-
盒子模型
-
边框(border)
-
border可以设置元素的边框,边框分成三部分,边框的(粗细)边框的样式,边框的颜色
-
<style> div { width: 100px; height: 100px; border-width: 200; border-style: 边框的样式 border-style: solid 实线边框 dashed 虚线边框 dotted 点线边框 border-color: 边框颜色 } </style> <body> <div> </div> </body> -
边框的简写:没有顺序,一般规定。
-
border-width: 200; border-style: 边框的样式 border-color: 边框颜色 -
简写后:border: 5px solid pink;
-
可以分别让四个边框各自修改
-
border-top: 大小 边框样式 边框颜色。这是让上边框改变,还有bottom left right
-
border: 1px solid bule;
-
border-top: 1px solid red;//这个最靠近body里面的容器故呈现上边框是红色,其他边其他颜色
-
当想合并两个方框的边框使其1+1=1则
-
border-collapse:collapse; -
测量盒子的大小的时候,不量边框
-
测量包括边框时需要,width/height剪切边框的宽度
-
让内容与边框有距离则利用填充的方法
-
padding-left: 200px;//将左边的进行填充 padding-top: 38px;//将上边进行填充 
-
-
如果固定了和盒子的大小使用padding就会使盒子变大,故当使用padding时要将其与盒子一起相加
-
当父类有witch/height时,子类无需在定义。定义会超出父类的范围。在子类padding不会超出父类的范围
-
外边距margin-left: 数值
-
右外边距margin-right: 数值
-
上外边距margin-top: 数值
-
下外边距margin-bottom: 数值
-
让盒子水平居中
-
1、盒子必须指定了宽度(width)
-
2、盒子左右的外边距都设置为auto
-
<style> div { width: 100px; height: 100px; background-color: aqua; margin: 0 auto;//0代表上下外边框为0,auto自动水平对齐 } </style> <body> <div></div> </body> -
以上的方法是让让块级元素水平居中,行内元素或者行内块元素水平居中需要给其父类元素添加text-align: center即可
-
嵌套块元素垂直外边距的塌陷
-
由于两个父子关系的块元素,两个都用margin-top: 59px;最终执行的是父类的塌陷
-
解决方法一、父类定义上边框
-
border: 1px solid transparent;//transparent是全透明
-
方法二、给父类上内边框
-
padding: 1px ;
-
方法三、给父类添加overflow.hidden
盒子模型的基础
news2025/4/18 3:29:26
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1070201.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
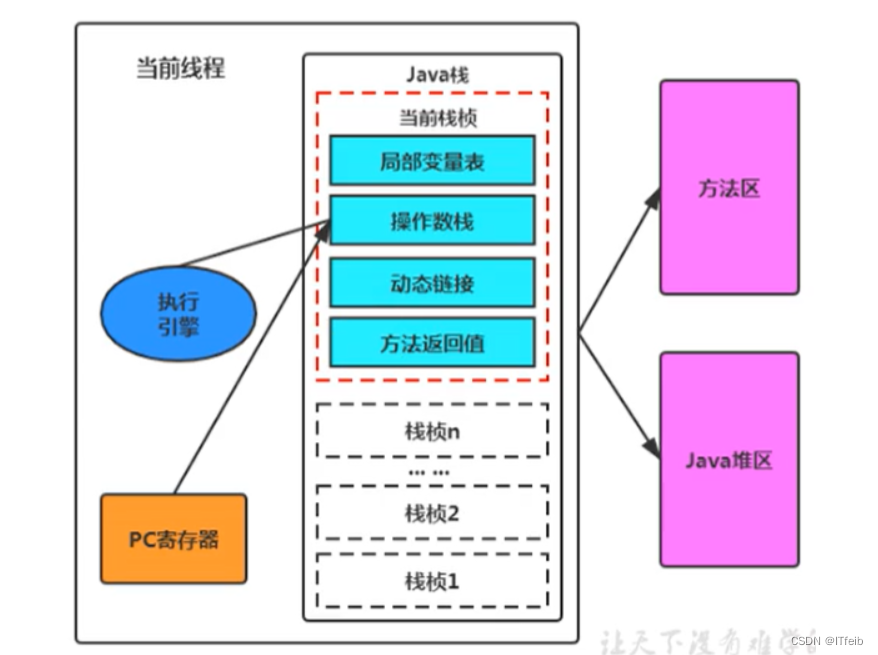
【运行时数据区和程序计数器】
文章目录 1. 运行时数据区2. 程序计数器(PC 寄存器) 1. 运行时数据区 当我们通过前面的:类的加载-> 验证 -> 准备 -> 解析 -> 初始化 这几个阶段完成后,就会用到执行引擎对我们的类进行使用,同时执行引擎将会使用到我们运行时数据…
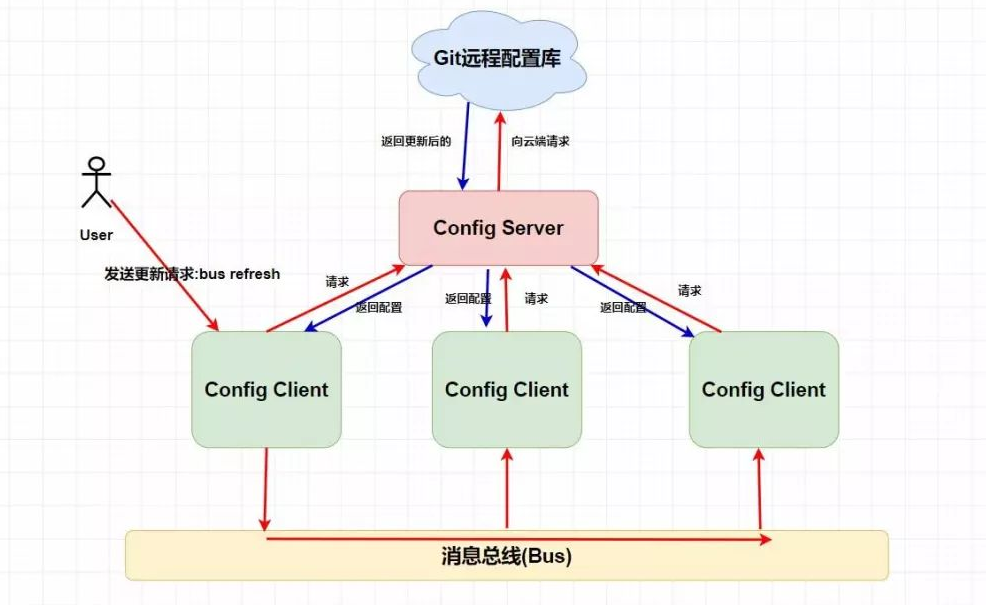
你了解的SpringCloud核心组件有哪些?他们各有什么作用?
SpringCloud
1.什么是 Spring cloud Spring Cloud 为最常见的分布式系统模式提供了一种简单且易于接受的编程模型,帮助开发人员构建有弹性的、可靠的、协调的应用程序。Spring Cloud 构建于 Spring Boot 之上,使得开发者很容易入手并快速应用于生产中。…
px4仿真实现无人机自主飞行
一,确定消息类型
无人机通过即在电脑是现自主飞行:思路如下。 通过Mavros功能包,将ROS消息转换为Mavlink消息。实现对无人机的控制。
几种消息之间的关系如下: 对于ROS数据,就是我们机载电脑执行ROS系统的数据。 对于Mavros消息,就是Mavros功能包内部的消息。查询网站…
【SkyWalking】SkyWalking是如何实现跨进程传播链路数据?
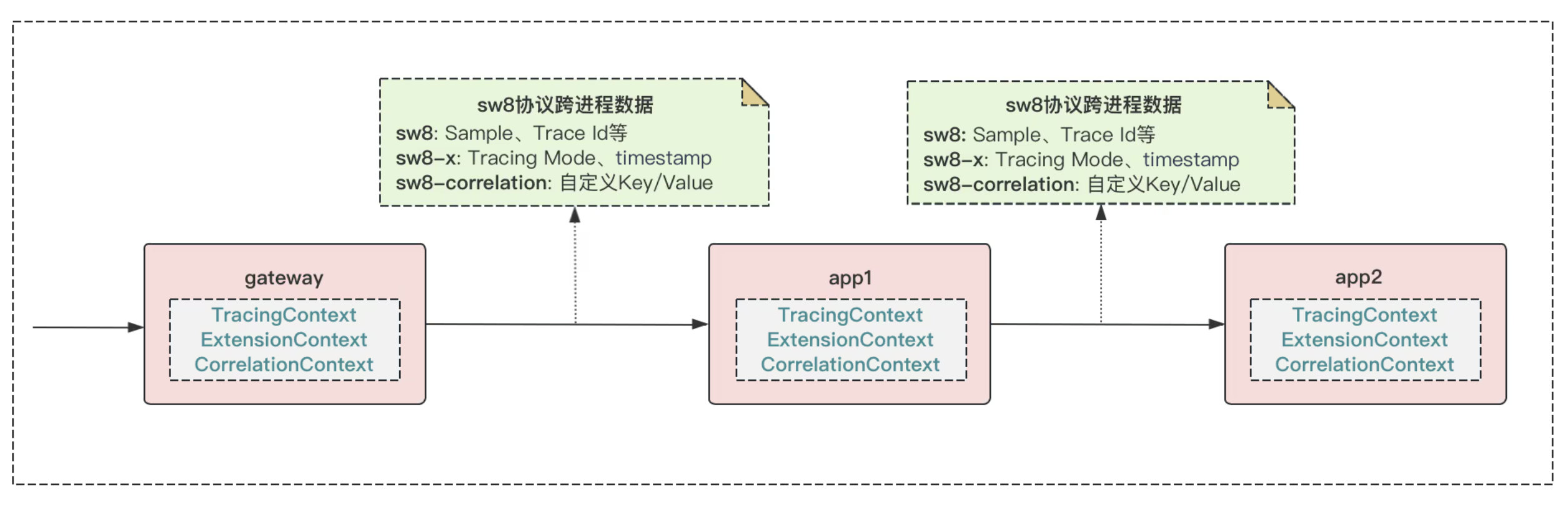
文章目录 一、简介1 为什么写这篇文章2 跨进程传播协议-简介 二、协议1 Standard Header项2 Extension Header项3 Correlation Header项 三、跨进程传播协议的源码分析1 OpenTracing规范2 通过dubbo插件分析跨进程数据传播3 分析跨进程传播协议的核心源码 四、小结参考 一、简介…
ERDAS 2022 安装教程
注意: 演示ERDAS版本为:2022.v16.7.0.1216
安装程序:
1、主程序:点击下载
2、许可文件:点击下载
3、IDM下载器:点击下载
下载速度:
浏览器下载速度慢,可以使用以上提供的IDM下…
[GWCTF 2019]我有一个数据库 phpMyAdmin 4.8.1后台文件包含漏洞
一开始打开是乱码 之前题目做过修复乱码的,得到这个
用dirsearch扫一下
一开始我是看到robots.txt
访问一下
访问一下phpinfo
也没啥,看到phpmyadimin
访问一下 没啥思路,看了wp
看到phpMyAdmin 4.8.1后台文件包含漏洞(CV…
LabVIEW中不同颜色连线的含义
LabVIEW中不同颜色连线的含义
LabVIEW中的连线具有不同的颜色,样式和宽度。每个都代表了什么?
下表列出了常见的连线类型: 相关信息
请注意,类的连线颜色是可更改的。该表显示其默认外观。
连线用于在程序框图各对象间传递数据…
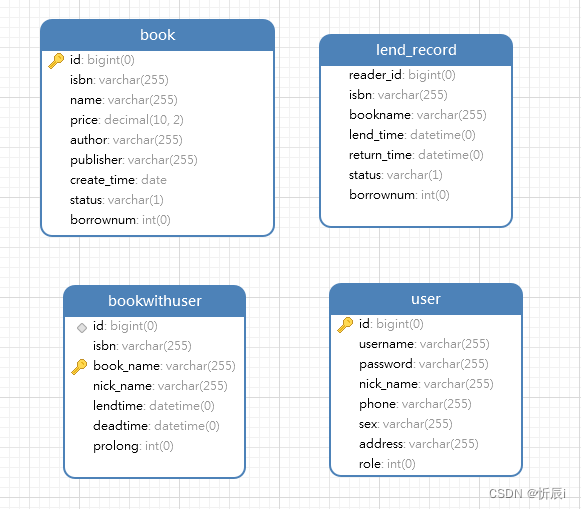
016 Spring Boot + Vue 图书管理系统
Spring Boot Vue 图书馆管理系统(library-system)
本地快捷预览项目
第一步:运行 db 文件夹下的springboot-vue.sql(询问作者获取),创建springboot-vue数据库
第二步:修改后端数据库配置文件,启动后端 …
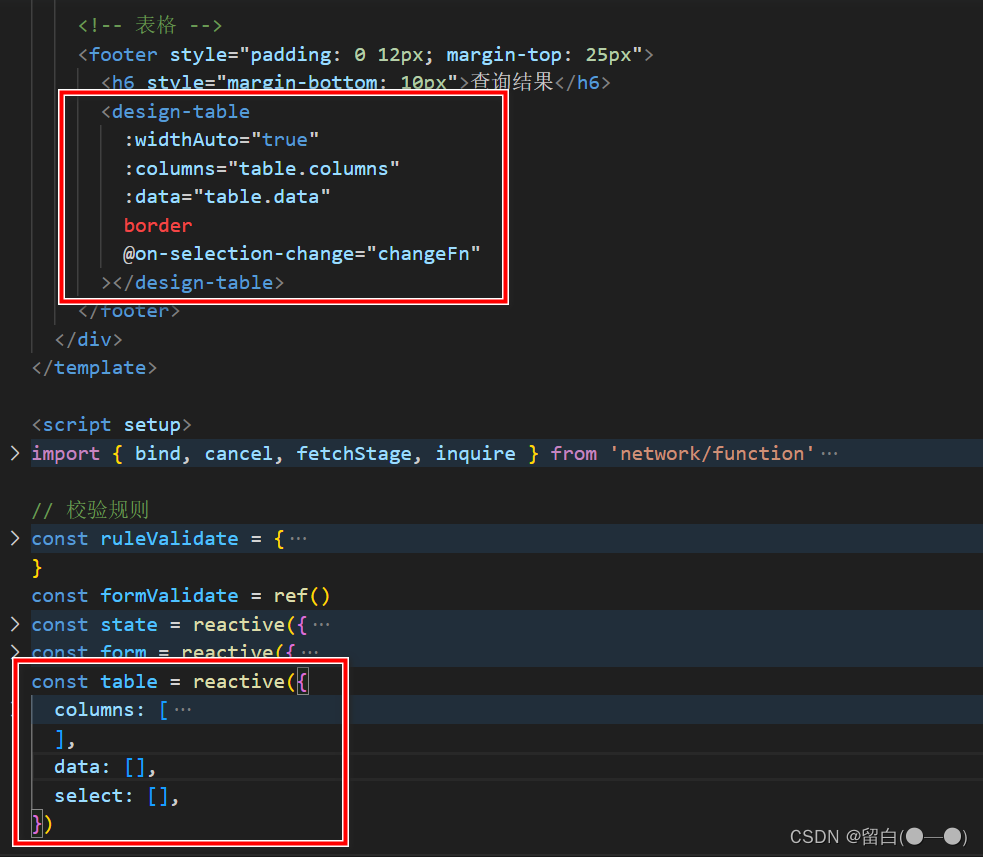
二次封装View Design的table组件,实现宽度自适应,内容在一行展示
由于table组件本身并不支持宽度自适应,但实际项目需要,而且多处有用到table组件,所以尝试着自己来二次封装一下组件 想法
刚开始的想法很简单,就是获取每一列中数据和标题在表格中的长度,然后将当中最大的长度作为该列…
Nginx配置文件的通用语法介绍
要是参考《Ubuntu 20.04使用源码安装nginx 1.14.0》安装nginx的话,nginx配置文件在/nginx/conf目录里边,/nginx/conf里边的配置文件结构如下图所示:
nginx.conf是主配置文件,它是一个ascii文本文件。配置文件由指令(…
分析“由于找不到vcruntime140.dll无法继续执行代码”这个问题的5个解决方法
当使用电脑时,我们难免会遇到各种问题。其中,“由于找不到vcruntime140.dll无法继续执行代码”是一个常见的错误,通常出现在运行使用C编写的应用程序时。这个问题可能会导致软件程序或游戏无法打开或运行。然而,只要我们掌握正确的…
大话机器学习准确率(Accuracy)、精确率(Pecision)、召回率(Recall)以及TP、FP、TN、FN
话说三国时期,乱世出人才,当时刘备让张飞帮忙招兵买马,寻找人才。张飞发公告以后,有10人来面试,这10人分为两类,人才和庸才,各占百分之五十,张飞的主要作用就是从这10人中识别出人才…
放大招,百度文心大模型4.0正在加紧训练,即将发布
插播一条快讯! 刚刚看到一篇报道,说百度正在加紧训练文心大模型4.0!百度5月发布了文心大模型3.5,才4个多月又要发布4.0了,这迭代速度简直了。据说这次发布将在10月17日百度世界大会上进行&am…
strcat函数详解:字符串追加的利器
目录 一,strcat函数的简介
二,strcat函数的使用
三,strcat函数的注意事项
四,strcat函数的模拟实现 一,strcat函数的简介 strcat函数用于将源字符串追加到目标字符串的末尾,并返回一个指向目标字符串的…
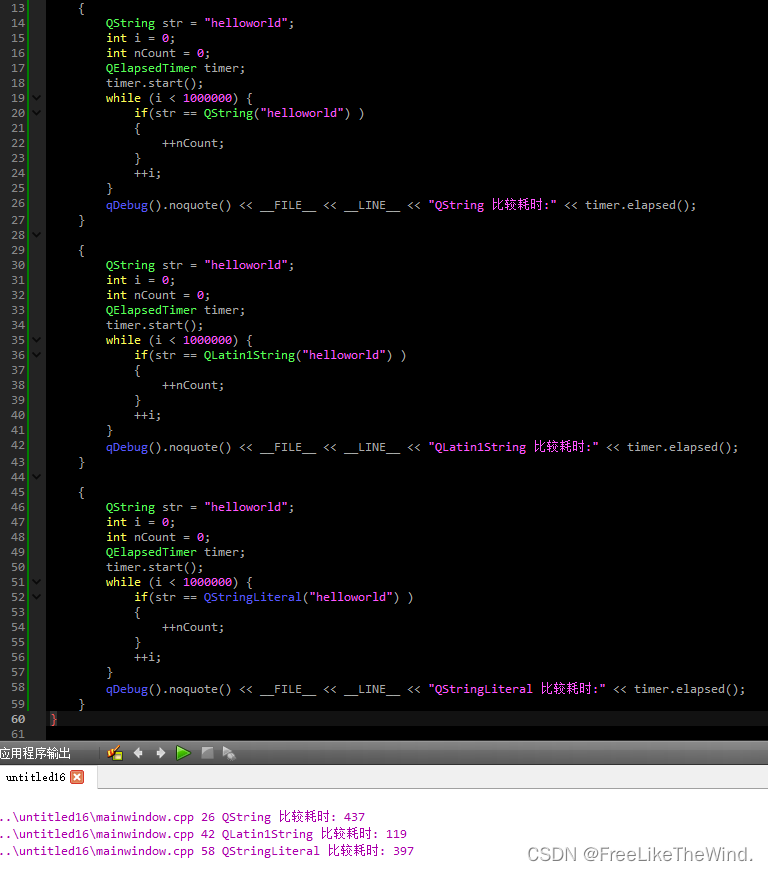
QString、QLatin1String、QStringLiteral区别和用法以及效率
QString类 QString是Qt框架中提供的字符串类,用于处理Unicode字符串。它提供了许多方便的方法和功能,可以进行字符串的连接、查找、替换、截取等操作。QString类的对象是可变的,可以在运行时修改字符串内容。 . 由以上引出一个知识点…
LabVIEW(一)简介
LabVIEW(Laboratory Virtual Instrument Engineering Workbench)是一种程序开发环境,是由美国国家仪器(NI)公司研制开发的。LabVIEW与其他计算机语言的显著区别是:其他计算机语言都是采用基于文本的语言产生…
linux驱动开发找不到工作寻求前辈建议?
linux驱动开发找不到工作寻求前辈建议? 不要局限驱动,我毕业的时候不成熟的想法就是做驱动比做应用有技术含量,就努力往这方面做,我就从应用转到驱动最近很多小伙伴找我,说想要一些Linux内核学习资料,然后我根据自己从…
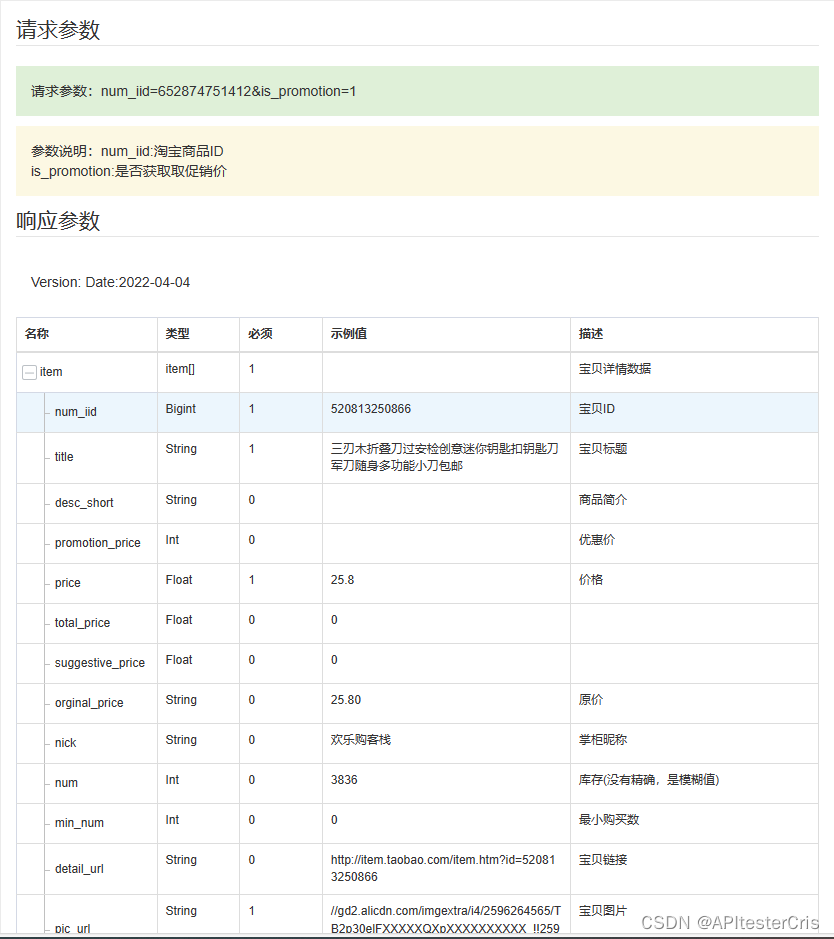
产品经理必备知识——API接口
前言
在古代,我们的传输信息的方式有很多,比如写信、飞鸽传书,以及在战争中使用的烽烟,才有了著名的烽火戏诸侯,但这些方式传输信息的效率终究还是无法满足高速发展的社会需要。如今万物互联的时代,我通过…
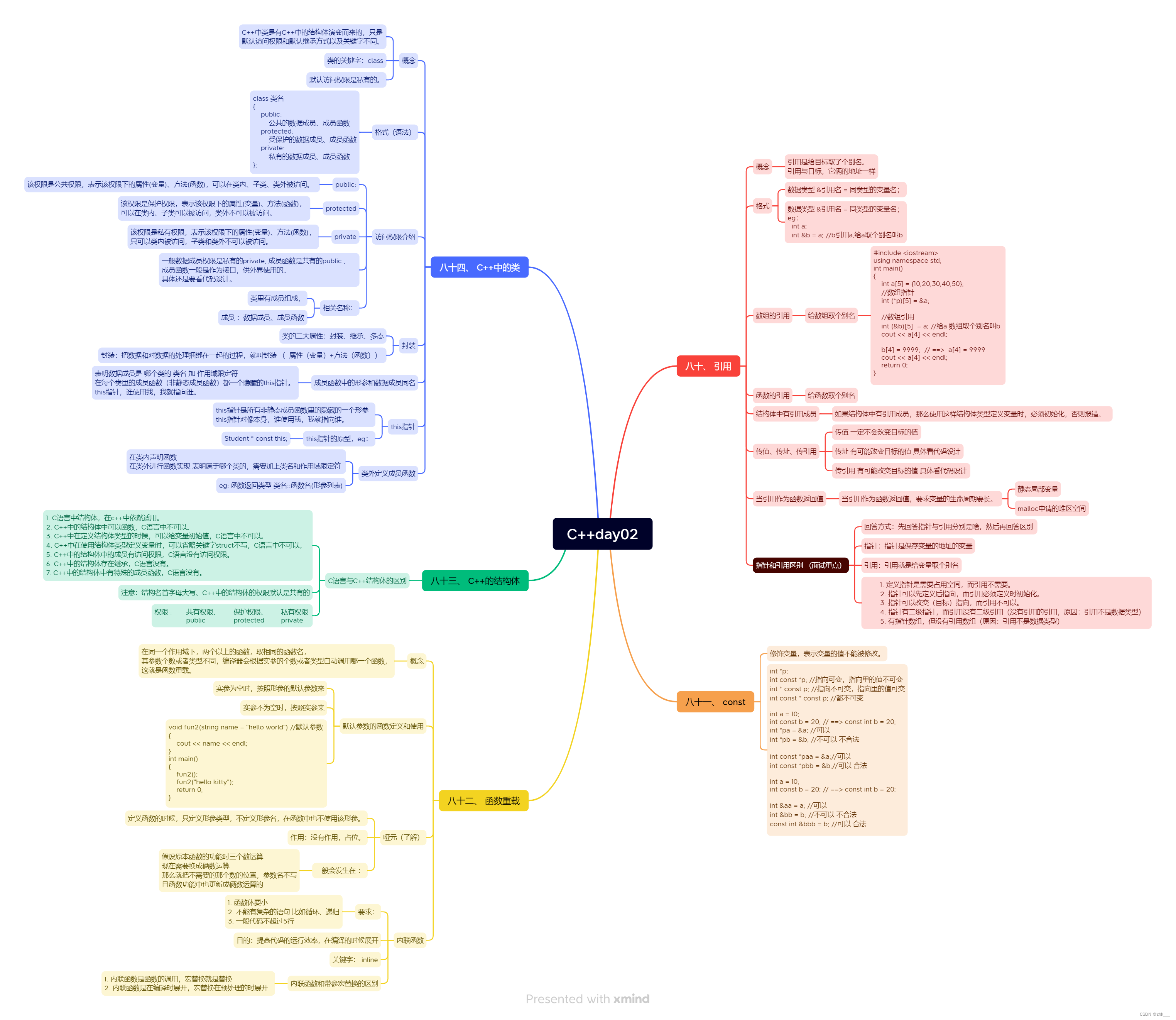
嵌入式养成计划-36----C++引用--const--函数重载--结构体--类
八十、 引用
80.1 概念
引用是给目标取了个别名。引用与目标,它俩的地址一样
80.2 格式
数据类型 &引用名 同类型的变量名;数据类型 &引用名 同类型的变量名;
eg:int a;int &b a; //b引用a,给a取个别名叫b80.3…





![[GWCTF 2019]我有一个数据库 phpMyAdmin 4.8.1后台文件包含漏洞](https://img-blog.csdnimg.cn/f61f5f9a148744369f0755729985fa77.png)