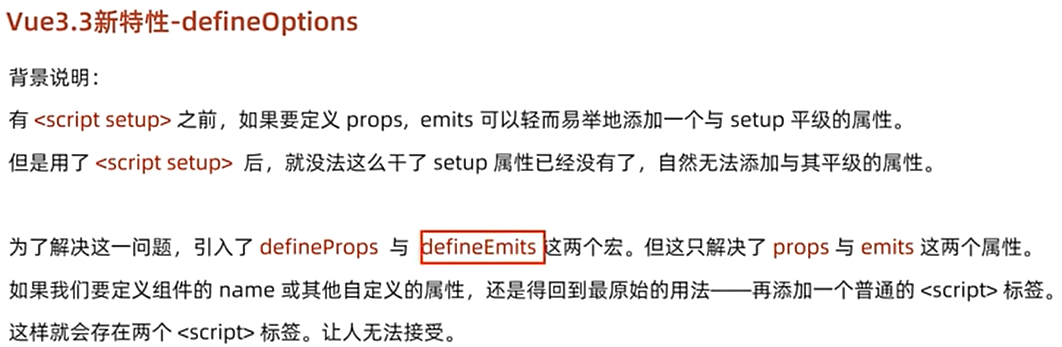
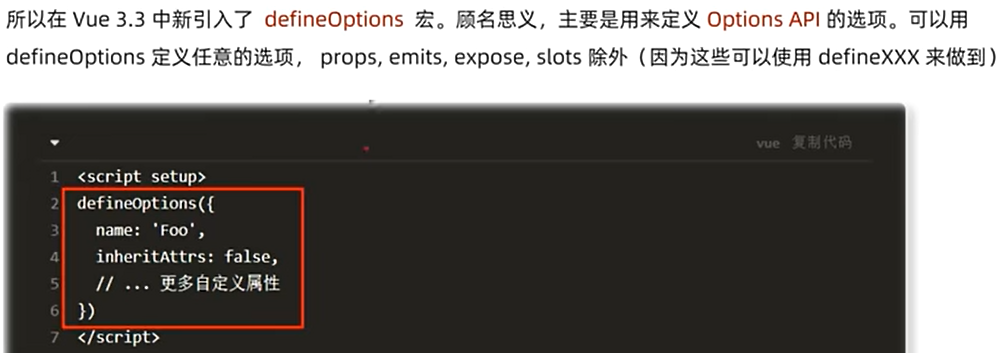
Vue3.3新特性defineOptions


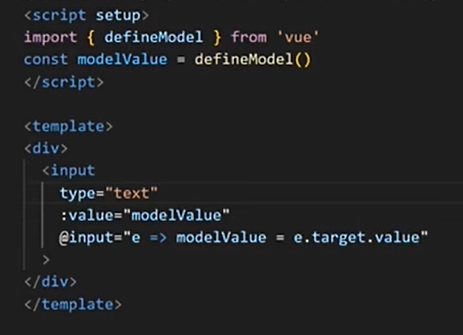
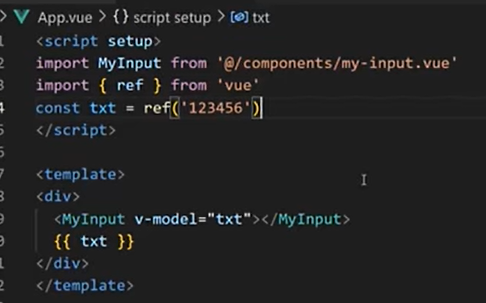
v-model和defineModel



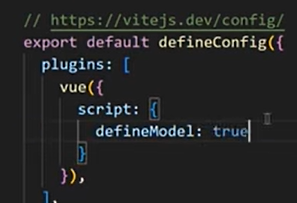
开启特性vite.config.js中加配置

重启架子(试验性质)npm run dev
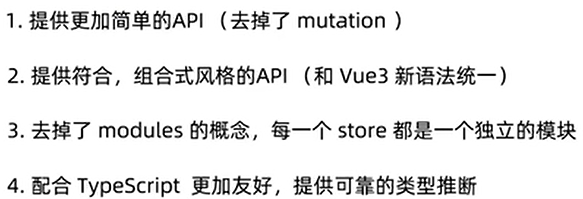
Pinia Vue最新的状态管理工具,代替Vuex

Pinia配置创建项目时自动添加

安装 npm install pinia
创建一个 pinia 实例 (根 store) 并将其传递给应用:
import { createApp } from 'vue'
import { createPinia } from 'pinia'
import App from './App.vue'
const pinia = createPinia()
const app = createApp(App)
app.use(pinia)
app.mount('#app')src/store/counter.js引用 import { defineStore } from "pinia"
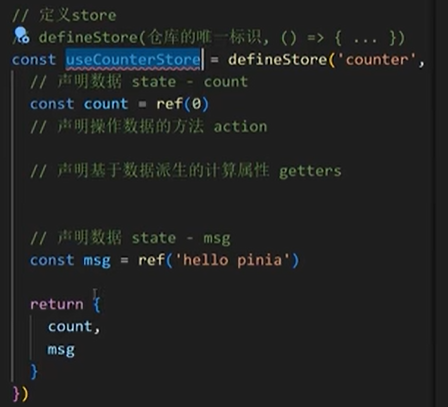
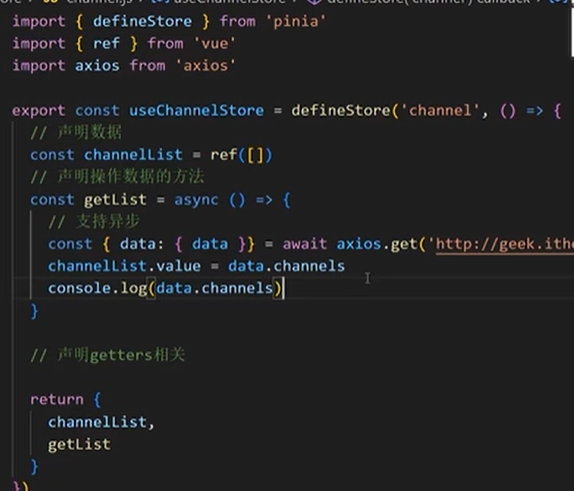
定义store defineStore(‘counter’,()=>{定义数据return出去})
该仓库返回的是一个函数,该函数(规范:函数名use开头Store结尾)调用就可以拿到暴露出的数据

App.vue中引用


引入computed

action异步实现

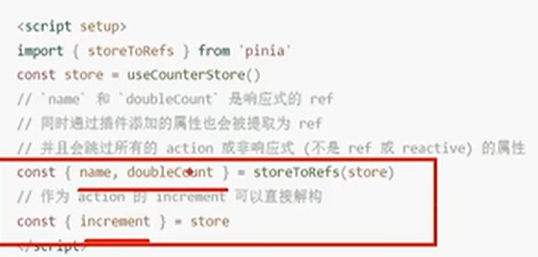
直接解构,不处理,数据会丢失响应式。store是一个用reactive包装的对象。相当于copy了一份赋值给解构中的变量,原对象和解构中的变量就无关了

如果从store中解构数据,用storeToRefs包裹一下;如果从store中解构方法,直接解构,不存在响应,直接调用
pinia持久化插件
快速开始 | pinia-plugin-persistedstate (prazdevs.github.io)