《传输介质》
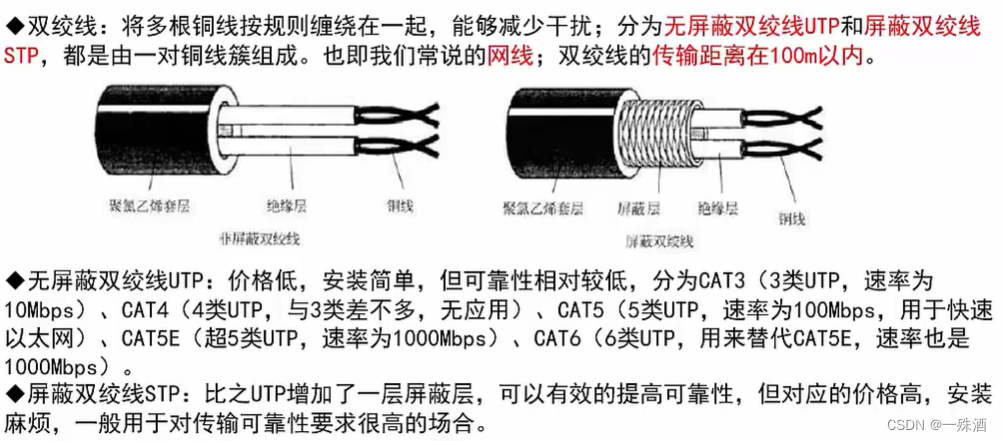
- 双绞线:网线;传输距离在100m以内
- 无屏蔽双绞线:UTP;可靠性相对较低
- 屏蔽双绞线:STP;屏蔽怕干扰;可靠性相对较高;一般用于对传输可靠性要求很高的场合
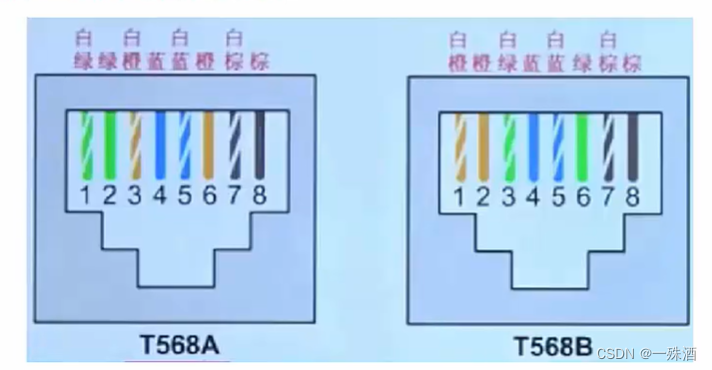
- 网线:8根不同颜色的网线;区分在第 1236 四根网线的位置不同
- 水晶头:RJ-45
- T568A:绿绿橙蓝蓝橙棕棕
- T568B:橙橙绿蓝蓝绿棕棕
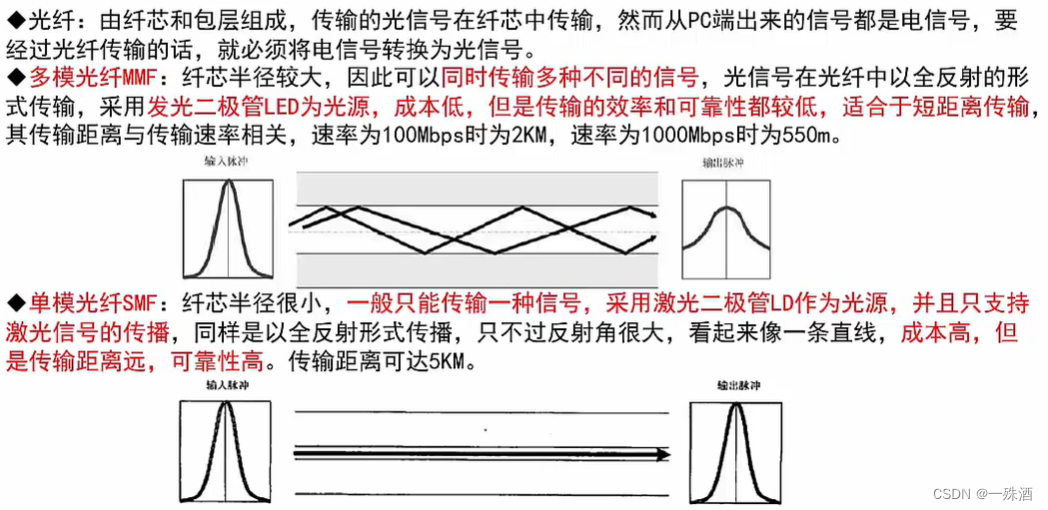
- 光纤:由纤芯和包层组成
- 光信号在纤芯中传输
- 从PC端出来的都是电信号,必须将电信号转换为光信号,才能经过光纤传输
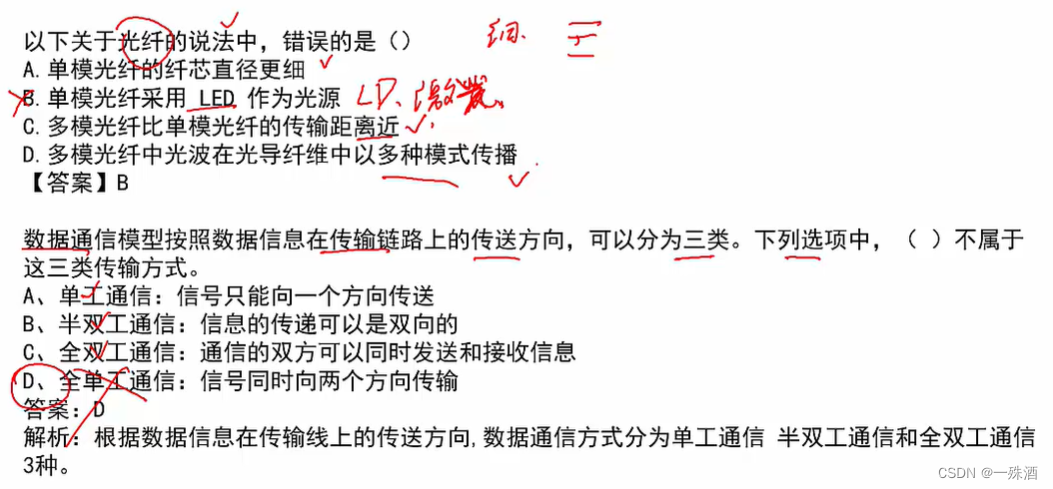
- 多模光纤:MMF;可同时传输多种不同的信号;以发光二极管LED为光源,成本低,传输效率和可靠性都较低;适合短距离传输
- 单模光纤:SMF;只能传输一种信号;以激光二极管LD为光源,只支持激光信号的传播,成本高,传输距离远,可靠性高
- 无线信道
- 分为无线电波和红外光波
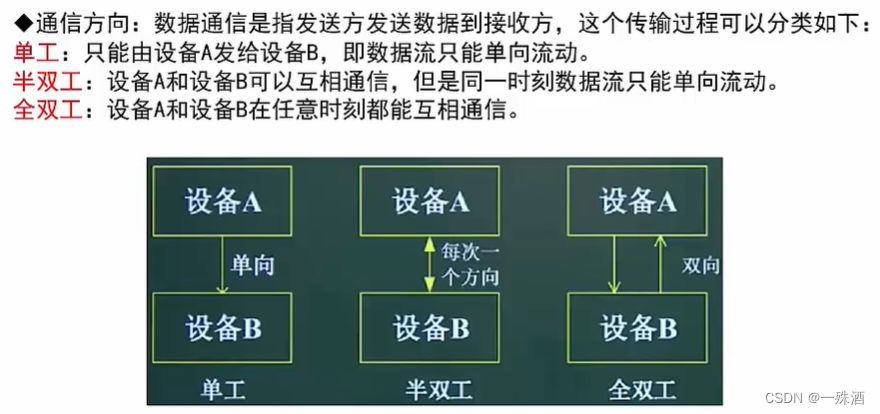
- 通信方式
- 单工:只能A ——> B;只能单向流动
- 半双工:A <——> B;但同一时刻只能单向流动
- 双工:A <——> B;任意时刻都能互相通信
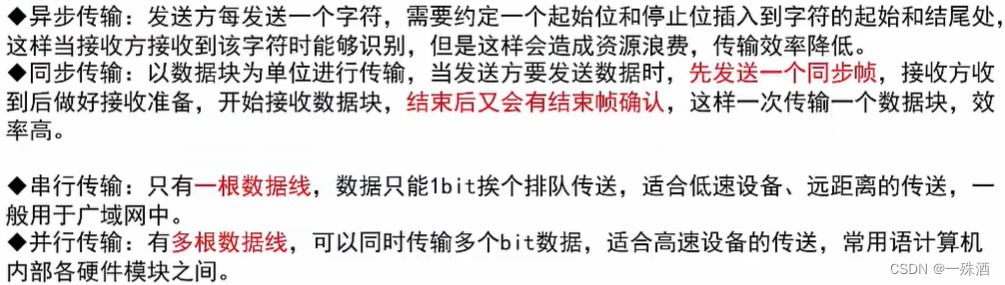
- 同步方式
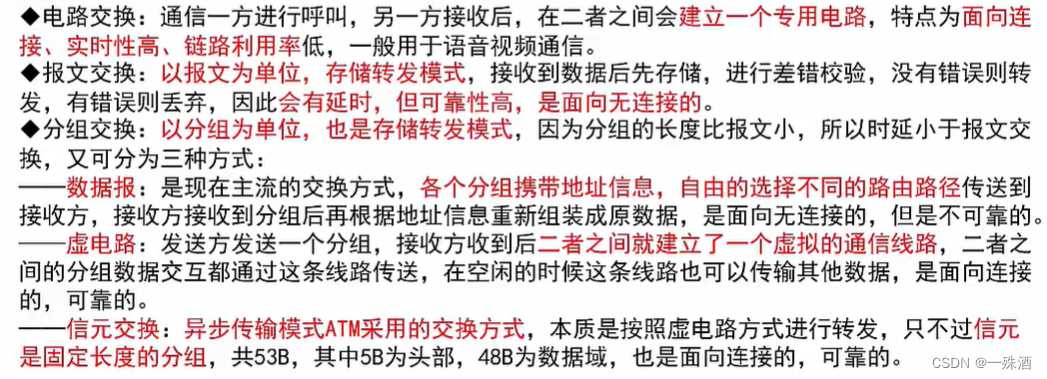
- 交换方式

























![[GWCTF 2019]我有一个数据库 phpMyAdmin 4.8.1后台文件包含漏洞](https://img-blog.csdnimg.cn/f61f5f9a148744369f0755729985fa77.png)