基于 vue3.x + typescript + vite + naive ui + tailwindcss + jsx + vue-router + pinia,项目使用 tsx 作为模版输出,全程没有使用vue提供的SFC, 仿macos桌面前端项目,开源免费模版,希望减少工作量和学习新技术,希望能够帮助大家; 本人主要是后端的开发,对于前端我也是刚入门的小白,有很多的东西还没有学透,项目里面的用法和写法以及思想都是借鉴别人的,业余的时间都会去看看大佬们写的项目,这个项目也算是练练手吧,希望大家能够多多提提建议。请联系QQ:526412864
使用到的技术
- vue3.x
- typescript
- vite4.x
- naive-ui
- tailwindcss
- jsx
- vueuse
- vue-router
- pinia
- iconify
- postcss
一些常用的插件:
- 打包分析:rollup-plugin-visualizer
- 浏览器适配:postcss-px-to-viewport-8-plugin
- 按需自动导入:unplugin-auto-import、unplugin-vue-components
- svg图标:unplugin-icons、vite-plugin-svg-icons
- 图片自动引入:vite-plugin-vue-images
- 打包压缩:vite-plugin-compression
- 图片压缩:vite-plugin-imagemin
- 辅助开发:vite-plugin-vue-devtools
- 打包进度条:vite-plugin-progress
- 代码规范:eslint、prettier
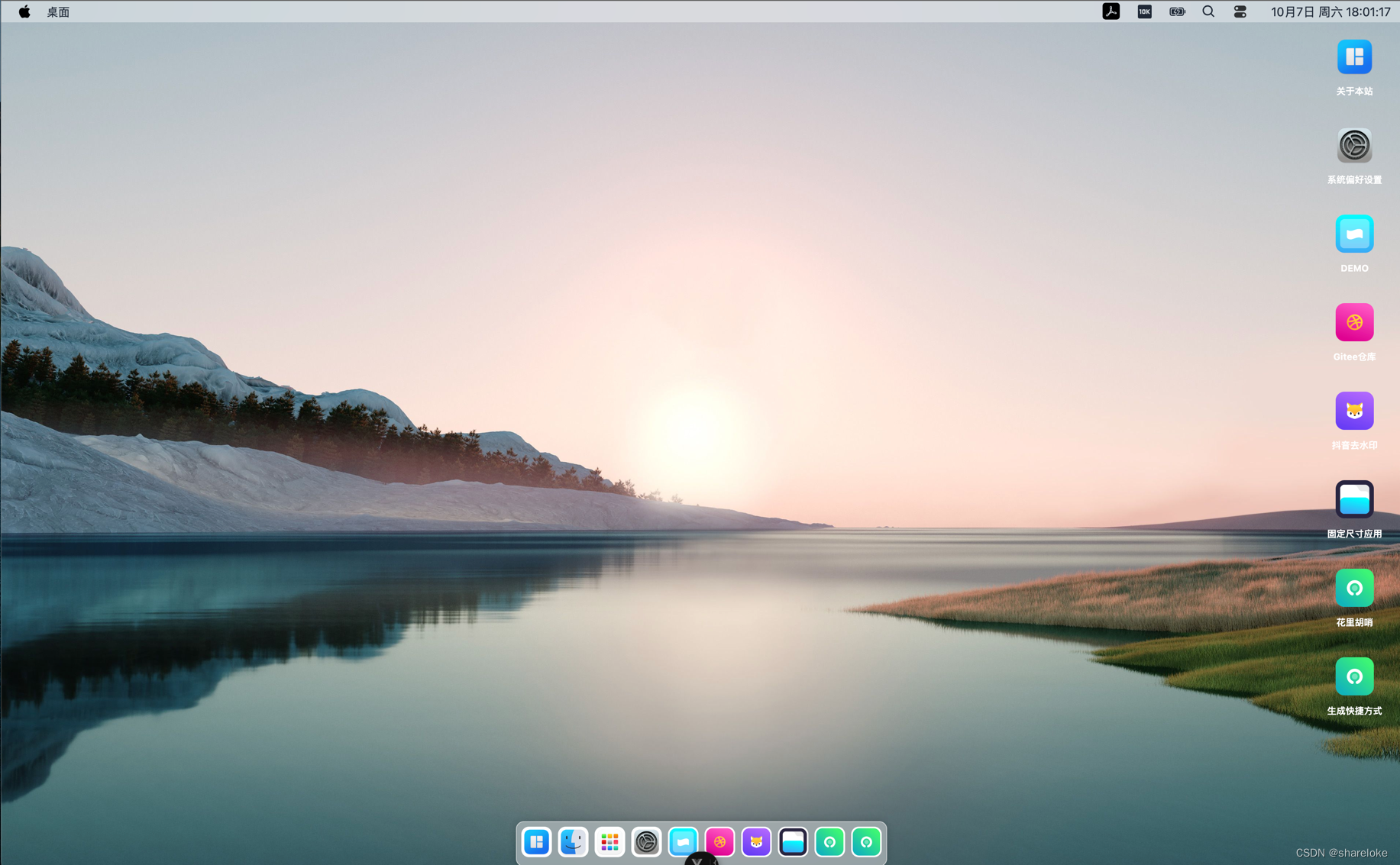
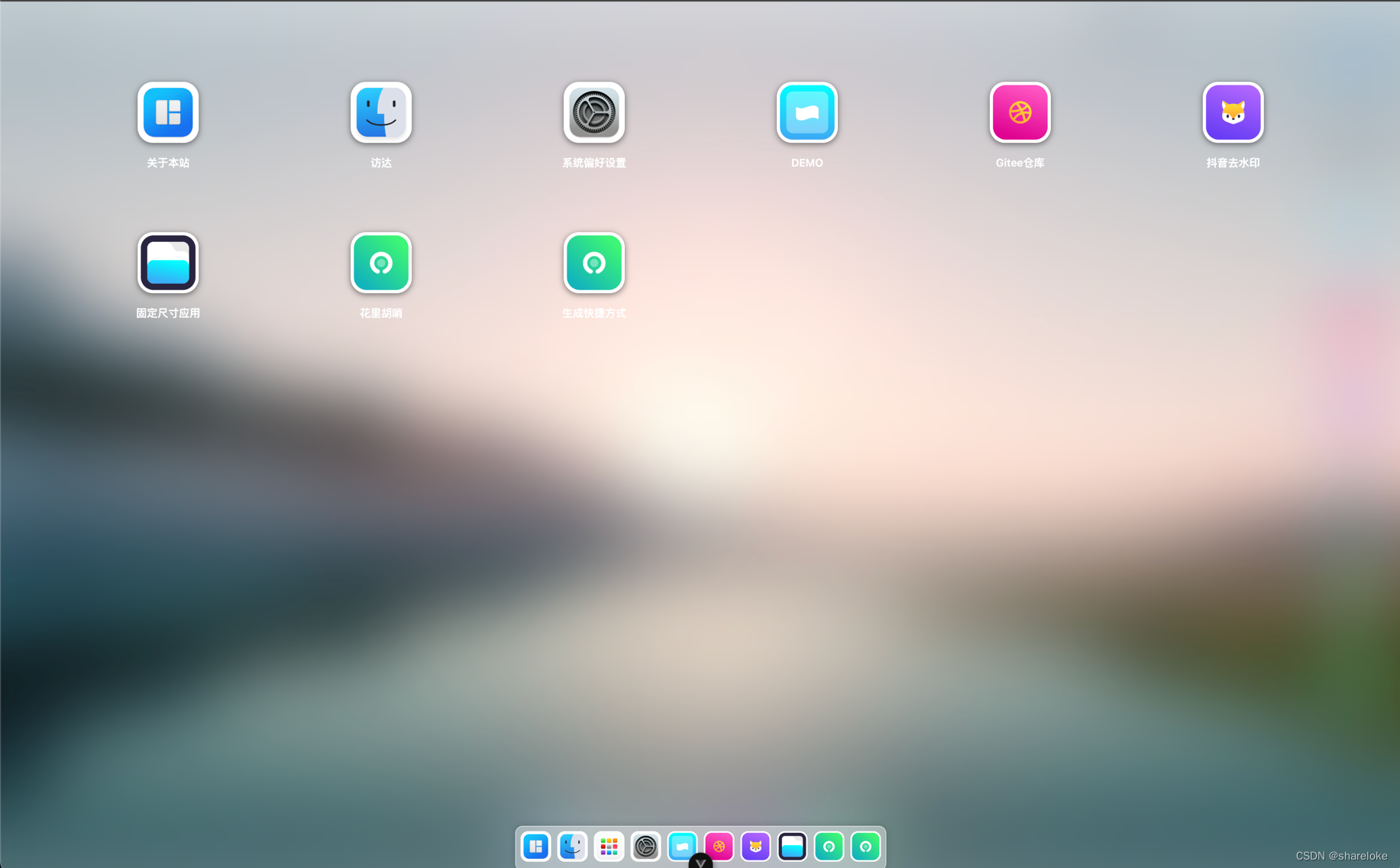
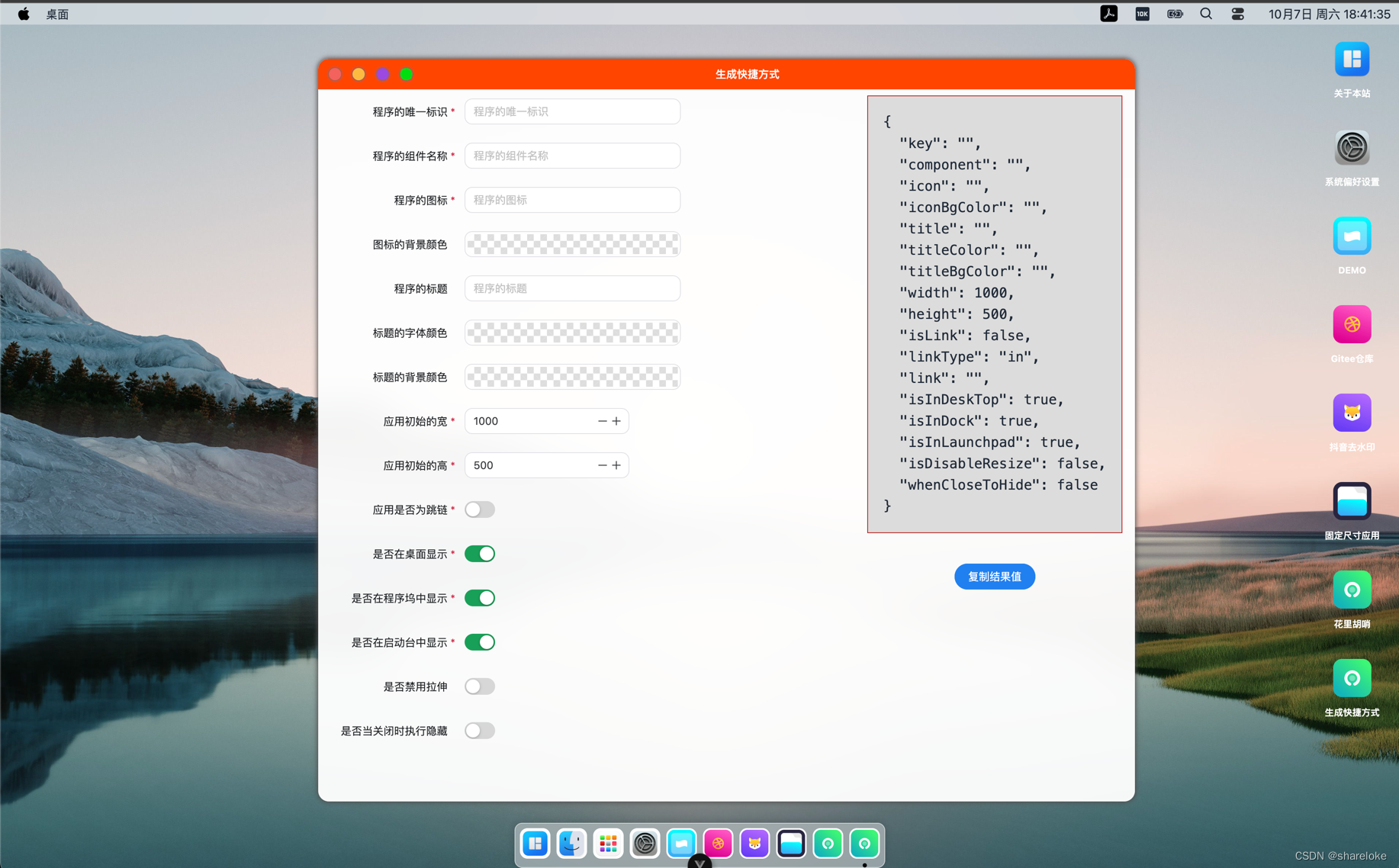
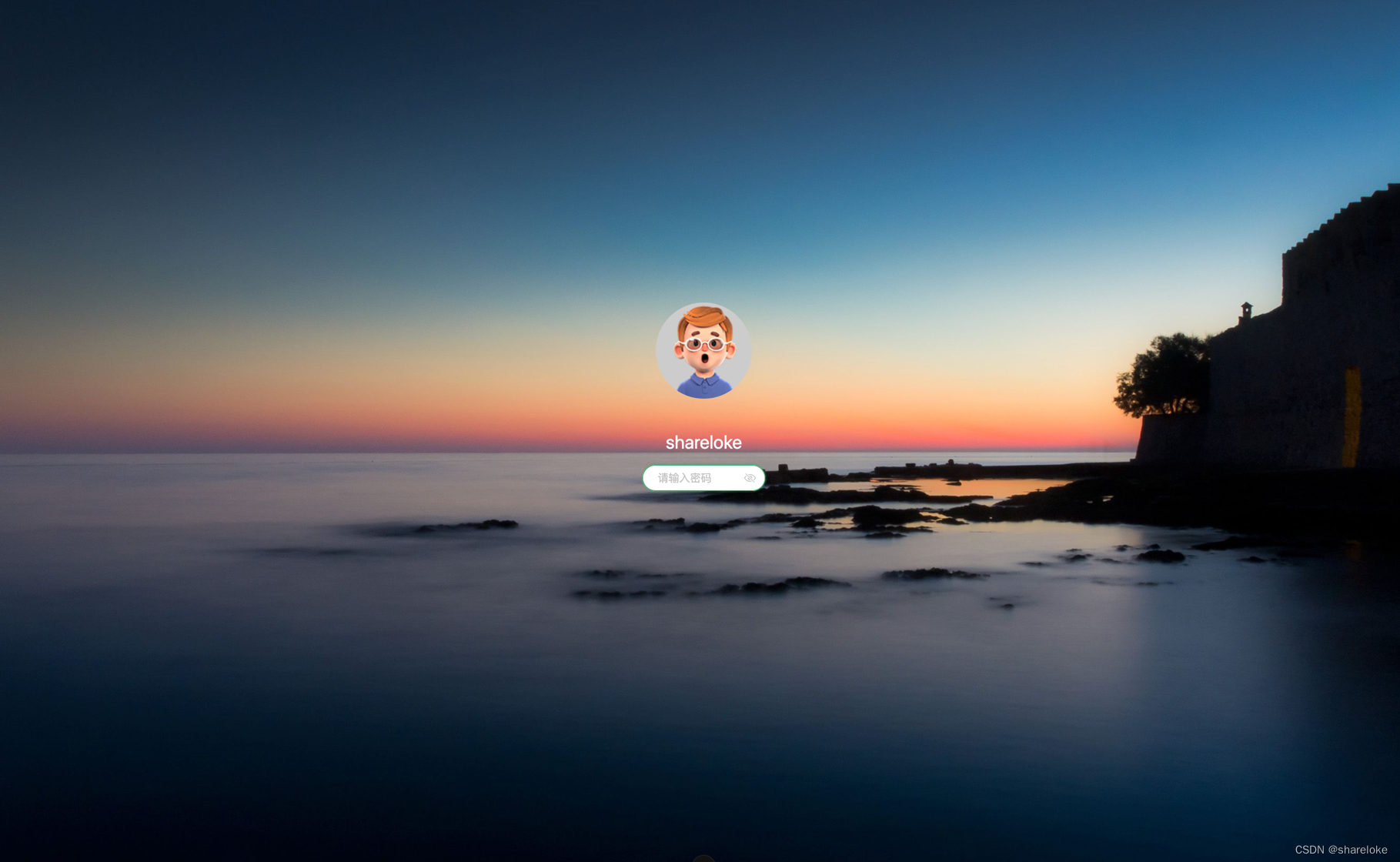
项目截图




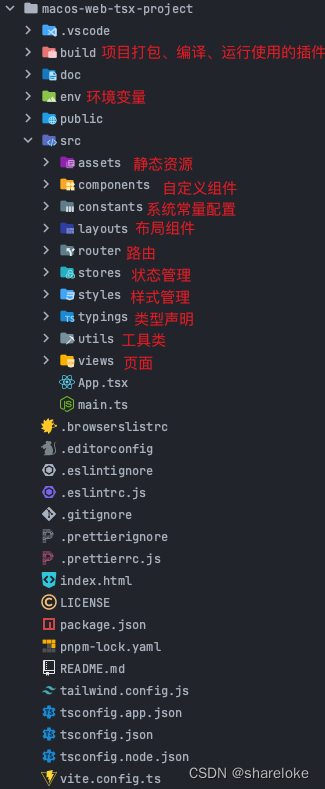
项目结构

使用说明
# 克隆项目
git clone https://gitee.com/shareloke/macos-web-tsx-project.git
# 进入项目
cd macos-web-tsx-project
# 安装依赖
pnpm i
# 运行项目
pnpm dev
# 打包发布
pnpm build-prod
源代码地址
gitee:macos-web-tsx-project: vue3+ts+naiveui+jsx 仿macos桌面 (gitee.com)
写在最后:组织语言有限,不知道要怎么写详细的文档,详情的情况可以自行查阅代码,有不足的地方多多提建议,有问题可以随时提问,大家一起提高。