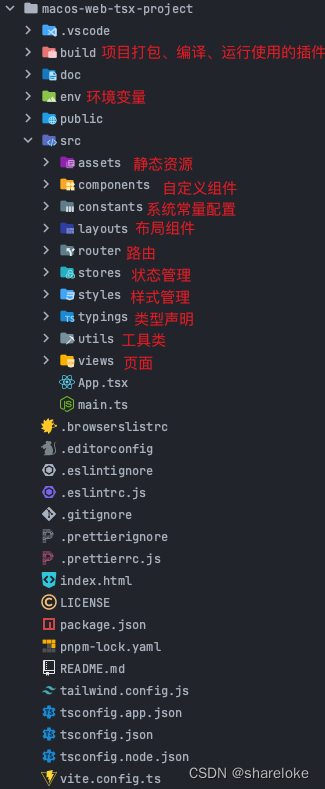
// -p 代表配置执行完成后,可以看到如下目录:

有如上两个文件生成,代码成功
配置 tailwindcss
tailwind.config.js
原本 2.0 的 purge 在 3.0 改成 content
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
'./index.html',
'./src/**/*.{vue,js,ts,jsx,tsx}',
],
theme: {
extend: {},
},
plugins: [],
}
style.css
将原本在 src/style.css 里面内容清空,然后放入如下的 TailwindCSS 的核心内容,这样可以避免再新建一个 index.css 在 main.ts 中引入,因为 style.css 默认会引入到 main.ts 中
@tailwind base;
@tailwind components;
@tailwind utilities;测试使用效果
随便找一个 tsx 或 vue 的 模板文件,这里以 tsx 为例子:
import {defineComponent} from "vue";
import Button from '@opentiny/vue-button'
const HelloWorld = defineComponent({
name: 'HelloWorld',
setup() {
},
render() {
return (
<div >
<div class="text-center bg-gray-100 p-5">
<p class="text-6xl text-red-700">Hello!</p>
<h1 class="text-4xl text-green-500">Vite + TailwindCSS</h1>
</div>
</div>
)
}
})
export default HelloWorld
然后执行 npm run dev ,看效果,就成功了

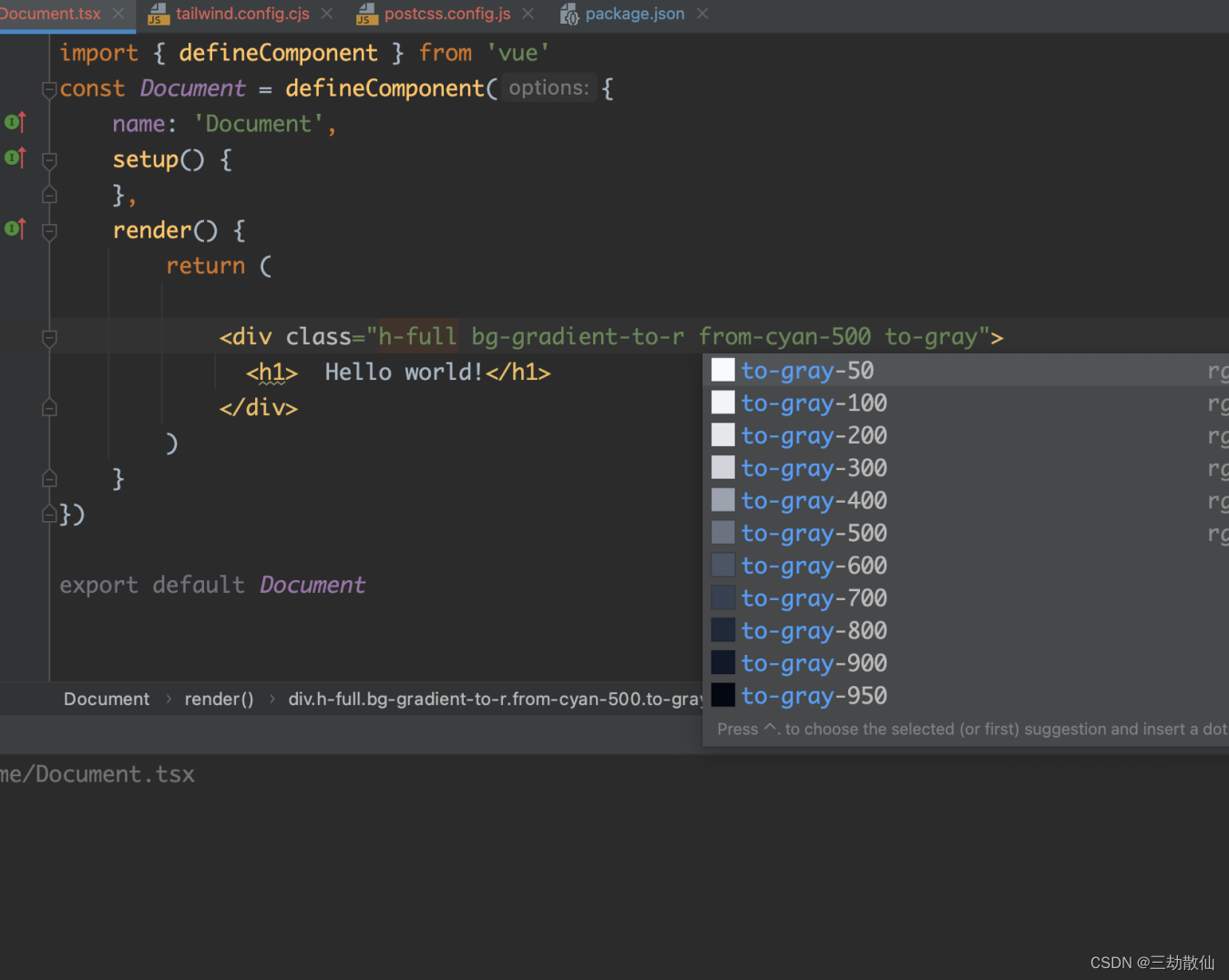
配置IDEA中自动提示
如果 idea 不提示 tailwindcss 的标签,那么可以尝试将安装postcss的版本降低到2.1.4
npm i @tailwindcss/postcss7-compat@2.1.4 --save
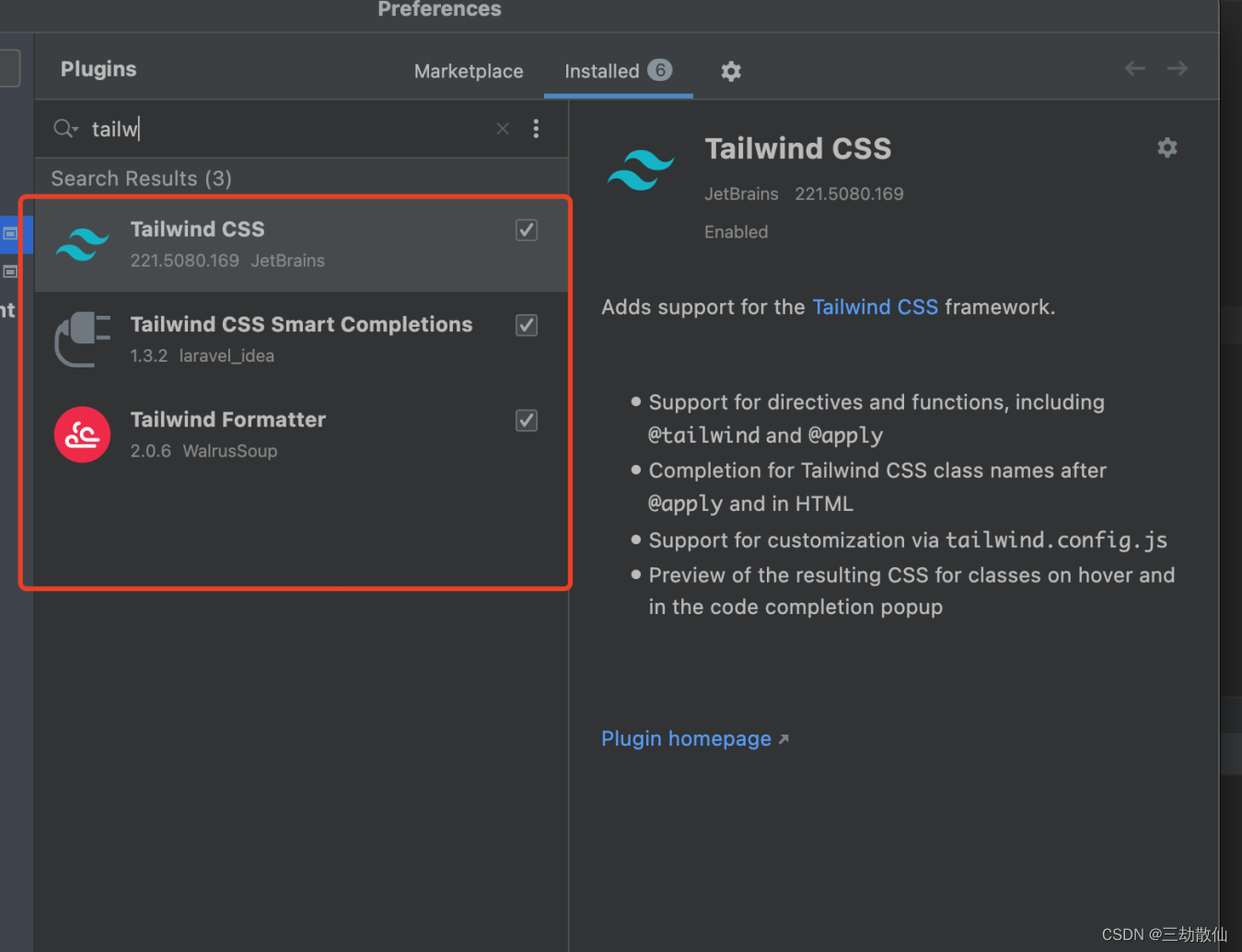
npm i tailwindcss@latest --save 此外,插件市场记得安装下面的三个插件,这样提示效果会更加全面:


参考:https://intellij-support.jetbrains.com/hc/en-us/community/posts/4403640816274-Vue-Tailwind-no-autosuggestions-in-WebStorm-