AntDisgn官网
1.安装:npm install -g @vue/cli或者 yarn global add @vue/cli
2.导入(我这进行的是全局使用在main.js里边进行配置)
import { createApp } from 'vue'
import './style.css'
import App from '@/App.vue'
import router from '@/router/index' 导入路由
import store from '@/store/index'//导入状态管理
import Antd from 'ant-design-vue';//全局引入 Ant Design Vue
import 'ant-design-vue/dist/reset.css';
//创建并挂载根实例
const app =createApp(App)
app.use(router)//整个应用支持路由
app.use(store)//整个应用支持状态管理
app.use(Antd)//整个应用 Ant Design Vue
// 挂载根应用
app.mount('#app')
测试一下看有没有配置成功
<template>
<div>
<h1>用户页面</h1>
<a-space wrap>
<a-button type="primary">Primary Button</a-button>
<a-button>Default Button</a-button>
<a-button type="dashed">Dashed Button</a-button>
<a-button type="text">Text Button</a-button>
<a-button type="link">Link Button</a-button>
</a-space>
</div>
</template>

注意的地方:我用的vue3 导致antv一直报错
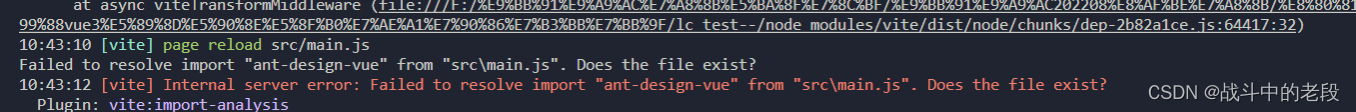
第一种报错

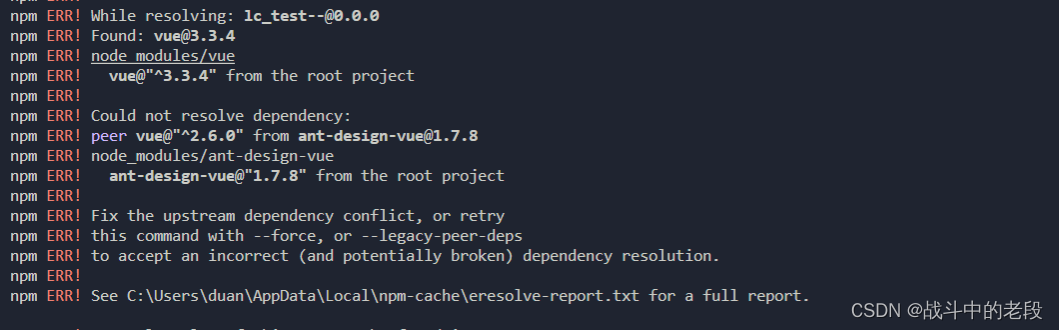
第二种报错

一般都是版本的问题 要不
安装指定的antv npm install ant-design-vue@1.7.8
我是这样解决的:npm i --save ant-design-vue@next -S


















![[计算机入门] Windows附件程序介绍(游戏类)](https://img-blog.csdnimg.cn/6e7c86fe47f648bfab886cb3784e1fba.png)