文章目录
- 1. Vue中列表组件的key值有什么作用?
- 2. ['1', '2', '3'].map(parseInt)结果
1. Vue中列表组件的key值有什么作用?
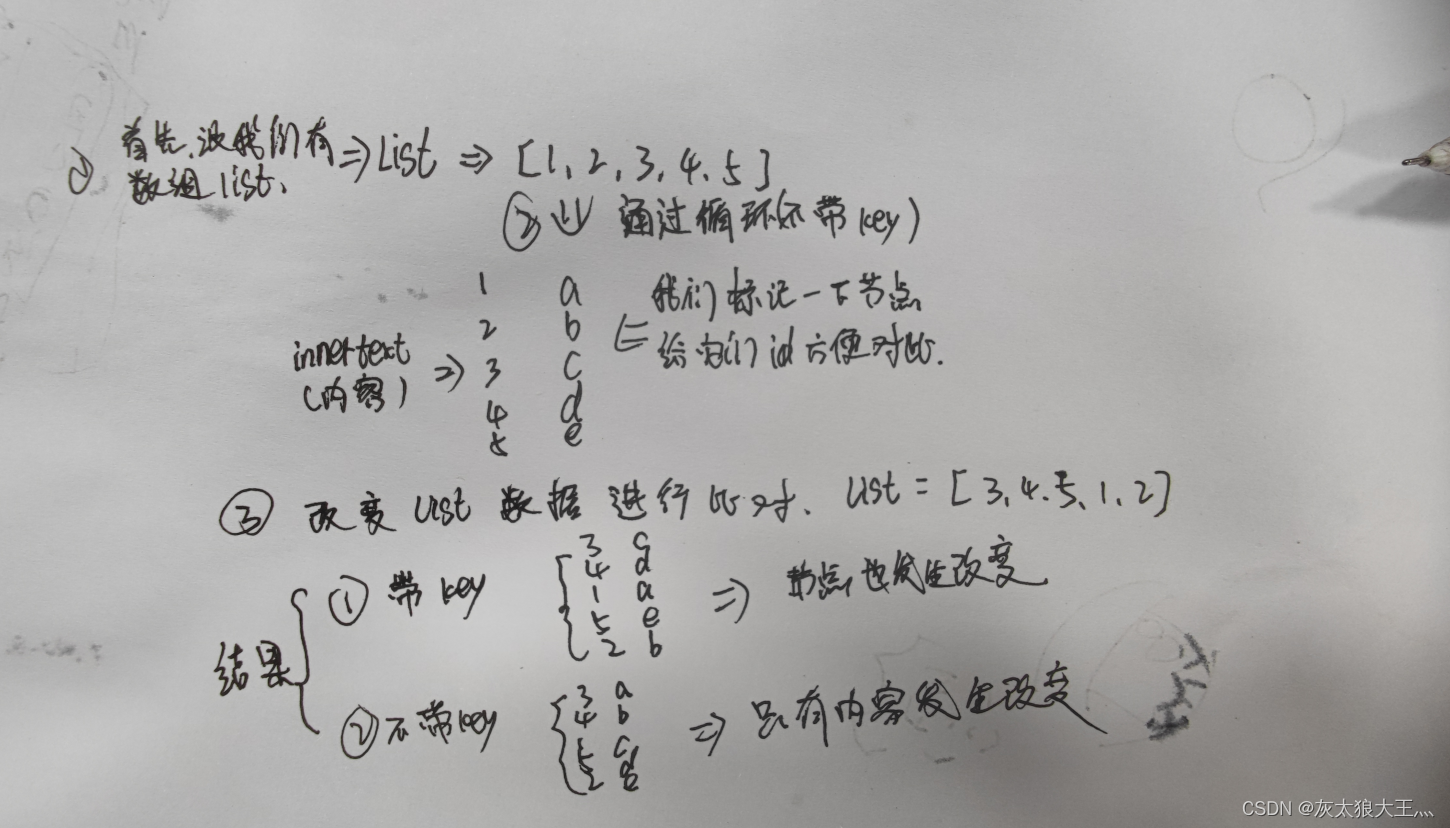
这个是修改数组的情况下

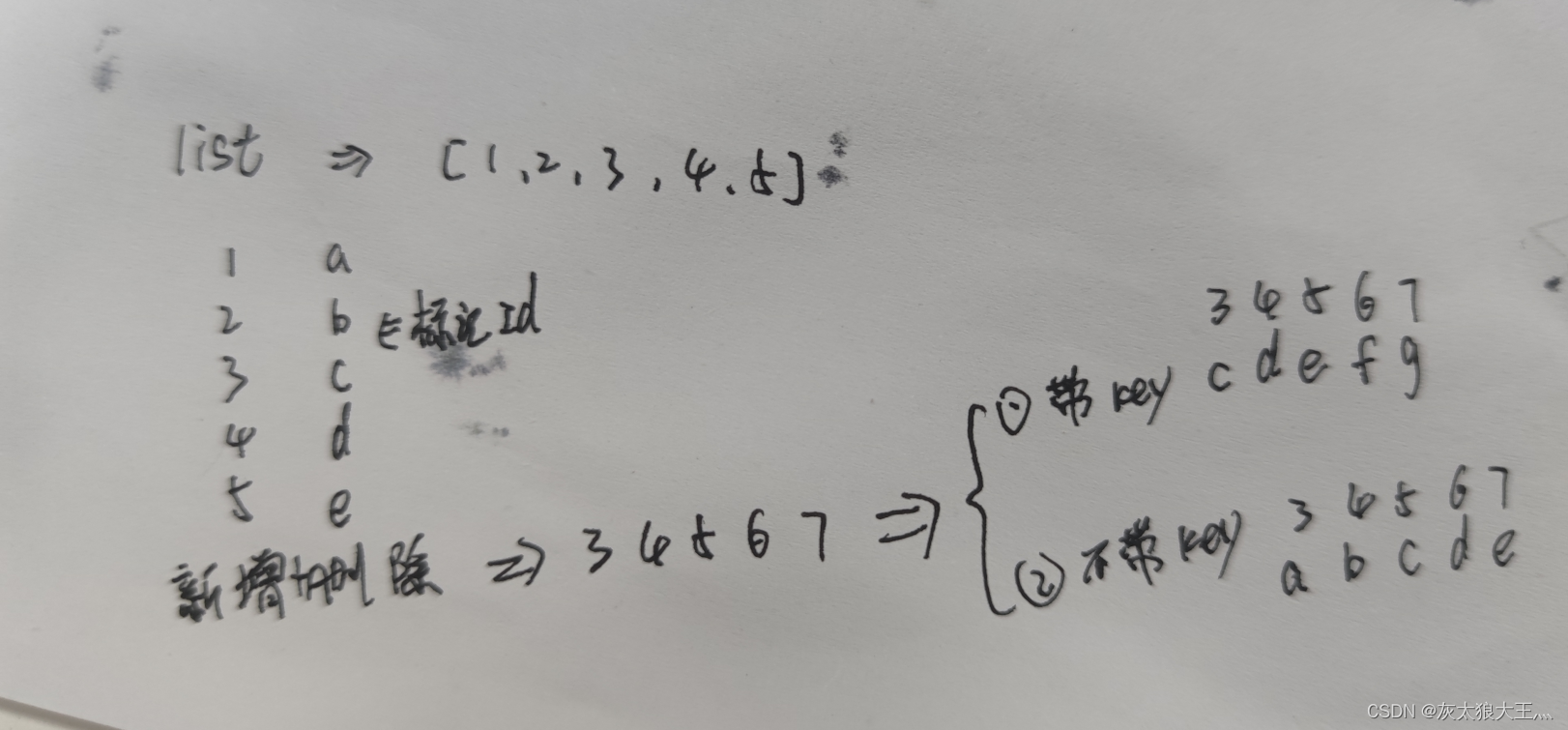
还有增删的情况下 删除12,添加67

结果
带key的dom节点发生改变,内容未改变
不带key的 内容发生改变,节点未改变
不带key
节点不发生改变内容改变可能不会产生过渡效果,key的应用一般都是动画相关, 那一块节点重新生成, 这样动画就可以生效了.,或者在某些节点有绑定数据(表单)状态,会出现状态错位
key的好处
1.更准确
2.更快
key的作用就是更新组件时判断两个节点是否相同。相同就复用,不相同就删除旧的创建新的。 更准确
Vue/React都是采用diff算法来对比新旧虚拟节点,从而更新节点。
当新节点跟旧节点头尾交叉对比没有结果时,会根据新节点的key去对比旧节点数组中的key,从而找到相应旧节点(map映射)。
如果没找到就认为是一个新增节点。
而如果没有key,那么就会采用遍历查找的方式去找到对应的旧节点。
一个map映射,另一种是遍历查找。相比而言。map映射的速度更快。
官网推荐推荐的使用key,应该理解为“使用唯一id作为key”。因为index作为key,和不带key的效果是一样的。
2. [‘1’, ‘2’, ‘3’].map(parseInt)结果
var new_array = arr.map(function callback(currentValue[,index[, array]]) {
// Return element for new_array
}[, thisArg])
callback一共可以接收三个参数,其中第一个参数代表当前被处理的元素,而第二个参数代表该元素的索引。
parseInt(string, radix) 解析一个字符串并返回指定基数的十进制整数,radix 是 2-36 之间的整数,表示被解析字符串的基数。
转换一下
[‘1’, ‘2’, ‘3’].map(function(item, index) {
return parseInt(item, index)
})