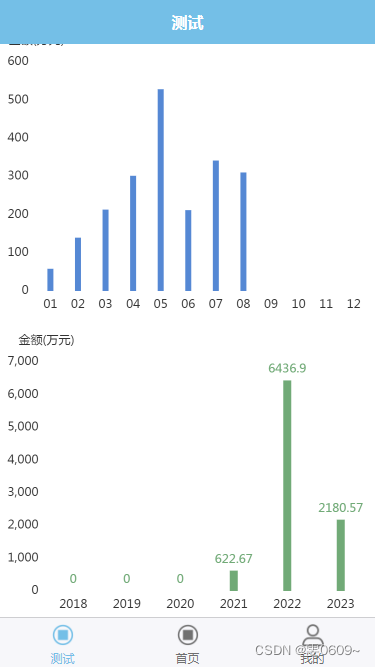
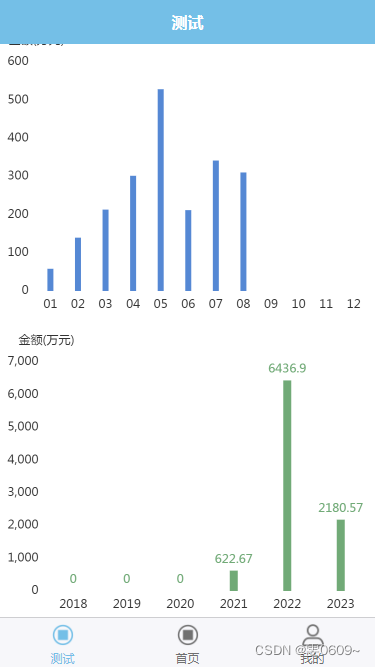
效果

代码
<template>
<view>
<view :prop="option1" :change:prop="echarts.updateEcharts1" id="echarts1"
class="echarts"></view>
<view :prop="option2" :change:prop="echarts.updateEcharts2" id="echarts2"
class="echarts"></view>
</view>
</template>
<script>
export default {
data() {
return {
option1: '',
option2: '',
}
},
mounted() {
this.getData(); // 在组件挂载后调用获取数据的方法
},
methods: {
getData() {
uni.request({
url: getApp().globalData.position + 'Other/select_sale_ekanbaninfo',
data: {},
header: {
"Content-Type": "application/x-www-form-urlencoded"
},
method: 'POST',
dataType: 'json',
success: res => {
//行1:年月日总额统计
this.line1_info = res.data;
//行2:周统计
var weekinfo = res.data.week_info;
this.weekinfo = weekinfo;
//行2:月统计
var monthinfo = res.data.month_info;
this.monthinfo = monthinfo;
//行2:年统计
var yearinfo = res.data.year_info;
this.yearinfo = yearinfo;
console.log(this.yearinfo)
//显示图表
this.echart();
},
fail(res) {
console.log("查询失败")
}
});
},
echart() {
//月统计
// 提取日期和对应的值
var dates1 = this.monthinfo.date;
var values1 = this.monthinfo.total_amount;
var months1 = ["01", "02", "03", "04", "05", "06", "07", "08", "09", "10", "11", "12"];
var months1_chinese = ["1月", "2月", "3月", "4月", "5月", "6月", "7月", "8月", "9月", "10月", "11月", "12月"];
this.option1 = {
//配置网格组件,用于定义图表的位置和大小
grid: {
top: '15%', // 增加top的值来创建间距
left: '2%',
right: '2%',
bottom: '2%', // 增加bottom的值来创建间距
containLabel: true, //自动计算并包含坐标轴标签、刻度和标题等内容在内。
},
color: ['#5588d4'],
tooltip: {
trigger: 'item',
axisPointer: {
type: 'line'
},
formatter: function(params) {
var value = values1[params.dataIndex];
var date = dates1[params.dataIndex];
var month = months1_chinese[params.dataIndex];
var marker = params.marker; // 添加marker(小圆点)
return marker + ' ' + date + '<br/>' + month + ' : ' + value + '万元';
}
},
xAxis: {
// name: '日期',
data: months1,
axisLine: {
show: false // 隐藏纵坐标轴的横线
},
//隐藏小刻度短线
axisTick: { // x轴刻度相关配置
show: false, // 是否显示x轴刻度线
},
nameTextStyle: {
fontSize: 12 // 设置横轴名称字体大小为12
}
},
yAxis: {
name: '金额(万元)',
splitLine: {
show: false // 隐藏纵坐标轴的背景横线
},
axisLine: {
show: false // 隐藏纵坐标轴的竖线
},
//隐藏小刻度短线
axisTick: { // x轴刻度相关配置
show: false, // 是否显示x轴刻度线
},
axisLabel: {
fontSize: 12 // 设置横轴标签字体大小为12
},
nameTextStyle: {
fontSize: 12 // 设置横轴名称字体大小为12
}
},
series: [{
barWidth: '6',
name: '销量',
type: 'bar',
data: values1,
itemStyle: {
show: true,
position: 'top',
textStyle: {
// color: '#515dc3',
fontSize: 12
}
}
}]
}
//近五年年统计
// 提取日期和对应的值
var dates2 = this.yearinfo.date;
var values2 = this.yearinfo.total_amount;
// 进行图表的配置和数据处理
this.option2 = {
//配置网格组件,用于定义图表的位置和大小
grid: {
top: '15%', // 增加top的值来创建间距
left: '2%',
right: '2%',
bottom: '2%', // 增加bottom的值来创建间距
containLabel: true, //自动计算并包含坐标轴标签、刻度和标题等内容在内。
},
color: ['#71aa77'],
tooltip: {
trigger: 'item',
axisPointer: {
type: 'line'
},
formatter: function(params) {
var value = values2[params.dataIndex];
var date = dates2[params.dataIndex];
var marker = params.marker; // 添加marker(小圆点)
return marker + ' ' + date + '年' + '<br/>' + value + '万元';
}
},
xAxis: {
// name: '日期',
data: dates2,
axisLine: {
show: false // 隐藏纵坐标轴的横线
},
//隐藏小刻度短线
axisTick: { // x轴刻度相关配置
show: false, // 是否显示x轴刻度线
},
nameTextStyle: {
fontSize: 12 // 设置横轴名称字体大小为12
}
},
yAxis: {
name: '金额(万元)',
splitLine: {
show: false // 隐藏纵坐标轴的背景横线
},
axisLine: {
show: false // 隐藏纵坐标轴的竖线
},
//隐藏小刻度短线
axisTick: { // x轴刻度相关配置
show: false, // 是否显示x轴刻度线
},
axisLabel: {
fontSize: 12 // 设置横轴标签字体大小为12
},
nameTextStyle: {
fontSize: 12 // 设置横轴名称字体大小为12
}
},
series: [{
barWidth: '8',
name: '销量',
type: 'bar',
data: values2,
itemStyle: {
normal: {
label: {
show: true,
position: 'top',
textStyle: {
// color: '#515dc3',
fontSize: 12
}
}
}
}
}]
}
}
}
}
</script>
<!-- 指定脚本类型模块为echarts,语言为renderjs -->
<script module="echarts" lang="renderjs">
let myChart1
let myChart2
export default {
mounted() {
// 首先判断window.echarts是否存在,如果存在则调用initEcharts1方法进行初始化。
if (typeof window.echarts === 'function') {
this.initEcharts1()
this.initEcharts2()
} else {
// 如果不存在,则动态创建一个<script>标签,并设置其src属性为static/js/echarts.js,然后在加载完成后调用initEcharts方法。
// 动态引入较大类库避免影响页面展示
const script = document.createElement('script')
script.src = 'static/js/echarts.js'
script.onload = function() {
this.initEcharts1()
this.initEcharts2()
}.bind(this)
document.head.appendChild(script)
}
},
methods: {
initEcharts1() {
myChart1 = echarts.init(document.getElementById('echarts1'))
},
initEcharts2() {
myChart2 = echarts.init(document.getElementById('echarts2'))
},
updateEcharts1(newValue, oldValue, ownerInstance, instance) {
if (myChart1 != undefined) {
myChart1.setOption(newValue)
}
},
updateEcharts2(newValue, oldValue, ownerInstance, instance) {
if (myChart2 != undefined) {
myChart2.setOption(newValue)
}
},
}
}
</script>
<style>
.echarts {
width: 100%;
height: 300px;
}
</style>








![[计算机入门] Windows附件程序介绍(游戏类)](https://img-blog.csdnimg.cn/6e7c86fe47f648bfab886cb3784e1fba.png)